vue3单文件SFC新特性在css里可以使用变量,具体使用如下:
<template><div class="home-view"><span>测试</span><p>测试2</p></div>
</template><script setup lang="ts">
import { ref, reactive } from "vue";let color = 'red';
const color2 = 'blue';
const border = ref('1px solid red');
const state = reactive({size: '100px'
})
color = 'pink';
</script><style lang="scss" scoped>
.home-view {border: v-bind(border);span {color: v-bind(color);font-size: v-bind('state.size');}p{color: v-bind(color2);font-size: v-bind('state.size');}
}
</style>
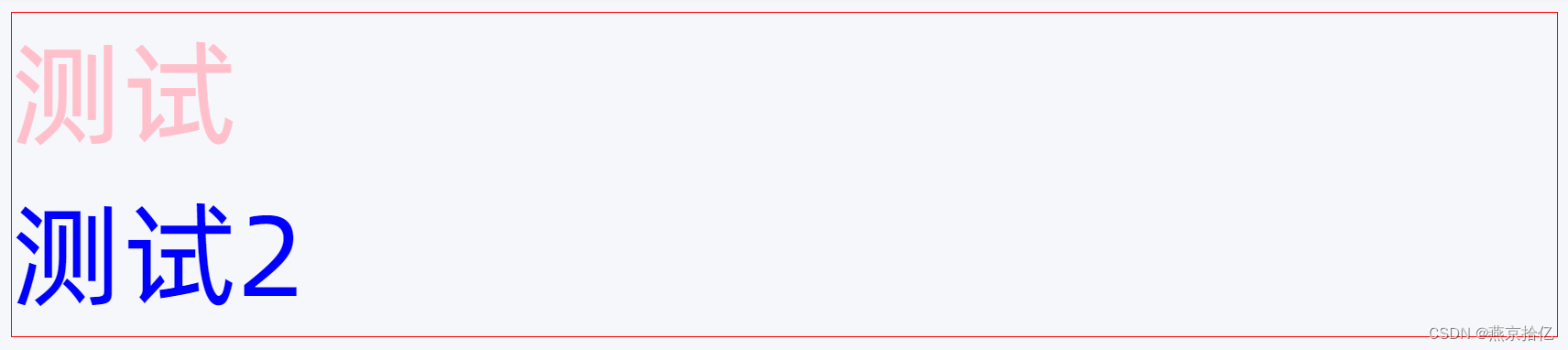
效果:




)










2024.03.15:UCOSIII第十七节:任务的挂起和恢复)




