摘 要
在线答题微信小程序是考试中重要的一环,在线答题是学生获取任务信息的主要渠道。为了方便学生能够在网站上查看任务信息、考试,于是开发了基于 springboot框架设计与实现了一款简洁、轻便的在线答题微信小程序。本微信小程序解决了在线答题事务中的主要问题,包括以下多个功能模块:学生、任务信息、学科信息、统计信息。本在线答题微信小程序采用Uni-weixin、JAVA语言技术,前端以小程序页面呈现给学生,结合后台JAVA语言使页面更加完善,后台使用MySQL数据库进行数据存储。界面化操作便于上手,本微信小程序具有良好的易用性和安全性,微信小程序功能齐全,可以满足在线答题管理的相关工作。
关键词:在线答题微信小程序;JAVA语言;MySQL数据库;
Abstract
WeChat widget for online question answering is an important part of the exam. Online question answering is the main channel for students to obtain task information. In order to facilitate students to view task information and exams on the website, a simple and portable online WeChat application for answering questions was designed and implemented based on the spring boot framework. This WeChat widget solves the main problems in online question answering, including the following functional modules: student, task information, subject information, and statistical information.
This online WeChat application for answering questions adopts Uni-weixin and JAVA language technology. The front end is presented to the students with the application page. Combining with the background JAVA language, the page is improved. The background uses MySQL database for data storage. The user-friendly operation is easy to use. The WeChat applet has good usability and security. The WeChat applet has complete functions and can meet the related work of online answering management.
Key words: online answering WeChat applet; JAVA language; MySQL database;
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1课题的背景和意义 1
1.1.1课题的背景 1
1.1.2开发课题的意义及作用 1
1.2论文的结构 2
1.3小结 2
2 相关技术简介及部署环境说明 3
2.1 Spring Boot框架介绍 3
2.2 Java介绍 3
2.3 MySQL数据库 4
2.4微信开发者工具 4
2.5程序应用相关技术和知识 4
2.6小结 5
3 需求分析 6
3.1在线答题微信小程序的可行性分析 6
3.2在线答题微信小程序的需求分析 6
3.3系统流程设计 7
3.4小结 7
4 系统总体设计 8
4.1数据库设计原则 8
4.2模型的设计 9
4.3小结 13
5 系统详细设计与实现 14
5.1学生微信端功能模块 14
5.2管理员服务端功能模块 16
5.3小结 20
6 系统测试 21
6.1软件测试的定义 22
6.2系统测试的目的 23
6.3系统测试方法 25
6.4注册、登录模块测试 26
6.5小结 26
结 论 28
参考文献 29
致 谢 29
1 绪 论
1.1课题的背景和意义
1.1.1课题的背景
随着科学技术的不断发展,计算机现在已经成为了社会的必需品,人们通过因特网可以获得海量的信息,这些信息可以和各行各业进行关联,在线答题微信小程序也不例外[1]。
传统线下方式管理的起源可以追溯到20世纪60年代末期。当时的计算机技术已经步入了实用技术阶段,由于各行业的工作大部分为高重复度的手工查找,这些工作耗费了大量人力资源又很容易出现细小的差错。这些问题恰恰可以通过计算机来解决,只是碍于技术条件限制,所以信息管理系统的发展比较迟缓。
直到20世纪90年代末信息管理系统迎来了革命性变革,由于计算机技术的高速发展和数据库技术、客户\服务器技术和因特网也都趋于成熟稳定。这为实现在线答题微信小程序提供了强有力的基础。这次变革使在线答题微信小程序的重心转移到计算机技术的角度上,用关系型数据库处理几乎所有与在线答题微信小程序有关的数据。设计界面化、报表工具生成和信息分析工具的信息共享使得管理者脱离了日常许多繁琐与重复的工作,有更多精力长远规划在线答题微信小程序发展和系统维护[2]。
1.1.2开发课题的意义及作用
