目录
1 Input Widgets简介
2 如何使用Input Widgets部件
2.1 Dial 组件-模拟车速表
2.2 QScrollBar组件-创建水平和垂直滚动条
2.3 QSlider组件-创建水平和垂直滑动条
2.4 QKeySequenceEdit组件-捕获键盘快捷键
Input Widgets部件部件较多,将分为三篇文章介绍
文章1(Qt教程 — 3.2 深入了解Qt 控件:Input Widgets部件(1)-CSDN博客):ComboBox (组合框)、FontComboBox (字体组合框)、LineEdit (单行编辑框)、TextEdit (文本编辑框)、PlainTextEdit (纯文本编辑框)
文章2(Qt教程 — 3.3 深入了解Qt 控件:Input Widgets部件(2)-CSDN博客):SpinBox (数字旋转框)、DoubleSpinBox (双精度数字旋转框)、TimeEdit (时间编辑框):、DateEdit (日期编辑框)、DateTimeEdit (日期时间编辑框):
文章3(本文):Dial (数字拨盘框)、HorizontalScrollBar (水平滚动条)、VerticalScrollBar (垂直滚动条): 、HorizontalSlider (水平滑动条)、VerticalSlider (垂直滑动条)、KeySequenceEdit (按键序列编辑框)
1 Input Widgets简介
Qt的Input Widgets部件是一系列专门用于数据输入的界面元素。它们允许用户通过图形界面与应用程序进行交互,并提供不同的数据输入方式。以下是一些常见的Input Widgets部件:

-
Dial (数字拨盘框): 提供了一个旋转拨盘控件,用于选择数值,常用于模拟选择器或调节器。
-
HorizontalScrollBar (水平滚动条): QScrollBar 继承 QAbstractSlider,下同。一种水平滚动条,允许用户通过滑动来水平导航。
-
VerticalScrollBar (垂直滚动条): 一种垂直滚动条,允许用户通过滑动来垂直导航。
-
HorizontalSlider (水平滑动条): 水平方向的滑动条,允许用户通过拖动选择一个数值。
-
VerticalSlider (垂直滑动条): 垂直方向的滑动条,允许用户通过拖动选择一个数值。
-
KeySequenceEdit (按键序列编辑框): QKeySequenceEdit 继承 QWidget。允许用户输入和编辑键盘快捷键序列。
2 如何使用Input Widgets部件
2.1 Dial 组件-模拟车速表
QDial是Qt框架中的一个组件,用于提供一个圆形的拨盘控件,允许用户通过旋转拨盘来选择一个数值。它是 QAbstractSlider的一个子类,因此继承了滑动条(滑块)的许多特性,包括设置最小值、最大值、当前值以及步长等。QDial通常用于提供一个直观的方式来调整音量、选择颜色的饱和度、亮度等参数。
实现QDial的主要特征涉及设置其各种属性以及连接信号和槽,以便于与用户的交互。以下是如何实现QDial的一些关键特征:
- 数值选择:使用
setRange(int min, int max)方法设置最小和最大值。使用setValue(int value)设置初始值。 - 自定义外观:可以通过样式表
setStyleSheet来自定义QDial的外观,例如,改变拨盘的背景色、指针的颜色等。 - 范围和间隔:
setRange(int min, int max)用于设置拨盘的最小和最大数值范围。setSingleStep(int step)设置用户每次旋转时的最小变化值。 - 信号:
QDial继承自QAbstractSlider,因此提供了valueChanged(int),sliderPressed(),sliderMoved(int),sliderReleased()等信号。 - 可选的刻度显示: 使用
setNotchesVisible(bool visible)来设置是否显示刻度。使用setNotchTarget(double target)可以设置刻度的间隔,这个值表示刻度间隔的理想像素宽度,实际间隔会尽量接近这个值。
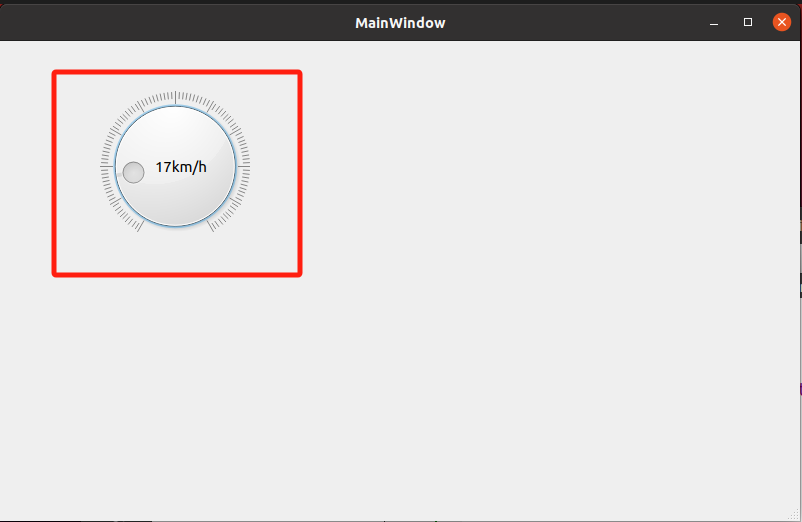
