一、各种发送AJAX请求
jquery基于回调函数,axios基于promise
1.axios发送AJAX请求!!!
axios (v1.5.0) - Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 Node.js 中。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
服务器:
app.all('/axios-server', (request, response) => {//设置响应头,名为Access-Control-Allow-Origin//*设置允许跨域response.setHeader('Access-Control-Allow-Origin','*')response.setHeader('Access-Control-Allow-Headers','*')response.send('hello AJAX post')const data={name:'尚硅谷'}// response.send(JSON,stringify(data))
});(1)get请求
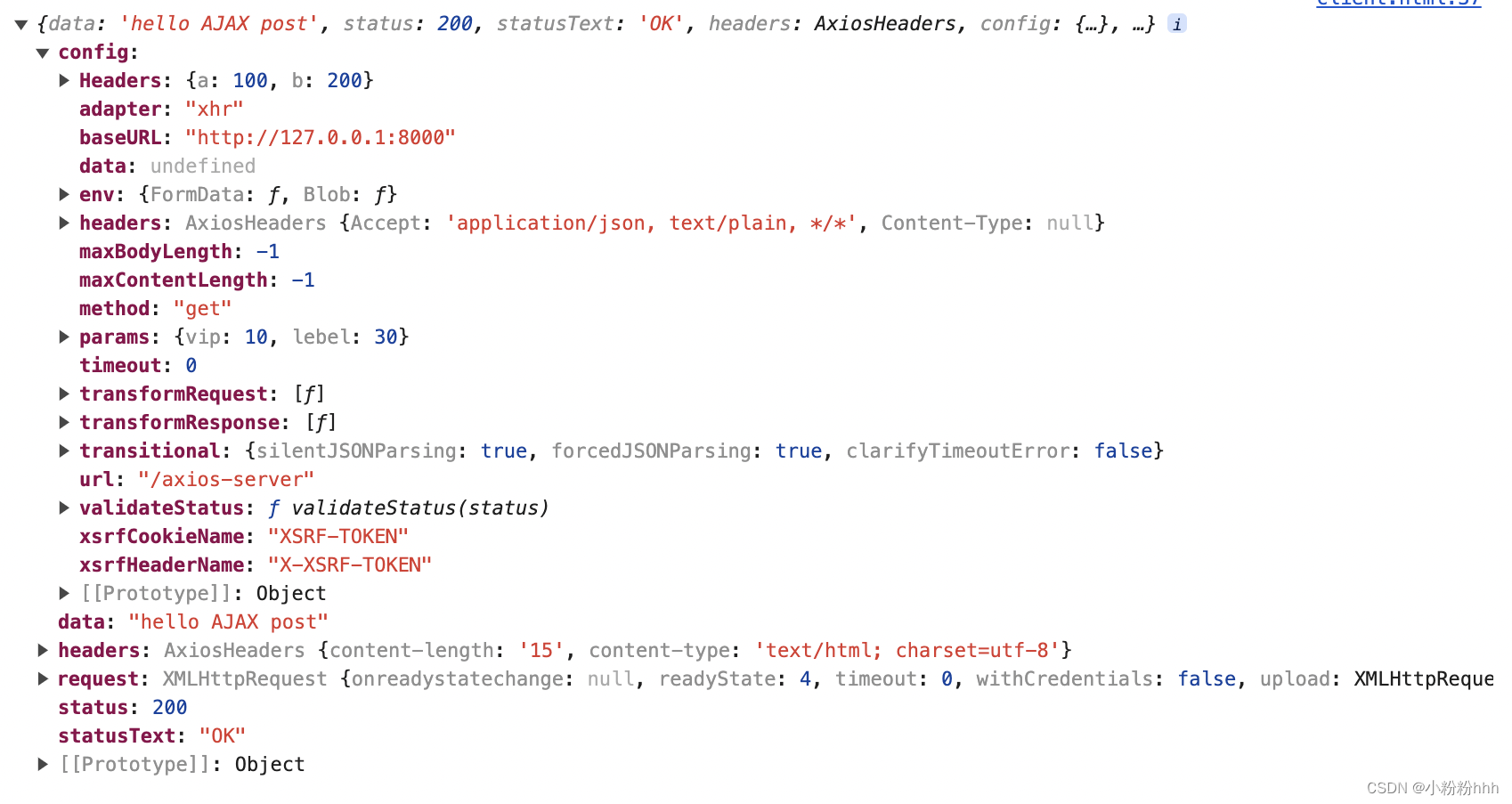
//getget.onclick=function(){//这里就不用写http://127.0.0.1:8000了axios.get('/axios-server',{//url参数params:{vip:10,lebel:30},//头信息Headers:{a:100,b:200},}).then(value=>{console.log(value)})}axios发送请求成功的值是一个封装好的响应对象

