前后端数据交互
-
网页上所有的数据都是来源于后端,比如淘宝或者京东的秒杀,用户的登陆或者注册,这些都需要借助于后端来存储数据。我们前端需要做的就是把数据发送给后端,后端发送给我们的数据我们要拿到把它显示到页面上,这个过程就是前后端数据交互的过程,简称交互。
-
前端发送数据给后端的方式
- 表单
- ajax
- …
-
表单登陆的案例
<form action="https://www.baidu.com" method="get"><input type="text" name="username"><input type="text" name="age"><button>登陆</button>
</form>
<form action="https://www.baidu.com" method="post"><input type="text" name="username"><input type="text" name="age"><button>登陆</button>
button>
</form>
请求方式
GET 请求
- 参数以
querystring的形式发送,也就是直接拼接在 请求路径的后面 - GET 请求会被浏览器主动缓存
- GET 请求根据不同的浏览器对长度是有限制的
- IE: 2083 个字符
- FireFox: 65536 个字符
- Safari: 80000 个字符
- Opera: 190000 个字符
- Chrome: 8182 个字符
- APACHE(server): 理论上接受的最大长度是 8192 个字符(有待商榷)
- 对参数的类型有限制,只接受 ASCII 码的格式
- GET 请求是明文发送,相对不安全
POST 请求
- 参数以
request body的形式发送,也就是放在请求体中 - POST 请求不会被浏览器主动缓存,除非手动设置
- POST 请求理论上是没有限制的,除非服务端做了限制
- 对参数类型没有限制,理论上可以传递任意数据类型,只不过要和请求头对应
- POST 请求是密文发送,相对安全
区别
- get请求参数会显示在地址栏,post不会,get没有post安全(
安全性角度) - get请求参数有长度限制,post不会(
数据量角度) - get请求参数只能显示ASCII码表支持的字符,有中文或者空格会乱码,post不会(
编码乱码角度) - get请求会默认被浏览器缓存,post不会被缓存(
缓存角度)
HTTP协议
含义
http协议是前后端数据交互过程中遵循的协议
协议内容
-
前后端建立链接,三次握手
-
目的:确保前后端都能知道双方正常的收发信息
-
第一次握手:客户端要向服务端发起连接请求,首先客户端随机生成一个起始序列号x,那客户端向服务端发送SYN=1标识符,序列号seq=x。
-
第二次握手:服务端收到客户端发过来的报文后,发现SYN=1,知道这是一个连接请求,于是将客户端的起始序列号x存起来,并且随机生成一个服务端的起始序列号y。然后给客户端回复一段报文,回复报文包含SYN和ACK标志(也就是SYN=1,ACK=1)、序列号seq=y、确认号ack=x+1(客户端发过来的序列号+1)。
-
第三次握手:客户端收到服务端的回复后发现ACK=1并且ack=x+1,于是知道服务端已经收到了序列号为x的那段报文;同时发现SYN=1,知道了服务端同意了这次连接,于是就将服务端的序列号y给存下来。然后客户端再回复一段报文给服务端,报文包含ACK标志位(ACK=1)、ack=y+1(服务端序列号+1)、seq=x+1。当服务端收到报文后发现ACK=1并且ack=y+1,就知道客户端收到序列号为y的报文了,就这样客户端和服务端通过TCP建立了连接。
-

-
-
前端向后端发起请求request(前端写代码实现),每一个请求都会有一个请求报文,请求报文在浏览器里面的network下面的
request headers里面查看请求头,在payload里面查看请求体(具体的请求数据)- 请求头都是键值对的方式(记住几个重要的请求头)
-
后端接受到前端发送过来的报文,对前端做出响应response,每一个响应都会有一个响应的报文,响应的报文可以在network里面的
response headers查看,在preview和response里面查看后端返回的数据 -
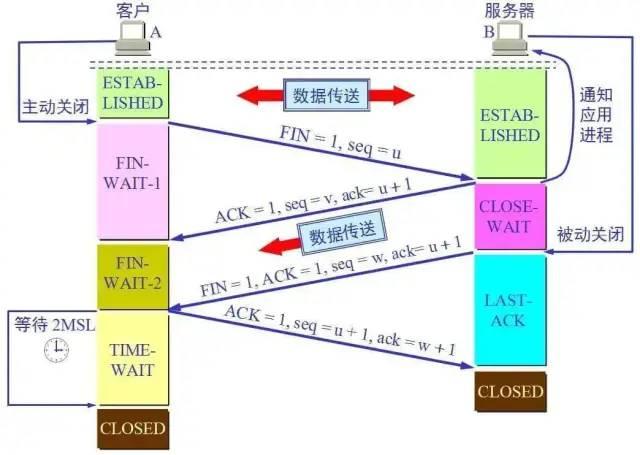
前后端断开链接,四次挥手
-
目的:确保前后端双方都知道双方即将断开链接
-
第一次挥手:当客户端的数据都传输完成后,客户端向服务端发出连接释放报文包含FIN标志位(FIN=1)、序列号seq=u
-
第二次挥手:服务端收到客户端发的FIN报文后给客户端回复确认报文,确认报文包含ACK标志位(ACK=1)、确认号ack=u+1、序列号seq=v。此时服务端处于关闭等待状态,而不是立马给客户端发FIN报文,这个状态还要持续一段时间,因为服务端可能还有数据没发完
-
第三次挥手:服务端将最后数据(比如50个字节)发送完毕后就向客户端发出连接释放报文,报文包含FIN和ACK标志位(FIN=1,ACK=1)、确认号和第二次挥手一样ack=u+1、序列号seq=w
-
第四次挥手:客户端收到服务端发的FIN报文后,向服务端发出确认报文,确认报文包含ACK标志位(ACK=1)、确认号ack=w+1、序列号seq=u+1。注意客户端发出确认报文后不是立马释放TCP连接,而是要经过一段时间后才释放TCP连接。而服务端一旦收到客户端发出的确认报文就会立马释放TCP连接,所以服务端结束TCP连接的时间要比客户端早一些。
-

-
)









![kubernetes用户权限管理详解——普通用户[kubeconfig]](http://pic.xiahunao.cn/kubernetes用户权限管理详解——普通用户[kubeconfig])








