背景
HarmonyOS 论坛中有研发人员求助,反馈通知没有没有声音,因此在真机上验证了一下,果不其然,没有通知的提示音,后来解决办法也非常简单,在手机设置应用中,将可以打开的通知提示统统改为铃声。
问题是解决了,但有必要分享一下HarmonyOS中的通知问题
实践总结
- slotType的设置,一定要放在 NotificationRequest 结构体中,使用NotificationManager.addSlot 这个函数是不起作用的
- NOTIFICATION_CONTENT_PICTURE 这个类型的通知,并不会展示图片
- NOTIFICATION_CONTENT_CONVERSATION 这个类型其实是不支持的
- 官方指导 图片类型 通知样例参数在 HarmonyOS SDK API 9上边使用错误
错误参数:pixelFormat:"ARGB_8888"
let opts = { editable:true, pixelFormat:"ARGB_8888", size: {height:100, width : 150}};更正:pixelFormat: image.PixelMapFormat.RGBA_8888, 即 枚举类型
let opts = { editable:true, pixelFormat: image.PixelMapFormat.RGBA_8888, size: {height:100, width : 150}};准备条件
- HarmonyOS 4.0
- HarmonyOS SDK API 9
实践功能介绍
备注: 参照[指导]gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md

- NOTIFICATION_CONTENT_BASIC_TEXT(普通文本类型)
- NOTIFICATION_CONTENT_LONG_TEXT (长文本类型)
- NOTIFICATION_CONTENT_MULTILINE (多行文本类型)
- NOTIFICATION_CONTENT_PICTURE (图片类型)
- NOTIFICATION_CONTENT_CONVERSATION (会话类型)
- 进度条类型 (个人观点:这个不是一个类型,仅仅是基于基础通知类型从而实现的一个功能)
注意: NOTIFICATION_CONTENT_CONVERSATION 在SDK中出现了,官方指导中没有说明
样式说明
NOTIFICATION_CONTENT_BASIC_TEXT(普通文本类型)

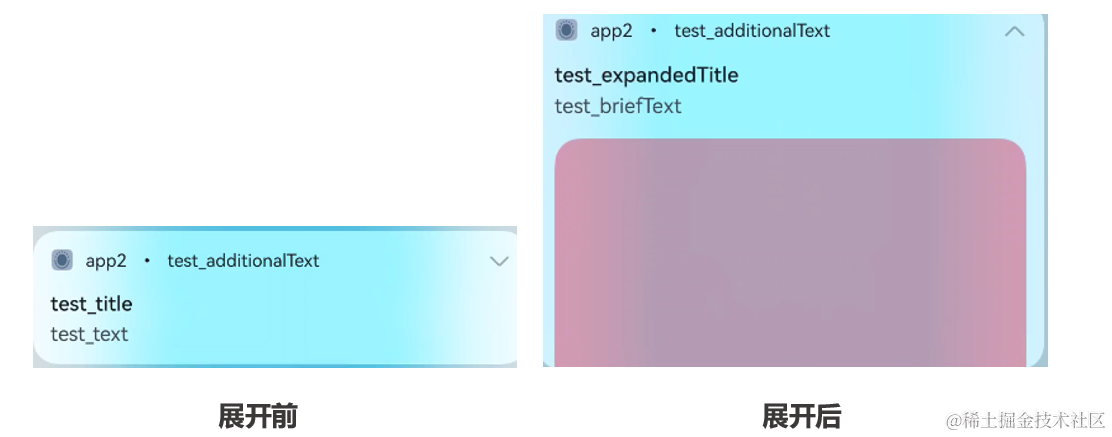
NOTIFICATION_CONTENT_LONG_TEXT (长文本类型)
- 默认状态

