前言
-
在uni-app经常是需要进行数据展示,针对这个情况也是有人开发好了第三方包,来兼容不同平台展示
-
uCharts和pc端的Echarts使用差不多,甚至会感觉在uni-app使用uCharts更轻便,更舒服
-
但是这个第三方包有优点就会有缺点,还会有坑的地方下面我会一一讲解
uCharts使用-注意事项-和避坑
-
首先我们在hb插件市场下载这个包时可能需要看一段广告......
-
官方文档确实写的很清楚也很多,稍微适应一下就行了。但在线调试和定制需求是需要收费的
-
这个组件在uni-app使用时,会受到定位,子绝父相,固定定位,隐藏等css属性影响,会导致显示正常,但是点击数据是没反应的,并且数据弹出框也是显示不出来的
-
关于这个网上是说加一个canasid等,但并没有大作用,改源码的话不建议删代码,建议往上加
-
在页面使用时,建议把每一个图标封装成全局组件(组件长宽100),在页面直接使用。
-
每个图标padding属性很重要它可以是负值,从上 右 下 左 来帮助我们在父组件矫正布局
-
uCharts在示例里面各种图形数据格式-包括标题等,都不能修改它,只能像他看齐
-
x,y 轴单位x轴直接生效,y轴是需要开启才会生效,注意看文档
uCharts包地址
插件市场地址:秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场
包文档地址:uCharts官网 - 秋云uCharts跨平台图表库
代码实现
1.来到插件市场-下载插件导入HBuilderX
2.来到全局组件components文件-右键新建组件-创建同名目录(很重要)创建scss命名failure-rate
代码如下-查看官方文档-注意宽高-100-使用父组件宽高
<template><view style="width: 100% ;height: 100%"><qiun-data-charts type="line" :opts="calleqopts" :chartData="calleqdata" /></view>
</template><script>export default {name: "failure-rate",// 接受父组件传递数据props: ['data'],watch: {data: {deep: true,handler(newVal) {console.log('执行了', newVal);// 监听data的变化,数据变化时候更新图标// x轴数据this.categories = newVal.xdata// 数据this.calleqdata.series[0].name = newVal.series[0].namethis.calleqdata.series[0].data = newVal.series[0].datathis.calleqdata.series[1].name = newVal.series[1].namethis.calleqdata.series[1].data = newVal.series[1].data}}},data() {return {// 报警故障配置calleqopts: {// 数据颜色color: ["#1890FF", "#ffc370", ],// 内边距-矫正父组件布局padding: [-5, 0, 0, -5],// 是否显示折线图每个节点数据dataLabel: false,// 是否在每个节点-显示节点dataPointShape: false,// 是否开启滚动条-配合x轴itemCount出现x轴滚动条enableScroll: false,// 图例配置legend: {// 把图例放在图表上方position: "top",},// x轴配置xAxis: {// 单位title: '日期',// 单位横移偏移量titleOffsetX: '-20',// 不绘制纵向网格disableGrid: true},// y轴配置yAxis: {// 虚线-实线gridType: "dash",// 虚线单位dashLength: 2,// 开启y轴单位showTitle: true,// y轴配置data: [{// 不写最大最小值-自增长// min: 0,// max: 150,// y轴单位title: '数量',}]},extra: {line: {// 曲线圆滑模式type: "curve",// 折线的宽度width: 2,// 点击弹出框时,节点样式activeType: "hollow",// 自定义渐变色linearType: "custom",// 开启阴影onShadow: true,// 水平动画animation: "horizontal"}}},// 报警故障数据calleqdata: {// x轴数据categories: [],// 表格数据 - 一个对象就是一个数据series: [{// 数据名name: "",// 数据渐变linearColor: [[0,"#1890FF"],[0.25,"#00B5FF"],[0.5,"#00D1ED"],[0.75,"#00E6BB"],[1,"#90F489"]],// 阴影部分setShadow: [3,8,10,"#1890FF"],// 数据量data: []},{name: "",linearColor: [[0,"#FAC858"],[0.33,"#FFC371"],[0.66,"#FFC2B2"],[1,"#FA7D8D"]],setShadow: [3,8,10,"#FC8452"],data: []}]},};},}
</script>3.来到父组件使用-因为我们组件符合小程序规范-不用注册直接使用-代码如下
<template><view class="failceshi"><i>折线图</i><view class="failceshi-item"><failure-rate :data="calltendency" /></view></view>
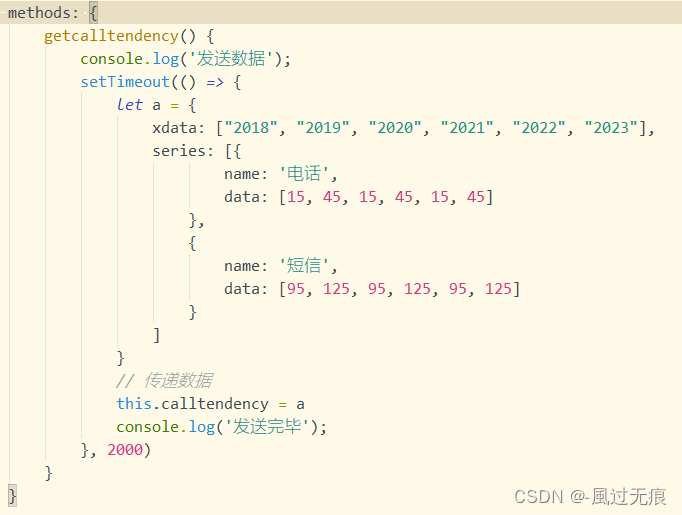
</template><script>export default {data() {return {// 报警率趋势calltendency: {},};},onLoad() {// 模拟掉接口this.getcalltendency()},onReady() {// 模拟掉接口// this.getcalltendency()},methods: {getcalltendency() {console.log('发送数据');setTimeout(() => {let a = {xdata: ["2018", "2019", "2020", "2021", "2022", "2023"],series: [{name: '电话',data: [15, 45, 15, 45, 15, 45]},{name: '短信',data: [95, 125, 95, 125, 95, 125]}]}// 传递数据this.calltendency = aconsole.log('发送完毕');}, 2000)}}}
</script><style lang="scss">.failceshi {i {color: skyblue;font-weight: 700;font-size: 38rpx;margin-left: 50rpx;}.failceshi-item {width: 100vw;height: 400rpx;}}
</style>4.调用接口传递真实数据-在子组件侦听传递过来的数据进行操作


总结:
经过这一趟流程下来相信你也对 uni-app 使用uCharts-进行图表展示(折线图带单位) 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕

论文解读)
)













】Linux中的开发工具(上)---yum和vim)

、rank() 、dense_rank()、ntile())
