一、下载需要的开发工具
-
HBuilderX
- 微信开发者工具
HBuilderX
HBuilderX-高效极客技巧 (dcloud.io)

微信开发者工具
下载 / 开发版更新日志 (qq.com)

二、新建项目
通过vue-cli命令行创建项目
参考:
uni-app官网 (dcloud.net.cn)
2.1全局安装 vue-cli
npm install -g @vue/cli2.2 创建uni-app
创建以 typescript 开发的工程(模板项目存放于 Github,由于国内网络环境问题,可能下载失败,如果下载失败,你可以直接使用下面的压缩包解压就可以了)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-projectuni-app.zip - 蓝奏云
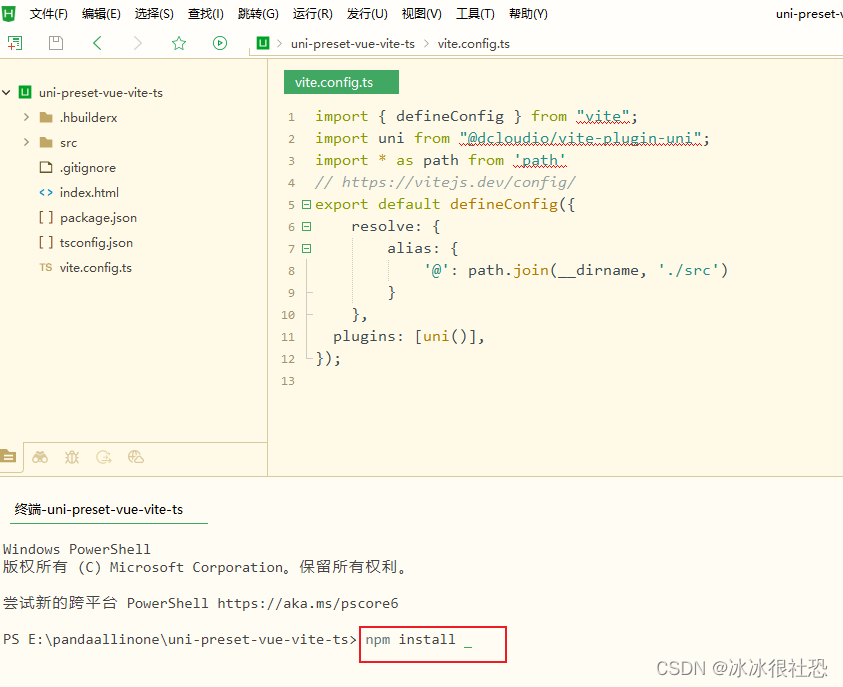
2.3用HB打开项目,安装依赖

