个人主页 : zxctscl
如有转载请先通知
文章目录
- 1. 前言
- 2. 绘制散点图
- 2.1 绘制基本散点图
- 2.2 绘制两个序列的散点图
- 2.3 绘制带涟漪特效的散点图
- 3. 绘制气泡图
- 3.1 绘制标准气泡图
- 3.2 绘制各国人均寿命与GDP气泡图
- 3.3 绘制城市A、城市B、城市C三个城市空气污染指数气泡图
- 4. 绘制仪表盘
- 4.1 绘制单仪表盘
- 4.2 绘制多仪表盘
- 5. 绘制漏斗图或金字塔
- 6. 绘制雷达图、词云图和矩形树图
- 6.1 绘制雷达图
- 6.1.1 绘制基本雷达图
- 6.1.2 绘制多雷达图
- 6.2 绘制词云图
- 6.3 绘制矩形树图
1. 前言
上次提到了【数据可视化】Echarts最常用图表,其中还有一些图需要了解,这次来分享一下。
2. 绘制散点图
在大数据时代,人们更关注数据之间的相关关系而非因果关系。散点图既能用来呈现数据点的分布,表现两个元素的相关性,又能像折线图一样表示时间推移下的发展趋势。
散点图(Scatter)是由一些散乱的点组成的图表。因为其中点位置是由其x值和y值确定的,所以也称为XY散点图。
散点图又称散点分布图,是以一个变量为横坐标,另一变量为纵坐标,利用散点(坐标点)的分布形态反映变量统计关系的一种图形,因此,需要为每个散点至少提供两个数值。
散点图的特点是能直观表现出影响因素和预测对象之间的总体关系趋势,优点是能通过直观醒目的图形方式反映变量间关系的变化形态,以便决定用何种数学表达方式来模拟变量之间的关系。
散点图的核心思想是研究,适用于发现变量间的关系与规律,不适用于清晰表达信息的场景。在默认情况下,散点图以圆点显示数据点。如果在散点图中有多个序列,那么可以考虑每个点的标记更改为方形、三角形、菱形或其他形状。
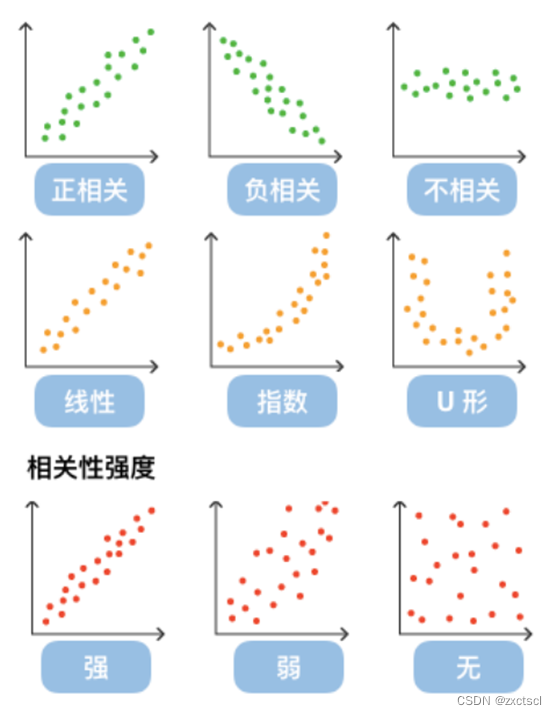
通过观察散点图上数据点的分布情况,可以推断出变量间的相关性。如果变量之间不存在相互关系,散点图上就会表现为随机分布的离散的点;如果存在某种相关性,那么大部分的数据点就会相对密集并以某种趋势呈现。
数据的相关关系主要分为正相关(两个变量值同时增长)、负相关(一个变量值增加,另一个变量值下降)、不相关、线性相关、指数相关、U形相关等,表现在散点图上的大致分布如图所示。那些离点集群较远的点我们称其为离群点或者异常点。

2.1 绘制基本散点图
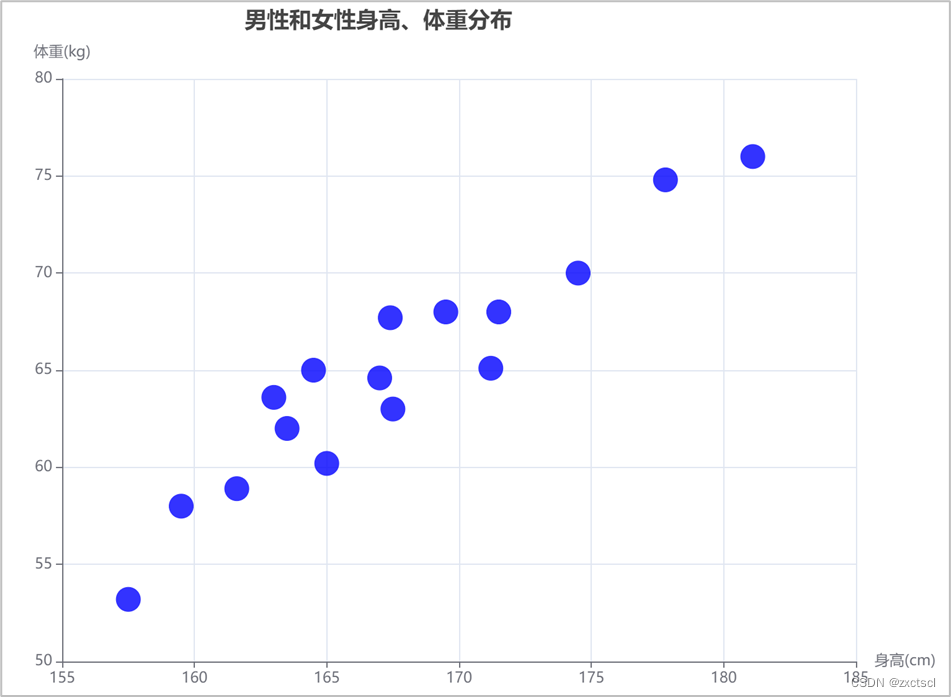
基本散点图可用于观察两个指标的关系。利用男性和女性身高、体重数据观察身高和体重两者间的关系。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本散点图示例</title><script src="echarts.js"></script><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));//指定图表的配置项和数据let option = {title: {left: 222,text: '男性和女性身高、体重分布'},color: ['blue', 'green'],xAxis: {scale: true,name: '身高(cm)',color: 'red'},yAxis: {scale: true,name: '体重(kg)'},series: [{type: 'scatter', //散点图symbolSize: 20,data: [[167.0, 64.6], [177.8, 74.8], [159.5, 58.0], [169.5, 68.0],[163.0, 63.6], [157.5, 53.2], [164.5, 65.0], [163.5, 62.0],[171.2, 65.1], [161.6, 58.9], [167.4, 67.7], [167.5, 63.0],[181.1, 76.0], [165.0, 60.2], [174.5, 70.0], [171.5, 68.0],]}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示。

由图可知,身高与体重基本上呈现出一种正相关的关系,即身高越高,体重也相应增加。另外,还可以发现,身高主要集中在1.62米和1.72米之间。
2.2 绘制两个序列的散点图
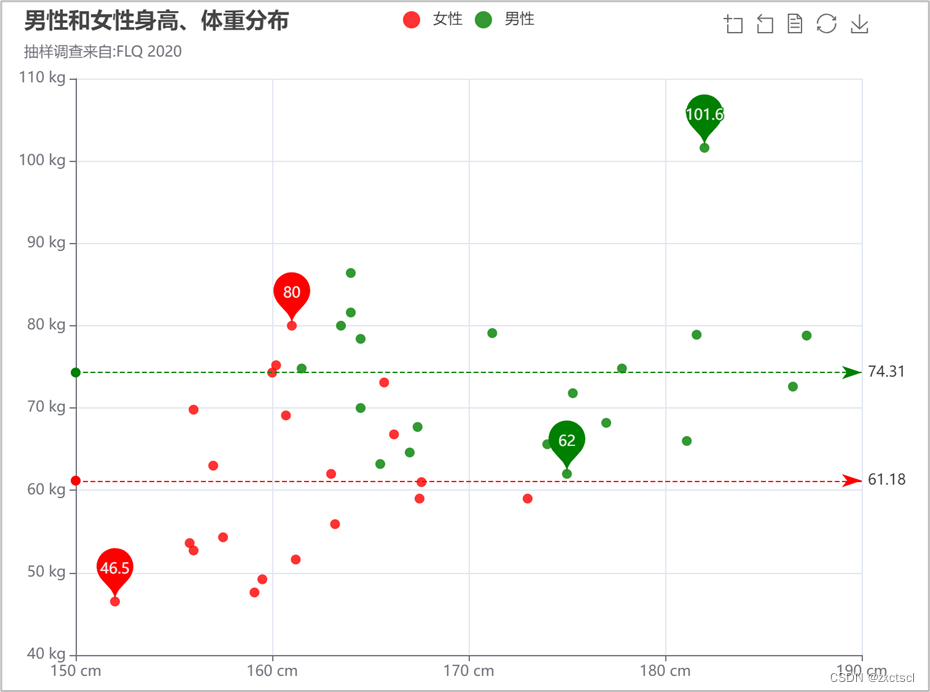
与绘制基本散点图实例不同的是,当利用两个序列分别代表男性和女性的身高、体重时,得到的结果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-2-双序列散点图</title><script src="echarts.js"></script><script src="../../public/lib/echarts/langZH.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"), null, {locale: "ZH"});//指定图表的配置项和数据let option = {color: ['red', 'green'],title: {left: 33,text: '男性和女性身高、体重分布',subtext: '抽样调查来自:FLQ 2020'},legend: {//配置图例组件data: ['女性', '男性']},toolbox: { //配置工具箱组件left: 600,show: true,feature: {mark: {show: true},dataZoom: {show: true},dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},xAxis: [{type: 'value',scale: true,axisLabel: {formatter: '{value} cm'}}],yAxis: [{type: 'value',scale: true,axisLabel: {formatter: '{value} kg'}}],series: [ //配置数据系列{ //设置女性数据name: '女性',type: 'scatter', //散点图symbolSize: 8, //散点符号尺寸data: [[161.2, 51.6], [167.5, 59], [159.5, 49.2], [157, 63], [155.8, 53.6],[173.0, 59], [159.1, 47.6], [156, 69.8], [166.2, 66.8], [160.2, 75.2],[167.6, 61], [160.7, 69.1], [163.2, 55.9], [152, 46.5], [157.5, 54.3],[156, 52.7], [160, 74.3], [163, 62], [165.7, 73.1], [161, 80]],markPoint: {//标记点data: [{type: 'max',name: '最大值'}, {type: 'min',name: '最小值'}],},markLine: { //标记线data: [{type: 'average',name: '平均值'}]}},{ //设置男性数据name: '男性',type: 'scatter', //散点图symbolSize: 8, //散点符号大小data: [[174, 65.6], [175.3, 71.8], [163.5, 80], [186.5, 72.6], [187.2, 78.8],[167, 64.6], [177.8, 74.8], [164.5, 70], [182, 101.6], [165.5, 63.2],[171.2, 79.1], [181.6, 78.9], [167.4, 67.7], [181.1, 66], [177, 68.2],[161.5, 74.8], [164.0, 86.4], [164.5, 78.4], [175, 62], [164, 81.6]],markPoint: { //标记点data: [{type: 'max',name: '最大值'}, {type: 'min',name: '最小值'}],},markLine: { //标记线data: [{type: 'average',name: '平均值'}]}}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示:

