文章目录
- 准备开始
- 适应人群
- vue 框架学习路线
- 一、vue 基础
- 1、历史介绍
- 2、前端框架与库的区别?
- 二、vue的起步 和 插值表达式
- Stage 1:下载包,并放入项目中
- Stage 2:编码
- Stage 3:源码 与 效果
准备开始
适应人群
有一定的HTML/CSS/JavaScript+ES6+基础开发人员
vue 框架学习路线
- html/css/is => es6
- vue基础+组件化开发 => vue核心插件vue-router和vuex
- 搜索社区大牛的资料继续深入学习
一、vue 基础
1、历史介绍
- angular 09年,年份较早,一开始大家是拒绝谷歌公司团队研发 目前star:59.6k
- react 2013年,用户体验好,社区大 facebook公司团队研发目前star:135k·
- vue 2014年,用户体验好,API齐全,对初学者非常友好尤雨溪 目前star: 147k
2、前端框架与库的区别?
- jquery库->DOM(操作DOM)+请求
- art-template库->模板引擎
- 框架 = 全方位功能齐全
- 简易的DOM体验 + 发请求 + 模板引擎 + 路由功能 + 数据管理。
- KFC的世界里,库就是一个小套餐,框架就是全家桶
- 代码上的不同
- 一般使用库的代码,是调用某个函数,我们自己把控库的代码。
- 一般使用框架,其框架在帮我们运行我们编写好的代码
- 框架:初始化自身的一些行为
- 执行你所编写的代码
- 施放一些资源
- 框架:初始化自身的一些行为
二、vue的起步 和 插值表达式
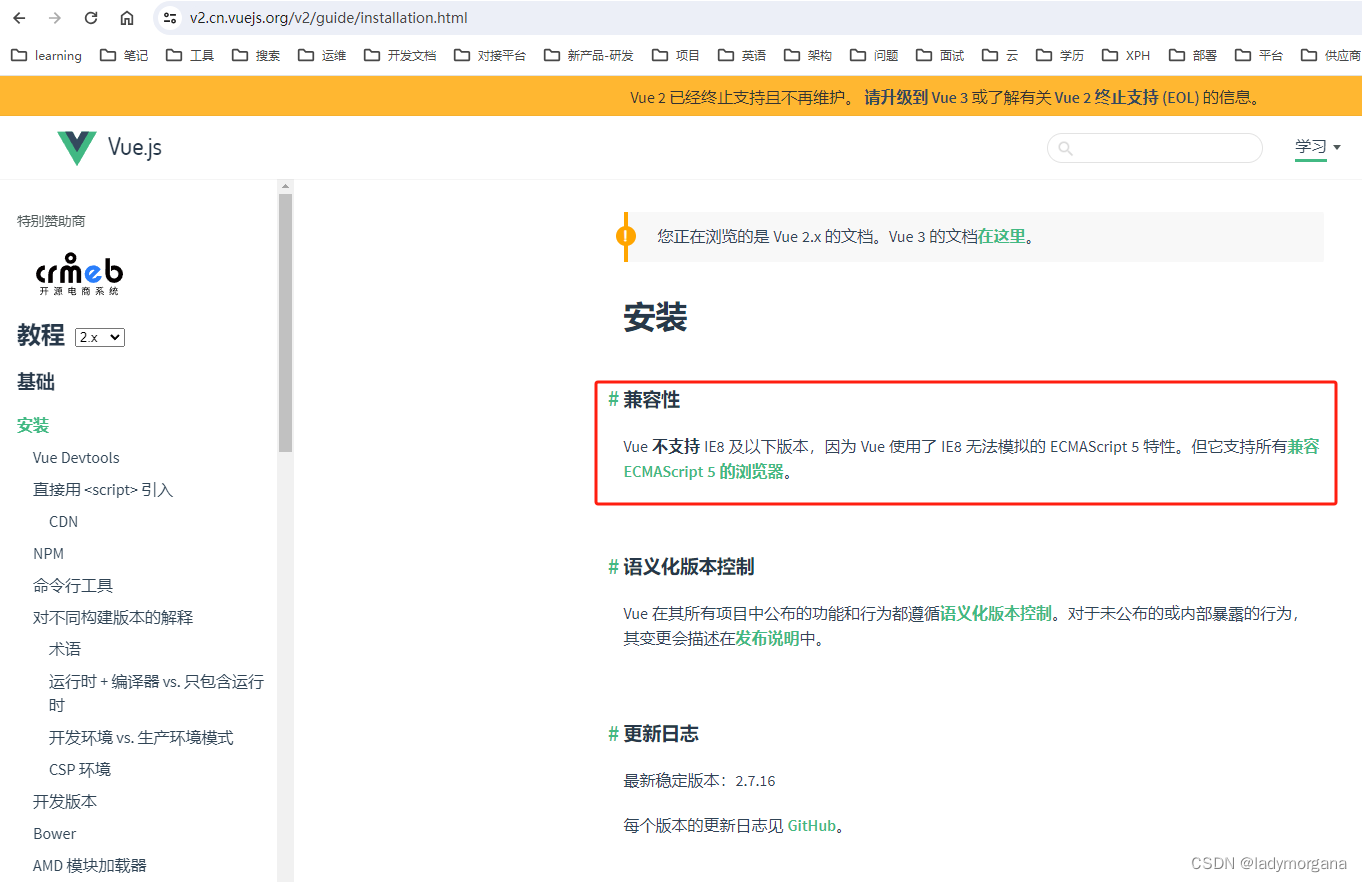
- 进入官网-V2

