文章目录
- 为什么要设置静态资源目录
- 设置静态资源代码示例
为什么要设置静态资源目录
服务器中的代码,对于外部来说都是不可见的,
所以我们写的html页面,浏览器无法直接访问
如果希望浏览器可以访问,则需要将页面所在的目录设置静态资源目录
设置static中间件后,浏览器访问时,会自动去public目录寻找是否有匹配的静态资源(可以理解为浏览器自动把public目录拼接到服务器地址的后面,我们想要静态资源的时候,不用自己加目录(public),直接服务器网址后面加上资源名字就可以了)

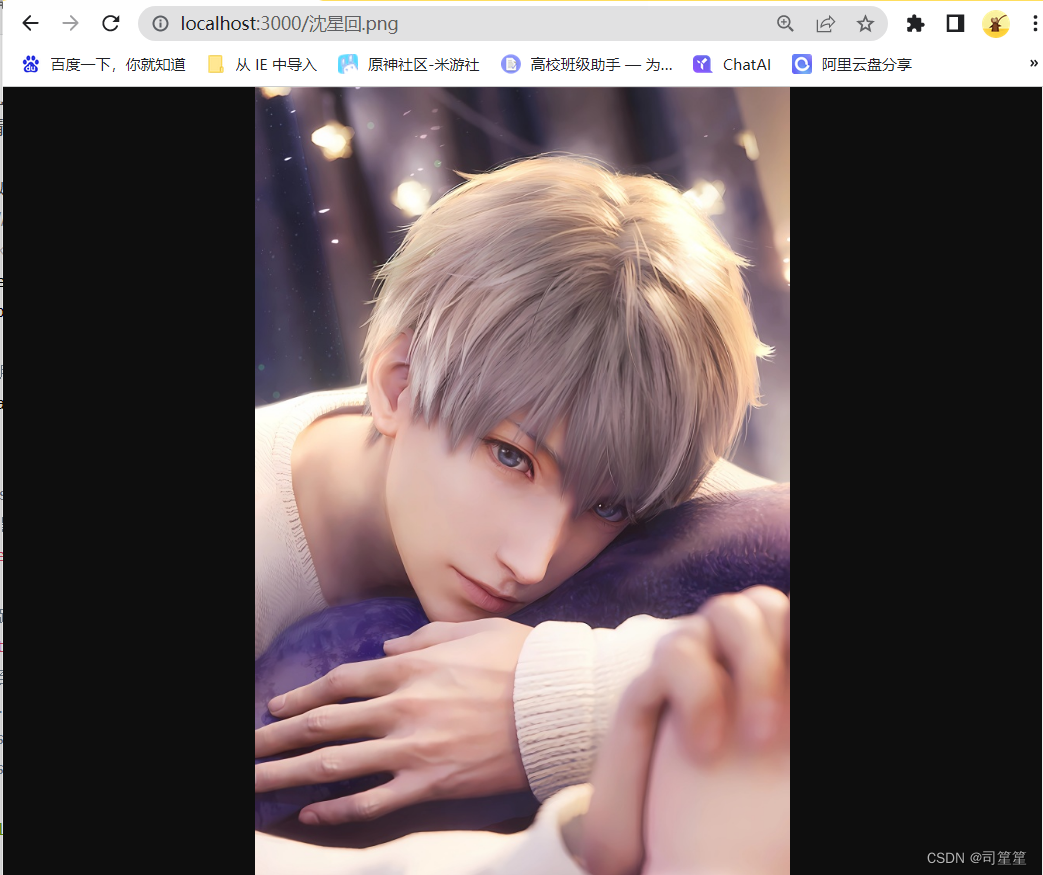
如上图,地址栏中是http://localhost:3000/沈星回.png
而不是http://localhost:3000/public/沈星回.png(意思是public目录不用写)
设置静态资源代码示例
const express = require("express")
const path = require("path")// 创建服务器的实例
const app = express()// 设置static中间件后,浏览器访问时,会自动去public目录寻找是否有匹配的静态资源,默认寻找的是index.html文件
app.use(express.static(path.resolve(__dirname, "./public")))// 配置路由
app.get("/loginaa", (req, res) => {
// 获取到用户输入的用户名和密码
// req.query 表示查询字符串中的请求参数
// console.log(req.query.username)
// console.log(req.query.password)if (req.query.username == "沈星回" && req.query.password == "5201314") {res.send("我知道了,沈星回是你老公!!!")}else {res.send("回答错误,你不是沈夫人")}})// 启动服务器
app.listen(3000, () => {console.log("服务器已起动~")
})在上面的示例中,express.static 是Express.js提供的内置中间件,用于提供静态文件服务。它接受一个参数,即静态资源目录的路径,这里使用的是相对路径 ‘public’,表示静态资源文件存放在项目根目录下的 public 文件夹中。
接着,通过调用 app.use 方法将静态文件中间件应用到整个应用程序中。这样,当浏览器发出针对 / 路径下的静态资源请求时,Express.js会自动查找并返回相应的文件,而不需要你在路由中进行特别的处理。
总之,虽然 use 方法本身不是专门用于设置静态资源目录的,但你可以借助于内置的静态文件中间件来实现这一功能。

系列-大师改进)
)







)


样题三)



:通用Nuget 导入+ 模板文件导出,包含随机数生成,日志管理,数据库连接等功能)
![C++笔记之argv[1]与字符串内容的比较](http://pic.xiahunao.cn/C++笔记之argv[1]与字符串内容的比较)