由图可知,两种不同灰度分别表示了男性和女性不同序列的数据,并分别标记出了数据中男性和女性体重的最大值、最小值和平均值
2.3 绘制带涟漪特效的散点图
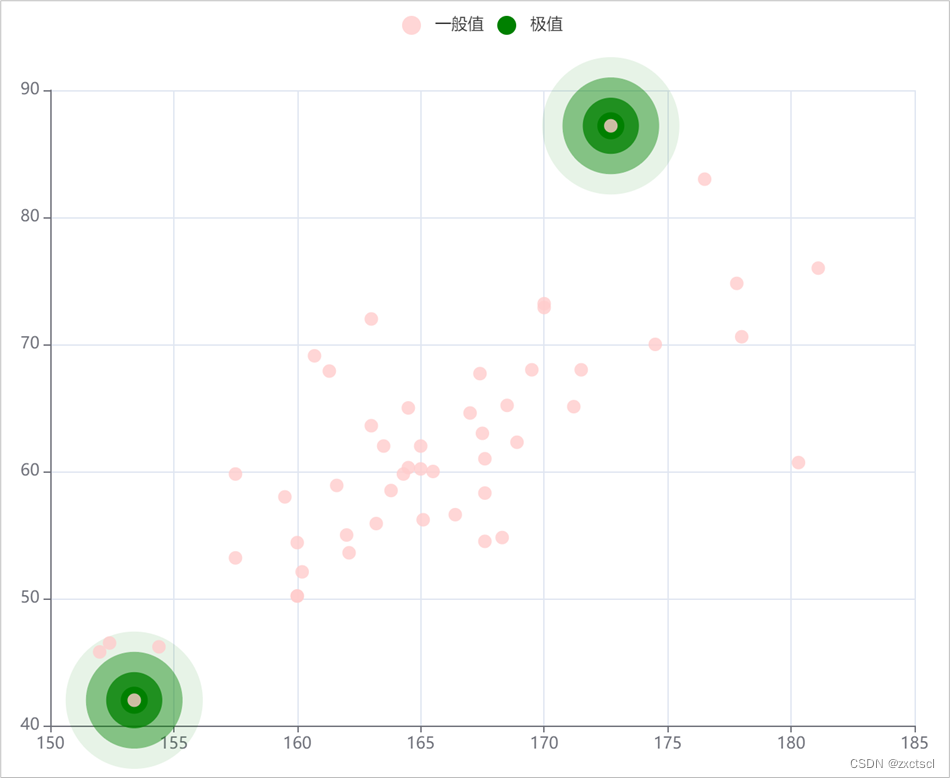
在ECharts中,通过使用effectScatter参数可以设置带有涟漪特效动画的ECharts散点(气泡)图。利用男性和女性的身高和体重数据进行动画特效可以将某些想要突出的数据进行视觉突出。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-3-涟漪特效散点图</title><script src="echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));let option = {//指定图表的配置项和数据legend: {data: ['一般值', '极值']},xAxis: {scale: true},yAxis: {scale: true},series: [{type: 'effectScatter', //设置具有涟漪特效的散点图//设置图形是否不响应和触发鼠标事件,默认false,即响应和触发鼠标事件silent: false,//设置系列名称,用于legend的图例筛选//在setOption更新数据和配置项时用于指定对应的系列name: '极值',legendHoverLink: false, //设置是否启用图例hover时的联动高亮hoverAnimation: false, //设置是否开启鼠标hover的提示动画效果effectType: 'ripple', //设置特效类型,目前只支持涟漪特效'ripple'//设置何时显示特效,'render'绘制完成后显示特效//'emphasis'高亮(hover)的时候显示特效showEffectOn: 'render',rippleEffect: { //设置涟漪特效period: 2, //设置动画的时间,数字越小,动画越快scale: 5.5, //设置动画中波纹的最大缩放比例brushType: 'fill', //设置波纹的绘制方式,可选'stroke'和'fill'},symbolSize: 20, //设置特效散点图符号的大小color: 'green',data: [ //设置特效散点图的数据值,只有两个点[172.7, 87.2],[153.4, 42]]},{name: '一般值',type: 'scatter',color: '#FFCCCC',data: [[167.0, 64.6], [177.8, 74.8], [159.5, 58.0], [169.5, 68.0], [152.0, 45.8],[163.0, 63.6], [157.5, 53.2], [164.5, 65.0], [163.5, 62.0], [166.4, 56.6],[171.2, 65.1], [161.6, 58.9], [167.4, 67.7], [167.5, 63.0], [168.5, 65.2],[181.1, 76.0], [165.0, 60.2], [174.5, 70.0], [171.5, 68.0], [163.0, 72.0],[154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [164.3, 59.8],[162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [178.0, 70.6],[168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [172.7, 87.2],[167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8],[167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [153.4, 42],[168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3]],}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示

由图可知,分别对 [153.4, 42]、[172.7, 87.2]两个点设置了涟漪特效。其中涟漪特效的位置、大小、绘制方式等,可以根据自身的需求进行设置。
3. 绘制气泡图
上一次介绍过的散点图,只含有两个变量。如果还想要再增加变量,那么可以使用点的大小来表示。因为图中包含大小不一致的点,像气泡一样,所以称这种图为气泡图(bubble)。
因此,气泡图与散点图不同的是,气泡图是在基础散点图上添加一个维度,即用气泡大小表示一个新的维度。
此外,气泡图与散点图最直观的区别在于:散点图中的数据点长得大小一样,气泡图中的气泡却大小各不相同。
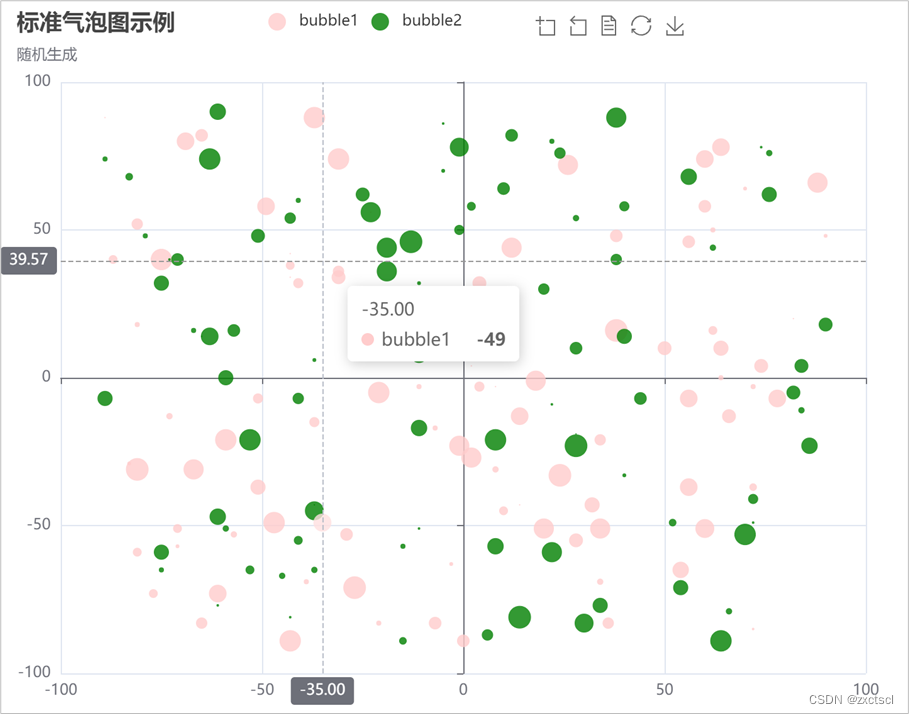
3.1 绘制标准气泡图
标准气泡图可用于观察3个指标的关系。利用由系统使用随机函数自动生成的100个元素观察每个元素中3个数值的关系
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-4-标准气泡图</title><script src="echarts.js"></script><script src="../../public/lib/echarts/langZH.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"), null, {locale: "ZH"});//随机生成图表的配置项数据function random() { //生成一个范围在(-90,90)随机数的函数let r = Math.round(Math.random() * 90);return (r * (r % 2 == 0 ? 1 : -1)); //返回一个值为(-90,90)的随机数}//生成有100个元素的数组,每个元素有三个数值,数组中前两个元素的值的范围在(-90,90),//第三个元素的值是表示气泡大小的随机数,其范围是(0,90)。但气泡大小,需要通过手动指定配置项才能显示。function randomDataArray() {let d = [];let len = 100;while (len--) {d.push([random(), random(), Math.abs(random())]);}return d;}let option = {color: ['#FFCCCC', 'green'], //配置气泡的颜色系列title: { //配置标题组件left: 40,text: '标准气泡图示例',subtext: "随机生成"},tooltip: { //配置提示框组件trigger: 'axis',showDelay: 0,axisPointer: {show: true,type: 'cross',lineStyle: {type: 'dashed',width: 1}}},legend: { //配置图例组件left: 240,data: ['bubble1', 'bubble2']},toolbox: { //配置工具箱组件show: true,left: 450,feature: {mark: {show: true},dataZoom: {show: true},dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},xAxis: [{type: 'value',splitNumber: 4,scale: true}],yAxis: [{type: 'value',splitNumber: 4,scale: true}],series: [ //配置数据系列{ //设置数据系列中的第1类气泡bubble1name: 'bubble1',type: 'scatter', //气泡图本质仍是散点图symbol: 'circle', //散点符号类型symbolSize: function (value) { //散点符号大小由第三个数据而定return Math.round(value[2] / 5);},data: randomDataArray() //散点图,只需要两个数据,此处每个点指定的第3个数据无意义。},{ //设置数据系列中的第2类气泡bubble2name: 'bubble2',type: 'scatter',symbol: 'circle',symbolSize: function (value) {return Math.round(value[2] / 5);},data: randomDataArray() //散点图,只需要两个数据,此处每个点指定的第3个数据无意义。}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
在标准气泡图实例代码中,共有两组气泡数组bubble1和bubble2。
每组气泡数组中有100个元素,数组中每个元素具有3个数值,这3个数值是由系统使用随机函数自动生成的。
元素的前两个值为范围在(-90,90)之间的随机数,用于表示数据的位置。
元素的第3个值是范围为[0,90)的随机数,用于表示气泡的大小。
如图所示