面对高重复性机械性的工作,工作者不可避免的会出现失误,而改正失误的成本也相当高。特别是近年来,互联网的来临,无论是对人类社会,还是对政治、经济等多方面领域影响深远,也给新时代的信息管理和微信小程序带来新的机遇和挑战。网络手机化越深入,影响越大,社会就越进入互联网时代,在线答题微信小程序作为计算机应用,适合做单一重复的操作,对高速发展的技术有着更强的适应性,只需要维护更新得当,大大的降低了人力成本[3]。在线答题微信小程序有以下几个特性:
(1)高自由度:在线答题微信小程序是一种人性化设计的系统,可以根据用户的需要来添加不同功能的组件和界面,让在线答题微信小程序更加的符合操作者的使用习惯,提供更多的便利功能。
(2)高检索率:传统管理模式信息检索也需要系统的支持,不过纸质载体的体积大,占地面积广,复原困难等问题,就算检索到了位置,也会出现找不到资源的情况,在线答题微信小程序可以不受物理空间的限制,能储存的资料也没有空间的限制,即搜即看,大大的提高了资源搜索效率。
(3)针对性:该系统是根据设计需求为导向来开发在线答题微信小程序的设计,所以针对性较强。
(4)实用性:该设计能够满足在线答题微信小程序的实际的功能需求,能够在实际中让用户真正使用到,具有实际的应用价值,这将会及广大使用者,更快、更好地满足了他们的需求,为现代微信小程序的建设提供了软件支持[4]。
1.2论文的结构
本文的主体结构如下:
第一章主要对当下的在线答题微信小程序的背景和开发意义进行了重点论述。
第二章重点介绍本在线答题微信小程序的相关的开发技术,并对软件的部署环境进行必要的说明。
第三章重点对在线答题微信小程序进行需求分析和可行性论述。
第四章主要对在线答题微信小程序各个模块总体的设计以文字加图表的形式进行说明。
第五章详细的对各个模块进行阐述。
第六章对在线答题微信小程序的测试方法进行说明及测试结果的展示[5]。
1.3小结
本章结合了在线答题微信小程序的历史和优势说明了开发在线答题微信小程序的必然性和重要性,结合实际的系统体验来阐述开发在线答题微信小程序的实际意义,粗略的介绍了此次系统的主要开发步骤和论文的安排。
2 相关技术简介及部署环境说明
2.1 Spring Boot框架介绍
该框架拥有自己独特的配置方式,网站开发人员不需要再进行大量重复的样板 式的配置工作,开箱即用,不会生成额外代码量,不需要进行XML文件的配置。
2.2 Java介绍
Java 最大的两个特点就是功能强大和简单易用。Java可以让程序员进行复杂的编程而不必为储存管理对象等问题所烦恼,把精力和时间更多的放在研发与设计上,极大地提高了开发者的工作效率和工作热情。
2.3 MySQL数据库
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,属于Oracle旗下产品。MySQL谁最流行的关系型数据库管理系统之一,在Web应用方面,MySQL是最好的RDBMS(关系型数据库管理系统)应用软件之一。
MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。MySQL软件采用了双授权政策,分为社区版和商业版,由于其体积小,速度快,总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择MySQL作为网站数据库。
2.4微信开发者工具
目前腾讯发布的微信官方网站上所使用的软件开发工具主要是微信开发工具,并且有官方网站为它提供了一个前端开发平台。由于软件不能在浏览器上运行,因此在网络上是不允许使用 Document,Window等方法的。而在以往对HTML5进行加载的过程中,会受到网络环境的限制,需要对HTML、CSS以及JS进行一步又一步的加载,然后返回信息,从而渲染页面,将其在浏览器当中进行呈现。这样的方式用户需要等待许久,而且会降低用户的体验感。微信Web开发者工具与H5开发工具的预览模式存在着一定的差异,其属于一项自己的工具,因此可有效地实现同步本地文件开发和调试等流程。此外小程序开发了相关的标签语言和样式语言,并没有使用相关的HTML5+CSS3。在微信小程序软件的开发过程中,还进一步提供了原生APP的组件。而在HTML5+CSS3当中,这是需要通过模拟才能够有效实现的相关功能,但在小程序当中可以通过组件来得到有效的实现。
2.5 程序应用相关技术和知识
1小程序目录结构以及框架介绍
(1)目录结构
一个小程序主体部分由三个文件组成,必须放在项目的根目录。小程序主体组成如表2-1。
表2-1 小程序主体组成
文件 必需 作用
app.js 是 小程序逻辑
app.json 是 小程序公共配置
app.wxss 否 小程序公共样式表
一个小程序页面由四个文件组成。小程序页面组成如表2-2。
表2-2 小程序页面组成
文件类型 必需 作用
js 是 页面逻辑
wxml 是 页面结构
json 否 页面配置
wxss 否 页面样式表
(2)框架
整个小程序架构由两个部分组成:逻辑层和视图层。小程序还提供了 WXML和 WXSS的视图层描述语言,并在此基础上构建了一个基于 JAVA的逻辑层,并在视图层和逻辑层之间设置了数据传递和事件处理,使得开发者可以集中精力在数据和逻辑上。微信小程序的结构,如图2-3所示。
① 逻辑层 App Service
我们所说的逻辑层Service,其实就是对业务流程的控制,主要由JAVA语言来编写,具体体现在小程序中有四个功能:一、对数据进行初始化,还可以进行云端存储和云端调用。二、增加即将需要处理的逻辑事务。三、把需要进行的逻辑交易进行操作。四、变换视角,显示结果。
② 视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。

