💓 博客主页:从零开始的-CodeNinja之路
⏩ 收录文章:【Web开发】CSS教学(超详细,满满的干货)
🎉欢迎大家点赞👍评论📝收藏⭐文章
目录
- CSS
- 一. 什么是CSS?
- 1.1 基本语法规范
- 1.2 引入方式
- 1.3 规范
- 二. CSS选择器
- 2.1 标签选择器
- 2.2 类选择器
- 2.3 ID选择器
- 2.4 通配符选择器
- 2.5. 复合选择器
- 三. 常用CSS
- 3.1 color(颜色)
- 3.2 font-size(大小)
- 3.3 border(边框)
- 3.4 width/height(宽/高度)
- 3.5 padding(内边距)
- 3.6 margin(外边距)
CSS
一. 什么是CSS?

CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式.
CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果.能够做到页面的样式和结构分离.
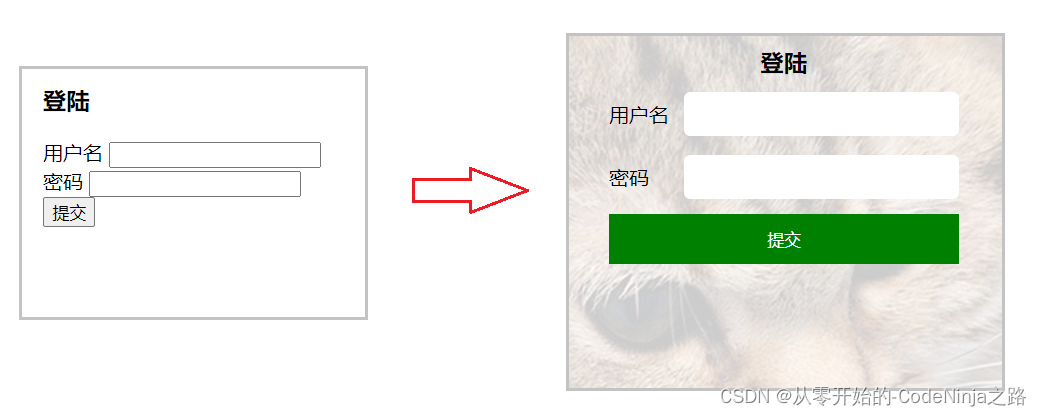
CSS可以理解为化妆术.
对页面的展进行"化妆"
CSS前->CSS修饰后
1.1 基本语法规范
选择器+{⼀条/N条声明}
• 选择器决定针对谁修改(找谁)
• 声明决定修改啥.(干啥)
• 声明的属性是键值对.使用;区分键值对,使用:区分键和值.
<style>p {/* 设置字体颜⾊ */color: red;/* 设置字体⼤⼩ */font-size: 30px;}</style>
<p>hello</p>
注意:
• CSS要写到style标签中(后面还会介绍其他写法)
• style标签可以放到页面任意位置.⼀般放到head标签内.
• CSS作为注释.(使用ctrl+/快速切换)
1.2 引入方式
CSS有3种引入方式,语法如下表格所示:
| 引入⽅式 | 语法描述 |
|---|---|
| 行内样式 | 在标签内使⽤style属性,属性值是css属性键值对 |
| 内部样式 | 定义style标签,在标签内部定义css样式 |
| 外部样式 | 定义link标签,通过href属性引⼊外部css⽂件 |
3种引入方式对比:
- 内部样式会出现⼤量的代码冗余,不方便后期的维护,所以不常用.(课堂上为了⽅便讲解,使用该方式)
- 行内样式,只适合于写简单样式.只针对某个标签生效.缺点是不能写太复杂的样式.
- 外部样式,html和css实现了完全的分离,企业开发常用方式.
1.3 规范
样式大小写
虽然CSS不区分大小写,我们开发时统⼀使用小写字母
空格规范
• 冒号后面带空格
• 选择器和{之间也有⼀个空格.
二. CSS选择器
CSS选择器的主要功能就是选中页面指定的标签元素.选中了元素,才可以设置元素的属性.
需要先选中单位,再指挥该单位行动.