由图可知,在图中,出现了两种灰度的气泡,分别为bubble1和bubble2,并且每一个气泡的大小都不相同。
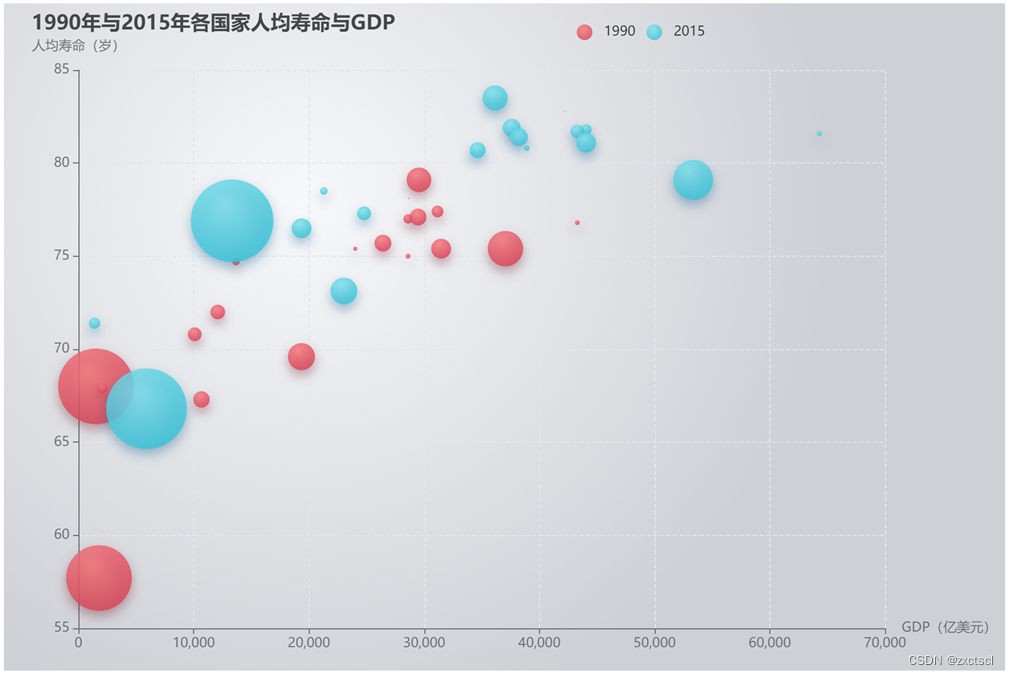
3.2 绘制各国人均寿命与GDP气泡图
利用1990年和2015年各国人均寿命与GDP数据,观察人均GDP、人均寿命、总人口、国家名称和年份5个指标的关系
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-5-人均寿命与GDP气泡图</title><script src="echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 900px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));//图表的配置项数据,五维数据分别表示GDP、年龄、总人口、国家、年份。一共分为两组:1995年和2015年。let data = [[[28604, 77, 17096869, 'A', 1990], [31163, 77.4, 27662440, 'B', 1990],[1516, 68, 1154605773, 'C', 1990], [13670, 74.7, 10582082, 'D', 1990],[28599, 75, 4986705, 'E', 1990], [29476, 77.1, 56943299, 'F', 1990],[31476, 75.4, 78958237, 'G', 1990], [28666, 78.1, 254830, 'H', 1990],[1777, 57.7, 870601776, 'I', 1990], [29550, 79.1, 122249285, 'J', 1990],[2076, 67.9, 20194354, 'K', 1990], [12087, 72, 42972254, 'L', 1990],[24021, 75.4, 3397534, 'M', 1990], [43296, 76.8, 4240375, 'N', 1990],[10088, 70.8, 38195258, 'O', 1990], [19349, 69.6, 147568552, 'P', 1990],[10670, 67.3, 53994605, 'Q', 1990], [26424, 75.7, 57110117, 'R', 1990],[37062, 75.4, 252847810, 'S', 1990]],[[44056, 81.8, 23968973, 'A', 2015], [43294, 81.7, 35939927, 'B', 2015],[13334, 76.9, 1376048943, 'C', 2015], [21291, 78.5, 11389562, 'D', 2015],[38923, 80.8, 5503457, 'E', 2015], [37599, 81.9, 64395345, 'F', 2015],[44053, 81.1, 80688545, 'G', 2015], [42182, 82.8, 329425, 'H', 2015],[5903, 66.8, 1311050527, 'I', 2015], [36162, 83.5, 126573481, 'J', 2015],[1390, 71.4, 25155317, 'K', 2015], [34644, 80.7, 50293439, 'L', 2015],[34186, 80.6, 4528526, 'M', 2015], [64304, 81.6, 5210967, 'N', 2015],[24787, 77.3, 38611794, 'O', 2015], [23038, 73.13, 143456918, 'P', 2015],[19360, 76.5, 78665830, 'Q', 2015], [38225, 81.4, 64715810, 'R', 2015],[53354, 79.1, 321773631, 'S', 2015]]];let option = {backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{ offset: 0, color: '#f7f8fa' },{ offset: 1, color: '#cdd0d5' }]),title: {left: 20,top: 5,text: '1990年与2015年各国家人均寿命与GDP'},legend: {left: 510,top: 14,right: 10,data: ['1990', '2015']},grid: {top: '10%', // 组件离容器上侧的距离,百分比字符串或整型数字left: '5%', // 组件离容器左侧的距离,百分比字符串或整型数字right: '12%',bottom: '3%',containLabel: true //grid区域是否包含坐标轴的刻度标签},xAxis: {splitLine: {lineStyle: {type: 'dashed'}},name: 'GDP(亿美元)'},yAxis: {splitLine: {lineStyle: {type: 'dashed'}}, scale: true,name: '人均寿命(岁)'},series: [{name: '1990',data: data[0],type: 'scatter',symbolSize: function (data) { //散点符号大小return Math.sqrt(data[2]) / 5e2;},label: { //各个散点标签emphasis: {show: true,position: 'top',formatter: function (param) {return (param.data[3] + "," + param.data[4]);}}},itemStyle: { //各个散点样式normal: {shadowBlur: 10,shadowOffsetY: 5,shadowColor: 'rgba(120, 36, 50, 0.5)',color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{offset: 0, color: 'rgb(251, 118, 123)'}, {offset: 1, color: 'rgb(204, 46, 72)'}])}}},{name: '2015',data: data[1],type: 'scatter',symbolSize: function (data) { //散点符号大小return Math.sqrt(data[2]) / 5e2;},label: {emphasis: {show: true,position: 'top',formatter: function (param) {return (param.data[3] + "," + param.data[4]);}}},itemStyle: {normal: {shadowBlur: 10,shadowOffsetY: 5,shadowColor: 'rgba(25, 100, 150, 0.5)',color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ offset: 0, color: 'rgb(129, 227, 238)' },{ offset: 1, color: 'rgb(25, 183, 207)' }])}}}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示