图2-3 微信小程序的结构
2.6小结
本章详细的介绍了开发在线答题微信小程序所需要的技术与工具,工欲善其事必先利其器,对于技术和工具了解的越多越清晰,才会在开发过程中如鱼得水。
3 需求分析
3.1在线答题微信小程序的可行性分析
在线答题在社会或者学校中都广泛存在,在线答题微信小程序是本平台不可或缺的一部分,对在线答题微信小程序的可行性分析基于当下的互联网背景,从经济、市场、技术、法律和用户使用上进行了调查,从此验证次系统开发的可行性[6]。下面分别从以下几点进行分析:
(1)经济可行性分析:由于开发本系统主要是为了测试自身的专业和设计能力,基本不考虑经济效益和后来的发展方向,只注重自身水平和设计能力的提高,并且对自身经济的要求也不高,只要有一台普通电脑或者手机就可以了,所以不需要考虑经济问题[7]。
(2)市场可行性分析:在线答题微信小程序作为非盈利性的系统,其职能在方便人民群众。图书馆作为承载知识的载体,高校与社会都有不计其数的图书馆,而在线答题微信小程序需要平台的支撑,自然在市场上可行[8]。
(3)技术可行性分析:对系统进行分析,在线答题微信小程序的大部分功能都需要管理员完成,JAVA语言只需要添加少量代码就可以很好适配管理员功能。也可以提高HTML文件的复用率,提高效率。在数据库方面,ORM简化了表的创建和使用,采用了Oracle旗下开源的关系型数据管理系统MySQL,多表存储的特点使数据更加规范化,增删改查更容易。综上所述,技术开发上并无太大的难点。
(4)用户使用可行性分析:鉴于系统的使用用户为高校学生,有统一的学号和一定的知识水平,且系统无需用户有过多的操作,界面清晰简洁,用户使用可行性上无问题[9]。
(5)法律可行性分析:本应用的开发内容均在法律范围内得到支持,并已经通过备案。
3.2在线答题微信小程序的需求分析
需求分析在系统开发中有着十分重要的作用。软件项目凭借软件工程的思想和步骤可以大大的提高开发效率,缩短软件开发周期,保证了软件项目的质量。需求分析作为软件工程方法中的一步是至关重要的。软件需求工程是一门分析并记录软件需求的学科。需求分析简单的来说就是用户需要什么,系统需要什么,对此进行问题的列举,等级的排列,需要缜密的思分析和大量的调研[10]。
在线答题微信小程序在国内有很多值得借鉴的例子,功能也都趋于完善,因此此次在线答题微信小程序将轻量化开发,要完成以下功能:
(1)要支持完整的学生注册,登录功能,账号的管理通过管理员来实现。
(2)在线答题微信小程序的首页界面简单明了,功能让学生快速上手,一目了然,不需要教程也能直接使用。
(3)为了学生能够方便修改个人信息,查看任务信息、考试、消息中心功能。
(4)管理员通过后台系统来完成对所有信息的编辑,包括添加、删除等操作。
本课题要求实现一套在线答题微信小程序,系统主要包括管理员模块和学生模块功能模块。
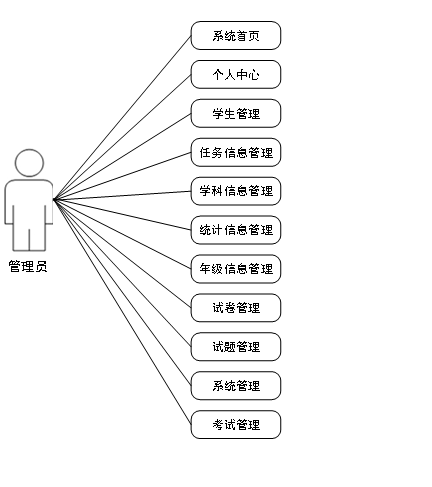
(1)管理员用例图如下所示:

图3-1管理员用例图
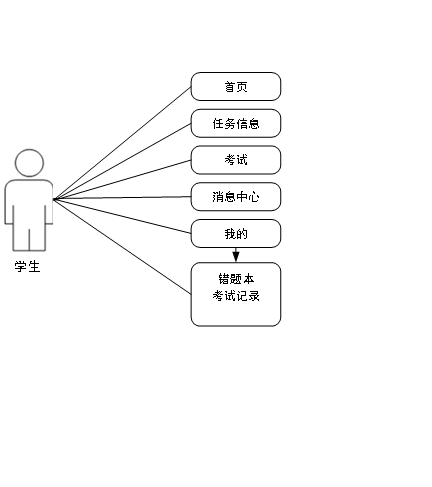
(2)学生用例图如下所示:

图3-2学生用例图
3.3系统流程设计
3.3.1 系统开发流程
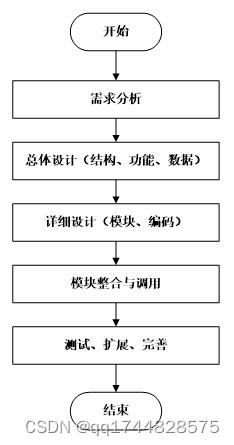
在线答题微信小程序的设计和开发,首先要对用户的实际使用需求和具体情况进行细致的分析,分析出系统要完成的全部功能,然后再针对整个系统的工作流程和功能进行设计,力求每个模块都能够达到用户的要求,最后通过测试来解决问题,保证系统的稳定和正常的运转,本系统的开发流程如图3-3所示。

图3-3系统开发流程图
3.3.2 用户登录流程
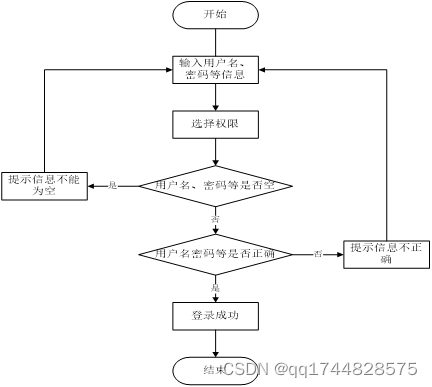
登录流程实现了管理员和其他用户的登录,在登录页面需要用户填写自己的信息,前端页面会将信息传递给后端接口,然后查询数据库确定该身份有效后登录成功,否则此用户登录失败,需要重新填写信息,进行再次验证,如图3-4所示。

