验证是否是blob
/*** @Event 验证是否为blob格式* */export async function blobValidate(data) {try {const text = await data.text();JSON.parse(text);return false;} catch (error) {return true;}}
get请求
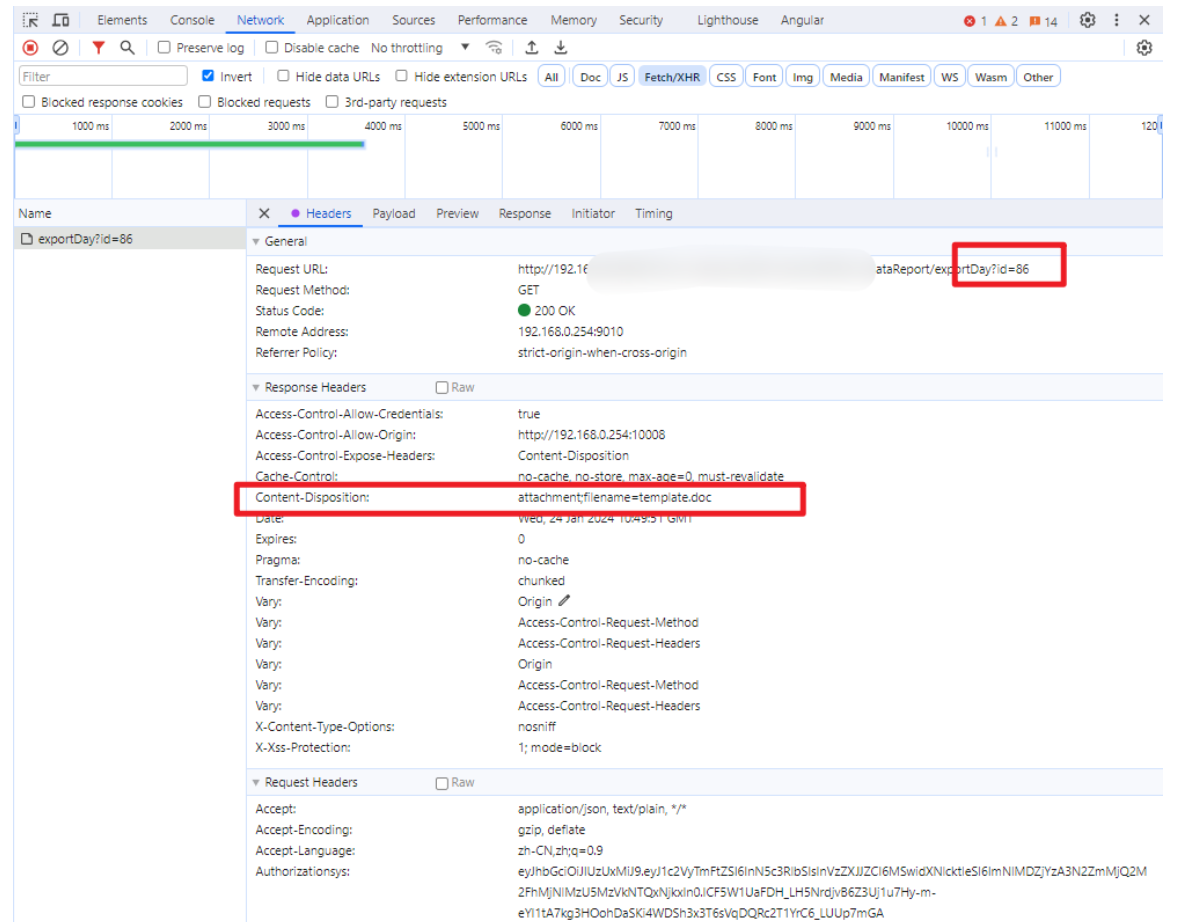
/*** @Event: get请求下载后端返回的数据流* @description: url[String]: 接口地址,params[Object]: 需要携带的参数,name[String]: 导出的文件名[默认取接 ResponseHeaders的'content-disposition'的值]* @author: mhf* @time: 2024-01-24 18:37:36**/export function download(url, params, name) {let downloadLoadingInstance;downloadLoadingInstance = Loading.service({text: "正在下载数据,请稍候",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});return service.get(url, {headers: { "Content-Type": "application/x-www-form-urlencoded" },params: params,responseType: "blob",}).then(async (data) => {const isBlob = await blobValidate(data.data);const fileNameEncode =data.headers["content-disposition"].split("filename=")[1];// 解码var fileName = decodeURIComponent(fileNameEncode);if (isBlob) {const blob = new Blob([data.data]);saveAs(blob, fileName || name);} else {const resText = await data.text();const rspObj = JSON.parse(resText);const errMsg = rspObj.message;Message.error(errMsg);}downloadLoadingInstance.close();}).catch((r) => {console.error(r);Message.error("下载文件出现错误,请联系管理员!");downloadLoadingInstance.close();});}
使用示例
<el-buttontype="text"@click="handleExport(item.id, item.reportName)"icon="iconfont if-xiazai">下载</el-button>handleExport(id, name) {this.download(requestType.trafficTrend + "/trafficRun/dataReport/exportDay",{ id },`${name}.doc`,);},post请求
/*** @Event: post请求下载后端返回的数据流* @description: url[String]: 接口地址,formData[Object]: 需要携带的参数,name[String]: 导出的文件名[默认取接 ResponseHeaders的'content-disposition'的值]* @author: mhf* @time: 2024-01-24 18:37:36**/export function downloadPost(formData, url, name) {let downloadLoadingInstance;downloadLoadingInstance = Loading.service({text: "正在下载数据,请稍候",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});return axios({method: "post",url: process.env.VUE_APP_BASE_API + url, // 请求地址data: formData, // 参数responseType: "blob", // 表明返回服务器返回的数据类型headers: {Authorization: getToken(),"Content-Type": "application/json",},}).then(async (data) => {const isBlob = await blobValidate(data.data);const fileNameEncode =data.headers["content-disposition"]?.split("filename=")[1];var fileName = decodeURIComponent(fileNameEncode);if (isBlob) {const blob = new Blob([data.data]);saveAs(blob, fileName);} else {const resText = await data.text();const rspObj = JSON.parse(resText);const errMsg = rspObj.message;Message.error(errMsg);}downloadLoadingInstance.close();});}
拓展
export function downloadPost(formData, url) {let downloadLoadingInstance;downloadLoadingInstance = Loading.service({text: "正在下载数据,请稍候",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});return axios({method: "post",url: process.env.VUE_APP_BASE_API + url, // 请求地址data: formData, // 参数responseType: "blob", // 表明返回服务器返回的数据类型headers: {Authorization: getToken(),"Content-Type": "application/json",},}).then(async (data) => {const isBlob = await blobValidate(data.data);const fileNameEncode =data.headers["content-disposition"].split("filename=")[1];var fileName = decodeURIComponent(fileNameEncode);if (isBlob) {// 判断返回的是文件流const blob = new Blob([data.data]);saveAs(blob, fileName);} else {let isBlob1 = await blobValidate(data)if (isBlob1) {// 判断返回的是数据流const blob1 = new Blob([data.data]);saveAs(blob1, fileName);} else {const resText = await data.text();const rspObj = JSON.parse(resText);const errMsg = rspObj.message;Message.error(errMsg);}}downloadLoadingInstance.close();});}
使用示例
downloadPost(response.data,requestType.system + "/system/axis/exportExcel");


)






)
的 Nginx 集群)



)
![[JVM]——垃圾回收](http://pic.xiahunao.cn/[JVM]——垃圾回收)



)