由图可知,横坐标表示人均GDP,纵坐标表示人均寿命,圆圈的大小表示该国的人口数量,不同灰度代表着年份。当鼠标指向图中的某个圆圈时,就会在圆圈的上面显示这个圆圈所代表的国家和所对应的年份。
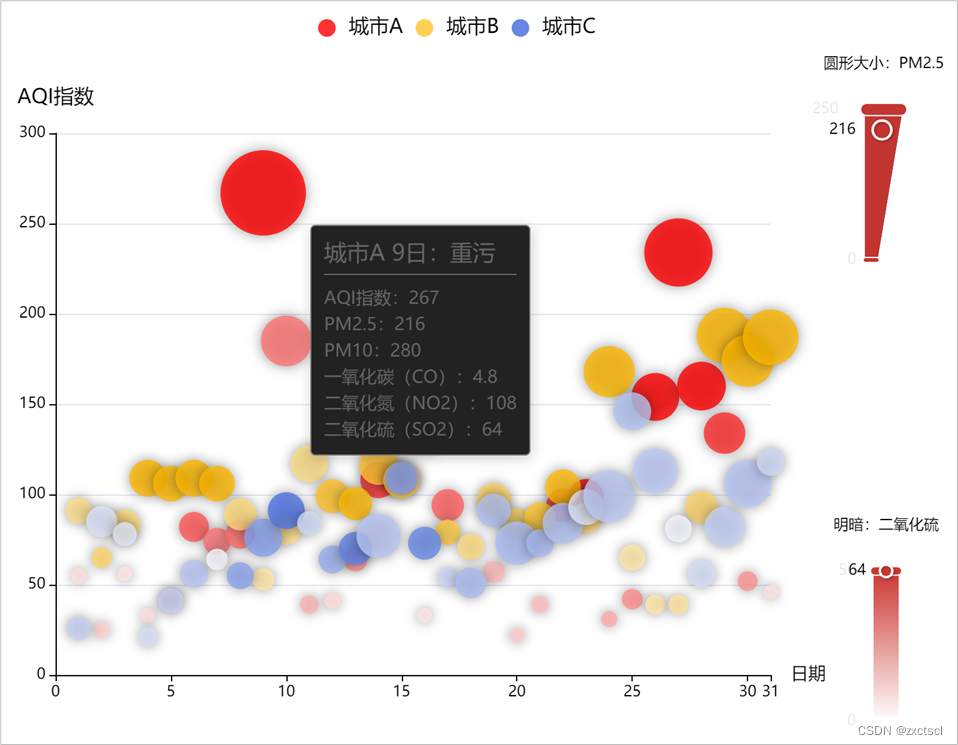
3.3 绘制城市A、城市B、城市C三个城市空气污染指数气泡图
利用城市A、城市B、城市C三个城市空气污染指数数据,观察AQI指数(空气质量指数)、PM2.5、二氧化硫(SO2)等指标的关系
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-6-城市空气污染指数明暗气泡图</title><script src="echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));//图表的配置项数据let dataBJ = [ //城市A的空气污染指数数据,北京[1, 55, 9, 56, 0.46, 18, 6, "良"], [2, 25, 11, 21, 0.65, 34, 9, "优"],[3, 56, 7, 63, 0.3, 14, 5, "良"], [4, 33, 7, 29, 0.33, 16, 6, "优"],[5, 42, 24, 44, 0.76, 40, 16, "优"], [6, 82, 58, 90, 1.77, 68, 33, "良"],[7, 74, 49, 77, 1.46, 48, 27, "良"], [8, 78, 55, 80, 1.29, 59, 29, "良"],[9, 267, 216, 280, 4.8, 108, 64, "重污"], [10, 185, 127, 216, 2.52, 61, 27, "中污"],[11, 39, 19, 38, 0.57, 31, 15, "优"], [12, 41, 11, 40, 0.43, 21, 7, "优"],[13, 64, 38, 74, 1.04, 46, 22, "良"], [14, 108, 79, 120, 1.7, 75, 41, "轻污"],[15, 108, 63, 116, 1.48, 44, 26, "轻污"], [16, 33, 6, 29, 0.34, 13, 5, "优"],[17, 94, 66, 110, 1.54, 62, 31, "良"], [18, 186, 142, 192, 3.88, 93, 79, "中污"],[19, 57, 31, 54, 0.96, 32, 14, "良"], [20, 22, 8, 17, 0.48, 23, 10, "优"],[21, 39, 15, 36, 0.61, 29, 13, "优"], [22, 94, 69, 114, 2.08, 73, 39, "良"],[23, 99, 73, 110, 2.43, 76, 48, "良"], [24, 31, 12, 30, 0.5, 32, 16, "优"],[25, 42, 27, 43, 1, 53, 22, "优"], [26, 154, 117, 157, 3.05, 92, 58, "中污"],[27, 234, 185, 230, 4.1, 123, 69, "重污"], [28, 160, 120, 186, 2.77, 91, 50, "中污"],[29, 134, 96, 165, 2.76, 83, 41, "轻污"], [30, 52, 24, 60, 1.03, 50, 21, "良"],[31, 46, 5, 49, 0.28, 10, 6, "优"]];let dataGZ = [ //城市B的空气污染指数数据,广州[1, 26, 37, 27, 1.163, 27, 13, "优"], [2, 85, 62, 71, 1.195, 60, 8, "良"],[3, 78, 38, 74, 1.363, 37, 7, "良"], [4, 21, 21, 36, 0.634, 40, 9, "优"],[5, 41, 42, 46, 0.915, 81, 13, "优"], [6, 56, 52, 69, 1.067, 92, 16, "良"],[7, 64, 30, 28, 0.924, 51, 2, "良"], [8, 55, 48, 74, 1.236, 75, 26, "良"],[9, 76, 85, 113, 1.237, 114, 27, "良"], [10, 91, 81, 104, 1.041, 56, 40, "良"],[11, 84, 39, 60, 0.964, 25, 11, "良"], [12, 64, 51, 101, 0.862, 58, 23, "良"],[13, 70, 69, 120, 1.198, 65, 36, "良"], [14, 77, 105, 178, 2.549, 64, 16, "良"],[15, 109, 68, 87, 0.996, 74, 29, "轻污"], [16, 73, 68, 97, 0.905, 51, 34, "良"],[17, 54, 27, 47, 0.592, 53, 12, "良"], [18, 51, 61, 97, 0.811, 65, 19, "良"],[19, 91, 71, 121, 1.374, 43, 18, "良"], [20, 73, 102, 182, 2.787, 44, 19, "良"],[21, 73, 50, 76, 0.717, 31, 20, "良"], [22, 84, 94, 140, 2.238, 68, 18, "良"],[23, 93, 77, 104, 1.165, 53, 7, "良"], [24, 99, 130, 227, 3.97, 55, 15, "良"],[25, 146, 84, 139, 1.094, 40, 17, "轻污"], [26, 113, 108, 137, 1.481, 48, 15, "轻污"],[27, 81, 48, 62, 1.619, 26, 3, "良"], [28, 56, 48, 68, 1.336, 37, 9, "良"],[29, 82, 92, 174, 3.29, 0, 13, "良"], [30, 106, 116, 188, 3.628, 101, 16, "轻污"],[31, 118, 50, 0, 1.383, 76, 11, "轻污"]];let dataSH = [ //城市C的空气污染指数数据,上海[1, 91, 45, 125, 0.82, 34, 23, "良"], [2, 65, 27, 78, 0.86, 45, 29, "良"],[3, 83, 60, 84, 1.09, 73, 27, "良"], [4, 109, 81, 121, 1.28, 68, 51, "轻污"],[5, 106, 77, 114, 1.07, 55, 51, "轻污"], [6, 109, 81, 121, 1.28, 68, 51, "轻污"],[7, 106, 77, 114, 1.07, 55, 51, "轻污"], [8, 89, 65, 78, 0.86, 51, 26, "良"],[9, 53, 33, 47, 0.64, 50, 17, "良"], [10, 80, 55, 80, 1.01, 75, 24, "良"],[11, 117, 81, 124, 1.03, 45, 24, "轻污"], [12, 99, 71, 142, 1.1, 62, 42, "良"],[13, 95, 69, 130, 1.28, 74, 50, "良"], [14, 116, 87, 131, 1.47, 84, 40, "轻污"],[15, 108, 80, 121, 1.3, 85, 37, "轻污"], [16, 134, 83, 167, 1.16, 57, 43, "轻污"],[17, 79, 43, 107, 1.05, 59, 37, "良"], [18, 71, 46, 89, 0.86, 64, 25, "良"],[19, 97, 71, 113, 1.17, 88, 31, "良"], [20, 84, 57, 91, 0.85, 55, 31, "良"],[21, 87, 63, 101, 0.9, 56, 41, "良"], [22, 104, 77, 119, 1.09, 73, 48, "轻污"],[23, 87, 62, 100, 1, 72, 28, "良"], [24, 168, 128, 172, 1.49, 97, 56, "中污"],[25, 65, 45, 51, 0.74, 39, 17, "良"], [26, 39, 24, 38, 0.61, 47, 17, "优"],[27, 39, 24, 39, 0.59, 50, 19, "优"], [28, 93, 68, 96, 1.05, 79, 29, "良"],[29, 188, 143, 197, 1.66, 99, 51, "中污"], [30, 174, 131, 174, 1.55, 108, 50, "中污"],[31, 187, 143, 201, 1.39, 89, 53, "中污"]];let schema = [ //定义数据的模式{ name: 'date', index: 0, text: '日' },{ name: 'AQIindex', index: 1, text: 'AQI指数' },{ name: 'PM25', index: 2, text: 'PM2.5' },{ name: 'PM10', index: 3, text: 'PM10' },{ name: 'CO', index: 4, text: '一氧化碳(CO)' },{ name: 'NO2', index: 5, text: '二氧化氮(NO2)' },{ name: 'SO2', index: 6, text: '二氧化硫(SO2)' }];let myItemStyle = { //自定义数据项样式,即散点(气泡)样式normal: {opacity: 0.8,shadowBlur: 10,shadowOffsetX: 0,shadowOffsetY: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}};let option = { //指定图表的配置项和数据color: ['red', '#fec42c', '#4169E1'],legend: { //配置图例组件top: 11,data: ['城市A', '城市B', '城市C'],textStyle: {color: 'black',fontSize: 16}},grid: { //配置网格组件left: '10%',right: 150,top: '18%',bottom: '10%'},tooltip: { //配置详情提示组件padding: 10,backgroundColor: '#222',borderColor: '#777',borderWidth: 1,formatter: function (obj) {var value = obj.value;return '<div style="border-bottom:1px solid rgba(255,255,255,.3);\font-size:18px;padding-bottom:7px;margin-bottom:7px">'+ obj.seriesName + ' ' + value[0] + '日:' + value[7] + '</div>'+ schema[1].text + ':' + value[1] + '<br>'+ schema[2].text + ':' + value[2] + '<br>'+ schema[3].text + ':' + value[3] + '<br>'+ schema[4].text + ':' + value[4] + '<br>'+ schema[5].text + ':' + value[5] + '<br>'+ schema[6].text + ':' + value[6] + '<br>';}},xAxis: { //配置x轴坐标系type: 'value',name: '日期',nameGap: 16,nameTextStyle: {color: 'black',fontSize: 14},max: 31,splitLine: {show: false},axisLine: {lineStyle: {color: 'black'}}},yAxis: { //配置y轴坐标系type: 'value',name: 'AQI指数',nameLocation: 'end',nameGap: 20,nameTextStyle: {color: 'black',fontSize: 16},axisLine: {lineStyle: {color: 'black'}},splitLine: {show: true}},visualMap: [ //配置视觉映射组件{left: 678,top: '7%',dimension: 2,//取第几个维度的数据,此处表示取第2维数据,第0维和第1维已被坐标轴使用min: 0,max: 250,itemWidth: 30,itemHeight: 120,calculable: true,//是否显示调整值域手柄precision: 0.1,//数据展示的最小精度text: ['圆形大小:PM2.5'],textGap: 30,textStyle: {color: 'black'},inRange: {symbolSize: [10, 70]},outOfRange: {symbolSize: [10, 70],color: ['rgba(255,255,255,.2)']},controller: {inRange: {color: ['#c23531']},outOfRange: {color: ['#444']}}},{left: 695,bottom: '2%',dimension: 6,//取第几个维度的数据,此处表示取第6维数据,第0维和第1维已被坐标轴使用min: 0,max: 50,itemHeight: 120,calculable: true,//是否显示调整值域手柄precision: 0.1,//数据展示的最小精度text: ['明暗:二氧化硫'],textGap: 30,textStyle: {color: 'black'},inRange: {colorLightness: [1, 0.5]},outOfRange: {color: ['rgba(255,255,255,.2)']},controller: {inRange: {color: ['#c23531']},outOfRange: {color: ['#444']}}}],series: [ //配置数据系列{name: '城市A',type: 'scatter',itemStyle: myItemStyle,data: dataBJ},{name: '城市B',type: 'scatter',itemStyle: myItemStyle,data: dataSH,},{name: '城市C',type: 'scatter',itemStyle: myItemStyle,data: dataGZ,}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示