使用一个 QDial,以一个 QLabel,模拟车速表。当程序初始化界面后,拖动滑块的位置, label 则会显示 dial 的值
(1)首先按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入QComboBox文件 —> 2)声明一个 QComboBox 对象和对应槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
// 引入 QComboBox
#include <QComboBox>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明一个 QComboBox 对象QComboBox *comboBox;private slots:// 声明 QComboBox 对象的槽函数void comboBoxIndexChanged(int);};
#endif // MAINWINDOW_H(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 2)实例化QDial和QLabel对象,设置QDial和QLabel显示位置与大小。设置dial页长、刻度等和label文字—>3)信号槽连接—>4)写出槽函数,模拟车速表。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置主窗体的位置与大小this->setGeometry(0, 0, 800, 480);/****** 1 ******/// 实例化对象和设置显示位置与大小dial = new QDial(this);dial->setGeometry(100, 50, 150, 150);// 设置页长(两个最大刻度的间距)dial->setPageStep(10);// 设置刻度可见dial->setNotchesVisible(true);// 设置两个凹槽之间的目标像素数dial->setNotchTarget(1.00);// 设置 dial 值的范围dial->setRange(0,100);// 开启后可指向圆的任何角度//dial->setWrapping(true);// 实例化对象和设置显示位置与大小label = new QLabel(this);label->setGeometry(155, 100, 200, 50);// 初始化为 0km/hlabel->setText("0km/h");// 信号槽连接connect(dial, SIGNAL(valueChanged(int)),this, SLOT(dialValueChanged(int)));}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::dialValueChanged(int val)
{// QString::number()转换成字符串label->setText(QString::number(val) + "km/h");
}
(4)程序编译运行的结果如下,当程序初始化时, QDial 控件的显示如下。当用鼠标拖动
滑块或者按键盘的上下左右方向键时, label 则会显示当前“车速”。

2.2 QScrollBar组件-创建水平和垂直滚动条
QScrollBar是Qt框架中的一个控件,它提供了标准的滚动条界面,允许用户通过拖动滚动块或点击箭头按钮来滚动内容区域。QScrollBar是QAbstractSlider的子类,因此它继承了滑块控件的一般特性,如设置最小值、最大值、当前值以及滑块的步进值等。下是其主要功能设置:
- 方向性:
QScrollBar可以是水平的也可以是垂直的,这由构造函数中的Qt::Orientation参数决定。 - 数值范围和步进:可以设置滚动条的最小值、最大值(通过
setMinimum和setMaximum方法),当前值(通过setValue方法)以及页步进值和单步进值(分别通过setPageStep和setSingleStep方法设置)。页步进通常用于表示用户点击滚动条背景时应该滚动的距离,而单步进值则用于箭头按钮或滚动条的键盘导航。 - 自定义外观:通过Qt的样式表(Style Sheets),开发者可以自定义滚动条的外观,包括滚动条的轨道、滑块、和箭头按钮的样式。
- 信号:
QScrollBar发出valueChanged(int)信号来通知滚动条的当前值发生了变化。此外,它还可能发出rangeChanged(int min, int max)信号,以通知滚动条的数值范围发生变化。
创建水平和垂直滚动条,使用 QScrollBar 类实例化两个控件,一个是水平滚动条,另一个是垂直滚动条,中间用一个标签文本来显示。
(1)为了简便,直接在上节的项目中添加代码。以下代码为本节可单独运行的代码,实验结果为和前节结合的代码,后同。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QScrollBar>文件 —> 2)声明QScrollBar、QLabel对象。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QScrollBar>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明水平滚动条对象QScrollBar *horizontalScrollBar;// 声明垂直滚动条对象QScrollBar *verticalScrollBar;// 声明标签文本QLabel *label_1;};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 2)实例化QhorizontalScrollBar、QverticalScrollBar、QLabel对象和显示位置与大小。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置主窗体的位置与大小this->setGeometry(0, 0, 800, 480);/****** 2 ******/// 实例化水平滚动条及设置位置大小horizontalScrollBar = new QScrollBar(Qt::Horizontal, this);horizontalScrollBar->setGeometry(0, 450, 800, 30);// 实例化垂直滚动条及设置位置大小verticalScrollBar = new QScrollBar(Qt::Vertical, this);verticalScrollBar->setGeometry(770, 0, 30, 480);// 实例化,标签文本label = new QLabel(this);// 设置文本label->setText("测试滚动条");//设置位置大小label->setGeometry(600, 400, 100, 20);}MainWindow::~MainWindow()
{delete ui;
}(4) 程序编译运行的结果。如下当程序初始化时,滚动条控件的显示如下。

2.3 QSlider组件-创建水平和垂直滑动条
QSlider是Qt框架中的一个控件,它提供了一个滑动条,允许用户通过拖动滑块来选择一个数值范围内的值。这个控件非常适合于需要从一定范围内选择单个值的场景,例如调节音量、亮度或应用程序中的任何参数调整。下是其主要功能设置:
- 方向性:
QSlider可以是水平的也可以是垂直的。这通过构造函数中的Qt::Orientation参数来设置,可以是Qt::Horizontal或Qt::Vertical。 - 数值范围:可以通过
setMinimum(int)和setMaximum(int)方法设置滑动条的最小值和最大值。这定义了用户可以选择的值的范围。 - 当前值:当前值表示滑块的位置对应的数值,可以通过
setValue(int)方法设置。value()方法用于获取当前值。 - 刻度线:
QSlider支持刻度线的显示,刻度线可以放置在滑动条的上方、下方、左侧或右侧,或者同时在两边。这通过setTickPosition(QSlider::TickPosition)方法设置。可用的刻度位置包括NoTicks(无刻度)、TicksAbove、TicksBelow、TicksBothSides、TicksLeft和TicksRight。 - 步进值:
setSingleStep(int)方法用于设置滑块移动的单步大小。还有setPageStep(int),当用户点击滑动条的空白区域时,滑块移动的大小。