Stage 1:下载包,并放入项目中

Stage 2:编码
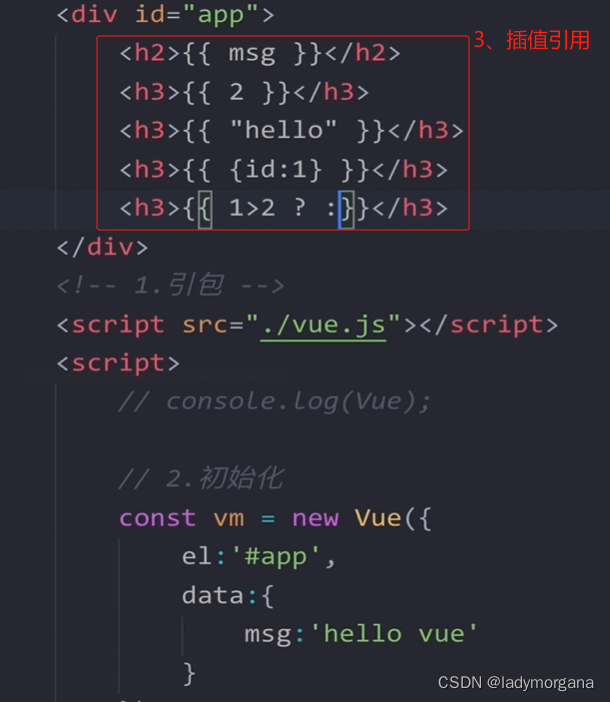
- 1、引包
- 2、初始化
- 3、插值表达式调用

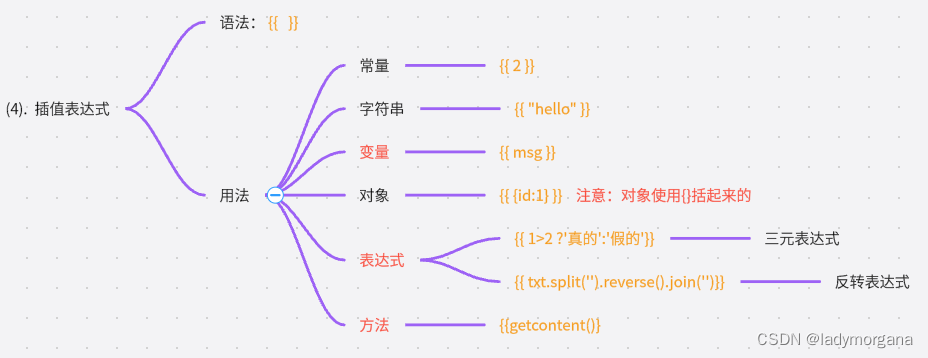
- 插值表达式-支持类型

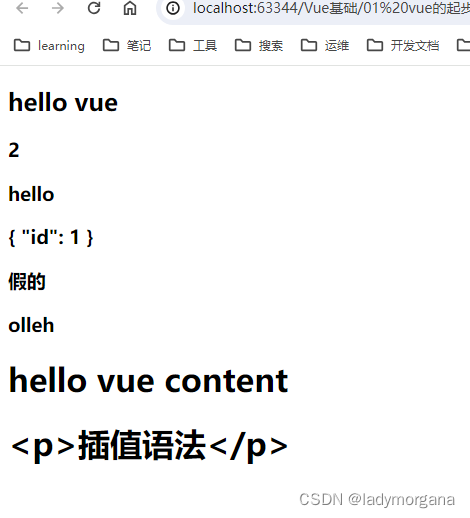
Stage 3:源码 与 效果
- 源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>vue的起步和插值</title>
</head><body><div id="app"><h2>{{ msg }}</h2><h3>{{ 2 }}</h3><h3>{{ "hello" }}</h3><h3>{{ {id:1} }}</h3><h3>{{ 1>2 ? '真的':'假的'}}</h3><h3>{{ txt.split('').reverse().join('') }}</h3><h1>{{ getContent() }}</h1><h1>{{ msg3 }}</h1></div><!-- 1.引包 --><script src="./vue.js"></script><script>// console.log(Vue);// 2.初始化const vm = new Vue({el: '#app',// 数据属性data: {msg: 'hello vue',txt: 'hello',msg2: 'content',msg3:'<p>插值语法</p>'},// 存放的是方法methods: {getContent() {return this.msg + ' ' + this.msg2;}}});console.log(vm.msg);</script></body></html>
- 效果