由图可知,横坐标表示当月的天数,纵坐标表示AQI指数,圆圈的大小表示当天的PM2.5的值,圆圈的明暗代表当天二氧化硫的值。当鼠标指向图中的某个圆圈时,就会显示这个城市当天的空气污染指数的各种不同的数值。
由前面提到的散点图和气泡图可知,在绘制散点图时使用大规模数据得到的绘制效果将会较好。
同时,对散点图添加一些标记或特效,可以增强散点图的可读性。
气泡图适用于研究3个变量之间的相关关系和分布情况,其中不同的气泡大小对增强特定值的视觉效果有较好的成效。
4. 绘制仪表盘
仪表盘(Gauge)也被称为拨号图表或速度表图,用于显示类似于速度计上的读数的数据,是一种拟物化的展示形式。
仪表盘是常用的商业智能(BI)类的图表之一,可以轻松展示用户的数据,并能清晰地看出某个指标值所在的范围。
为了更直观地查看项目的实际完成率数据,以及汽车的速度、发动机的转速、油表和水表的现状,需要在ECharts中绘制单仪表盘和多仪表盘进行展示。
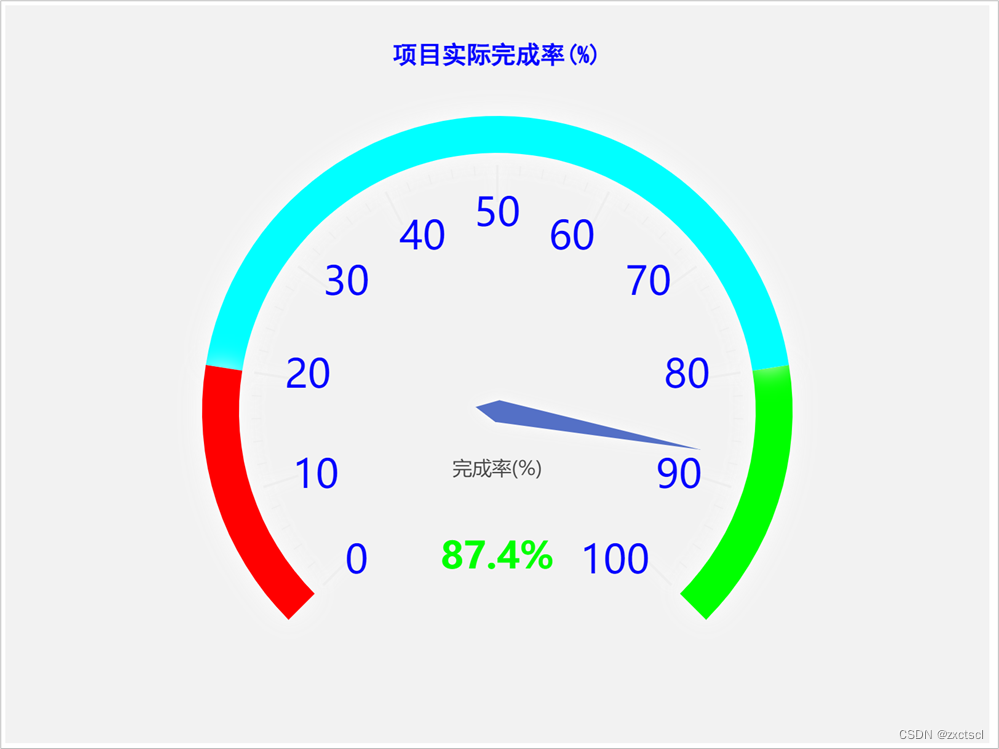
4.1 绘制单仪表盘
ECharts的主要创始者林峰曾经说过,他在一次漫长的拥堵当中,有机会观察和思考仪表盘的问题,突然间意识到仪表盘不仅是在传达数据,而且能传达出一种易于记忆的状态,并且影响人的情绪,这种正面或负面的情绪影响对决策运营有一定的帮助。
在仪表盘中,仪表盘的颜色可以用于划分指示值的类别,而刻度标示、指针指示维度、指针角度则可用于表示数值。
仪表盘只需分配最小值和最大值,并定义一个颜色范围,指针将显示出关键指标的数据或当前进度。仪表盘可应用于诸如速度、体积、温度、进度、完成率、满意度等。
利用项目实际完成率数据观察项目的完成情况
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-7-单仪表盘图</title><script src="echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));//图表的配置项数据let color1 = [[0.2, "rgba(255,0,0,1)"], [0.8, "rgba(0,255,255,1)"], [1, "rgba(0,255,0,1)"]];//初始数据let data1 = [{name: "完成率(%)",value: 50,}];let option = { //指定图表的配置项和数据backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1tooltip: { //配置提示框组件show: true,formatter: "{b}:{c}%",backgroundColor: "rgba(255,0,0,0.8)", //设置提示框浮层的背景颜色borderColor: "#333", //设置提示框浮层的边框颜色borderWidth: 0, //设置提示框浮层的边框宽padding: 5, //设置提示框浮层内边距,单位px,默认各方向内边距为5textStyle: { //设置提示框浮层的文本样式//color,fontStyle,fontWeight,fontFamily,fontSize,lineHeight},},title: { //配置标题组件text: '项目实际完成率(%)',left: 'center',top: 25,show: true, //设置是否显示标题,默认true//设置相对于仪表盘中心的偏移位置//数组第一项是水平方向的偏移,第二项是垂直方向的偏移offsetCenter: [50, "20%"],textStyle: {fontFamily: "黑体", //设置字体名称,默认宋体color: "blue", //设置字体颜色,默认#333fontSize: 20, //设置字体大小,默认15}},series: [{name: "单仪表盘示例", //设置系列名称,用于tooltip的显示,legend的图例筛选type: "gauge", //设置图表类型为仪表盘radius: "80%", //设置参数:number,string,仪表盘半径,默认75% center: ["50%", "55%"], //设置仪表盘位置(圆心坐标)startAngle: 225, //设置仪表盘起始角度,默认225endAngle: -45, //设置仪表盘结束角度,默认-45clockwise: true, //设置仪表盘刻度是否是顺时针增长,默认truemin: 0, //设置最小的数据值,默认0,映射到minAnglemax: 100, //设置最大的数据值,默认100,映射到maxAnglesplitNumber: 10, //设置仪表盘刻度的分割段数,默认10axisLine: { //设置仪表盘轴线(轮廓线)相关配置show: true, //设置是否显示仪表盘轴线(轮廓线),默认truelineStyle: { //设置仪表盘轴线样式color: color1, //设置仪表盘的轴线可以被分成不同颜色的多段opacity: 1, //设置图形透明度,支持从0到1的数字,为0时不绘制该图形width: 30, //设置轴线宽度,默认30shadowBlur: 20, //设置(发光效果)图形阴影的模糊大小shadowColor: "#fff", //设置阴影颜色,支持的格式同color}},splitLine: { //设置分隔线样式show: true, //设置是否显示分隔线,默认truelength: 30, //设置分隔线线长,支持相对半径的百分比,默认30lineStyle: { //设置分隔线样式color: "#eee", //设置线的颜色,默认#eee,颜色较浅,注意细看//设置图形透明度,支持从0到1的数字,为0时不绘制该图形opacity: 1,width: 2, //设置线度,默认2type: "solid", //设置线的类型,默认solid,此外还有dashed,dottedshadowBlur: 10, //设置(发光效果)图形阴影的模糊大小shadowColor: "#fff", //设置阴影颜色,支持的格式同color}},axisTick: { //设置刻度(线)样式,刻度颜色较浅,可能看不明显。show: true, //设置是否显示刻度(线),默认truesplitNumber: 5, //设置分隔线之间分割的刻度数,默认5length: 8, //设置刻度线长.支持相对半径的百分比,默认8lineStyle: { //设置刻度线样式color: "#eee", //设置线的颜色,默认#eee,颜色较浅,注意细看。//设置图形透明度.支持从0到1的数字,为0时不绘制该图形opacity: 1,width: 1, //设置线度,默认 1type: "solid", //设置线的类型,默认solid,此外还有dashed,dottedshadowBlur: 10, //设置(发光效果)图形阴影的模糊大小shadowColor: "#fff", //设置阴影颜色,支持的格式同color},},axisLabel: { //设置刻度标签show: true, //设置是否显示标签,默认truedistance: 25, //设置标签与刻度线的距离,默认5color: "blue", //设置文字的颜色fontSize: 32, //设置文字的字体大小,默认5//设置刻度标签的内容格式器,支持字符串模板和回调函数两种形式formatter: "{value}",},pointer: { //设置仪表盘指针show: true, //设置是否显示指针,默认true//设置指针长度,可以是绝对值,也可是相对于半径的百分比,默认80%length: "70%",width: 9, //设置指针宽度,默认8},itemStyle: { //设置仪表盘指针样式color: "auto", //设置指针颜色,默认(auto)取数值所在的区间的颜色opacity: 1, //设置图形透明度,支持从0到1的数字,为0时不绘制该图形borderWidth: 0, //设置描边线宽,默认0,为0时无描边//设置柱条的描边类型,默认为实线,支持'solid','dashed','dotted'borderType: "solid",borderColor: "#000", //设置图形的描边颜色,默认"#000",不支持回调函数shadowBlur: 10, //设置(发光效果)图形阴影的模糊大小shadowColor: "#fff", //设置阴影颜色,支持的格式同color},emphasis: { //设置高亮的仪表盘指针样式itemStyle: {//高亮和正常,两者具有同样的配置项,只是在不同状态下配置项的值不同}},detail: { //设置仪表盘详情,用于显示数据show: true, //设置是否显示详情,默认trueoffsetCenter: [0, "50%"], //设置相对于仪表盘中心的偏移位置color: "auto", //设置文字的颜色,默认autofontSize: 30, //设置文字的字体大小,默认15formatter: "{value}%", //格式化函数或者字符串},data: data1}]};myChart.setOption(option);//每间隔500ms,重新设置一下配置项数据,然后重新渲染//如果能仅设置数据就好了,如此重新渲染不是很优雅setInterval(function () {option.series[0].data[0].value = (Math.random() * 100).toFixed(2);myChart.setOption(option, true); //使用指定的配置项和数据显示图表}, 500); //每2秒重新渲染一次,以实现动态效果</script>
</body></html>
如图所示