- 展开状态

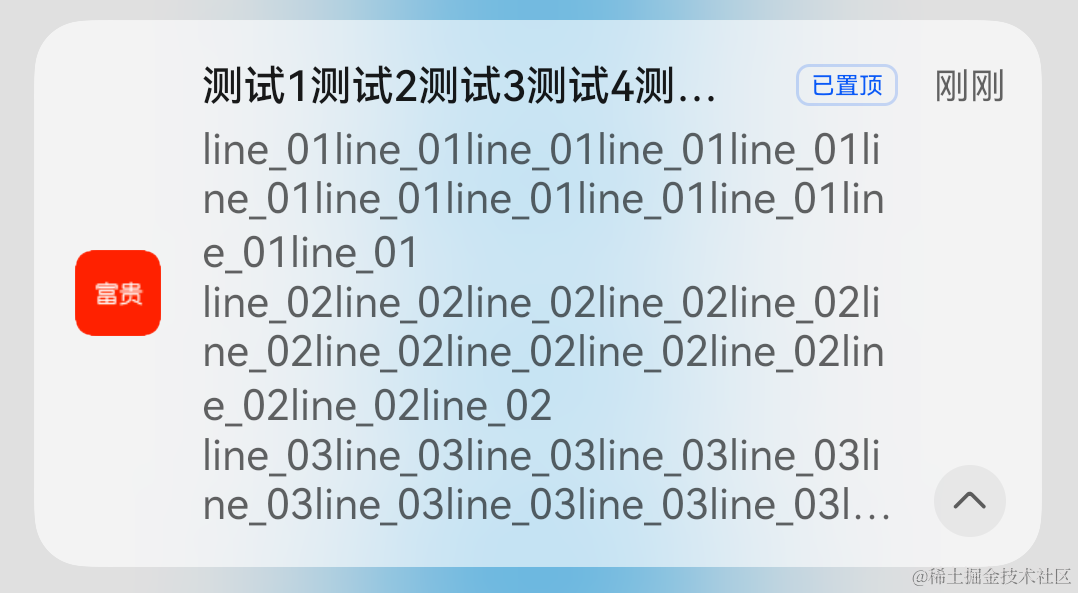
NOTIFICATION_CONTENT_MULTILINE (多行文本类型)
默认状态

展开状态

NOTIFICATION_CONTENT_PICTURE (图片类型)

官网指导的样子

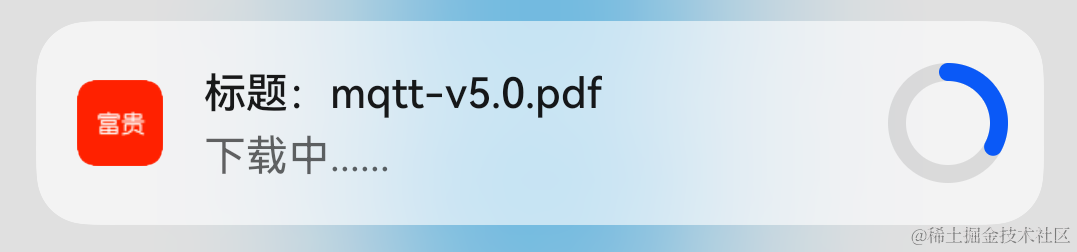
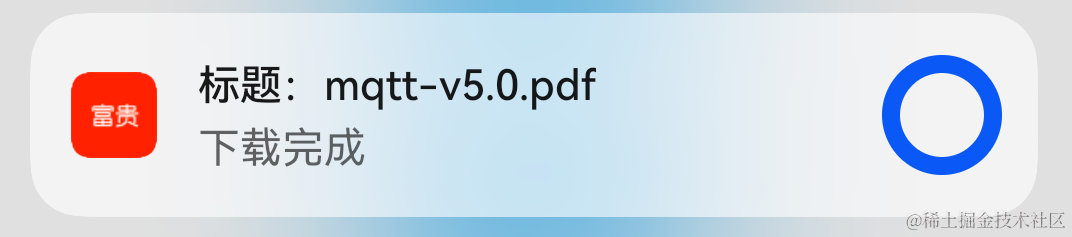
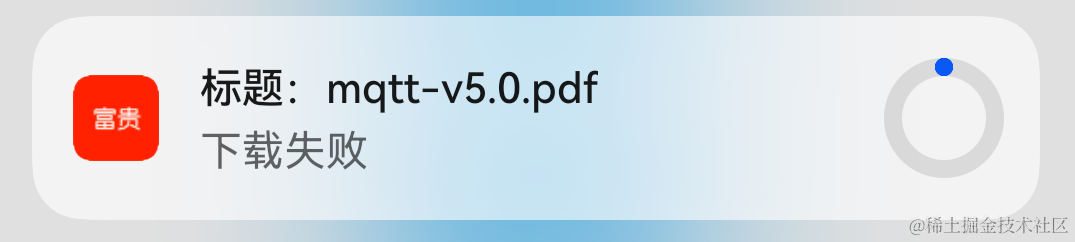
进度条通知
- 准备下载

