html5&css&js代码 029 CSS计数器
- 一、代码
- 二、解释
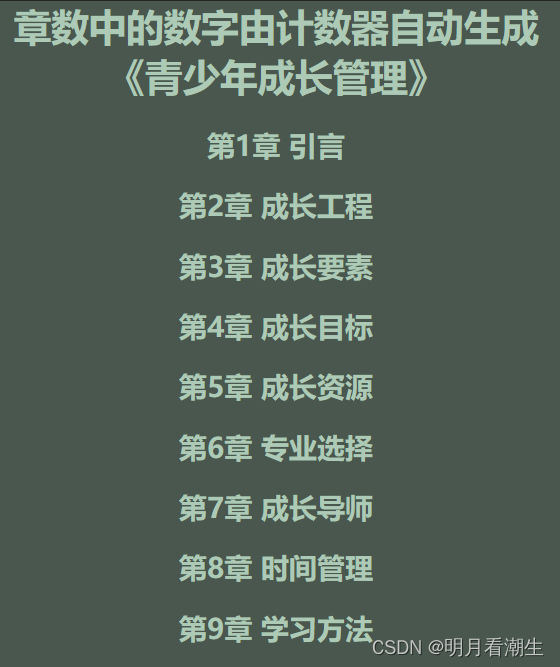
该HTML代码定义了一个网页的结构和样式。在头部,通过CSS样式定义了body和h1-h2元素的样式。body元素的样式包括文本居中、计数器重置、字体颜色和背景颜色。h2元素的样式使用了CSS计数器来自动在标题前添加章数。在正文中包含了一系列的h2标题,这些标题会被自动编号。

一、代码
<!doctype html>
<html lang="zh-cn">
<head><meta charset="UTF-8"><title>CSS响应式布局 编程笔记 html5&css&js</title><style>body {text-align: center;counter-reset: section;color: cyan;background-color: teal;}h1 {text-align: center;margin-top: 100px;}h2::before {counter-increment: section;content: "第" counter(section) "章 ";}</style>
</head>
<body>
<h1>章数中的数字由计数器自动生成<br>《青少年成长管理》
</h1>
<h2>引言</h2>
<h2>成长工程</h2>
<h2>成长要素</h2>
<h2>成长目标</h2>
<h2>成长资源</h2>
<h2>专业选择</h2>
<h2>成长导师</h2>
<h2>时间管理</h2>
<h2>学习方法</h2>
<h2>常见问题</h2>
<h2>成长计划</h2>
<h2>项目计划</h2>
<h2>任务计划</h2>
<h2>计划执行</h2>
<h2>走进社会</h2>
<h2>结语</h2>
</body>
</html>二、解释
该HTML代码定义了一个网页的结构和样式。在头部,通过CSS样式定义了body和h1-h2元素的样式。body元素的样式包括文本居中、计数器重置、字体颜色和背景颜色。h2元素的样式使用了CSS计数器来自动在标题前添加章数。在正文中包含了一系列的h2标题,这些标题会被自动编号。
CSS计数器(CSS Counters)是一个CSS机制,它允许开发者在样式表中创建并管理可以递增或递减的计数变量,并且能够将这些计数器的当前值插入到元素的内容中,常用来实现诸如自定义编号、章节编号、列表项自动编号等功能,特别是在需要对非标准列表结构进行复杂计数的情况下。
以下是一些关于CSS计数器的关键点:
-
创建和初始化计数器:
- 使用
counter-reset属性来创建一个新的计数器或者重置已存在的计数器的值。语法是counter-reset: [identifier [integer]]+;,其中identifier是计数器的名称,integer是可选的初始值,默认为0。
- 使用
-
递增或递减计数器:
- 使用
counter-increment属性来改变计数器的值,每遇到此属性声明的元素,计数器值就会按指定的数量增加。语法是counter-increment: [identifier [integer]]+;,identifier是要递增的计数器名称,integer是递增值,默认为1。
- 使用
-
插入计数器值:
- 使用伪元素
::before或::after结合content属性来显示计数器的值。例如:content: counter(identifier [, 'style']);,这里的identifier是要使用的计数器名称,style是可选的计数器样式,如罗马数字、阿拉伯数字等。
- 使用伪元素
-
嵌套计数器:
- 计数器可以嵌套使用,内部计数器可以在父级计数器的基础上递增,这使得它们非常适合于构建多级目录或嵌套列表。
-
其他相关函数:
counters()函数可以用来显示带有层级关系的嵌套计数器值,通常在需要展示章节编号等多层次编号时使用。
举例说明:
body {counter-reset: section;
}h1 {counter-reset: subsection;
}h1::before {counter-increment: section;content: "Section " counter(section) ". ";
}h2::before {counter-increment: subsection;content: counter(section) "." counter(subsection) " ";
}
在这个例子中,创建了两个计数器section和subsection。每当遇到h1元素时,section计数器加1并在元素前显示编号;而在h2元素前,则会先递增section计数器对应的subsection计数器,并显示出带有层级关系的编号,如“1.1”,“1.2”等。




(一))









暴力猜解RDP的简单渗透实践)




