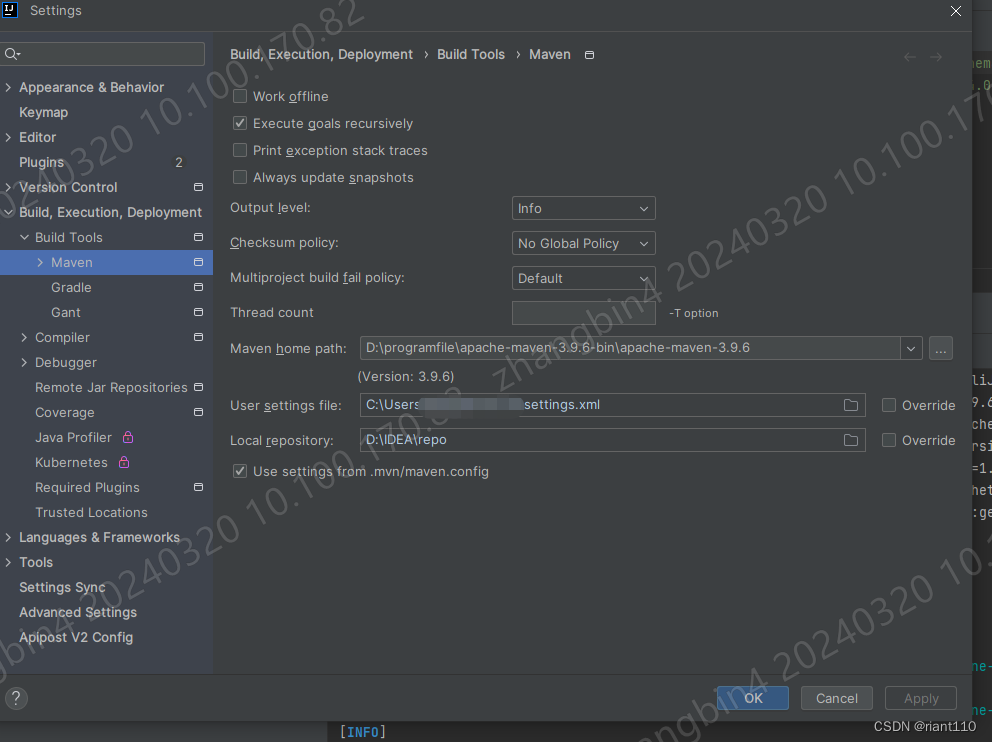
一、配置好idea中Maven目录
1、不使用idea自带Maven,

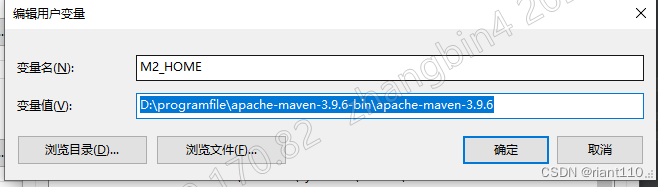
2、配置好Maven环境变量M2_HOME

3、修改maven中 setting.xml文件
<?xml version="1.0" encoding="UTF-8"?><settings xmlns="http://maven.apache.org/SETTINGS/1.2.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.2.0 https://maven.apache.org/xsd/settings-1.2.0.xsd"><localRepository>D:\IDEA\repo</localRepository><pluginGroups></pluginGroups><proxies></proxies><servers></servers><mirrors><mirror><id>aliyunmaven</id><mirrorOf>*</mirrorOf><name>阿里云公共仓库</name><url>https://maven.aliyun.com/repository/public</url></mirror><!-- 阿里私服 --><mirror><id>alimaven</id><mirrorOf>central</mirrorOf><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/repositories/central/</url></mirror><!-- 中央仓库1 --><mirror><id>repo1</id><mirrorOf>central</mirrorOf><name>Human Readable Name for this Mirror.</name><url>http://repo1.maven.org/maven2/</url></mirror><!-- 中央仓库2 --><mirror><id>repo2</id><mirrorOf>central</mirrorOf><name>Human Readable Name for this Mirror.</name><url>http://repo2.maven.org/maven2/</url></mirror></mirrors><profiles></profiles>
</settings>
4、修复No archetype found in remote catalog. Defaulting to internal catalog
登录https://repo1.maven.org/maven2/,下载archetype-catalog.xml
将内容复制到文件,并命名为archetype-catalog.xml
将文件保存到(本地仓库中的org\apache\maven\archetype\)
D:\IDEA\repo\org\apache\maven\archetype\archetype-catalog



)
)


VMD-CNN-Transformer预测模型)

![Android Selinux详解[七]--如何给可执行程序bin加标签](http://pic.xiahunao.cn/Android Selinux详解[七]--如何给可执行程序bin加标签)



)

-ADC)


)
)