(2)post请求
post的第二个参数是请求体,第三个参数是其他配置
//postpost.onclick=function(){axios.post('/axios-server',{username:'ttt',age:18},{//url参数params:{vip:9,lebel:20},//头信息Headers:{height:100,weight:300},})}(3)axios通用方法来发送
axios({method: 'POST',url: '/axios-server',//url参数,传的是query类型参数,只是名字叫paramsparams:{vip:9,lebel:20},//头信息Headers:{height:100,weight:300},//请求体参数data :{username: 'ttt',password: '123'},}).then(response=>{console.log('全部响应结果:',response);console.log('响应状态码:', response.status);console.log('响应状态字符串:',response.statusText);console.log('响应头信息:', response.headers);console.log('响应体:', response.data);})}2.fetch发送AJAX请求
fetch()函数接收两个参数,第一个是url,第二个是可选的参数
btn.onclick = function () {fetch('http://127.0.0.1:8000/fetch-server?vip=10', {method: 'POST',headers: {name: 'ttt'},body: 'username=admin&password=admin'}).then((response) => {return response.json(); //把json字符串转换为js对象}).then(response => { //第二个then处理上一个返回的正确结果console.log(response);});}它传参直接在url里面传,使用fetch不用引入第三方库,使用不多
二、同源策略
同源策略:协议、域名、端口号必须完全相同。
违背同源策略就是跨域。(ajax默认遵循同源策略)
server:
const express = require('express');
//创建应用对象
const app = express();app.all('/home', (request, response) => {response.sendFile(__dirname+'/index.html')
});app.all('/data', (request, response) => {response.send('用户数据')
});app.listen(9000,()=>{console.log('9000端口已启动')
})神奇的是在vscode打开html和输入网址127.0.0.1:9000/home得到的页面是一样的
现在我们设计一个按钮点击获取用户信息,页面是从127.0.0.1:9000来的,数据也是从9000来的,所以他们是同源的
<button>点击获取用户数据</button><script>const btn=document.querySelector('button')btn.onclick=function(){const x=new XMLHttpRequest()x.open("GET",'/data')//因为是满足同源的,所以可以简写urlx.send()x.onreadystatechange=function(){if(x.readyState==4){if(x.status>=200&&x.status<300){console.log(x.response)}}}}</script>而且这个时候我再从vscode打开html是传不到数据的
三、jsonp
是一个非官方的跨域解决方案,仅支持get请求,靠借助script标签工作
1.原生jsonp
它返回的东西只认识js代码,而且返回的是一个函数调用,返回的函数实参就是我们想要给客户端返回的数据,那个函数必须得提前声明
现在我们来做一个:设计一个用户名框,丧失焦点的时刻向服务端发送请求,对用户名做一个是否存在的检测(不是真的检测)
server:
app.all('/check-username', (request, response) => {const data={exist:1,msg:'用户名已经存在'};let str=JSON.stringify(data)response.send(`handle(${str})`);
});html:
用户名:<input type="text" id="username"><p></p><script>const input=document.querySelector('input')const p=document.querySelector('p')//提前声明handlefunction handle(data){input.style.border="solid 1px red"p.innerHTML=data.msg;}input.onblur=function(){//获取用户名let username=this.value//检测用户名是否存在//1.先创建scriptconst script=document.createElement('script')script.src='http://127.0.0.1:8000/check-username'//将它插入文档中document.body.appendChild(script)}</script>得先声明handle函数,然后创建script标签,利用它的src属性请求数据。
2.JQuery发送jsonp请求
点击按钮在div里呈现数据
app.all('/jquery-jsonp-server', (request, response) => {const data={name:'atguigu',city:'bj'};let str=JSON.stringify(data)let cb=request.query.callback//url后面传的 ?会带回来一串字符串,赋值给cbresponse.end(`${cb}(${str})`);
}); <button>点击发送jsonp请求</button><div id="result"></div><script>$('button').eq(0).click(function(){$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?',function(data){console.log('hh')})})</script>四、CORS
官方的跨域解决方案,支持get和post,完全在服务器处理
app.all('/cors-server', (request, response) => {response.setHeader('Access-Control-Allow-Origin','*')response.setHeader('Access-Control-Allow-Headers','*')response.setHeader('Access-Control-Allow-Method','*')//response.send('hello cors')//const data={name:'尚硅谷'}
});



)






 4.1 梯度下降)







从零基础入门到精通,看完这一篇就够了)