- 下载中

- 下载完成

- 下载失败

SlotType
这个属性功能真正使用时间,是今天才开始。
这个属性功能,根据官方指导,有两种设置方式
第一种
let notificationRequest = {id: 1, //可以按照自己应用实际的情况,生成其它数字slotType: NotificationManager.SlotType.SOCIAL_COMMUNICATION //可以选择其它类型
}NotificationManager.publish(notificationRequest)第二种
let notificationRequest = {......
}function addSlotCallBack(err) {if (err) {console.info("addSlot failed " + JSON.stringify(err));} else {console.info("addSlot success");}
}
NotificationManager.addSlot(NotificationManager.SlotType.SOCIAL_COMMUNICATION, addSlotCallBack);NotificationManager.publish(notificationRequest)SlotType 具体功能现象
根据第1种实现方式,如果没有slotType这个字段,默认值其实是其它类型,在代码层面没有表现出来,但是通过用户设置交互层面,可以看到表象
场景设定
"普通文本", "长文本", "多行类型" 统一指定slotType为NotificationManager.SlotType.SOCIAL_COMMUNICATION
“带图片类型” 不设置slotType
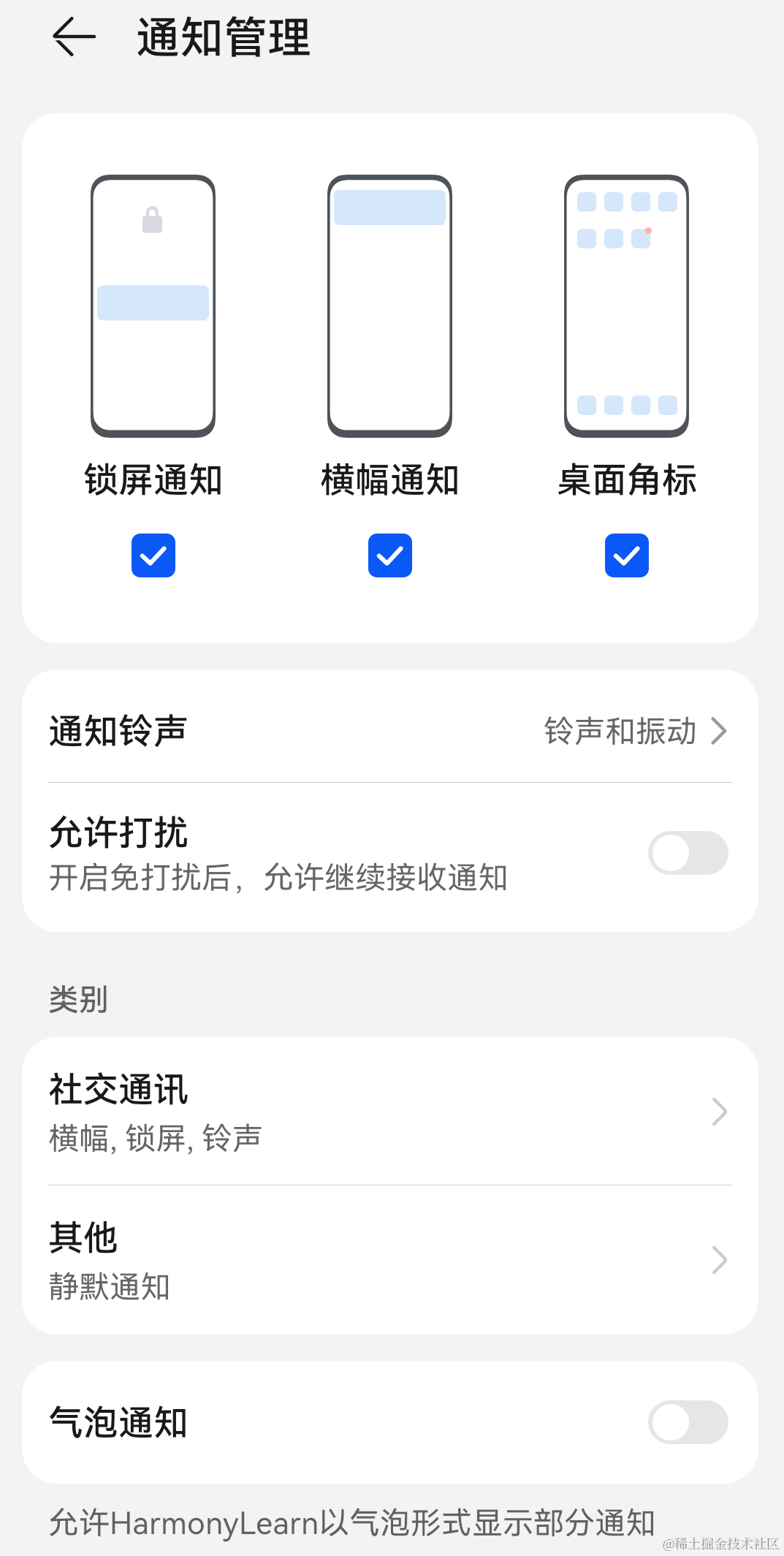
真机场景查看
设置 -> 通知和状态栏 -> 选择自己的应用(实践应用:HarmonyLearn)-> 找一下有没有类别项,如果没有,可以根据本实践主页面进一下相关操作
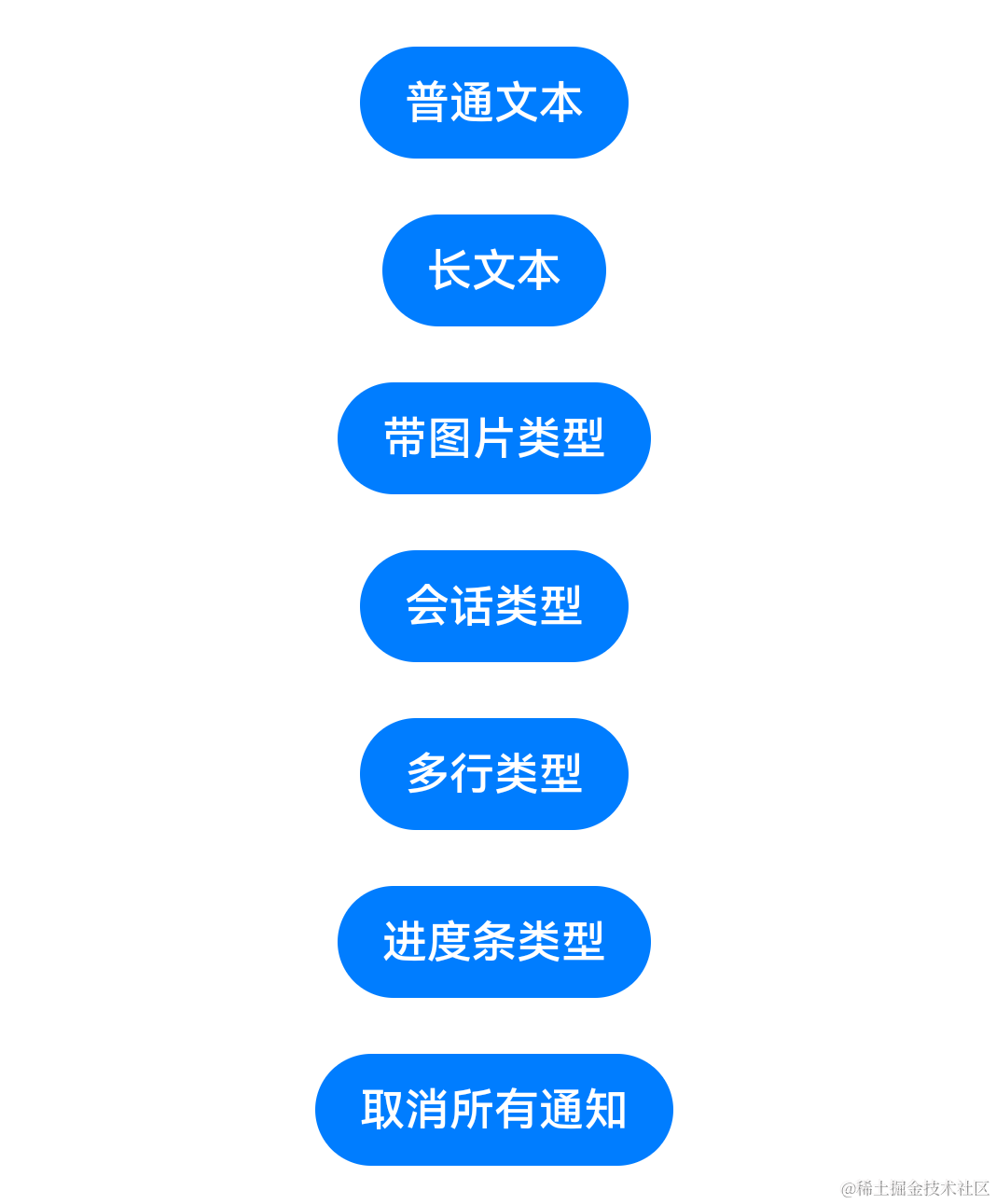
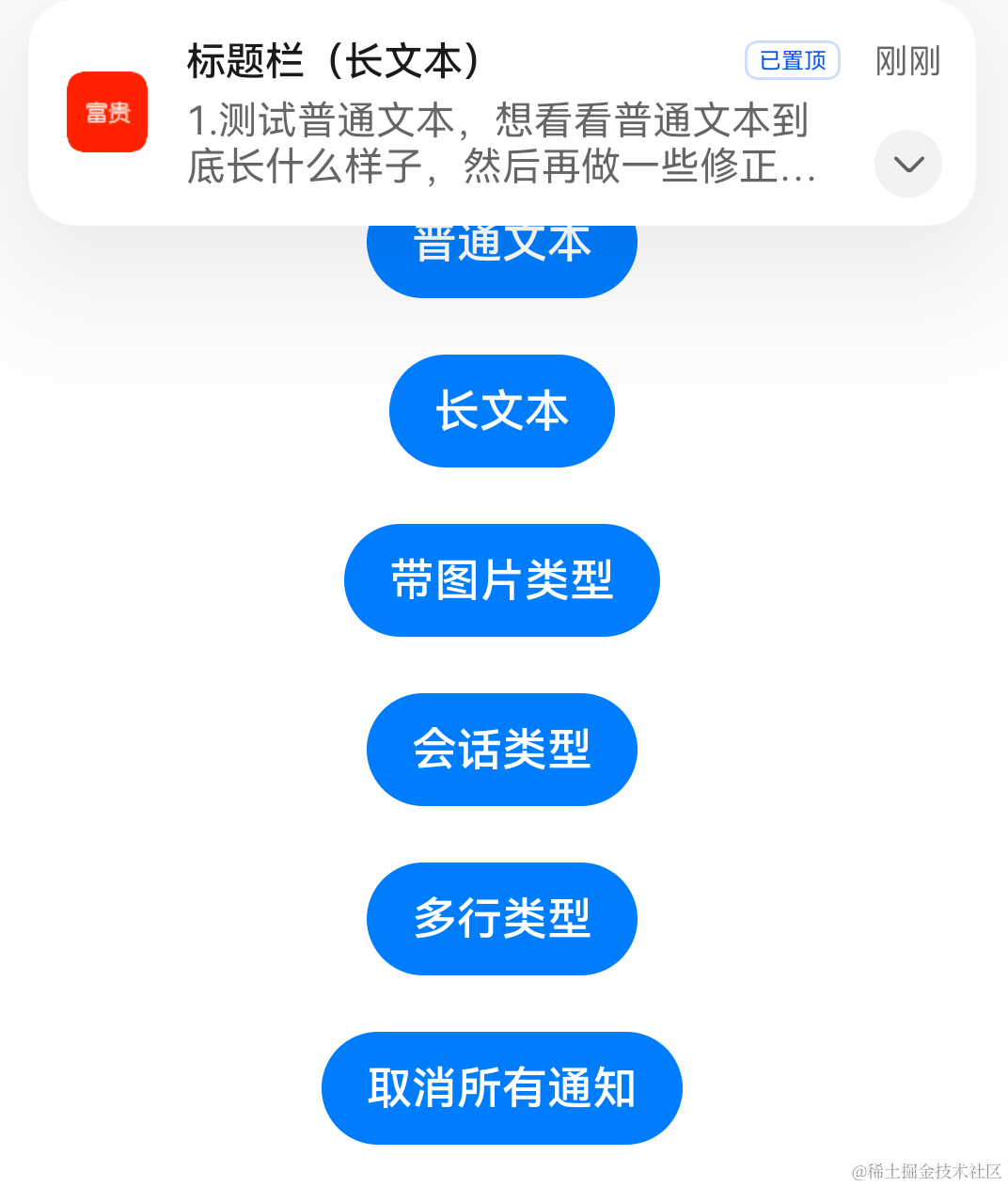
实践主页样式

