当设计开始时,几乎没有人不知道。 Adobe 公司的两大设计软件:Adobe Illustrator 和 Photoshop。虽然 Adobe Illustrator和 Photoshop 很有名,有一定设计经验的设计师在前期探索使用后可以对 Adobe Illustrator和 Photoshop 的使用差异有一个大致的了解,但似乎很少有人会系统地比较 Adobe Illustrator和 Photoshop。目前设计软件功能多样,轻量级和网页设计软件已经成为很多设计师的需求。对于初学者来说,一篇针对性的 Adobe Illustrator和 Photoshop 对比总结文章具有重要的指导意义。毕竟在选择设计入门工具的时候,可以帮助小白设计师节省很多时间去探索和比较哪个软件好用。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kiki3252
https://js.design/?source=csdn&plan=kiki3252
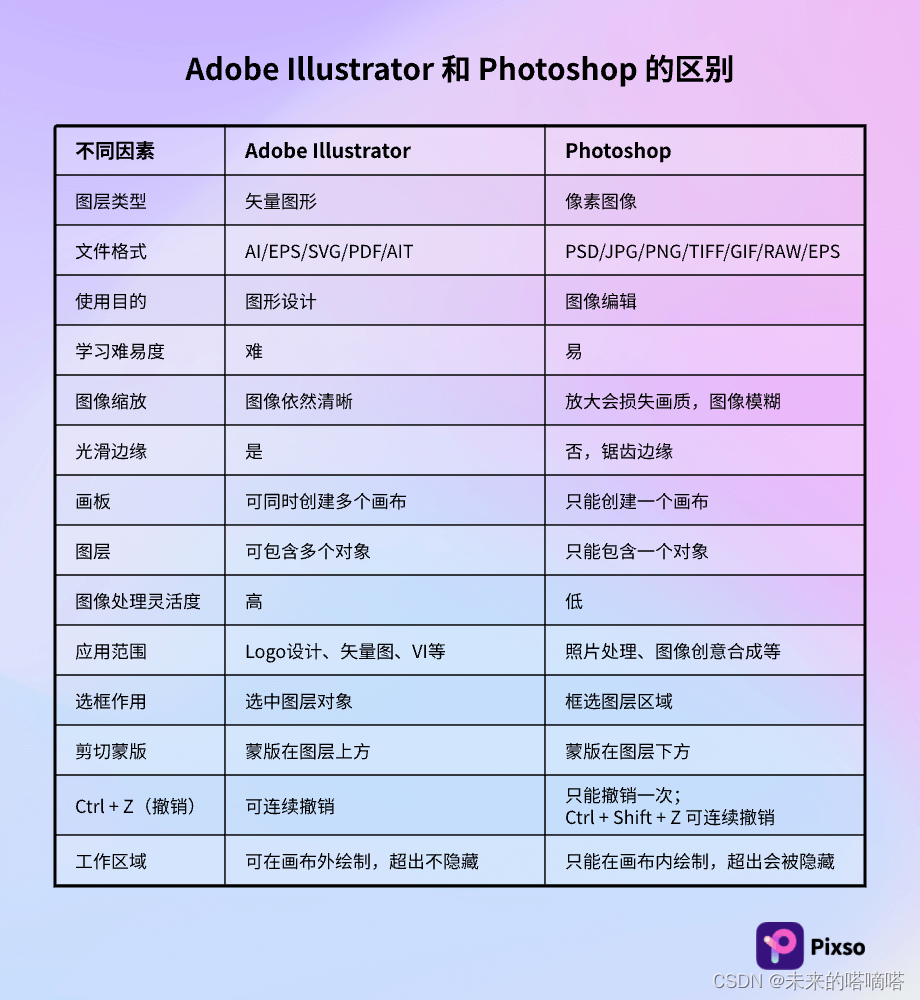
Adobe Illustrator 和 Photoshop 的区别