由图可知,使用3种不同的灰度表示项目的实际完成情况。其中,左下角区域提示项目实际完成率过低,而变动的指针与下方随之变动的数字同时指示出当前的实际完成率。
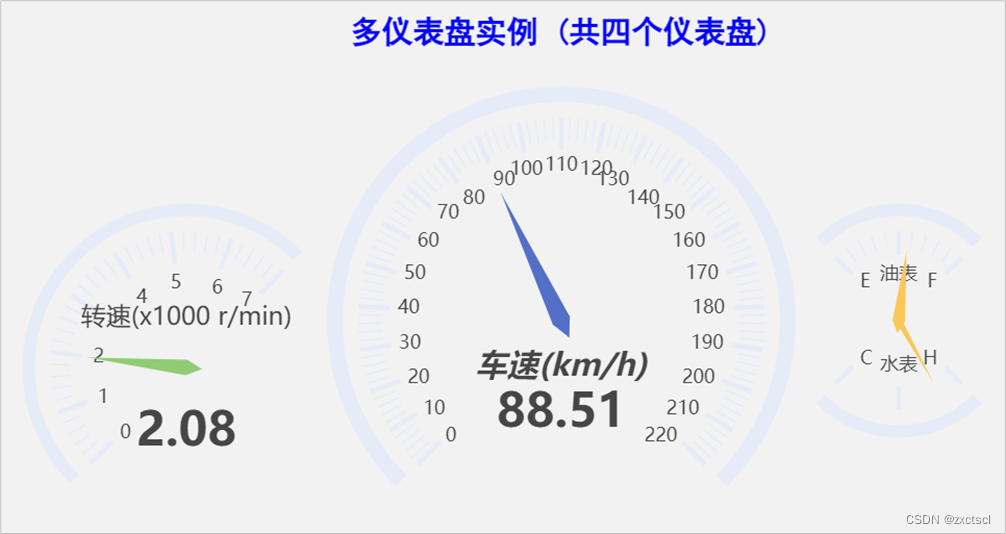
4.2 绘制多仪表盘
前面介绍的单仪表盘,相对比较简单,只能表示一类事物的范围情况。
如果需要同时表现几类不同事物的范围情况,那么应该使用多仪表盘进行展示。利用汽车的速度、发动机的转速、油表和水表的数据展示汽车的现状
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-8-多仪表盘图</title><script src="echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));//指定图表的配置项和数据var option = { //指定图表的配置项和数据backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1title: { //配置标题组件text: '多仪表盘实例 (共四个仪表盘)',left: 'center',top: 100,show: true, //设置是否显示标题,默认trueoffsetCenter: [50, "20%"], //设置相对于仪表盘中心的偏移textStyle: {fontFamily: "黑体", //设置字体名称,默认宋体color: "blue", //设置字体颜色,默认#333fontSize: 20, //设置字体大小,默认15}},tooltip: {formatter: "{a} <br/>{c} {b}"}, //配置提示框组件series: [ //配置数据系列,共有4个仪表盘{ //设置数据系列之1:速度name: '速度',type: 'gauge',z: 3,min: 0, //设置速度仪表盘的最小值max: 220, //设置速度仪表盘的最大值splitNumber: 22, //设置速度仪表盘的分隔数目为22radius: '50%', //设置速度仪表盘的大小axisLine: {lineStyle: {width: 10}},axisTick: { //设置坐标轴小标记length: 15, //设置属性length控制线长splitNumber: 5, //设置坐标轴小标记的分隔数目为5lineStyle: { //设置属性lineStyle控制线条样式color: 'auto'}},splitLine: {length: 20,lineStyle: {color: 'auto'}},title: {textStyle: {fontWeight: 'bolder',fontSize: 20,fontStyle: 'italic'}},detail: {textStyle: {fontWeight: 'bolder'}},data: [{value: 40,name: '车速(km/h)'}]},{ //设置数据系列之2:转速name: '转速',type: 'gauge',center: ['20%', '55%'], //设置转速仪表盘中心点的位置,默认全局居中radius: '35%', //设置转速油表仪表盘的大小min: 0, //设置转速仪表盘的最小值max: 7, //设置转速仪表盘的最大值endAngle: 45,splitNumber: 7, //设置转速仪表盘的分隔数目为7axisLine: {lineStyle: {width: 8}}, //设置属性lineStyle控制线条样式axisTick: { //设置坐标轴小标记length: 12, //设置属性length控制线长splitNumber: 5, //设置坐标轴小标记的分隔数目为5lineStyle: { //设置属性lineStyle控制线条样式color: 'auto'}},splitLine: { //设置分隔线length: 20, //设置属性length控制线长lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width: 5},title: {offsetCenter: [0, '-30%'],},detail: {textStyle: {fontWeight: 'bolder'}},data: [{value: 1.5,name: '转速(x1000 r/min)'}]},{ //设置数据系列之3:油表name: '油表',type: 'gauge',center: ['77%', '50%'], //设置油表仪表盘中心点的位置,默认全局居中radius: '25%', //设置油表仪表盘的大小min: 0, //设置油表仪表盘的最小值max: 2, //设置油表仪表盘的最小值startAngle: 135,endAngle: 45,splitNumber: 2, //设置油表的分隔数目为2axisLine: {lineStyle: {//设置属性lineStyle控制线条样式width: 8}},axisTick: { //设置坐标轴小标记splitNumber: 5, //设置小标记分隔数目为5length: 10, //设置属性length控制线长lineStyle: { //设置属性lineStyle控制线条样式color: 'auto'}},axisLabel: {formatter: function (v) {switch (v + '') {case '0': return 'E';case '1': return '油表';case '2': return 'F';}}},splitLine: { //设置分隔线length: 15, //设置属性length控制线长lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width: 4}, //设置油表的指针宽度为4title: {show: false},detail: {show: false},data: [{value: 0.5,name: 'gas'}]},{ //设置数据系列之4:水表name: '水表',type: 'gauge',center: ['77%', '50%'], //设置水表仪表盘中心点的位置,默认全局居中radius: '25%', //设置水表仪表盘的大小min: 0, //设置水表的最小值max: 2, //设置水表的最大值startAngle: 315,endAngle: 225,splitNumber: 2, //设置分隔数目axisLine: { //设置坐标轴线lineStyle: { //设置属性lineStyle控制线条样式width: 8 //设置线条宽度}},axisTick: { show: false }, //设置不显示坐标轴小标记axisLabel: {formatter: function (v) {switch (v + '') {case '0': return 'H';case '1': return '水表';case '2': return 'C';}}},splitLine: { //设置分隔线length: 15, //设置属性length控制线长lineStyle: { //设置属性lineStyle(详见lineStyle)控制线条样式color: 'auto'}},pointer: {width: 2}, //设置水表的指针宽度为2title: {show: false},detail: {show: false},data: [{value: 0.5,name: 'gas'}]}]};myChart.setOption(option);//设置每间隔500ms更新一次数据,以模拟实现动态效果setInterval(function () {option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;option.series[1].data[0].value = (Math.random() * 7).toFixed(2) - 0;option.series[2].data[0].value = (Math.random() * 2).toFixed(2) - 0;option.series[3].data[0].value = (Math.random() * 2).toFixed(2) - 0;myChart.setOption(option, true);}, 500);</script>
</body></html>
如图所示。

由前面介绍的单仪表盘和多仪表盘可知,仪表盘非常适合在量化的情况下显示单一的价值和衡量标准,不适用于展示不同变量的对比情况或趋势情况。
此外,仪表盘上可以同时展示不同维度的数据,但是为了避免指针的重叠,影响数据的查看,仪表盘的指针数量建议最多不要超过3根。如果确实有多个数据需要展示,建议使用多个仪表盘。
5. 绘制漏斗图或金字塔
漏斗图(Funnel)或金字塔是一个倒(正)三角形的条形图,适用于业务流程比较规范、周期较长、环节较多的流程分析。
漏斗图也是常用的BI类图表之一,通过漏斗图或金字塔对各环节业务数据进行比较,不仅能够直观地发现和说明问题,而且可以通过漏斗图分析销售各环节中哪些环节出了问题。
为了更直观地查看电商网站数据,需要在ECharts中绘制基本漏斗图、 基本金字塔、多漏斗图和多金字塔进行展示。
漏斗图又称倒三角图,漏斗图将数据呈现为几个阶段,每个阶段的数据都是整体的一部分;从一个阶段到另一个阶段,数据占比自上而下下降 ,所有阶段数据的占比总计100% 。与饼图一样,漏斗图呈现的也不是具体的数据。 此外,漏斗图还不需要使用任何数据轴。

在电商网站中,一个完整的网上购物步骤大致可分为:浏览网站选购商品→添加购物车→购物车结算→核对订单信息→提交订单→选择支付方式→完成支付。
某电商网站各购物步骤数据,如表所示。

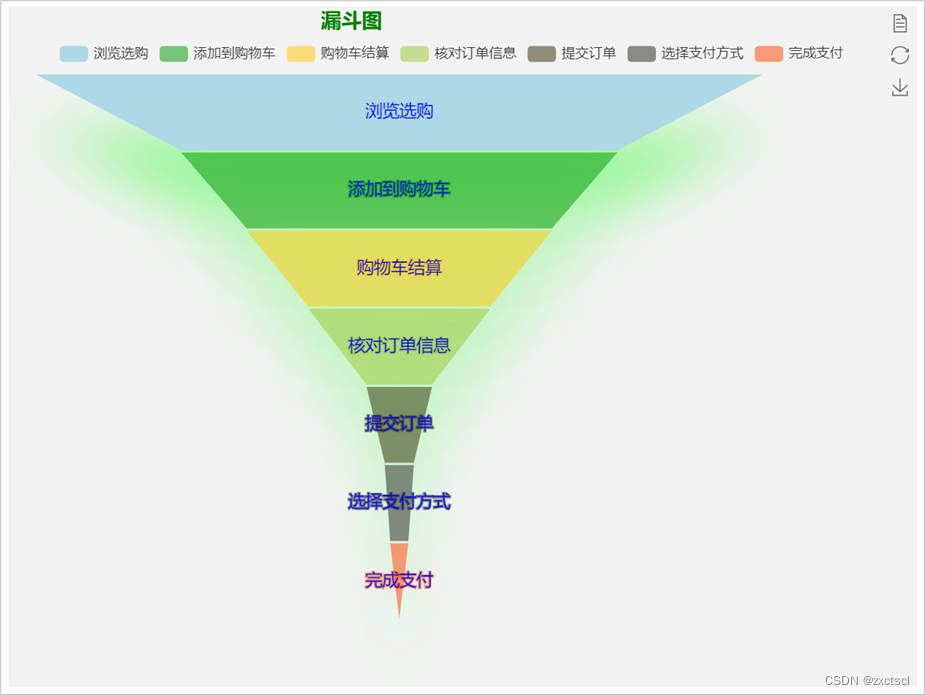
利用电商网站各购物步骤数据展示整个网上购物中各步骤的整体转化率
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-9-基本漏斗图&金字塔图</title><script src="echarts.js"></script><script src="../../public/lib/echarts/langZH.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"), null, {locale: "ZH"});//图表的配置项数据let option = { //指定图表的配置项数据。指定颜色主题。color: ['lightblue', 'rgba(0,150,0,0.5)', 'rgba(255,200,0,0.5)','rgba(155,200,50,0.5)', 'rgba(44,44,0,0.5)', 'rgba(33,33,30,0.5)','rgba(255,66,0,0.5)', 'rgba(155,23,31,0.5)', 'rgba(23,44,55,0.5)'],//配置标题组件title: {left: 270,top: 0,textStyle: {color: 'green'},text: '漏斗图'},backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1tooltip: {//配置提示框组件trigger: 'item',formatter: "{a} <br/>{b} : {c}%"},toolbox: {//配置工具箱组件left: "right",//top: 0,orient: "vertical",feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},legend: {//配置图例组件left: 40,top: 30,data: ['浏览选购', '添加到购物车', '购物车结算', '核对订单信息', '提交订单', '选择支付方式', '完成支付']},series: [ //配置数据系列{name: '漏斗图',type: 'funnel', //漏斗图sort: 'descending', //金字塔:'ascending'; 漏斗图:'descending'left: '3%',top: 60,bottom: 60,width: '80%',min: 0,max: 100,minSize: '0%', //设置每一块的最小宽度maxSize: '100%', //设置每一块的最大,一次去除掉尖角gap: 2, //设置每一块之间的间隔label: {//设置标签显示在里面|外面show: true,position: 'inside'},labelLine: {length: 10, //设置每一块的名字前面的线的长度lineStyle: {width: 1, //设置每一块的名字前面的线的宽度type: 'solid'//设置每一块的名字前面的线的类型}},itemStyle: {normal: { //设置图形在正常状态下的样式 label: { show: true, fontSize: 15, color: 'blue', position: 'inside', },borderColor: '#fff', //设置每一块的边框颜色borderWidth: 0, //设置每一块边框的宽度shadowBlur: 50, //设置整个外面的阴影厚度shadowOffsetX: 0, //设置每一块的y轴的阴影shadowOffsetY: 50, //设置每一块的x轴的阴影shadowColor: 'rgba(0,255,0,0.4)'//设置阴影颜色}},//设置鼠标hover时高亮样式emphasis: {label: {fontFamily: "楷体",color: 'green',fontSize: 28}},data: [ //设置在漏斗图中展示的数据,需要对数据进行排序{value: 100,name: '浏览选购'},{value: 60,name: '添加到购物车'},{value: 42,name: '购物车结算'},{value: 25,name: '核对订单信息'},{value: 9,name: '提交订单'},{value: 4,name: '选择支付方式'},{value: 2.5,name: '完成支付'}]}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示