图3-4登录流程图
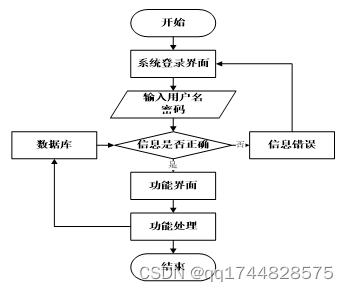
3.3.3 系统操作流程
系统操作流程分析是软件开发过程中的一个关键环节,它是整个系统整体的运行过程,必须保证其中的每一个步骤都是确定的,这样一个规范的流程图可以使开发者易于理解,快速的投入到接口开发中,从而提升系统开发效率。
同时,流程图还能减少开发者对系统操作流程产生歧义和降低沟通的成本,系统操作流程如图3-5所示。

图3-5系统操作流程图
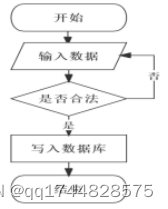
3.3.4 添加信息流程
系统的正常运行离不开数据的支撑,因此,在本系统中添加了数据插入功能,数据库中数据的缺失,会直接影响到数据的查询结果,查询结果错误又会导致逻辑处理出现偏差,最终导致系统性错误或故障,所以在对系统进行数据添加操作时,必须要对数据进行合法性校验,确定此条数据是否有惟一的主关键字和字段是否允许为空等等,若数据库表中不允许某字段为空,而程序没有进行该字段非空逻辑校验,那么就会出现数据存储失败,可能因此造成严重系统后果。添加信息流程如图3-6所示。

图3-6添加信息流程图
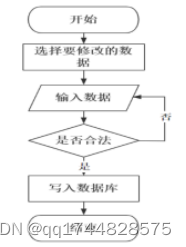
3.3.5 修改信息流程
因为使系统的使用者是人,所以难免会有疏忽,从而造成系统输入的信息有误。或者由于其他原因导致数据发生改变,使得必须对系统内的数据进行相应的调整,所以在程序运行中,数据的修改操作是不可缺少的重要环节。
在进行数据更新时,必须要有一个惟一的主关键字,以便数据库能够查询到相应的数据;另外,还必须遵守数据插入过程的操作规范,以确保数据的正确性。修改信息流程图如图3-7所示。

图3-7修改信息流程图
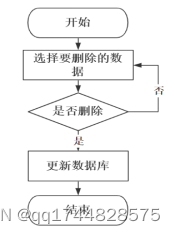
3.3.6 删除信息流程
删除操作在系统中并非是必须的,可根据用户及系统的需要来决定是否添加删除功能,删除操作就是使用delete语句将数据库中的某一匹配数据删除,因为此操作会导致用户数据丢失,所以为了避免使用者误按删除键,应在用户点击删除按钮时添加一个提示确认弹窗,当用户确定要删除时,再进行数据库的操作,并且在删除操作完成后要对用户进行反馈。删除信息流程图如图3-8所示。

图3-8 删除信息流程图
3.4小结
在线答题微信小程序旨在让用户能够轻松便捷的查询信息,让管理员的工作负担减轻。本章主要对在线答题微信小程序的经济、技术、学生使用、法律、市场可行性进行分析。确认可行后,对在线答题微信小程序进行了需求分析,从学生和管理员角度思考了可能会有的需求,是后续论文和应用开发的基础指导[11]。
4 系统总体设计
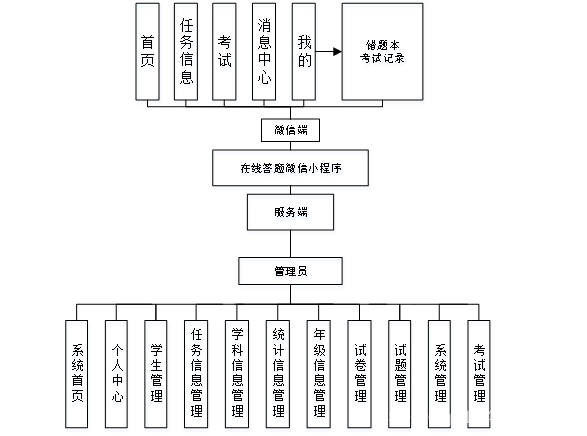
此次在线答题微信小程序通过JAVA语言,JAVA适合快速构建Web应用,如此划分后,程序中的每一部分只做一件事情,耦合度大大降低,便于开发者管理。为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该在线答题微信小程序的功能结构图如下所示:

图4-1 系统总体结构图
4.1 数据库设计原则
数据库设计之后,根据数据库关系,可以更加清晰地了解到数据库结构,每一个数据表之间的关系,再创建数据表。快速更改和查询对应的信息,有了数据库就不用在程序和代码中寻找。
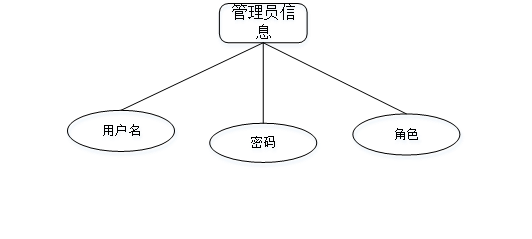
分析在线答题微信小程序的数据结构后,在E-R图中分析管理员登录时的模式,需要输入用户名与密码、角色,管理员信息E-R如图4-2所示。

图4-2 管理员信息E-R图
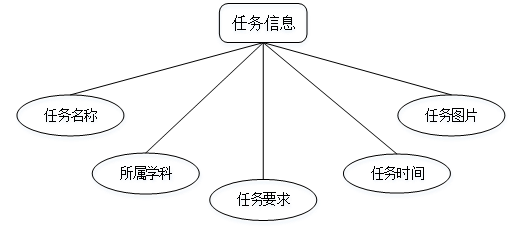
任务信息E-R图如图4-3所示。

图4-3任务信息E-R图
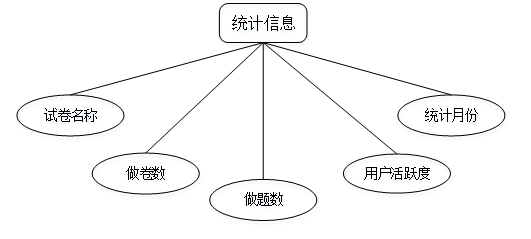
统计信息E-R图如图4-4所示。

图4-4统计信息E-R图
学生信息E-R图如图4-5所示。

图4-5学生信息E-R图
4.2模型的设计
在关系数据E-R图中,分析并创建数据表,数据表用来记录信息,数据表关系由多个数据表组成,该系统中存在多个自定义模型,下面依次进行介绍。
表4-1:token表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
userid bigint 用户id
username varchar 100 用户名
tablename varchar 100 表名
role varchar 100 角色
token varchar 200 密码
addtime timestamp 新增时间 CURRENT_TIMESTAMP
expiratedtime timestamp 过期时间 CURRENT_TIMESTAMP
表4-2:用户表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
username varchar 100 用户名
password varchar 100 密码
role varchar 100 角色 管理员
addtime timestamp 新增时间 CURRENT_TIMESTAMP
表4-3:统计信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
shijuanmingcheng varchar 200 试卷名称
zuojuanshu int 做卷数
zuotishu int 做题数
yonghuhuoyuedu float 用户活跃度
tongjiyuefen date 统计月份
表4-4:收藏表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
userid bigint 用户id
refid bigint 商品id
tablename varchar 200 表名
name varchar 200 名称
picture longtext 4294967295 图片
type varchar 200 类型(1:收藏,21:赞,22:踩,31:竞拍参与,41:关注) 1
inteltype varchar 200 推荐类型
remark varchar 200 备注
表4-5:任务信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
renwumingcheng varchar 200 任务名称
suoshuxueke varchar 200 所属学科
renwuyaoqiu varchar 200 任务要求
renwushijian varchar 200 任务时间
renwuneirong longtext 4294967295 任务内容
renwutupian longtext 4294967295 任务图片
表4-6:年级信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
nianji varchar 200 年级
表4-7:消息中心
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
title varchar 200 标题
introduction longtext 4294967295 简介
picture longtext 4294967295 图片
content longtext 4294967295 内容
表4-8:考试记录表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
userid bigint 用户id
username varchar 200 用户名
paperid bigint 试卷id(外键)
papername varchar 200 试卷名称