验证过程
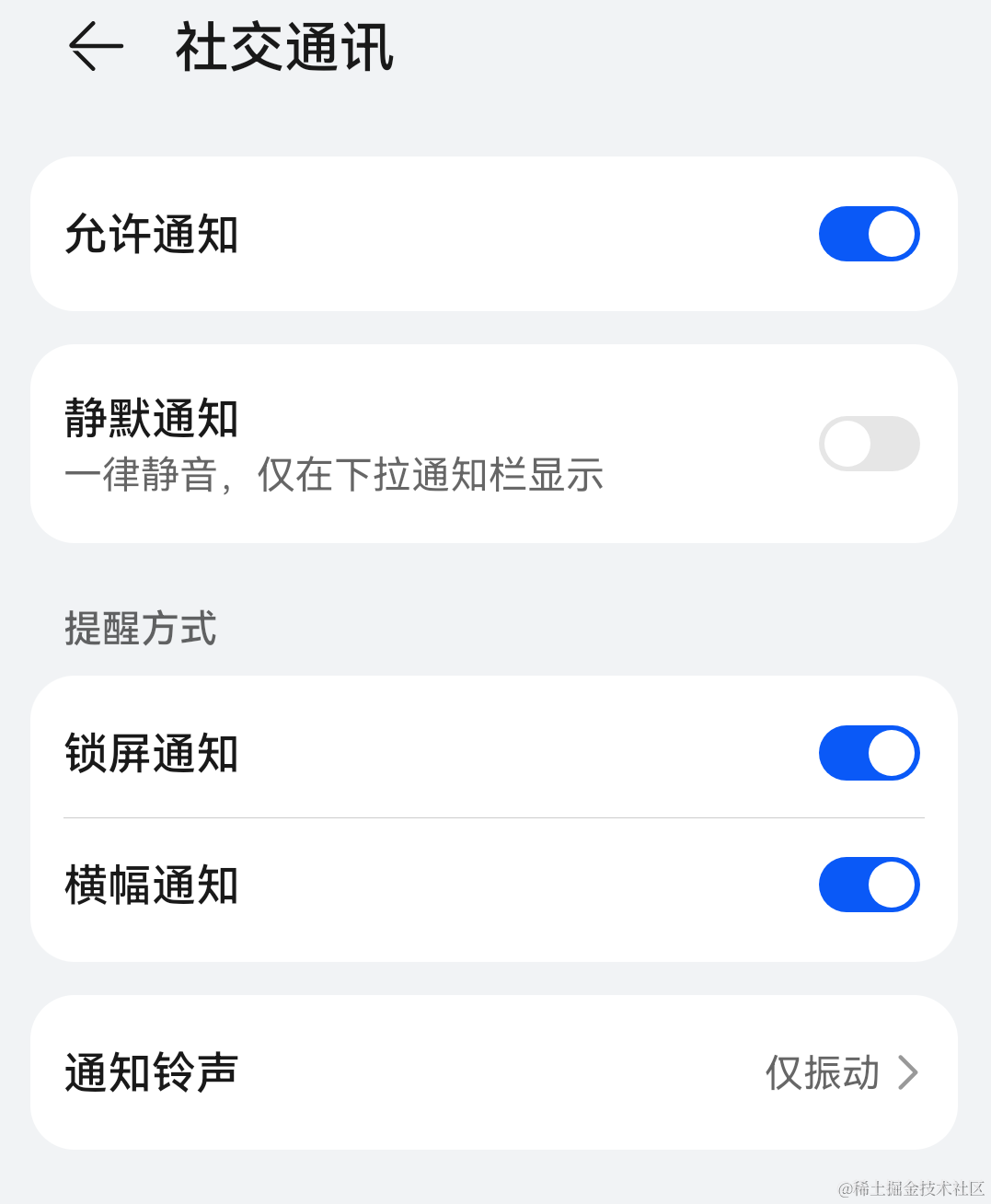
- 点击“带图片类型”, 按照“真机场景查看” 的步骤操作,应该可以看到 “类别” 菜单了,但子菜单只有一个 “社交通讯”