由图可以直观地看出从最初“浏览网站选购商品”到最终“完成支付”这整个流程中的转化状况。此外,不仅能看出用户从“浏览网站选购商品”到“完成支付”的最终转化率,还可看出每个步骤的转化率,能够直观地展示和说明问题所在。
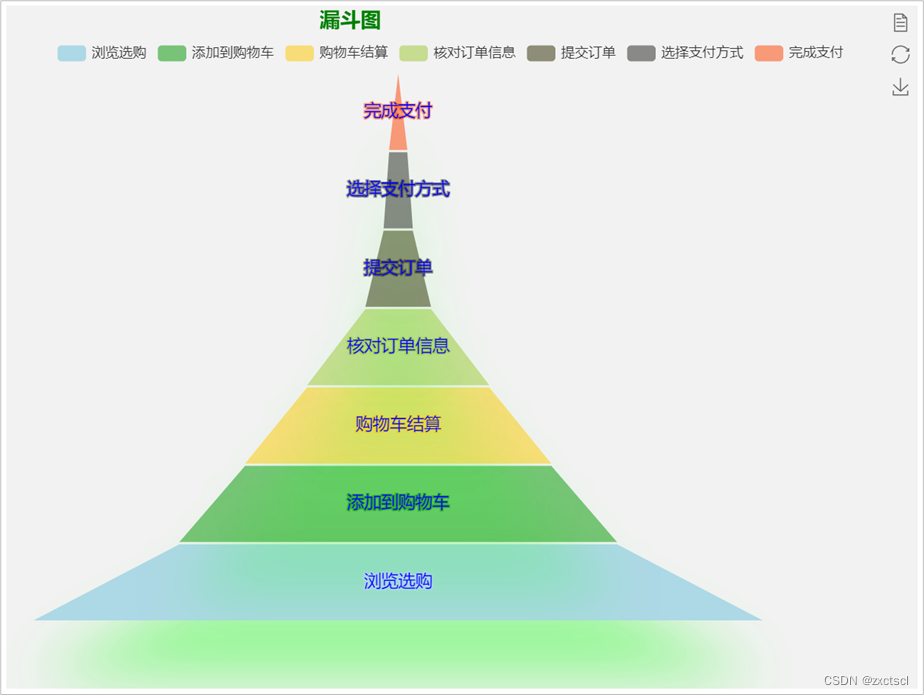
把图表配置项中的series中的sort的取值由‘descending’改为‘ascending’时,就由漏斗图变为金字塔,如图所示。

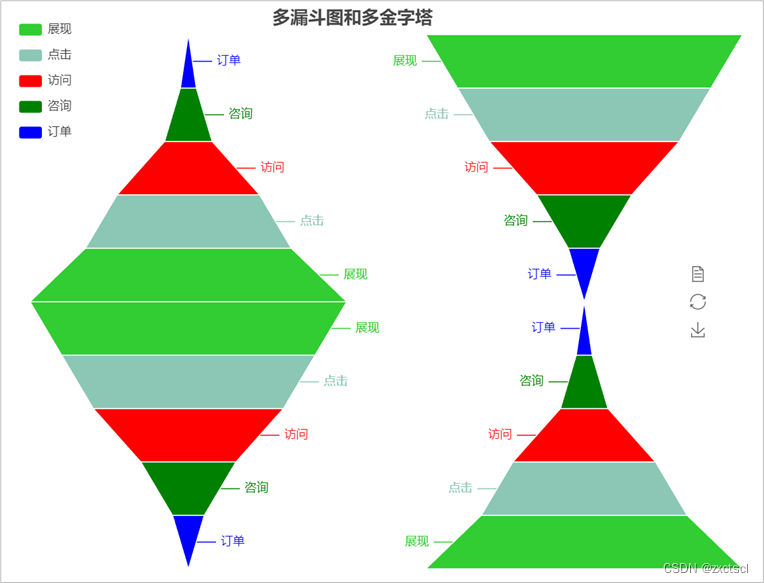
 前面介绍的标准漏斗图或金字塔,相对比较简单。单一的漏斗图反映的数据过于单一,无法进行比较,有时就会失去分析的意义。利用用户购买流程优化前后的数据比较前后占比的变化
前面介绍的标准漏斗图或金字塔,相对比较简单。单一的漏斗图反映的数据过于单一,无法进行比较,有时就会失去分析的意义。利用用户购买流程优化前后的数据比较前后占比的变化
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-10-多漏斗&金字塔图</title><script src="echarts.js"></script><script src="../../public/lib/echarts/langZH.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 800px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"), null, {locale: "ZH"});//图表的配置项数据let option = {//使用预定义的颜色color: ["red", 'green', 'blue', '#8CC7B5', '#32CD32', '#7CFC00', '#19CAAD', 'grey'],title: {text: '多漏斗图和多金字塔',left: 280,top: 'top'},tooltip: {trigger: 'item',formatter: "{a} <br/>{b}:{c}%"},toolbox: {left: 700,top: 12,orient: 'vertical',top: 'center',feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},legend: {orient: 'vertical',left: 'left',top: 12,data: ['展现', '点击', '访问', '咨询', '订单']},series: [{name: '漏斗图',type: 'funnel', //漏斗图width: '40%',height: '45%',left: '5%',top: '50%',data: [{value: 60,name: '访问'}, {value: 30,name: '咨询'}, {value: 10,name: '订单'},{value: 80,name: '点击'}, {value: 100,name: '展现'}]},{name: '金字塔',type: 'funnel', //金字塔图width: '40%',height: '45%',left: '5%',top: '5%',sort: 'ascending', //使用升序则为金字塔图,降序则为漏斗图data: [{value: 45,name: '访问'}, {value: 15,name: '咨询'}, {value: 5,name: '订单'},{value: 65,name: '点击'}, {value: 100,name: '展现'}]},{name: '漏斗图',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '5%',label: {normal: {position: 'left'}},data: [{value: 60,name: '访问'}, {value: 30,name: '咨询'},{value: 10,name: '订单'}, {value: 80,name: '点击'},{value: 100,name: '展现'}]},{name: '金字塔',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '50%',sort: 'ascending',label: {normal: {position: 'left'}},data: [{value: 45,name: '访问'},{value: 15,name: '咨询'},{value: 5,name: '订单'},{value: 65,name: '点击'},{value: 100,name: '展现'}]}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示

由图可知,实际上显示了两个漏斗图和两个金字塔。在观察上下的漏斗图 和金字塔时,可以明显地看出两组数据有着一定的差异。
由前面介绍的标准漏斗图和多漏斗图可知,漏斗图适用于业务流程比较规范、周期较长、环节较多的流程分析。
漏斗图并不是表示各个分类的占比情况,而是展示数据变化的一个逻辑流程。 如果数据是无逻辑顺序的占比比较,那么使用饼图更合适。
在漏斗图中,可以根据数据选择使用对比色或同一种颜色的色调渐变,从最暗到最浅来依照漏斗的尺寸排列。但是,当添加过多的图层和颜色时,会造成漏斗图难以阅读。
6. 绘制雷达图、词云图和矩形树图
雷达图(Radar)又称戴布拉图、蜘蛛网图、蜘蛛图,适用于显示3个或更多维度的变量,如学生的各科成绩分析。
而词云图又称文字云,是使用颜色和大小展示文本信息的一种图形。
矩形树图又称树状图,适合展现具有层级关系的数据。
为了更直观地查看各教育阶段男女人数统计、浏览器占比变化、某软件性能、全球编程语言的TIOBE排名、客户人数等数据,需要在ECharts中绘制基本雷达图、复杂雷达图、多雷达图、词云图和矩形树图进行展示。
6.1 绘制雷达图
雷达图将多个维度的数据映射到坐标轴上,这些坐标轴起始于同一个圆心点,通常结束于圆周边缘,将同一组的点使用线连接起来就成了雷达图。
在坐标轴设置恰当的情况下,雷达图所围面积能表现出一些信息量。雷达图把纵向和横向的分析比较方法结合起来,可以展示出数据集中各个变量的权重高低情况,适用于展示性能数据。
雷达图不仅对于查看哪些变量具有相似的值、变量之间是否有异常值有效,而且可用于查看哪些变量在数据集内得分较高或较低。此外,雷达图也常用于排名、评估、评论等数据的展示。
6.1.1 绘制基本雷达图
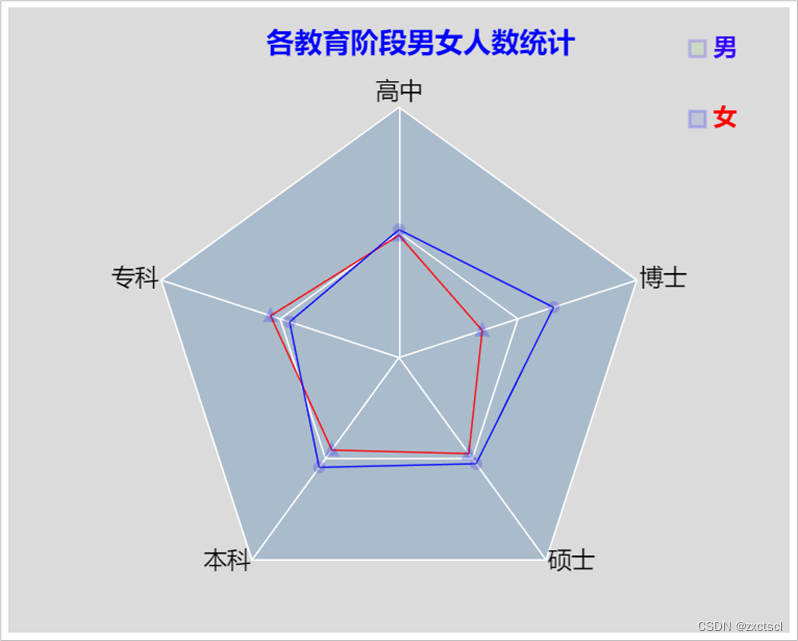
利用各教育阶段男女人数统计数据查看男女学生在各教育阶段的人数高低情况,如图所示。

由图可知,显示了各教育阶段的男女人数的统计。同时可以看出,在高中和硕士阶段,男女学生人数相差不大,而在博士阶段,男女学生人数则相差较大。
基本雷达图是一个比较简单的雷达图。当利用浏览器占比变化数据绘制稍为复杂的雷达图时,如图所示。