Adobe Illustrator 和 Photoshop 哪个难学
Adobe Illustrator 是世界著名的矢量图形软件,以其强大的功能和体贴的用户界面,占据了全球矢量编辑软件的很大份额。Adobe Illustrator主要用于印刷出版、海报书籍排版、专业多媒体和在线图像等工业标准矢量插图和制作网页的软件。Adobe Illustrator可以为线稿提供更高的精度和控制,但是软件很难操作,小白设计师很难直接操作。
Photoshop 是由 Adobe 公司开发和发布的图像处理软件。主要处理由像素组成的数字图像。它可以有效地编辑和创建图片,并使用许多编辑和绘图工具。Photoshop 强大的功能使其涉及到图像、图形、文字、视频、出版等各个方面。 Photoshop 软件对计算机配置也有一定的要求,以确保设计过程不受影响。
换言之,当设计者收到有关设计的信息时, LOGO、专辑,宣传册,产品包装,企业 VI 建议在等待平面需求时使用。设计 Adobe Illustrator软件。虽然使用 Photoshop 也可以设计,但不能使用。由于 Adobe Illustrator非常方便。 Photoshop 文件的大小在设计过程中占据了计算机内存的大小,导致计算机响应卡顿,图像的放大或缩小也会影响图像质量, Adobe Illustrator放大缩小对图稿清晰度没有影响。
此外,当设计者收到图像处理、合成、绘画等图像的要求时,建议使用。 Photoshop 处理软件。因为 Photoshop 尽管有强大的工具库可绘制、合成、配色、添加滤镜、液化等。 Adobe Illustrator也可以在一定程度上部分编辑像素图,但其处理能力远不如 Photoshop 强。

因此 Adobe Illustrator和 Photoshop 各有利弊,应用领域不同,为了更好地满足设计需求,设计需要结合使用。但考虑到新手小白设计师对设计软件不熟悉,一时半会儿很难掌握。第二,经济预算不足以配置高性能计算机。我们在做什么?
推荐使用即时设计,简单易用!
国内新一代在线协同设计软件即时设计,就是为了解决设计师的痛点!强大的设计功能可以轻松掌握,快速实现视觉、互动、体验效果的一站式设计,快速高效地完成工作。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=kiki3252
https://js.design/?source=csdn&plan=kiki3252
-
学习门槛低,3 分钟了解软件,10 分钟就能掌握使用方法。
-
在线使用,只需一个网页浏览器即可进行设计工作,对计算机设备性能要求不高。
-
即时设计拥有 Adobe Illustrator软件的优点,不会影响图像缩放的画质清晰度。
-
即时设计弥补了 Photoshop 在设计过程中占用计算机大部分内存的缺点,还可以满足图像对比度、饱和度、色温色调等的调整。,以及添加内外阴影、模糊高斯和模糊背景的效果。
-
为满足设计要求,传统设计需要多种设计工具,即时设计矢量网格、组件变体、自动布局等专业设计工具,可轻松完成平面设计和平面设计。 UI 很多需求,比如设计。
-
即时设计基于浏览器的运行,可以邀请团队成员通过共享链接进行多人云合作设计,在线评论修改意见,同步更新修改内容,有助于提高效率,保证数据的安全性和可恢复性。
-
节省设计交付时间,只需共享链接,即可交付设计稿,不再用于交付, Adobe Illustrator和 Photoshop 通过这种方式导出和保存发送文件,大大提高了设计过程的交付速度。
-
即时设计还拥有 Adobe Illustrator与 Photoshop 没有资源社区,阿里、字节、腾讯、腾讯、JD.COM、包括平面设计在内的谷歌、华为等设计资源。Logo 移动设计、网页设计、线框图、矢量图标等企业 VI 设计、产品包装、丰富的设计资源,极大地解决了设计师材料短缺的问题。
-
即时设计功能齐全,使用方便,非常适合有经验的设计师和小白设计师。从现在开始,他们不需要害怕尖锐的设计需求,也不需要从零开始设计。告别设计材料短缺,设计没有边界。










)


)
)

拟合平面(二百三十四))

)

