Facebook作为海外营销的最大流量平台之一,是很多跨境卖家争夺的市场,希望可以通过Facebook这个全球性的平台来推广自己的产品或服务。身处这个竞争激烈的市场,任何一条负面评论或不当言论出现在你的品牌页面上都可能影响到品牌形象,甚至转化率。
这篇博客将会教大家如何设置才能在Facebook上实现高效的评论管理,保护你的品牌声誉。无论是消除误会、回应疑问,还是简单的用户互动,正确的评论管理策略都至关重要。
Facebook管理评论的方式
隐藏评论
1.找到个人主页中要隐藏其评论的帖子,
2.点击评论旁的 三个点 ,然后点击隐藏评论。
取消隐藏评论
1.找到要取消隐藏评论的帖子。
2.然后采取以下任一操作:
-
点击评论下方的取消隐藏。
-
点击评论旁边的 三个点 上,然后点击取消隐藏评论。
隐藏评论之后,如果该评论违反 Facebook 社群守则,您还可以举报评论。
删除评论
1.找到删除个人主页帖子的评论
2.点击您要删除的评论右侧的 三个点 。
3.选择删除。
如果删除后还想进一步屏蔽这个用户的话,可以直接前往发布评论的个人主页或公共主页屏蔽相关个人主页或公共主页。
Facebook隐藏评论和删除评论的区别
隐藏评论的意图
隐藏评论是一个比较微妙的管理评论的手段。当你隐藏了一条评论之后,这条评论只对发表它的用户及其朋友可见,其他用户是看不到那条评论的(仅限在你自己发布的帖子下面的评论)。被隐藏评论的那个用户也不会显示评论被隐藏。
这个选项的使用意图是为了不直接与用户产生冲突。如果评论不构成违规的话,直接删除评论可能会引发一些争议或负面情绪。
使用场景:用户可能发表了一些主观的负面评价,这条评论是没有违反社区准则的,但是可能其他用户看完之后会对产品有一些不良看法,所以将这条评论隐藏起来有利于保持产品的良好形象且减少矛盾的发生。
删除评论的意图
删除评论则是字面意思,直接删除掉他人的评论,该评论将完全从帖子下消失,谁都看不到(包括发表评论的人)。通常针对那些违反社区准则的评论,这些评论也可能导致你的帖子、账号被封禁,所以如果遇到这些评论的话要及时删除。
