文章目录
- 一、概要
- 二、整体架构流程
- 三、技术名词解释
- 四 、技术细节
- 1.存取token有效期?
- 2.使用setStorageSync而不使用setStorage?
- 3.使用onLaunch而不使用全局路由?
一、概要
打开一个网页或小程序的时候,我们有时候会自动进入主页,而不是登录页面。
怎么实现这个免密登录呢?
二、整体架构流程
以下是小程序免密登录流程图

我们常用setStorageSync来存储token,此后根据token是否存在来判断进入哪个页面。
三、技术名词解释
-
setStorageSync:uniapp官方文档:将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
-
onLaunch:当uni-app 初始化完成时触发(全局只触发一次)
四 、技术细节
1.存取token有效期?
存储token
// 设置token有效期
function setTokenExpiration(key, value, time) {const data = Date.now();const item = {value,Expire: data + time,};wx.setStorageSync(key, item);
}
setStorageSync第二个参数是任意类型,支持被 JSON.stringify 序列化的对象,可以将存储的时间和token值作为对象存入本地。
time是我们要传入token的有效期(ms),一般30天免密登录就是30*24*60*60
获取token
function getTokenExpiration(key) {const data = Date.now();let token = wx.getStorageSync(key);if (!token || token.Expire< data) {return null;}return token.value;
}
判断是否存在token,如果存储token的时间戳小于当前时间戳,则表示已经超过有效期,需要重新登录。
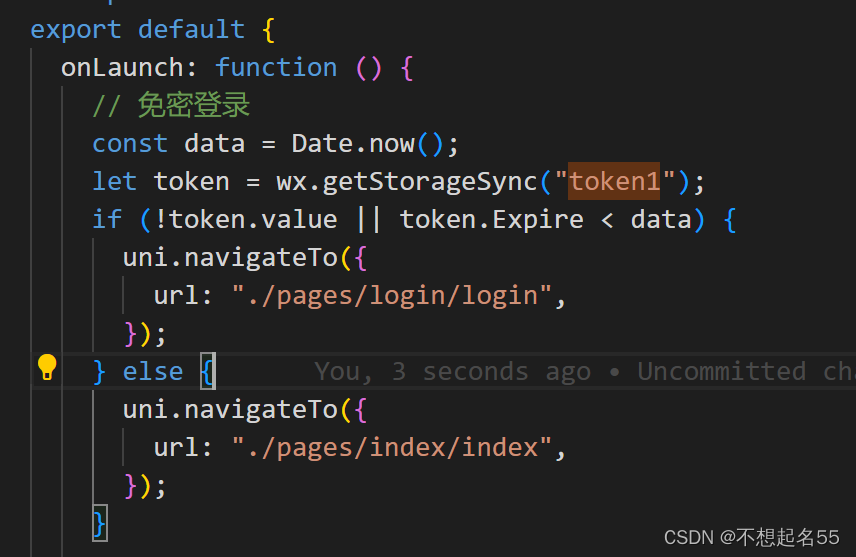
实际项目

2.使用setStorageSync而不使用setStorage?
- 相同点
- 都是微信小程序中用于存储数据的 API
- 不同点
- setStorage:
- 异步接口,存储的时候会在后台进行,并不影响其他操作。
- setStorageSync
- 同步接口,会等待存储完成,才继续执行下面代码。
- setStorage:
一般项目获取token之后可能要获取其他接口,而其他接口要带token,此时我们就用setStorageSync 同步接口,等获取到token后再去调用其他接口。
不好的点是存储会花费一些时间,可能会可能会阻塞主线程,导致界面卡顿或者无法响应用户的操作。
setStorage 性能相比会好。如果不要求实时性,推荐使用。
3.使用onLaunch而不使用全局路由?
onLaunch初始化完成时触发并且全局只触发一次,早于全局路由。项目简单使用
如果路由跳转逻辑复杂,建议使用全局路由,也好方便管理。













)





