1,安装postcss:
在此之前需要安装有node.js
第一步 命令:cnpm install postcss-cli -g

第二步 命令:cnpm install postcss –g

推荐内容
2,下载autoprefixer插件,并创建postcss.config.js文件并写入配置代码
autoprefixer插件:自动给兼容性差 的属性增加浏览器前缀,提高代码兼容性
这里的方法任意选择一种即可
方法一:将postcss.config.js中的browsers值设置为[“>0%”]

传服务器时,这里的node_modules文件夹不需要上传,存在依赖文件package.json,则使用命令:cnpm i 即可下载所需要的所有模块,自动生成node_modules文件夹
postcss.config.js文件代码:
// 自动补齐前缀// autoprefixer 插件let autoprefixer = require("autoprefixer");module.exports = {plugins: [autoprefixer({//兼容市面所有版本浏览器browsers: ["> 0% "]})]}
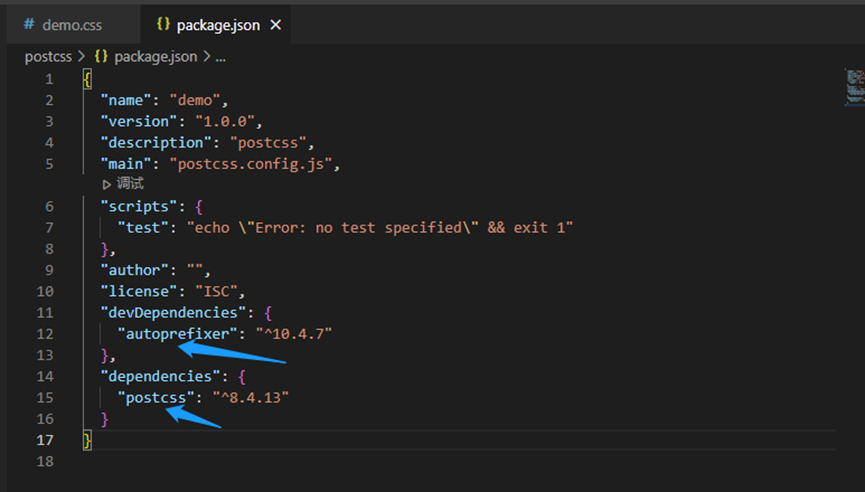
方法二:在package.json文件中配置,而package.json文件中只需要挂载一下插件名
postcss.config.js文件代码:
// 自动补齐前缀// autoprefixer 插件let autoprefixer = require("autoprefixer");module.exports = {plugins: [// 方法二// 这里必须挂上插件autoprefixer]}
package.json中需要添加的代码
"browserslist": ["last 5 version",">1%","ie>=8"]
last 5 version 表示最新五代浏览器
>1% 表示兼容市面上百分之九十九的浏览器
方法三: 创建.browserslistrc文件并写入代码
这种方法就是把方法二中,package.json中需要添加的代码去掉””,然后放入.browserslistrc文件中
第一步,先创建一个txt文件,然后另存为所有文件类型的 .browserslistrc文件,文件名就叫.lbrowserslistrc 不要做任何更改
postcss.config.js文件代码还和第二种方法一样
// 自动补齐前缀// autoprefixer 插件let autoprefixer = require("autoprefixer");module.exports = {plugins: [autoprefixer]}

| 保存类型 这里选 所有文件 |
第二步,在创建好的.browserslistrc文件中输入以下代码 保存
last 5 version
>1%
ie>=8
3,创建package.json文件。并保存相关依赖
第一步,创建package.json文件
命令:cnpm init

第二步,下载postcss.config.js中需要的模块并自动记录在依赖文件package.json中,
命令:cnpm 模块名称 -D 或者cnpm 模块名称 -S
这里的D或者S必须大写
下载autoprefixer 模块

下载 postcss模块

package.json中的显示

4,使用postcss进行转化
选其中一种即可1)或2)
1)转化:postcss 目标文件 –o目录及新文件名

每次保存一次,都需要使用命令手动转化一次
2)实时监听:postcss -w 目标文件 –o目录及新文件名

用这个命令可以实现,只要保存就转化
效果展示
src中的demo.css文件写法

css文件夹demo.css中的代码:

