目录
1-PyEcharts介绍
优点:
安装:
官方文档:
2-PyEcharts快速入门
2.1 第一个图表绘制
2.2 链式调用
2.3 opeions配置项
2.4 渲染图片文件
2.5 使用主题
3-PyEcharts配置项
3.1 初始化配置项InitOpts
InitOpts
3.2 全局配置项set_global_opts
标题配置TitleOpts
图例配置LegendOpts
常见图标:
工具箱配置ToolboxOpts
视觉映射配置VisualMapOpts
提示框配置:TooltipOpts
区域缩放配置:DataZoomOpts
1-PyEcharts介绍
Echarts是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。
而Python 是一门富有表达力的语言,很适合用于数据处理。
当数据分析遇上数据可视化时,pyecharts诞生了。
Echarts是用JS来写的,而我们使用pyecharts则可以使用Python来调用里面的API。
优点:
1、简洁的 API 设计,使用如丝滑般流畅,支持链式调用.
2、囊括了 30+ 种常见图表,应有尽有 .
3、支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab.
4、可轻松集成至 Flask,Django 等主流 Web 框架.
5、高度灵活的配置项,可轻松搭配出精美的图表.
6、详细的文档和示例,帮助开发者更快的上手项目.
7、多达 400+ 地图文件以及原生的百度地图,为地理数据可视化提供强有力的支持.
安装:
pip install pyecharts==1.9.1
官方文档:
pyecharts - A Python Echarts Plotting Library built with love.
2-PyEcharts快速入门
pyecharts中可以绘制的图有很多,这里我们先来总体的了解一下他的使用风格,和调用的方式。有宏观的理解后,再具体学习具体图形的绘制。
2.1 第一个图表绘制
from pyecharts.charts import Bar
from pyecharts.charts import Bar
# Bar绘制柱状图
bar = Bar()
bar.add_xaxis(["苹果","华为","联想","三星","小米"])
bar.add_yaxis("淘宝",[12000,8000,6000,14000,4000])
bar.add_yaxis("京东",[13000,7500,4000,12000,6000])
# render 默认渲染成html
bar.render() #'可传文件名--保存'
# 在notebook中展示
bar.render_notebook()

2.2 链式调用
--上面代码的简化版.更方便.
bar = (Bar() #创建对象.#注意:这里是 点.add_xaxis(["苹果","华为","联想","三星","小米"]).add_yaxis("淘宝",[12000,8000,6000,14000,4000]).add_yaxis("京东",[13000,7500,4000,12000,6000])
)
bar.render_notebook()
2.3 opeions配置项
全局/局部/初始化
from pyecharts import options as opts
from pyecharts import options as opts
bar = (Bar().add_xaxis(["苹果","华为","联想","三星","小米"]).add_yaxis("淘宝",[12000,8000,6000,14000,4000]).add_yaxis("京东",[13000,7500,4000,12000,6000])
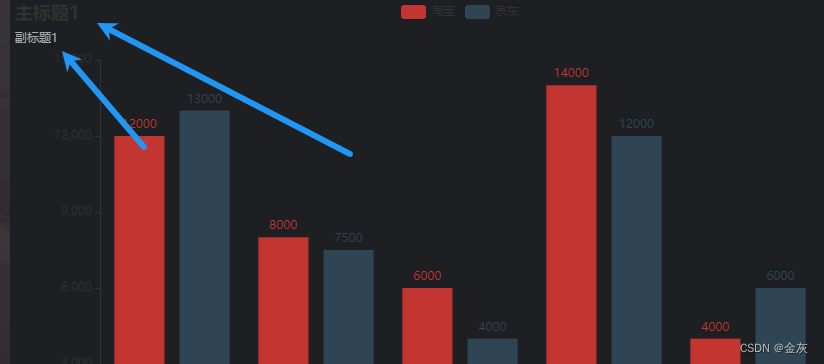
# set_global_opts:全局配置 title_opts:标题.set_global_opts(title_opts=opts.TitleOpts(title="主标题1",subtitle="副标题1"))
# .set_global_opts(title_opts={"text":"主标题2","subtext":"副标题2"})
)
bar.render_notebook()