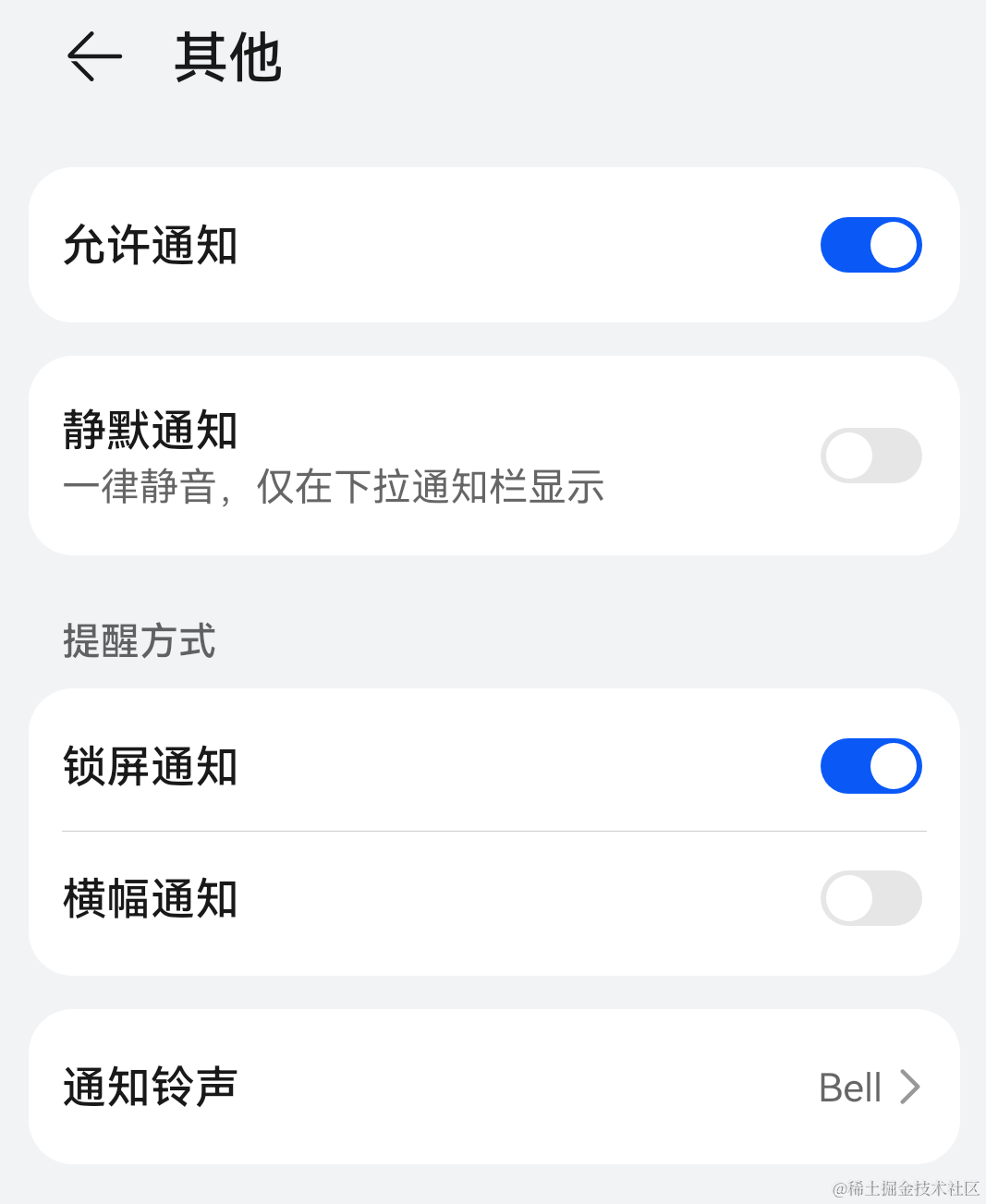
2. 点击"普通文本" / "长文本" / "多行类型", 按照“真机场景查看” 的步骤操作,应该可以看到 “类别” 菜单中出现了一个“其他”子菜单