可以看到自动添加了前缀
注意:postcss插件不能直接用于less和sass,只能作用于css文件
可以先用sass或者less,再将编译好的css文件使用postcss转化
配合postcss使用的插件
一、postcss-import插件的使用
postcss-import插件整合其他css代码,实现css模块化
由于postcss转化时不会将导入的css文件一起转化生成新的css文件或者代码,所以需要配合使用postcss-inport插件合并代码
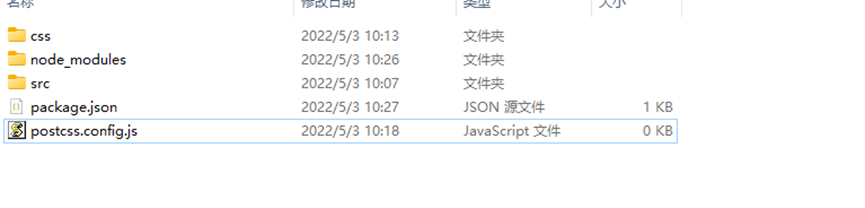
如图:

reset.css文件是demo.css中导入的文件,通过postcss转化后并没有在同级目录生成新的reset.css文件,代码依旧是@impor”./reset.css”
node安装postcss-import 并保存在package.js文件中
命令:cnpm i postcss-import -D

在postcss.config.js中引入postcss-import,并在pluings中添加
// 自动补齐前缀// autoprefixer 插件 不能直接用于less和sasslet autoprefixer = require("autoprefixer");// postcss-import 插件 合并代码let postcssImport = require("postcss-import");module.exports = {plugins: [// 这里必须挂上插件//自动加前缀autoprefixer,//合并css代码postcssImport]}
使用postcss转化之后引入的reset.css文件也被转化并合并到新的css文件中
如图:

2、cssnano插件 用来压缩代码,提高运行速度
1,安装 命令:cnpm i cssnano -S

2, 使用:
psotcss.config.js中:
// autoprefixer 插件 不能直接用于less和sasslet autoprefixer = require("autoprefixer");// postcss-import 插件 合并代码let postcssImport = require("postcss-import");// vssnano 插件 压缩,提高代码运行速度let cssnano=require("cssnano");module.exports = {plugins: [// 这里必须挂上插件autoprefixer,postcssImport,cssnano]}
然后就是使用postcss转化,照着上面步骤操作即可

postcss常用插件
1.postcss-cssnext
在css中用新的样式、新语法时,需要用到postcss-cssnext插件来兼容

在根路径定变零--color变量后,在不使用postcss-cssnext插件时,postcss转化后的css文件中p标签里面的背景色的值还是变量形式,这就需要用到postcss-cssnext插件
功能:使用新的样式
下载:

使用:
psotcss.config.js中:
// 自动补齐前缀// autoprefixer 插件 不能直接用于less和sasslet autoprefixer = require("autoprefixer");// postcss-import 插件 合并代码let postcssImport = require("postcss-import");// vssnano 插件 压缩,提高代码运行速度let cssnano = require("cssnano");// postcss-cssnext 使用新的css样式let postcssCssnext = require("postcss-cssnext");module.exports = {plugins: [// 这里必须挂上插件autoprefixer,postcssImport,cssnano,postcssCssnext]}
运行postcss

运行postcss时报这段代码,大概意思为:postcss-cssnext插件包含autoprefixer插件,请删除plugins中的autoprefixer
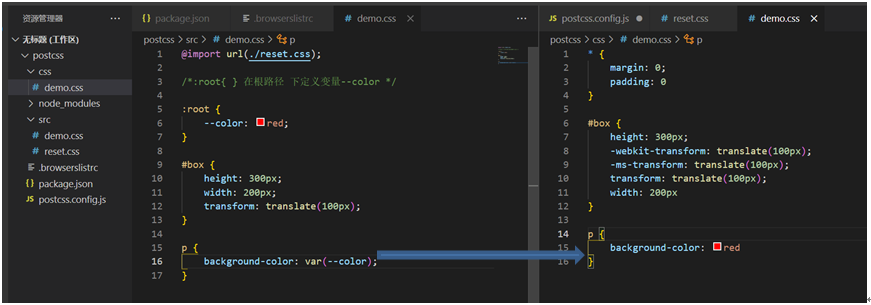
css效果图:

