一、使用Qt
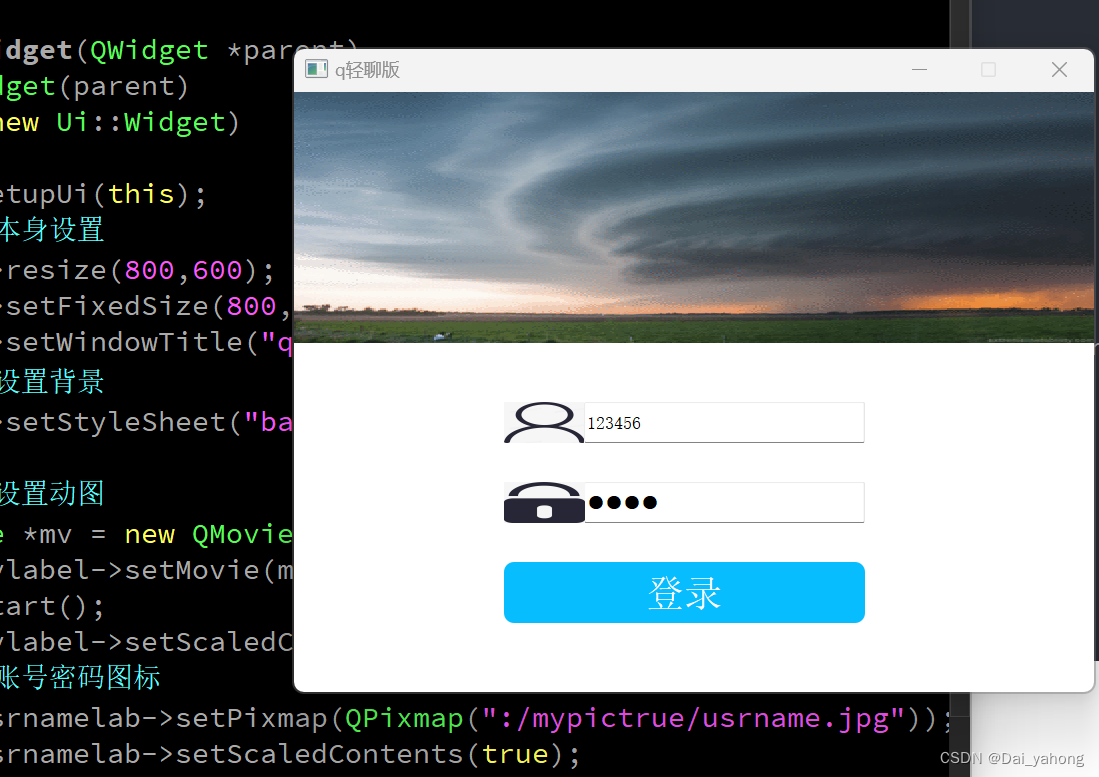
自由发挥登录窗口的应用场景,实现一个登录窗口界面。
要求:
1. 需要使用Ui界面文件进行界面设计
2. ui界面上的组件相关设置,通过代码实现
3. 需要添加适当的动图。
代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//窗口本身设置this->resize(800,600);this->setFixedSize(800,600);this->setWindowTitle("q轻聊版");//窗口设置背景this->setStyleSheet("background-color:rgb(255,255,255)");//标签设置动图QMovie *mv = new QMovie(":/mypictrue/waterspout.gif");ui->mylabel->setMovie(mv);mv->start();ui->mylabel->setScaledContents(true);//设置账号密码图标ui->usrnamelab->setPixmap(QPixmap(":/mypictrue/usrname.jpg"));ui->usrnamelab->setScaledContents(true);ui->passwdlab->setPixmap(QPixmap(":/mypictrue/passwd.jpg"));ui->passwdlab->setScaledContents(true);//设置 账号密码占位提示词 密码设置为输入隐藏模式ui->usrnameEdit->setPlaceholderText("账号/邮箱/手机号");ui->passwdEdit->setEchoMode(QLineEdit::Password);ui->passwdEdit->setPlaceholderText("密码");//登录按钮设置ui->LgpushB->setStyleSheet("background-color:rgb(8,189,253);border-radius:10px;color:white");}Widget::~Widget()
{delete ui;
}运行:

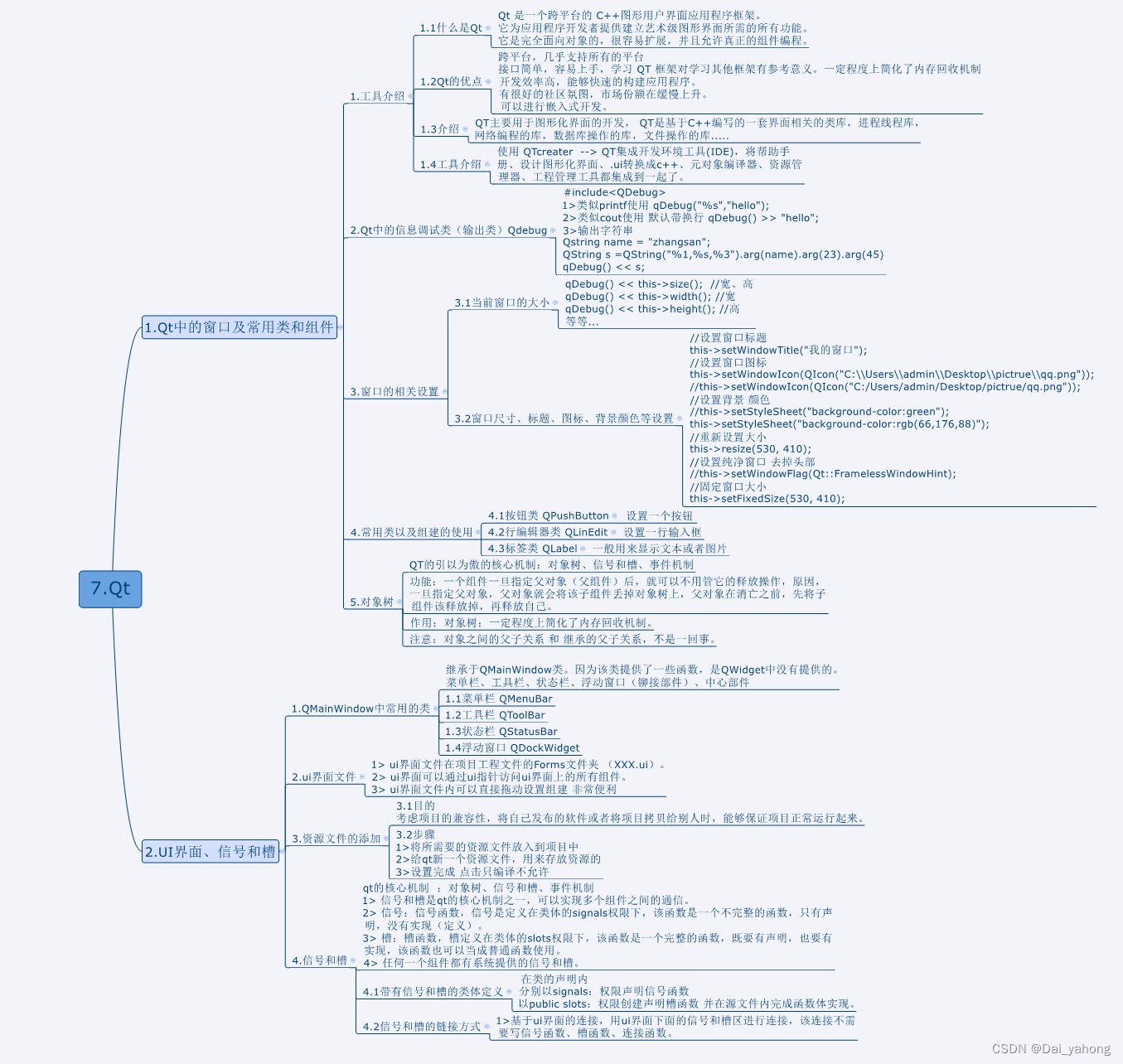
思维导图:












(多态部分))
![[蓝桥杯 2023 省 A] 填空问题--幸运数](http://pic.xiahunao.cn/[蓝桥杯 2023 省 A] 填空问题--幸运数)