使用场景:如果评论攻击性言论、垃圾广告、露骨言论等一系列不合规内容的话,为了维护一个包容和尊重的讨论环境,需要尽快删除这种评论,维护帖子和账号的安全。有必要的话还可以举报该评论和将用户拉黑。
设置Facebook自动化评论管理
在实际工作的时候,需要一直盯着Facebook评论是件非常耗费时间和精力的事情,并且Facebook的用户来自多个国家,大家都在不同时区生活,想要全天候守着更是不可能的事情。所以想要确保Facebook实时有个干净的评论区环境,就需要开启自动化评论管理。
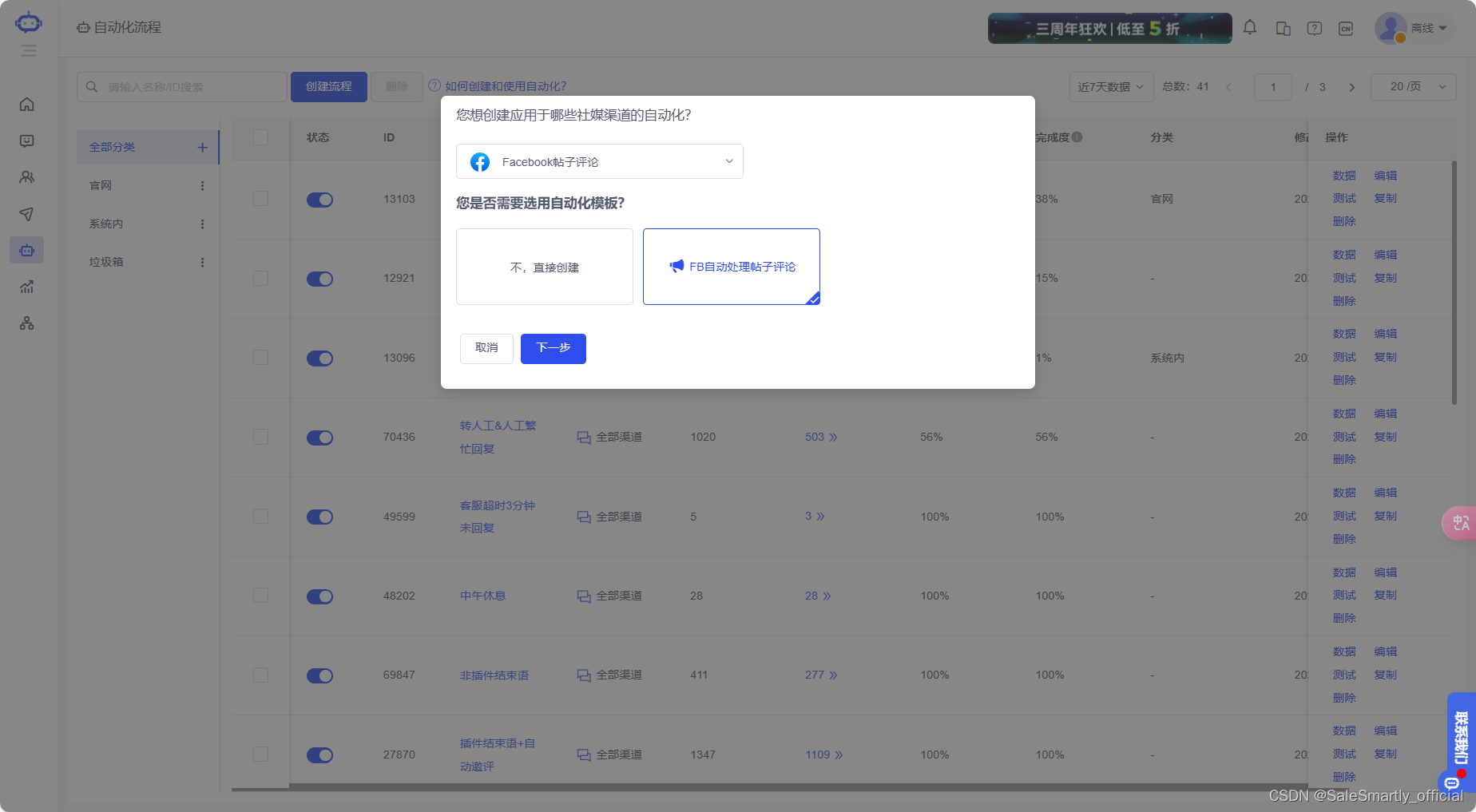
1.首先在SaleSmartly中授权Facebook账号,点击左手边菜单栏中的机器人图标。
在自动化中找到Facebook帖子评论渠道,可以直接选择预设好的处理帖子评论的模板。

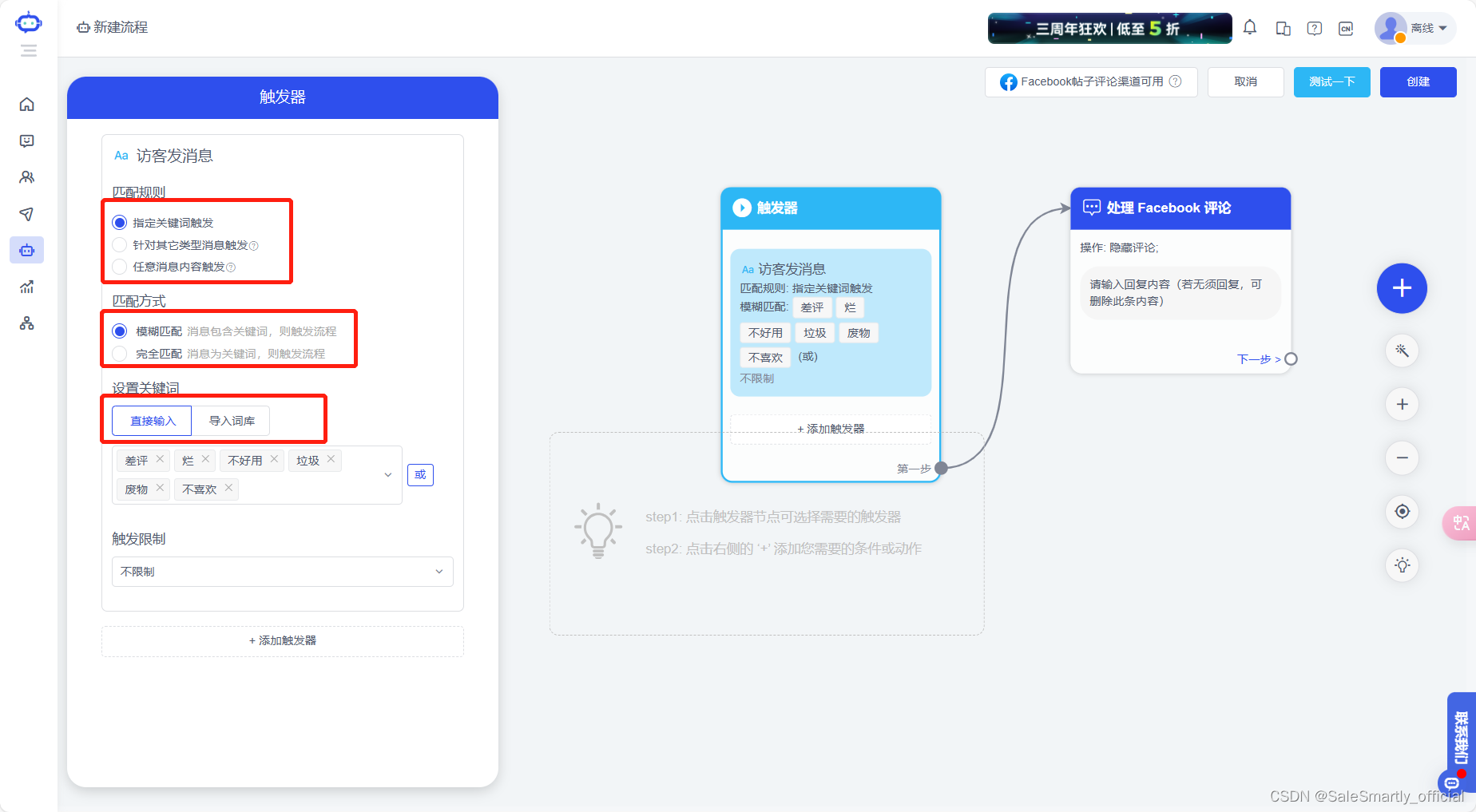