可以看到,转化后的css中p标签中的背景色值变为了red
注意:postcss-cssnext插件包含autoprefixer插件,所以使用了postcss-cssnext插件后不需要再安装、引入、使用autoprefixer插件
postcss-cssnext配置方法和autoprefixer一样:
在创建好的.browserslistrc文件中输入以下代码 保存
last 5 version
>1%
ie>=8
已经使用了autoprefixer,这里在psotcss.config.js中将其注释,
// 自动补齐前缀// autoprefixer 插件 不能直接用于less和sass//let autoprefixer = require("autoprefixer");// postcss-import 插件 合并代码let postcssImport = require("postcss-import");// vssnano 插件 压缩,提高代码运行速度let cssnano = require("cssnano");// postcss-cssnext 使用新的css样式let postcssCssnext = require("postcss-cssnext");module.exports = {plugins: [// 这里必须挂上插件// autoprefixer,postcssImport,cssnano,postcssCssnext]}
注释后再次运行postcss

css效果图:

和上面一样转化后的p标签中的背景色值为red
2, stylelint插件 检测规范内容
可以提供很多css检测规则,可以去npm看对应文档
下载:

引入:
建立规范 不能使用十六进制数作为color值


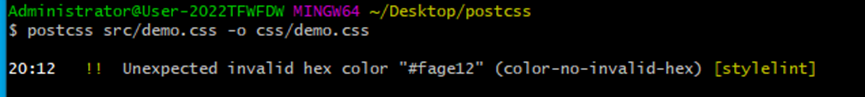
运行postcss后,这里报错了,stylelint检测到第20行代码不符合规范
3 postcss-sprites插件 把多张图片整合成一张大图(雪碧图)
api较多 ,可以上npm官网上看
下载:

postcss.config.js中的引入并配置:

spritePath中写整合后路径,这里会自动创建文件夹并放置整合的大图(雪碧图)
运行postcss

转化后的css代码效果图:

转化后的css中自动定位了.div1,.div2图片位置
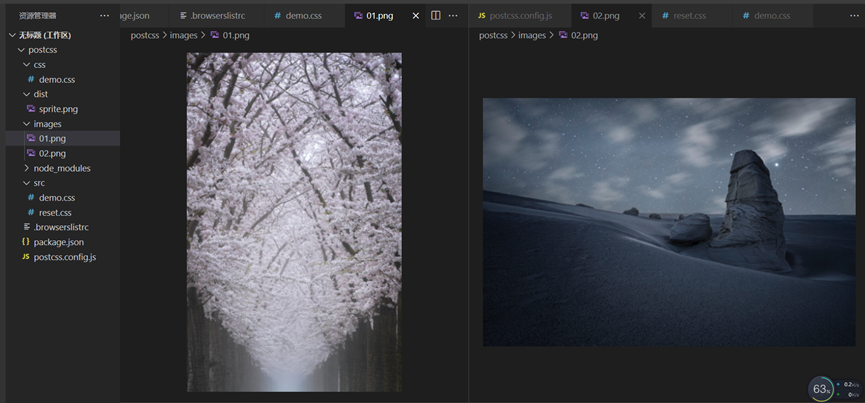
原本的images文件夹中的两张图

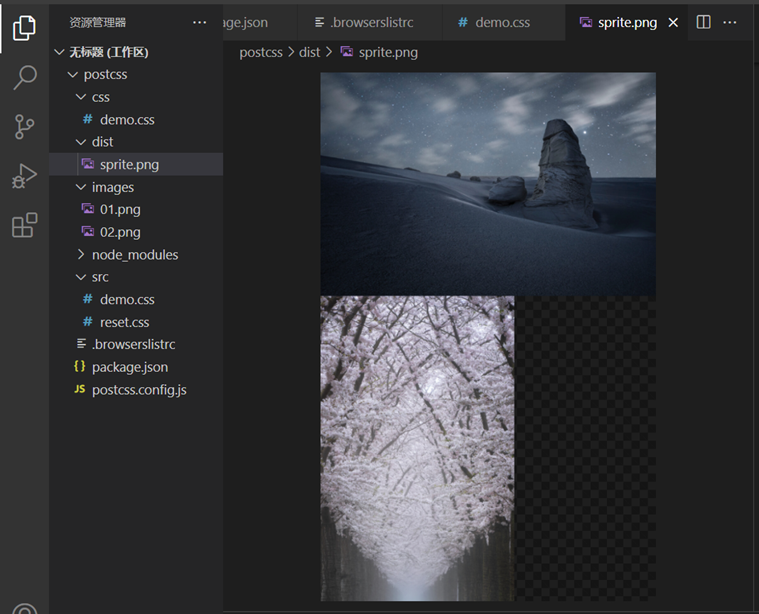
两张图被整合后dist文件夹中的一张大图:

)












之HiveSql --- 难度:入门初级)





