基于以前的项目进行修改优化,前端代码根据List元素在html里进行遍历显示
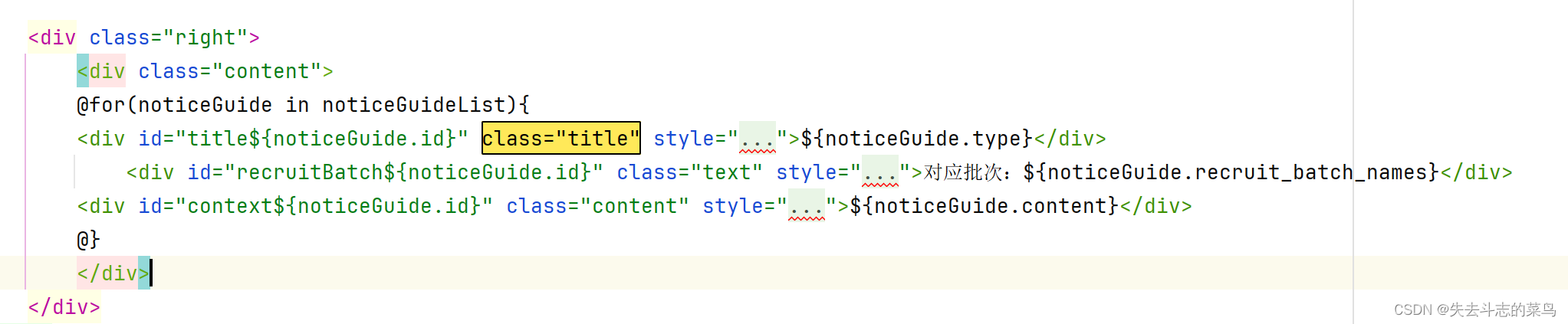
原先的代码:
 其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】
其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】
但是在页面初始化加载的时候,我们只想显示Id在最前面的那个,即
$(document).ready(function() {showWhichDiv(0);//页面加载时显示第一项$("#a1").attr("style","color:#05A6F3;");});如何在$(document).ready(function()不额外请求后端noticeGuideList数据的情况下完成
想到的第一个办法
就是元素命名的时候,按照元素在列表里的下标命名
即<div id="title${noticeGuide.index}" class="title" style="display: view;">${noticeGuide.type}</div>
但是noticeGuide并没有index字段,而且这个前端写得很原始,循环是下面的形式
@for(){}
在这里无法也用下面类似语句来获取元素下标
@for(var i = 0; i<list.length;i++ ){}
连Thymeleaf模板引擎也在此失效
<div class="right"> <div class="content"> <th:block th:each="noticeGuide, status : ${noticeGuideList}"> <div id="title${status.index}" class="title" style="display: none;"> <th:text="${noticeGuide.type}"></th:text> </div> <div id="recruitBatch${noticeGuide.id}" class="title" style="display: none;"> 对应批次:<th:text="${noticeGuide.recruit_batch_names}"></th:text> </div> <div id="context${noticeGuide.id}" class="content" style="display: none;"> <th:text="${noticeGuide.content}"></th:text> </div> </th:block> </div>
</div>放弃
最终解决办法
设定class=title的地方具有独特性【即次序以及数目与noticeGuideList中的元素一致】
那么接下来,按照如下思路编写初始化函数
第一,获取所有class=title的元素形成元素列表
第二,获取其中第一个元素的id【在这里就是title${noticeGuide.id}】
第三,取得第一个元素id中的${noticeGuide.id}部分
$(document).ready(function() {var firstGuideId = $(".title")[0].id.substring(5);console.log(firstGuideId);showWhichDiv(firstGuideId);//页面加载时显示第一项$("#a1").attr("style","color:#05A6F3;");});好的,看到输出的id正确,且页面显示正确,成功!

参考:
jquery 获取当前class在列表中的下标
html页面使用@for(){},@if(){},前端bootstrap_Java-CSDN问答



:尺取法的应用(hiho字符串),next数组应用(前缀周期性))















