目录
1 Input Widgets简介
2 如何使用Input Widgets部件
2.1 QSpinBox组件-窗口背景不透明调节器
2.2 DoubleSpinBox 组件-来调节程序窗口的整体大小
2.3 QTimeEdit、QDateEdit、QDateTimeEdit组件-编辑日期和时间的小部件
Input Widgets部件部件较多,将分为三篇文章介绍
文章1(Qt教程 — 3.2 深入了解Qt 控件:Input Widgets部件(1)-CSDN博客):ComboBox (组合框)、FontComboBox (字体组合框)、LineEdit (单行编辑框)、TextEdit (文本编辑框)、PlainTextEdit (纯文本编辑框)
文章2(本文):SpinBox (数字旋转框)、DoubleSpinBox (双精度数字旋转框)、TimeEdit (时间编辑框):、DateEdit (日期编辑框)、DateTimeEdit (日期时间编辑框):
文章3(链接):Dial (数字拨盘框)、HorizontalScrollBar (水平滚动条)、VerticalScrollBar (垂直滚动条): 、HorizontalSlider (水平滑动条)、VerticalSlider (垂直滑动条)、KeySequenceEdit (按键序列编辑框)
1 Input Widgets简介
Qt的Input Widgets部件是一系列专门用于数据输入的界面元素。它们允许用户通过图形界面与应用程序进行交互,并提供不同的数据输入方式。以下是一些常见的Input Widgets部件:

-
SpinBox (数字旋转框): QSpinBox 继承 QAbstractSpinBox。允许用户通过点击箭头或输入选择一个整数值。
-
DoubleSpinBox (双精度数字旋转框): QDoubleSpinBox 继承 QAbstractSpinBox。与SpinBox类似,但用于选择一个浮点数值。
-
TimeEdit (时间编辑框): QTimeEdit 继承 QDateTimeEdit。允许用户输入和选择一个特定的时间。
-
DateEdit (日期编辑框): QDateEdit 继承 QDateTimeEdit。允许用户输入和选择一个特定的日期。
-
DateTimeEdit (日期时间编辑框): 结合了DateEdit和TimeEdit的功能,允许用户输入和选择一个特定的日期和时间。
2 如何使用Input Widgets部件
2.1 QSpinBox组件-窗口背景不透明调节器
用一个 QSpinBox 来调节程序窗体的整体不透明度。按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(1)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QSpinBox >文件 —> 2)声明一个 QSpinBox 对象和对应槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QSpinBox>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;//声明一个 QSpinBox 对象QSpinBox *spinBox;private slots://槽函数void spinBoxValueChanged(int);
};
#endif // MAINWINDOW_H
(2)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 2)实例化comboBox对象,设置comboBox的显示位置与大小。—> 3)设置spinBox范围、步长、初始值和后缀参数。—>4)信号槽连接—>5)写出槽函数,设置不透明度。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);/******** 1 *********/this->setGeometry(0, 0, 800, 480);// 设置主窗口背景颜色, rgb 颜色标准, a 代表不透明度(0~100)this->setStyleSheet("QMainWindow{background-color: ""rgba(100, 100, 100, 100%) }");// 实例化QSpinBox对象和显示位置spinBox = new QSpinBox(this);spinBox->setGeometry(0, 5, 150, 30);// 设置范围不透明度范围 0~100spinBox->setRange(0, 100);// 设置步长为 10spinBox->setSingleStep(5);// 设置初始值为 100spinBox->setValue(100);// 设置后缀spinBox->setSuffix("%不透明度");// 信号槽连接connect(spinBox,SIGNAL(valueChanged(int)), this,SLOT(spinBoxValueChanged(int)));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::spinBoxValueChanged(int opacity)
{// 转换为 double 数据类型double dobleopacity = (double)opacity / 100;// 设置窗体不透明度,范围是 0.0~1.0。 1 则为不透明, 0 为全透明this->setWindowOpacity(dobleopacity);
}(3)程序编译运行的结果如下,程序初始化界面时是全不透明,不透明度值为 100%,当点击
向下调节 SpinBox 后,整个窗体的不透明将会变小。当不透明度的值变小时,窗口将透明化。

