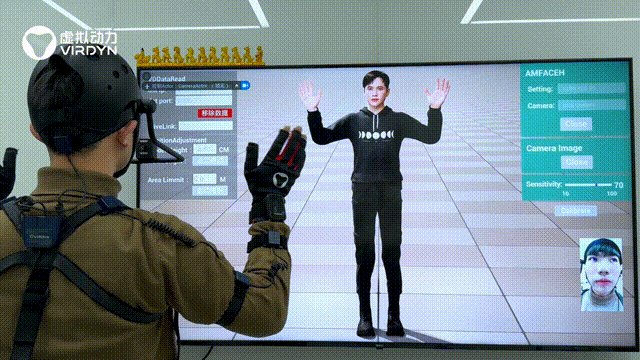
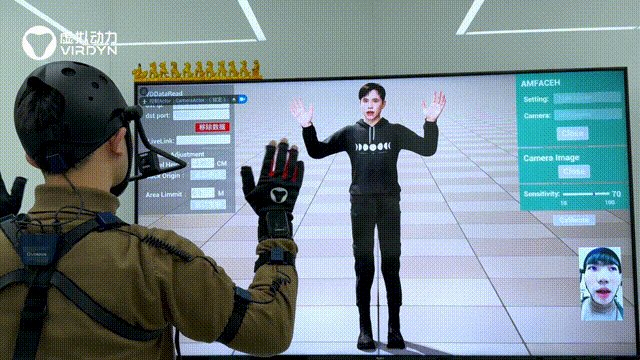
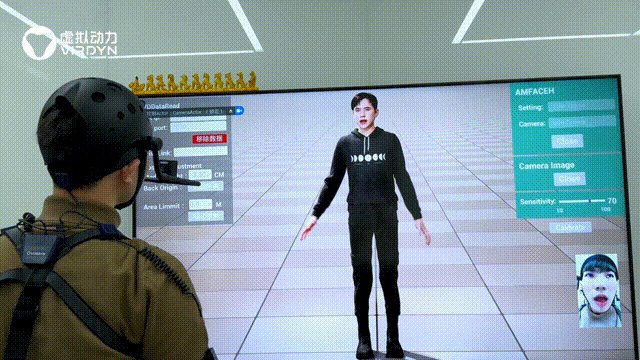
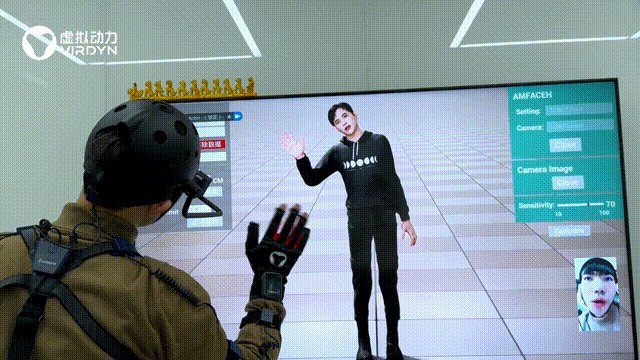
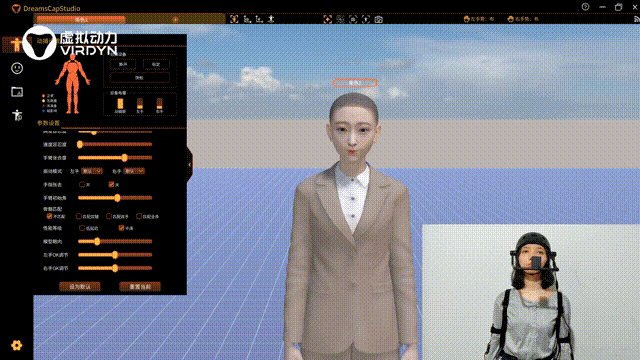
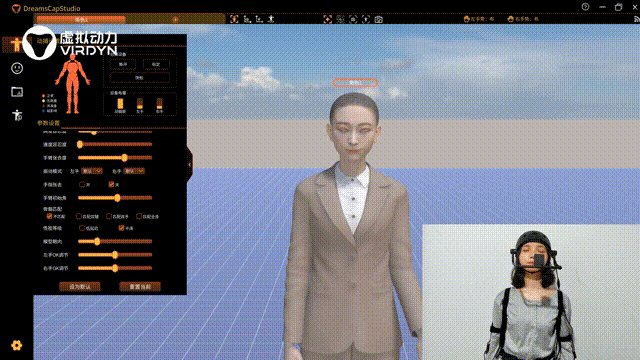
在影视动画、游戏动画制作领域,全身动作捕捉设备具有完整的动作捕捉性能捕获,无需关键帧动画技能,也可以捕捉真人全范围的运动姿态,通过全身动作捕捉设备系统将动作捕捉数据直接流式传输到3D模型上,辅助动画师制作出逼真的人体动作动画。