2.选择模糊匹配(指的是只要消息中包含关键词就会引发操作),然后输入关键词或者直接导入相关词库。

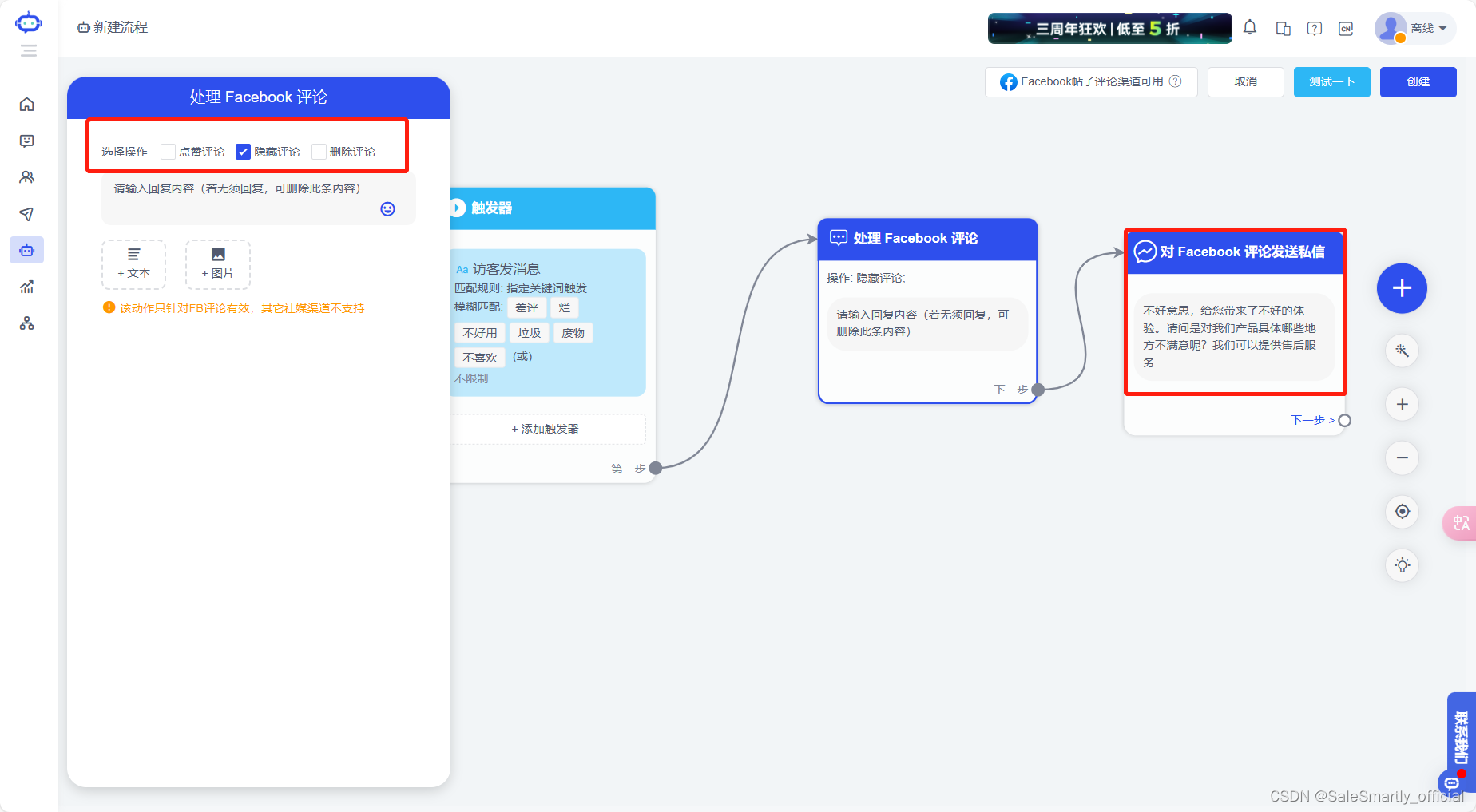
3.选择如何处理Facebook评论,可以选择点赞/隐藏/删除评论。如果有需要的话还可以接着对客户自动发送私信,进一步去运营维护。

常见问题
如何处理误删或误隐藏的Facebook评论?
如果不小心隐藏了评论,可以直接在评论旁边来来撤销操作。已删除的评论就无法恢复了,如果它们没有违反社区准则,可以考虑向用户道歉并解释情况。
用户是否会知道他们的评论被隐藏或删除?
评论被隐藏之后,发表评论的用户及其好友仍然是可以看到该评论,但其他人则看不到。用户也不会收到通知说他们的评论被隐藏。如果评论被删除的话也是不会通知的,除非用户自己检查他们的评论才会发现。






 简介和基本用法)





:CVRP和VRP-TW)


—— 利用 TensorFlow 进行多 GPU 分布式训练)