2.2 DoubleSpinBox 组件-来调节程序窗口的整体大小
用一个 QDoubleSpinBox 来调节程序窗口的整体大小。。按照文章新建项目
(1)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QDoubleSpinBox>文件 —> 2)声明一个 DoubleSpinBox 对象和对应槽函数。完整代码如下。(注意:为了简便,直接在上节的项目中添加代码。以下代码为本节可单独运行的代码,实验结果为和前节结合的代码,后同)。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDoubleSpinBox>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明一个 QDoubleSpinBox 对象QDoubleSpinBox *doubleSpinBox;private slots:// QDoubleSpinBox 对象槽函数void doubleSpinBoxValueChanged(double);
};
#endif // MAINWINDOW_H
(2)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 3)实例化QDoubleSpinBox对象,设置doubleSpinBox的显示位置与大小。—> 4)设置doubleSpinBox范围、步长、初始值、前缀、后缀参数。—>5)信号槽连接—>6)写出槽函数,设置窗口大小。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setGeometry(0, 0, 800, 480);/******** 2 *********/// 实例化QDoubleSpinBox对象和设置显示的位置与大小doubleSpinBox = new QDoubleSpinBox(this);doubleSpinBox->setGeometry(150, 5, 150, 30);// 设置前缀doubleSpinBox->setPrefix("窗口大小");// 设置后缀doubleSpinBox->setSuffix("%");// 设置范围doubleSpinBox->setRange(50.00, 100.00);// 设置初始值doubleSpinBox->setValue(100.00);// 设置步长doubleSpinBox->setSingleStep(0.1);信号槽连接connect(doubleSpinBox, SIGNAL(valueChanged(double)),SLOT(doubleSpinBoxValueChanged(double)));
));}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::doubleSpinBoxValueChanged(double value)
{// 重新计算窗口的宽与高int w = 800 * value / 100;int h = 480 * value / 100;// 重新设置窗口的宽与高this->setGeometry(0, 0, w, h);// 重新设置 doubleSpinBox 的显示位置doubleSpinBox->setGeometry(150, 5, 150, 30);
}
(3)程序编译运行的结果如下,程序初始化界面窗口大小值为 100%,当点击向下调节
QDoubleSpinBox 时,整个窗体将按 QDoubleSpinBox 里数值的比例缩小,最小为 50.00%,相反
当点击向上调节 QDoubleSpinBox 时,窗口大小将整体变大,最大为 100.00%

2.3 QTimeEdit、QDateEdit、QDateTimeEdit组件-编辑日期和时间的小部件
在Qt中,QTimeEdit、QDateEdit、QDateTimeEdit是用于时间、日期和日期时间输入的控件。它们允许用户以图形界面的方式选择和输入这些值。
使用一个 QDateTimeEdit,一个 QTimeEdit以及一个 QDateEdit,传入当前系统时间与日期,展示简单的日期时间控件使用方法。
(1)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QDateTimeEdit>、<QTimeEdit>和<QDateEdit>文件 —> 2)声明QDateTimeEdit、QTimeEdit、QDateEdit对象。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDateTimeEdit>
#include <QTimeEdit>
#include <QDateEdit>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明QDateTimeEdit、QTimeEdit、QDateEdit对象QDateTimeEdit *dateTimeEdit;QTimeEdit *timeEdit;QDateEdit *dateEdit;
};
#endif // MAINWINDOW_H
(2)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 2)实例化QDateTimeEdit、QTimeEdit、QDateEdit对象,设置对象显示位置与大小。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setGeometry(0, 0, 800, 480);/******** 3 *********/// 实例化对象,传入当前日期与时间dateTimeEdit = new QDateTimeEdit(QDateTime::currentDateTime(),this);dateTimeEdit->setGeometry(300, 5, 150, 30);// 实例化对象,传入当前时间timeEdit = new QTimeEdit(QTime::currentTime(),this);timeEdit->setGeometry(300, 45, 150, 30);// 实例化对象,传入当前日期dateEdit = new QDateEdit(QDate::currentDate(),this);dateEdit->setGeometry(300, 85, 150, 30);
}MainWindow::~MainWindow()
{delete ui;
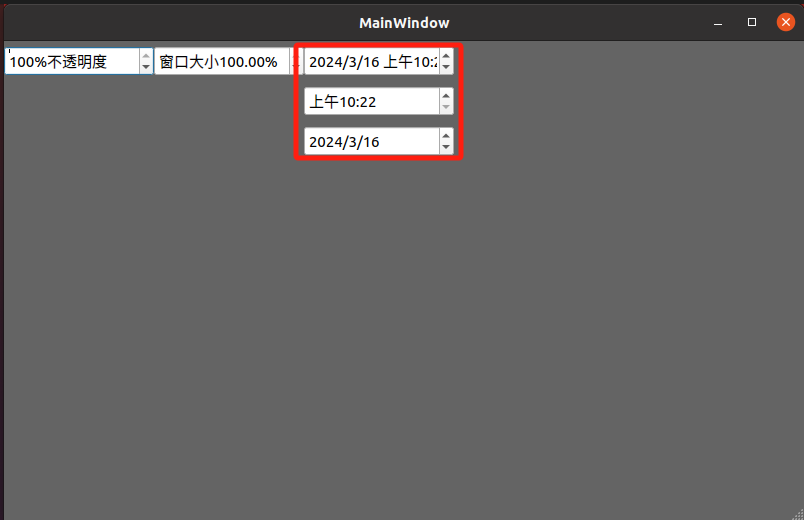
}(3)程序编译运行的结果如下,当程序初始化时,分别显示系统当前的时间与日期。






![深入理解nginx连接数限制模块[上]](http://pic.xiahunao.cn/深入理解nginx连接数限制模块[上])

一键安装 Oracle 19C(19.22) 数据库)
)



)


)