由图可知,显示了各个浏览器占比的预测,并加了一个visualMap组件(视觉映射组件),即把数据的哪个维度映射到什么视觉元素上。此外,还增加了一个滚动图例。
6.1.2 绘制多雷达图
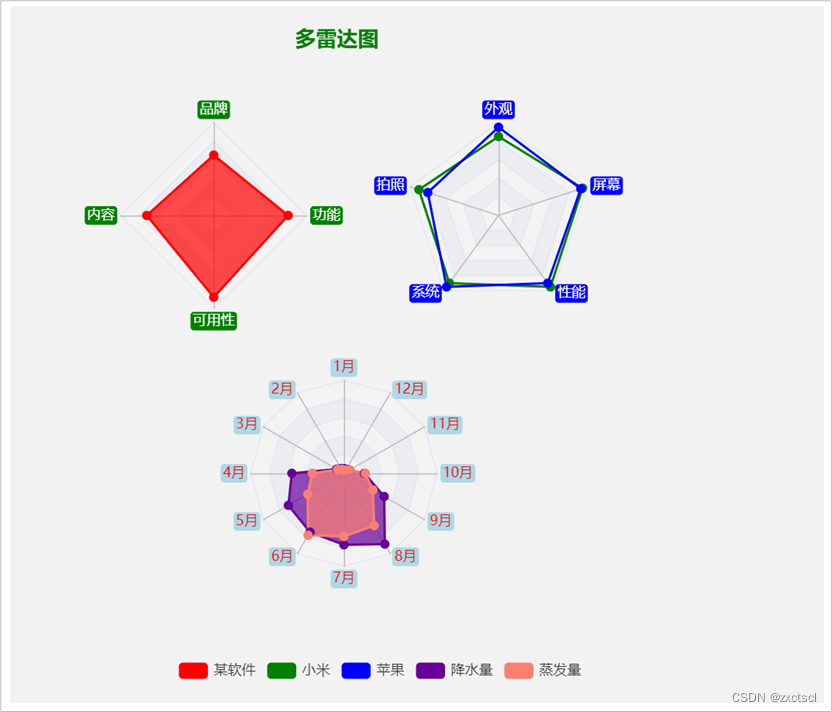
前面介绍过的基本雷达图,只能表示一类事物的维度变量。当想要同时表现几类不同事物的维度变量时,就需要使用多雷达图进行展示。利用某软件的性能、小米与苹果手机的功能、降水量与蒸发量的数据展示出3类数据中的不同维度变量
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4-13-多雷达图</title>< <script src="echarts.js"></script>
</head><body><!---为ECharts准备一个具备大小(宽高)的DOM---><div id="main" style="width: 700px; height: 600px"></div><script type="text/javascript">//基于准备好的DOM,初始化ECharts图表let myChart = echarts.init(document.querySelector("#main"));//指定图表的配置项和数据let option = { //指定图表的配置项和数据color: ["red", 'green', 'blue', '#660099', '#FA8072', 'grey'], //使用自己预定义的颜色backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1title: { //配置标题组件text: '多雷达图',top: 15,left: 240,textStyle: {color: 'green'}},tooltip: {trigger: 'axis'},//配置图例组件legend: {top: 560,left: 140,data: ['某软件', '小米', '苹果', '降水量', '蒸发量']},radar: [ //设置雷达图坐标系组件,只适用于雷达图{nameGap: 3,shape: 'polygon', //'polygon'|'circle'name: {textStyle: {fontSize: 12,color: '#fff',backgroundColor: 'green',borderRadius: 3,padding: [2, 2]}},indicator: [ //设置雷达图指示器,指定雷达图中的多个变量,跟data中value对应{ text: '品牌', max: 100 },{ text: '内容', max: 100 },{ text: '可用性', max: 100 },{ text: '功能', max: 100 }],center: ['25%', '30%'],radius: 80 //指定第1个雷达图的位置},{nameGap: 3,shape: 'polygon', //'polygon'|'circle'name: {textStyle: {fontSize: 12,color: '#fff',backgroundColor: 'blue',borderRadius: 3,padding: [2, 2]}},//设置雷达图指示器,指定雷达图中的多个变量indicator: [{ text: '外观', max: 100 },{ text: '拍照', max: 100 },{ text: '系统', max: 100 },{ text: '性能', max: 100 },{ text: '屏幕', max: 100 }],center: ['60%', '30%'],radius: 80 //指定第2个雷达图的位置},{nameGap: 3,shape: 'polygon', //'polygon'和'circle'name: {textStyle: {fontSize: 12,color: 'red',backgroundColor: 'lightblue',borderRadius: 3,padding: [2, 2]}},//设置雷达图指示器,指定雷达图中的多个变量indicator: (function () {let res = [];for (let i = 1; i <= 12; i++) {res.push({ text: i + '月', max: 100 });}return res;})(),center: ['41%', '67%'], //指定第3个雷达图的位置radius: 80,}],series: [ //配置数据系列{ //设置第1个数据项:某软件type: 'radar',tooltip: {trigger: 'item'},itemStyle: {normal: {areaStyle: {type: 'default'}}},//设置第1个数据项的具体数据data: [{value: [65, 72, 88, 80],name: '某软件'}]},{ //设置第2个数据项:小米与苹果type: 'radar',radarIndex: 1,tooltip: {trigger: 'item'},data: [ //设置第2个数据项的具体数据{value: [85, 90, 90, 95, 95],name: '小米'},{value: [95, 80, 95, 90, 93],name: '苹果'}]},{ //设置第3个数据项:降水量与蒸发量type: 'radar',radarIndex: 2,tooltip: {trigger: 'item'},itemStyle: {normal: {areaStyle: {type: 'default'}}},data: [ //设置第3个数据项的具体数据{name: '降水量',value: [5, 6, 9, 56, 69, 73, 77, 88, 50, 22, 7, 5]},{name: '蒸发量',value: [3, 5, 8, 34, 45, 77, 68, 65, 36, 23, 7, 4]}]}]};//使用刚指定的配置项和数据显示图表myChart.setOption(option); </script>
</body></html>
如图所示。

由图可知,显示了3个不同的雷达图。当鼠标移动到图中的某一个雷达图的维度时,会显示出这一个维度的详细信息。
6.2 绘制词云图
词云图(WordCloud)是对文本中出现频率较高的“关键词”予以视觉化的展现,词云图可以过滤掉大量的低频低质的文本信息,使得浏览者只要一眼扫过文本就可领略文本的主旨。
词云图是一种非常好的图形展现方式,这种图形可以让人们对一个网页或者一篇文章进行语义分析,也就是分析同一篇文章中或者同一网页中关键词出现的频率。词云图对于产品排名、热点问题或舆情监测是十分有帮助的。
在最新版Echarts 4.x官网中,已不再支持词云图功能,也找不到相应的API。若需要进行词云图开发,则需要引入echarts.js文件,再通过命令引入echarts-wordcloud.min.js文件。
echarts-worldcloud的github地址: https://github.com/ecomfe/echarts-wordcloud
利用2019年10月全球编程语言的TIOBE排名数据展现其中的文本信息
如图所示

由图可知,每个文本都呈现出不同的大小和灰度 。此外,C、Java、Python这3个文本明显呈现出与其它文本不同的大小,这说明了这3个词的值也都会相对大于其他文本的值。
6.3 绘制矩形树图
矩形树图(Treemap)是用于展现有群组、层次关系的比例数据的一种分析工具。
它不仅可以通过矩形的面积、排列和颜色来显示复杂的数据关系,并具有群组、层级关系展现的功能,而且能够直观地体现同级之间的比较,呈现树状结构的数据比例关系。
某公司中各销售经理带领的销售代表某月接待客户人数数据,如表所示:

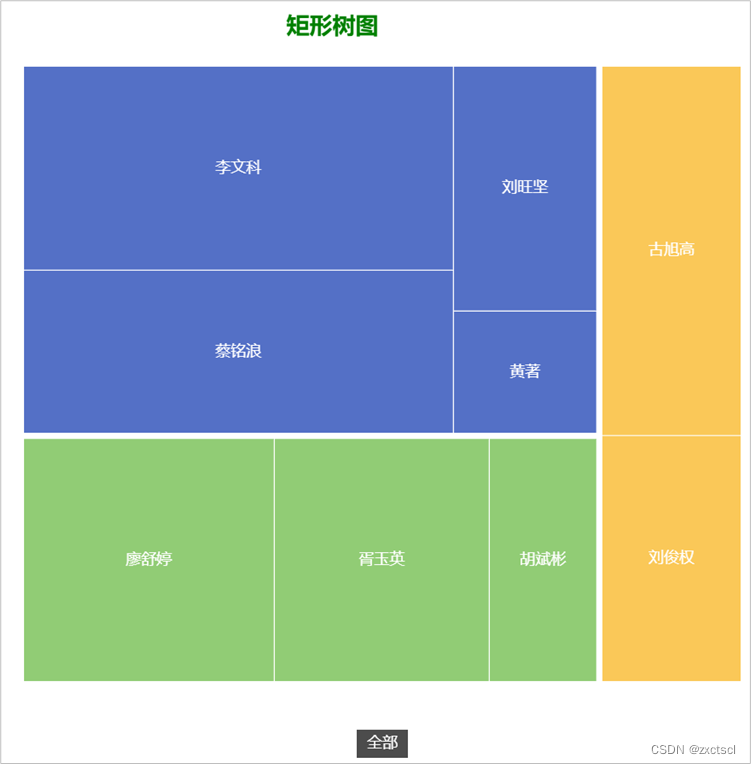
利用某公司中各销售经理带领的销售代表某月接待客户人数数据展示销售经理、销售代表和客户人数之间的层次关系,如图所示。

由图可知,图中的矩形出现了3种不同的灰度和面积。其中,每一种灰度代表一位销售经理,而面积的大小则代表着客户人数。
由前面介绍的雷达图、词云图和矩形树图可知,一个雷达图包含的多边形数量是有限的,当有5个以上要评估的事物时,无论是轮廓还是填充区域,都会产生覆盖和混乱,使得数据难以阅读。
同时,当雷达图变量过多时,将会产生过多的轴,从而使图表变得混乱。因此,需要保持雷达图的简单并限制其变量数量。而词云图是对文本中出现频率较高关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内容。
此外,词云图对于产品排名、热点问题或舆情监测等问题十分有帮助。而矩形树图适合展现具有层级关系的数据,能更有效地利用空间,并且拥有展示占比的功能。但是当分类占比太小的时候,文本会变得很难排布,会使得矩形树图的树形数据结构表达得不够直观、明确。
有问题请指出,大家一起进步!!!






)







插入供应情况关系表SPJ)
)


--编写上位机软件(ui设置、样式表serialport串口接收数据、Qchart显示波形))