创建水平和垂直滑动条,创建两个 QSlider 对象,一个是水平滑动条,另一个是垂直滑动条;用一个 Label 来显示当前水平或垂直滑动条当前的值。设置水平滑动条与水平滑动条相互关联,通过滑动其中一个滑动条的值相应的也会改变另一个滑动条的值。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QSlider>、<QLabel>文件 —> 2)声明水平滚动条和垂直滚动条QSlider对象、QLabel对象。 —> 3)声明QSlider槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>#include <QLabel>
#include <QSlider>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明对象QSlider *horizontalSlider;QSlider *verticalSlider;QLabel *label_2;private slots:// QSlider槽函数void horizontalSliderValueChanged(int);void verticalSliderValueChanged(int);
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 2)实例化水平滚动条和垂直滚动条QSlider对象、QLabel对象和显示位置与大小。—>3)信号槽连接。—>4)写出槽函数,显示滑动条值。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置主窗体的位置与大小this->setGeometry(0, 0, 800, 480);/****** 3 ******/// 实例化水平滑动条对象horizontalSlider = new QSlider(Qt::Horizontal, this);// 设置显示的位置与大小horizontalSlider->setGeometry(300, 150, 150, 20);// 设置值范围horizontalSlider->setRange(0, 100);// 实例化垂直滑动条对象verticalSlider = new QSlider(Qt::Vertical, this);// 设置显示的位置与大小verticalSlider->setGeometry(450, 10, 20, 150);// 设置值范围verticalSlider->setRange(0, 100);// 实例化标签文本label = new QLabel("滑动条值: 0", this);label->setGeometry(350, 100, 100, 20);// 信号槽连接connect(horizontalSlider, SIGNAL(valueChanged(int)), this, SLOT(horizontalSliderValueChanged(int)));connect(verticalSlider, SIGNAL(valueChanged(int)), this, SLOT(verticalSliderValueChanged(int)));}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::verticalSliderValueChanged(int val)
{// 当垂直滑动条的值改变时,改变水平滑动条的值horizontalSlider->setSliderPosition(val);
}(4)程序编译运行的结果如下。当程序初始化时,滑动条控件的显示如下。 Label 显示的初始值为 0,当拖动任意一个滑动条来改变当前的值,另一个滑动条的值也在变。

2.4 QKeySequenceEdit组件-捕获键盘快捷键
Qt中的QKeySequenceEdit是一个用于捕获键盘快捷键序列的小部件。这个组件允许用户输入一个快捷键序列,然后可以将这个序列用于应用程序中的快捷操作。以下是其主要功能设置:
-
设置和获取键序列:可以通过
setKeySequence(const QKeySequence &keySequence)方法设置键序列,通过keySequence()方法获取当前的键序列。 -
清除键序列:
clear()方法可以清除当前输入的键序列。 -