2.4 渲染图片文件
--正常保存下来的图片(png/jpg)的背景是没有进行渲染的.
from pyecharts.render import make_snapshot
# pip install snapshot_selenium
from snapshot_selenium import snapshot
#这里要用到自动化,浏览器自动化别忘了~~
bar = (Bar().add_xaxis(["苹果","华为","联想","三星","小米"]).add_yaxis("淘宝",[12000,8000,6000,14000,4000]).add_yaxis("京东",[13000,7500,4000,12000,6000])
)
make_snapshot(snapshot,bar.render(),"bar.png")
2.5 使用主题
-
默认主题类型为WHITE
-
内置主题类型包括LIGHT、DARK、CHALK、ESSOS、INFOGRAPHIC、MACARONS、PURPLE_PASSION、ROMA、ROMANTIC、SHINE、VINTAGE、WALDEN、WESTEROS、WONDERLAND
-
可参考官方文档:pyecharts - A Python Echarts Plotting Library built with love.
from pyecharts.globals import ThemeType
bar = (Bar(#对象里面设置主题(配置项)init_opts=opts.InitOpts(theme=ThemeType.DARK)).add_xaxis(["苹果","华为","联想","三星","小米"]).add_yaxis("淘宝",[12000,8000,6000,14000,4000]).add_yaxis("京东",[13000,7500,4000,12000,6000])
)
bar.render_notebook()
3-PyEcharts配置项
3.1 初始化配置项InitOpts
-
InitOpts
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.faker import Faker
from pyecharts.globals import ThemeType, RenderType
# 生成同一属性的七个值
Faker.choose() #Faker ---> 类似于random #快速创建,方便啊.
# 生成随机的七组数
Faker.values()
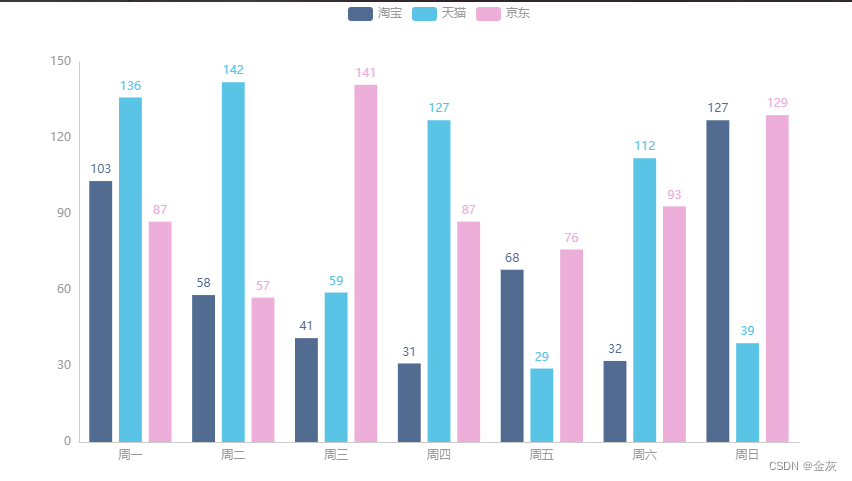
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",renderer=RenderType.CANVAS, #渲染风格page_title="商品价格对比",theme=ThemeType.WESTEROS, #主题bg_color="white", #背景颜色)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values())
)
bar.render_notebook()

3.2 全局配置项set_global_opts
标题配置TitleOpts
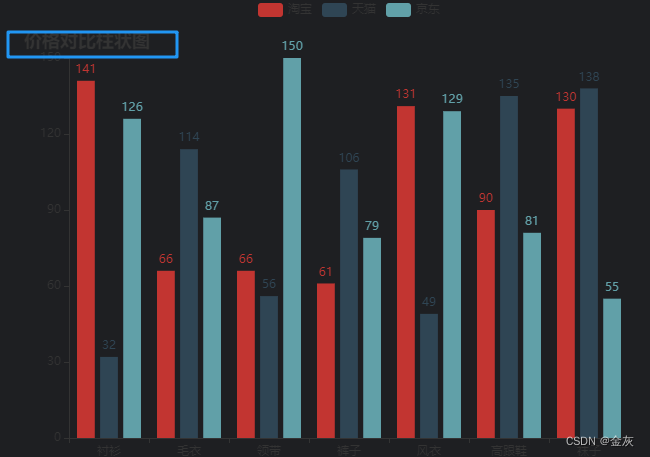
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values()).set_global_opts(# TitleOpts:标题title_opts=opts.TitleOpts(title="价格对比柱状图",title_link="https://www.taobao.com", # 点击主标题的跳转链接!!!#在哪个窗口打开.title_target="blank", # blank:新窗口打开 self:当前窗口打开#主要是主标题的跳转.# subtitle="副标题",# subtitle_link="https://www.taobao.com",# subtitle_target="blank",# 位置 靠左 pos_left="20px",pos_top="30px",padding=5, # 内边距item_gap=5, # 主副标题之间的距离))
)
bar.render_notebook()

图例配置LegendOpts
常见图标:
circle(圆),rect(矩形),roundRect(圆弧矩形),triangle(三角形),diamond(棱形) ,pin(坐标) arrow(位置)
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values()).set_global_opts(# LegendOpts 图例配置项legend_opts=opts.LegendOpts(type_="plain", # 图例类型 plain普通图例 scroll:滚动翻页图例(图例很多)is_show=True, # 是否显示图例pos_left="90%", # 图例的位置orient="veritica", # veritica(垂直)或者horizontal(水平)item_gap=5, # 图例之间的距离item_width=30, # 图例的宽度item_height=10, # 图例的高度# pyecharts常见图标 legend_icon="triangle"))
)
bar.render_notebook()