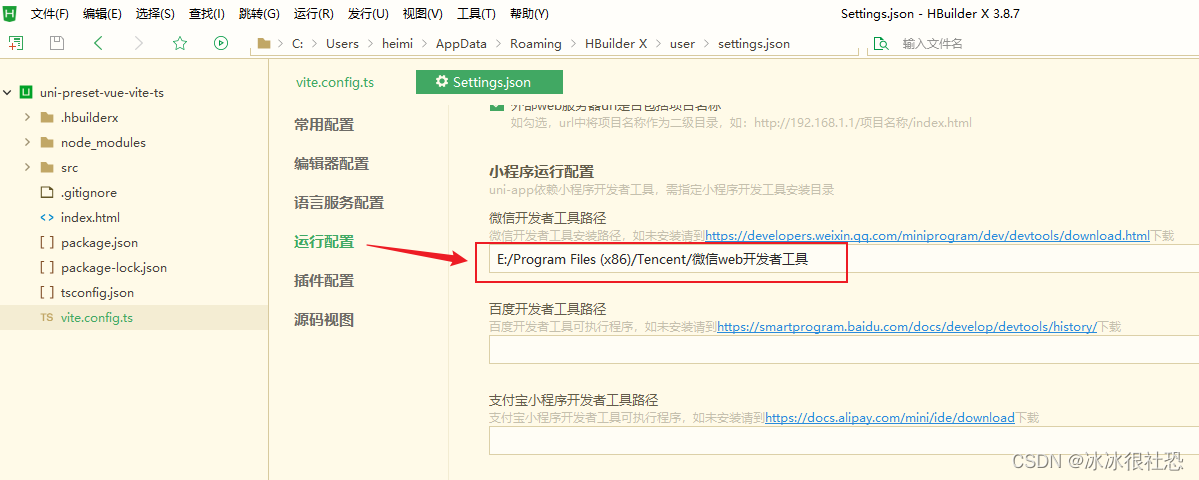
2.4 设置微信开发工具地址

此处设置你第一步安装微信开发工具的路径,一定不能错

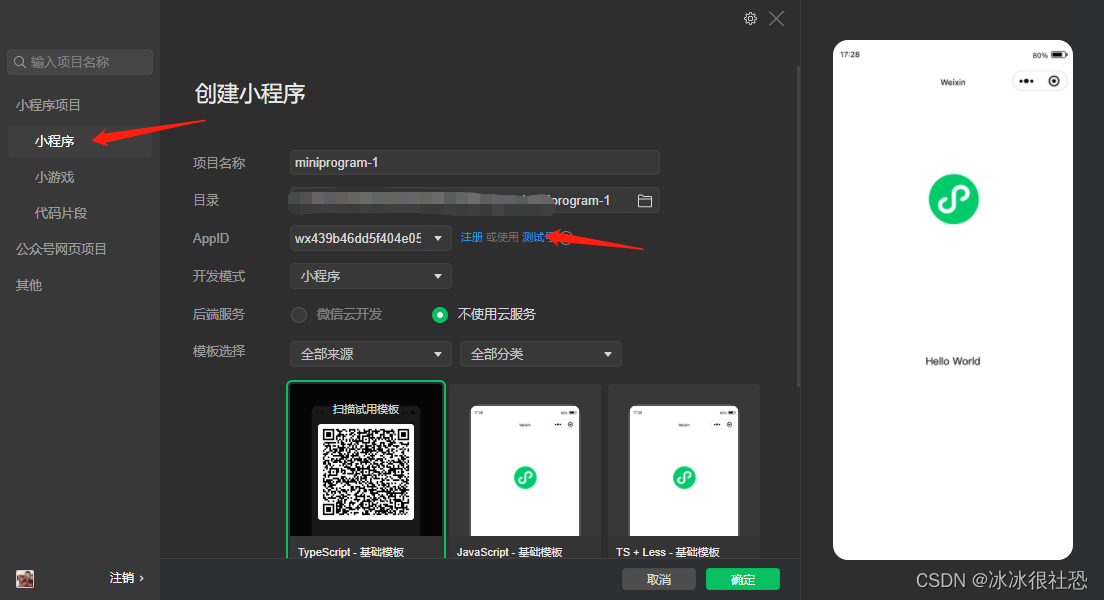
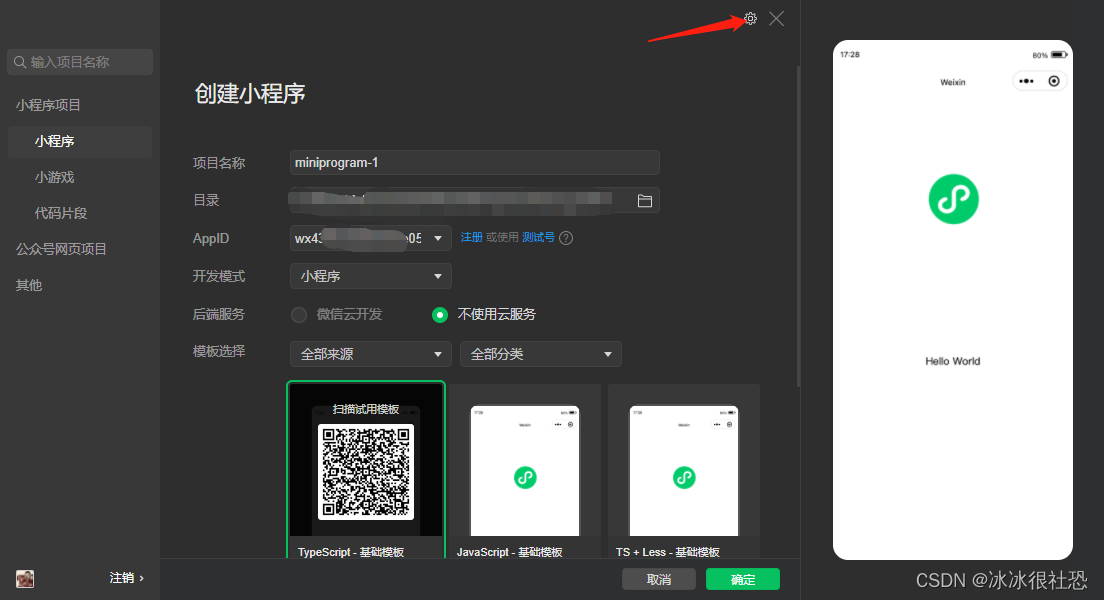
2.5打开微信开发者工具,点击小程序->点击+号创建小程序(注意这步操作只是拿到测试的appid,不需要真的创建,复制号测试appid)