键序列改变信号:当键序列发生变化时,
QKeySequenceEdit会发出keySequenceChanged(const QKeySequence &keySequence)信号。你可以连接这个信号到一个槽函数,以便在键序列改变时执行某些操作。 -
显示已输入的键序列:
QKeySequenceEdit会在其文本框中显示已输入的键序列。 -
键序列验证:
QKeySequenceEdit会自动验证输入的键序列。如果用户输入的键序列无效,它将不会被接受。 -
自动处理特殊键:
QKeySequenceEdit会自动处理一些特殊的键,例如Shift、Control、Alt和Meta键。 -
定制外观:你可以使用Qt样式表(QSS)来定制
QKeySequenceEdit的外观,例如改变背景颜色、边框等。
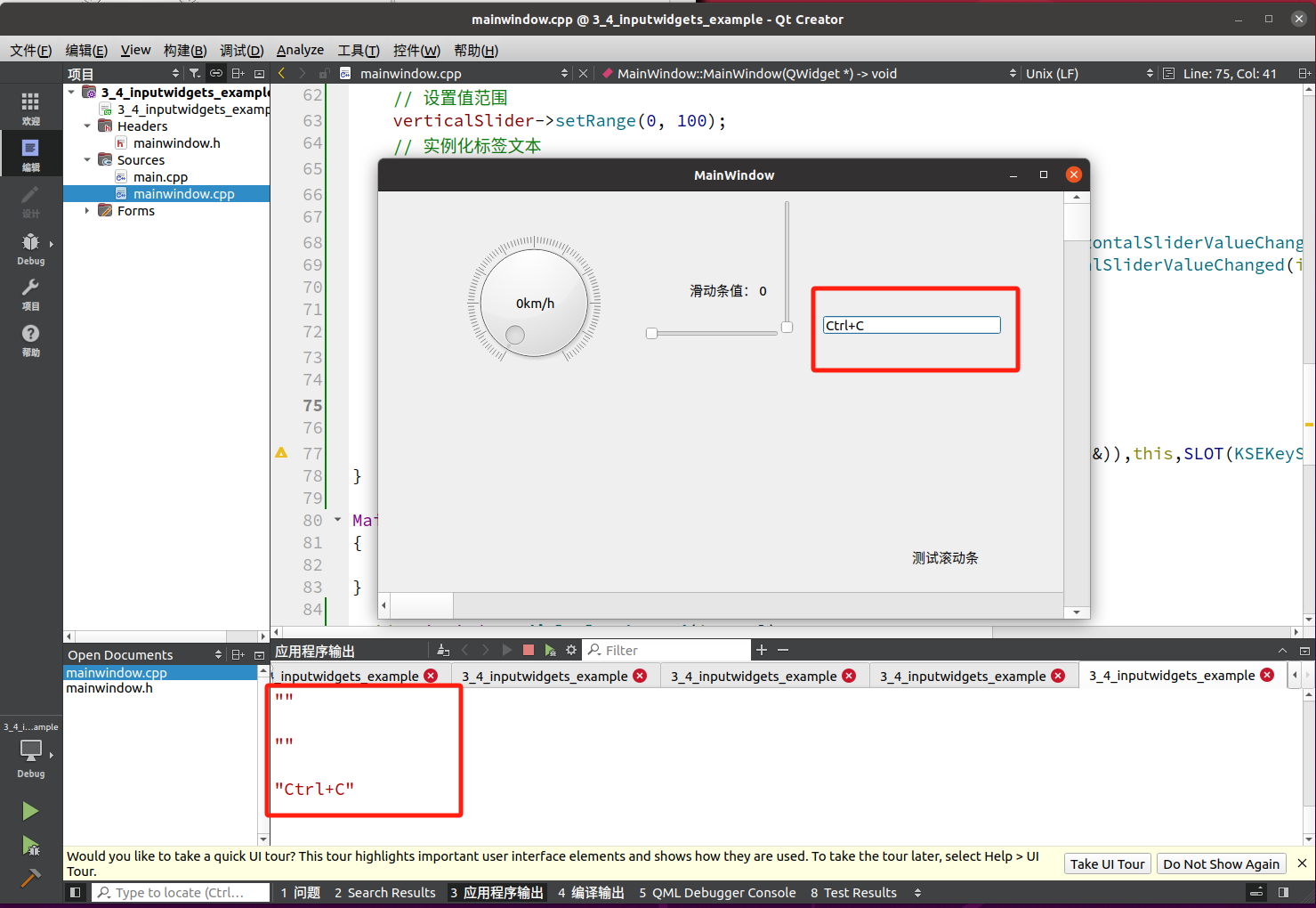
自定义快捷键通常 KeySequenceEdit 控件记录快捷键后与 Qt 键盘事件搭配来使用,由于教程后面才说到事件,所以先不与 Qt 键盘事件搭配使用。下面使用一个 QKeySequenceEdit 控件,然后判断输入的组合键是否为 Ctrl + Q,若是,则关闭窗口,退出程序,如果不是,则继续更新记录组合键。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QKeySequenceEdit>文件 —> 2)声明QKeySequenceEdit 对象。 —> 3)声明QKeySequenceEdit槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>
#include <QKeySequenceEdit>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;//声明 QKeySequenceEdit 对象QKeySequenceEdit *keySequenceEdit;private slots:// 声明QKeySequenceEdit槽函数void KSEKeySequenceChanged(const QKeySequence &);
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—> 2)实例化QKeySequenceEdit对象和显示位置与大小。—>3)信号槽连接。—>4)写出槽函数,捕获键盘输入值。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置主窗体的位置与大小this->setGeometry(0, 0, 800, 480);/****** 4 ******/// 实例化keySequenceEdit = new QKeySequenceEdit(this);// 设置位置与大小keySequenceEdit->setGeometry(500, 140, 200, 20);// 信号槽连接connect(keySequenceEdit,SIGNAL(keySequenceChanged(const QKeySequence &)),this,SLOT(KSEKeySequenceChanged(const QKeySequence &)));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::KSEKeySequenceChanged(const QKeySequence &keySequence)
{// 判断输入的组合键是否为 Ctrl + Q,如果是则退出程序if(keySequence == QKeySequence(tr("Ctrl+Q"))) {// 结束程序this->close();}else {// 打印出按下的组合键qDebug()<<keySequence.toString()<<endl;}
}
(4)序编译运行的结果如下。按下键盘里的任一键或者组合键 ,一秒后 ,KeySequenceEdit 将记录了这个/这组组合键,并打印在输出信息里。直到程序按下 Ctrl + Q 组合键后,程序窗口才关闭,结束。

——(基本功能、初始化、MR寄存器))

)








·自定义组件的创建、注册以及使用(数据和方法事件的使用))






))