CSS选择器主要分以下几种:
- 标签选择器
- class选择器
- id选择器
- 复合选择器
- 通配符选择器
我们通过代码来学习CSS选择器的使用
<div class="font32">我是⼀个div, class为font32</div>
<div class="font32">我是⼀个div, class为font32</div>
<div><a href="#">我是⼀个div</a></div><ul><li>aaa</li><li>bbb</li><li><a href="#">ccc</a></li></ul><ol><li>1111</li><li>2222</li><li>3333</li></ol>
<button id="submit">提交</button>
2.1 标签选择器
/* 选择所有的a标签, 设置颜⾊为红⾊ */a {color: red;}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */div {color: green;}
2.2 类选择器
/* 选择class为font32的元素, 设置字体⼤⼩为32px */.font32 {font-size: 32px;}
⼀个类可以被多个标签使用,⼀个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让代码更好复用)
2.3 ID选择器
/* 选择id为submit的元素, 设置颜⾊为红⾊ */
#submit {color: red;
}• id是唯⼀的,不能被多个标签使用(是和类选择器最大的区别)
2.4 通配符选择器
/* 设置⻚⾯所有元素, 颜⾊为红⾊*/
* {color: red;
}
2.5. 复合选择器
/*只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊*/
ul li a {color: blue;
}
- 以上三个标签选择器 ul li a 中的任意,都可以替换成类选择器,或者id选择器,可以是任意选
择器的组合,也可以是任意数量选择器的组合 - 不⼀定是相邻的标签,也可以是"孙⼦"标签
- 如果需要选择多种标签,可以使用 , 分割,如 p, div { } 表示同时选中p标签和div标签.
逗号前后可以是以上任意选择器,也可以是选择器的组合.
三. 常用CSS
接下来学习⼀些常见的css样式
准备如下html
1 <div class="text1">我是⽂本1</div>
3.1 color(颜色)
color:设置字体颜⾊
.text1{color: red;
}
颜色有如下几种表达方式:
• 单词,如red,blue
• rgb代码的颜⾊如rgb(255,0,0)
• ⼗六进制的颜色如#ff00ff
3.2 font-size(大小)
font-size:设置字体⼤⼩
.text1{font-size: 32px;
}3.3 border(边框)
border:边框
边框是⼀个复合属性,可以同时设置多个样式,不分前后顺序,浏览器会根据设置的值自动判断
.text1{border: 1px solid purple;
}以上border属性的对应设置的维度分别为边框粗细,边框样式,边框颜⾊.
也可以拆开来设置
| 样式 | 说明 | 取值 |
|---|---|---|
| border-width | 设置边框粗细 | 数值 |
| border-style | 设置边框样式 | dotted:点状 |
| border-color | 设置边框颜色 | 同color |
border: 1px solid purple; 就等同于以下代码:
.text1 {
/* border: 1px purple solid; */border-width: 1px;border-style: solid;border-color: purple;
}
3.4 width/height(宽/高度)
width:设置宽度
height:设置高度
只有块级元素可以设置宽高
块级元素是HTML标签的⼀种显示模式,对应的还有行内元素
常见块级元素:h1-h6,p,div等
常见行内元素:a span
块级元素独占⼀行,可以设置宽高
行内元素不独占⼀行,不能设置宽高
改变显示模式
使用display属性可以修改元素的显示模式.
• display: block 改成块级元素
• display: inline 改成行内元素
.text1 {width: 200px;height: 100px;
}
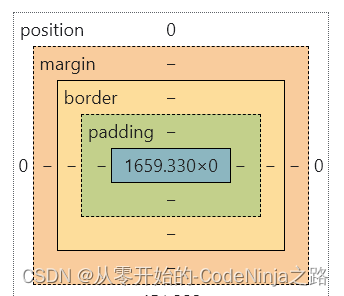
3.5 padding(内边距)
padding:内边距,设置内容和边框之间的距离.
内容默认是顶着边框来放置的.用padding来控制这个距离

.text1 {padding: 20px;
}padding也是⼀个复合样式,可以对四个方向分开设置
• padding-top
• padding-bottom
• padding-left
• padding-right
3.6 margin(外边距)
margin:外边距,设置元素和元素之间的距离.
.text1 {margin: 20px;}
margin也是⼀个复合样式,可以给四个方向都加上外边距
- margin-top
- margin-bottom
- margin-left
- margin-right
如果觉得文章不错,期待你的一键三连哦,你个鼓励是我创作的动力之源,让我们一起加油,顶峰相见!!!💓 💓 💓