工具箱配置ToolboxOpts
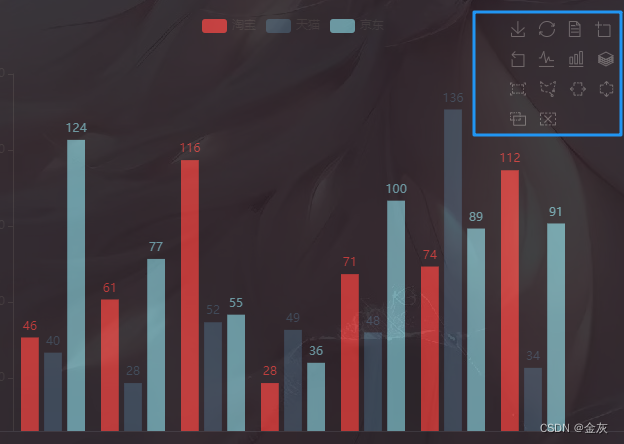
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values()).set_global_opts(# TooltipOpts:提示框配置项toolbox_opts=opts.ToolboxOpts(is_show=True,pos_right="10"))
)
bar.render_notebook()

视觉映射配置VisualMapOpts
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values()).set_global_opts(# VisualMapOpts:视觉映射visualmap_opts=opts.VisualMapOpts(is_show=True, # 显示映射条type_="color", # color颜色 size大小min_=0,max_=150,range_opacity=0.8, # 透明度range_text=["mix","min"], # 最大最小值文本range_color=["blue","green","red"], #过度值颜色orient="horizontal", # 对齐方式# veritica(垂直)或者horizontal(水平)is_piecewise=True #分段展示))
)
bar.render_notebook()

提示框配置:TooltipOpts
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values()).set_global_opts(# TooltipOpts:提示框配置项(这里面的设置都是提示框的)tooltip_opts=opts.TooltipOpts(is_show=True, # 是否显示内容trigger_on="click", #触发事件: mousemove 鼠标移动 / click 鼠标点击formatter="{a}:{b}:{c}", # 内容格式:a-系列名 b-数据名 c-值background_color="red", # 背景颜色border_color="green", # 边框颜色border_width=2, # 边框宽度)))bar.render_notebook()
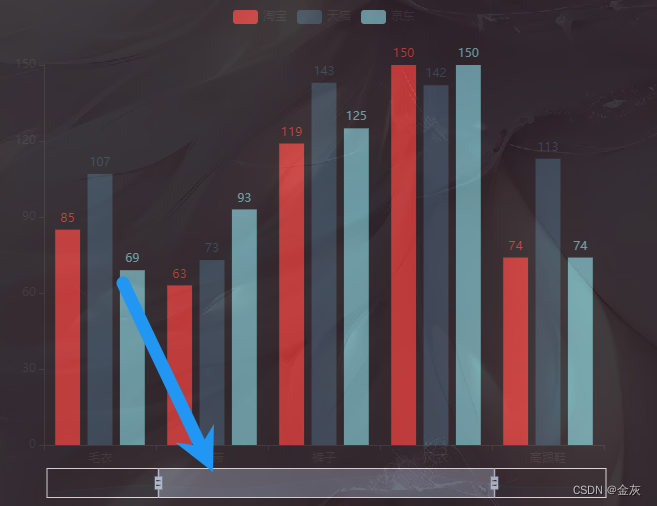
区域缩放配置:DataZoomOpts
bar = (Bar(# init_opts:初始化配置项init_opts=opts.InitOpts(# 画布大小 单位像素width="700px",height="500px",)).add_xaxis(Faker.choose()).add_yaxis("淘宝",Faker.values()).add_yaxis("天猫",Faker.values()).add_yaxis("京东",Faker.values()).set_global_opts(# DataZoomOpts:区域缩放配置项.datazoom_opts=opts.DataZoomOpts(is_show=True, # 开启区域缩放type_= "slider", # 托条的类型 slider 和 inside(这个要用鼠标滚动,不好玩)is_realtime=True, # 拖动是否实时跟新.range_start=20, # 拖动起始位置 单位百分比range_end=80, # 拖动结束位置 单位百分比is_zoom_lock=True # 是否锁定拖拽区域.(能否放大放小) ))
)
bar.render_notebook()




![[BT]BUUCTF刷题第13天(4.1)](http://pic.xiahunao.cn/[BT]BUUCTF刷题第13天(4.1))

)


![每日一题 --- 两数之和[力扣][Go]](http://pic.xiahunao.cn/每日一题 --- 两数之和[力扣][Go])
 方法)

)
法律法规【2分】)



)