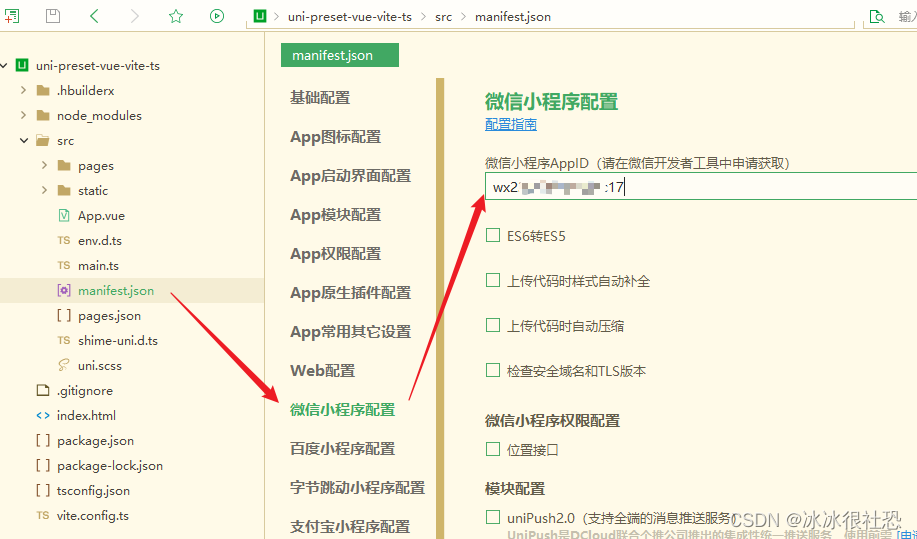
2.6将获得的appid配置到uniapp项目的manifest.json文件中:
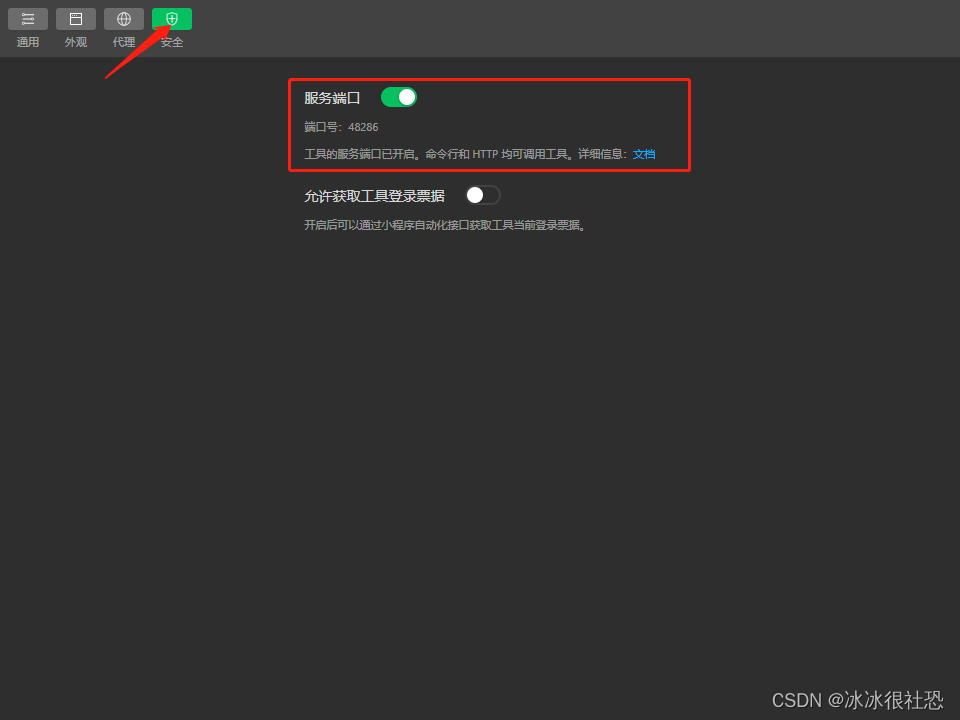
 2.7 微信开发者工具的设置,找到安全设置,将服务端口打开
2.7 微信开发者工具的设置,找到安全设置,将服务端口打开


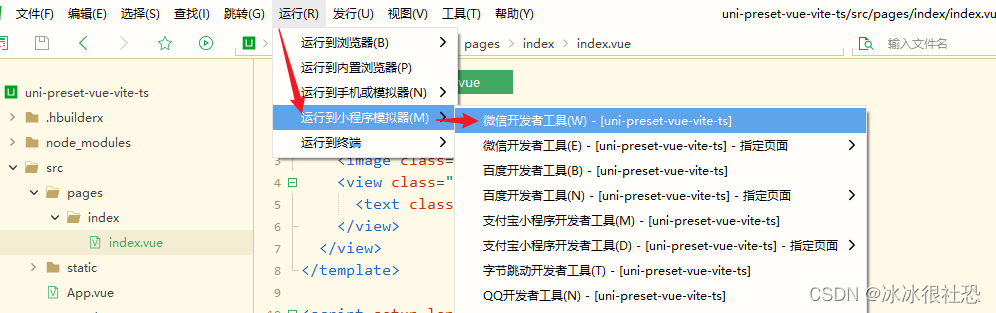
2.8回到HBuilderX 点击运行到微信开发者工具就可以了


)





下】封装 继承 多态)


)


—— 通过子类化创建新层和模型)

)



)