铃声行为设定
通过“验证过程”,已可以了解到,如果要设置通知铃声,可以进入“社交通讯” & “其它” 里边去详细设置


横幅样式
在阅读官方指导过程中,“横幅通知” 这个词应该见到过,它的具体表现是什么样子呢?
效果图

如何设置
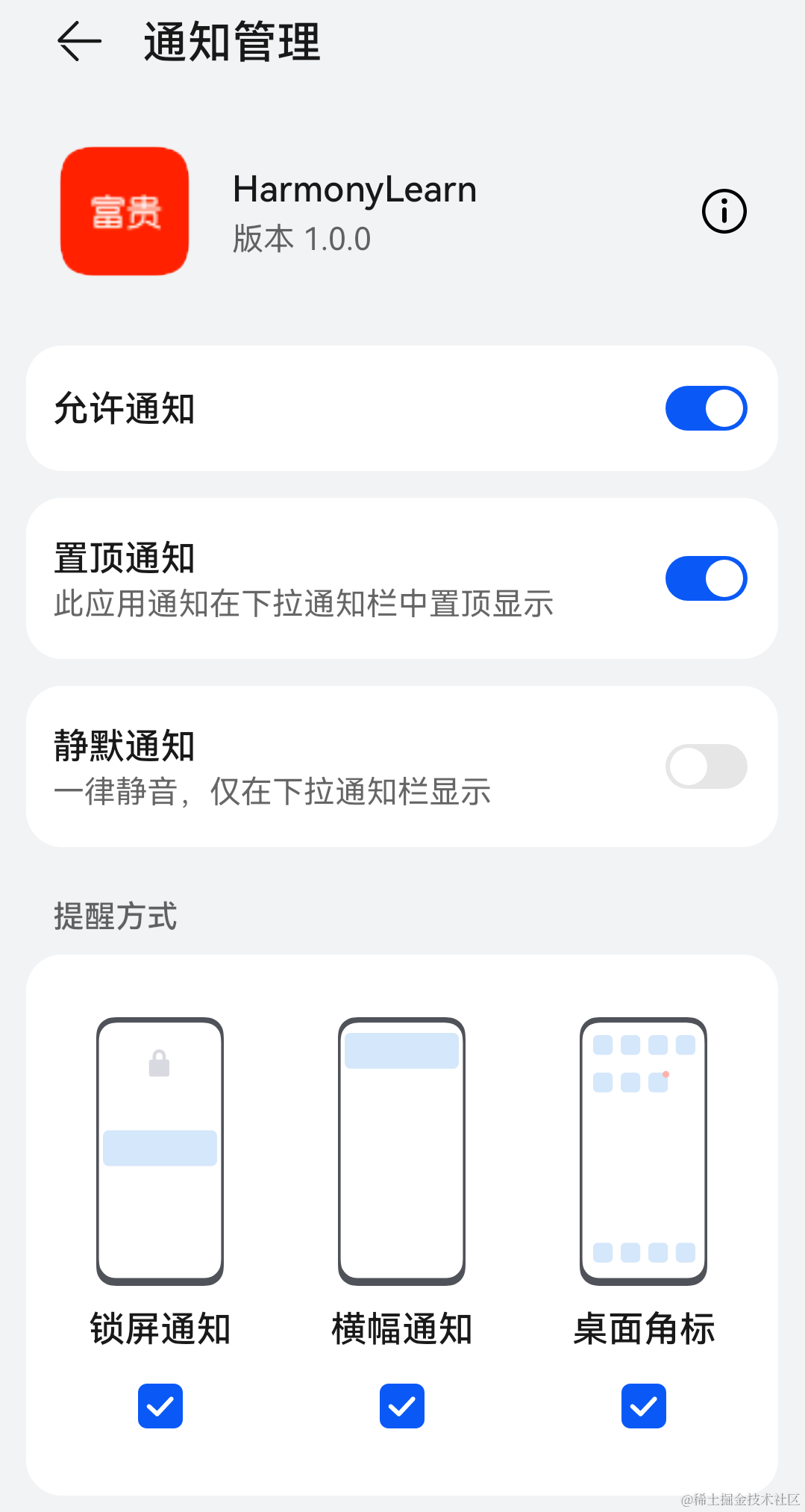
设置 -> 通知和状态栏 -> 选择自己的应用(实践应用:HarmonyLearn -> 提醒方式 -> "横幅通知"

鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!







ArkTs语言基础教程开发准备)
可用软件包详情)

】一个c++类的实例“多线程“运行的例子)



)


新账号,常见问题和注意事项)

