随着前端开发技术的飞速发展,Vue 3、TypeScript 和 Vite 构成了现代前端开发的强大组合。这篇博客将指导你如何从零开始搭建一个使用Vue 3、TypeScript以及Vite的前端项目,帮助你快速启动一个性能卓越且类型安全的现代化Web应用。
Vue 3 是一款渐进式JavaScript框架,广受前端开发者的喜爱。结合TypeScript的静态类型检查,可以大幅提升代码的质量与维护性。而Vite作为一个极速的前端构建工具,它利用现代浏览器的ES模块特性,提供了快速冷启动、即时模块热更新等卓越的开发体验。
创建项目
首先,确保你已经安装了Node.js的稳定版本。然后使用Vite提供的命令行工具快速生成项目:
npm create vite@latest my-vue-app -- --template vue-ts
上述命令会创建一个名为my-vue-app的新项目,并设置为使用Vue 3和TypeScript的模板。进入项目目录:
cd my-vue-app
安装依赖
现在你的项目结构已经构建好了,你需要安装所需的依赖:
npm install
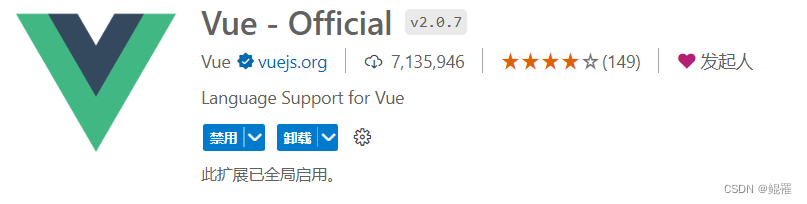
下载项目所需扩展(Vue-Official)

该扩展已经将vue Volar 和 Snippets融合在一起
理解项目结构
Vite为我们创建的项目具有以下结构:
index.html:应用的入口文件。src/main.ts:应用的主要启动文件,初始化Vue实例。src/App.vue:根Vue组件。src/assets/:存放静态资源,如样式、图片等。src/components/:用于存放Vue组件。vite.config.ts:Vite的配置文件,允许你定制项目的构建过程。
配置TypeScript
TypeScript提供了强类型系统和现代JavaScript特性的支持。Vite已经帮我们准备好了tsconfig.json文件,但你可以按照项目需要对其进行定制。
启动开发服务器
要在本地启动开发服务器,运行以下命令:
npm run dev
这条命令会启动一个热重载的本地开发服务器。Vite会立即编译你的项目,查看你的应用。
常见报错信息
在引入文件中出现报错显示vue文件无法找到模块,或者是隐式具有“any”类型

原因是在ts文件中无法解析使用".vue"结尾的文件,其实在进入edv.d.ts中就很好发现
![]()
点击其中就会发现里面没有解析vue文件的配置
解决方案
在edv.d.ts中添加vue文件的配置项
declare module '*.vue' {import { DefineComponent } from 'vue';// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-typesconst component: DefineComponent<{}, {}, any>;export default component;
}t有时也会出现"vue-router"找不到模块的情况,我的建议是重新下载依赖,如果不行的话,可以尝试重启一下编译器

结语:
现在已经基本成功搭建了一个使用Vue 3、TypeScript和Vite的基础项目架构。你可以开始构建你的应用组件,利用Vite提供的现代化构建流程和Vue 3的响应式特性,开发出富有交互性的Web应用。
)




![系统学习Python——装饰器:“私有“和“公有“属性案例-[为Python3.X重定义运算符重载方法的途径:路由器、描述符、自动化]](http://pic.xiahunao.cn/系统学习Python——装饰器:“私有“和“公有“属性案例-[为Python3.X重定义运算符重载方法的途径:路由器、描述符、自动化])




![(DFS + 剪枝)【洛谷P1731】 [NOI1999] 生日蛋糕](http://pic.xiahunao.cn/(DFS + 剪枝)【洛谷P1731】 [NOI1999] 生日蛋糕)







)