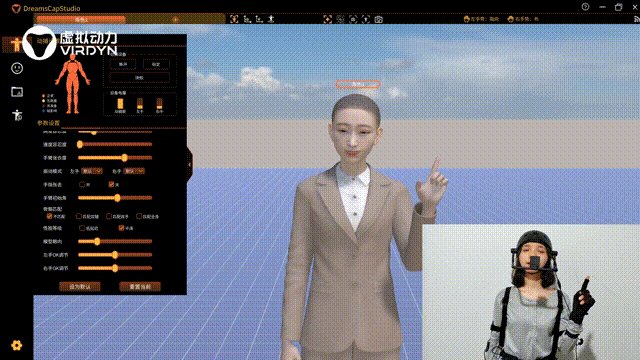
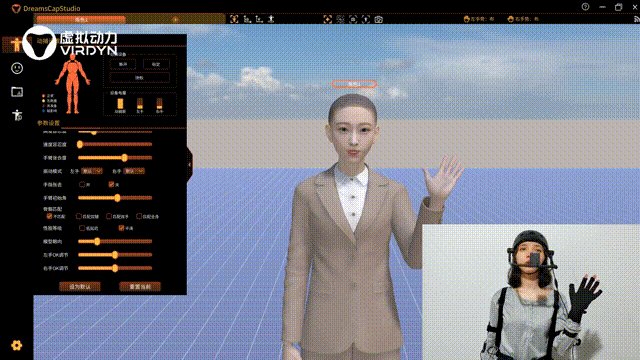
全身动作捕捉设备Dreamscap X1提供了一个全身动作捕捉设备系统Dreamscap Studio,可搭配sdk插件直接将动作与表情数据集成在虚幻引擎、Unity3D、iclone、maya等平台上,并且全身动作捕捉设备包含了动捕手套,可以将手指动作融入动画中,轻松采集人体的身体主要躯干、手指和表情的运动姿态和变化,实现高质量的创作效果。
全身动作捕捉设备Dreamscap X1具有全自研多层级AHRS异步融合算法,升级版传感器硬件磁力计与六轴型,16个节点覆盖手部部分,15个节点覆盖身体主要躯干,低延迟、高精准捕捉数据,确保数据信息的准确性和一致性,满足高难度、高要求的影视、游戏动画动作捕捉需求。

并且全身动作捕捉设备Dreamscap X1具有280g的无标记点面捕头盔,超轻设计长期佩戴面捕头盔进行动捕也无负担。无需在特定的动捕空间,无需网络即可通过全身动作捕捉设备进行动捕与面捕,动画师无需担心标记点的设置和校准问题,大大提高了动画创作的灵活性和高效性。
全身动作捕捉设备系统支持录制FBX、BVH、CSV等数据,适用于影视游戏动画制作领域、运动分析、定位测量、数字人驱动等场景,满足各领域全身动作捕捉设备应用需求。广州虚拟动力将继续革新全身动作捕捉设备技术,为更多行业提供专业化、标准化的全身动作捕捉设备解决方案。








)



_III 深入理解Ribbon负载均衡和Feign远程服务调用)

:font(字体))

(JavaPythonC++Node.jsC语言))

![[QJS xmake] 非常简单地在Windows下编译QuickJS!](http://pic.xiahunao.cn/[QJS xmake] 非常简单地在Windows下编译QuickJS!)