questionid bigint 试题id(外键)
questionname varchar 200 试题名称
options longtext 4294967295 选项,json字符串
score bigint 分值 0
answer varchar 200 正确答案
analysis longtext 4294967295 答案解析
myscore bigint 试题得分 0
myanswer varchar 200 考生答案
表4-9:试题表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
paperid bigint 所属试卷id(外键)
papername varchar 200 试卷名称
questionname varchar 200 试题名称
options longtext 4294967295 选项,json字符串
score bigint 分值 0
answer varchar 200 正确答案
analysis longtext 4294967295 答案解析
type bigint 试题类型,0:单选题 1:多选题 2:判断题 3:填空题(暂不考虑多项填空) 0
sequence bigint 试题排序,值越大排越前面 100
表4-10:学生
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
xuehao varchar 200 学号
mima varchar 200 密码
xingming varchar 200 姓名
xingbie varchar 200 性别
nianji varchar 200 年级
shouji varchar 200 手机
touxiang longtext 4294967295 头像
表4-11:试卷表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
name varchar 200 试卷名称
time int 考试时长(分钟)
status int 试卷状态 0
表4-12:学科信息
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
xuekemingcheng varchar 200 学科名称
xuekejieshao longtext 4294967295 学科介绍
表4-13:配置文件
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
name varchar 100 配置参数名称
value varchar 100 配置参数值
4.3小结
本章介绍了在线答题微信小程序各个模块以及之间的相互联系,从宏观角度上介绍了每一个模块的作用,而后通过表格的方式介绍了每一个模型的属性,最后通过多张ER图,说明了实体间的联系。
5 系统详细设计与实现
按照软件工程的流程来说,在系统的详细设计与实现阶段,要把模块、视图、模板进行相应的组合完成一个个所需的功能,此章将会把设计中模块进行说明如何设计和实现的。
5.1学生微信端功能模块
学生注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将学生信息录入注册表,确认信息正确后,页面才会跳转到登录界面,学生登录成功后可使用本小程序所提供的所有功能,如图5-1所示。

图5-1学生注册界面
学生登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-2所示。

图5-2学生登录界面
微信小程序首页是学生注册登录后进入的第一个界面,学生可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、任务信息、考试、消息中心、我的”,也可以点击“我的”进入我的页面,在我的页面可以对错题本、考试记录等进行详细操作,如图5-3所示。

图5-3小程序首页界面图
学生点击任务信息,在任务信息页面的输入栏填写任务名称,进行搜索,还可以查看任务名称、所属学科、任务要求、任务时间、任务图片等信息,如图5-4所示。

息界面图
学生点击考试,在考试页面的输入栏填写考试,进行搜索,还可以查看考试时长、题目等信息,进行提交答案,如图5-5所示。

图5-5考试界面图
在我的功能界面,学生点击“我的”进入我的页面,在我的页面可以对错题本、考试记录等进行详细操作,如图5-6所示。

图5-6我的功能界面图
5.2 管理员服务端功能模块
管理员登录,通过登录页面输入用户名、密码等信息,进行登录操作,如图5-7所示。

图5-7管理员登录界面图
管理员点击登录摁钮页面跳转到在线答题微信小程序对系统首页、个人中心、学生管理、任务信息管理、学科信息管理、统计信息管理、年级信息管理、试卷管理、试题管理、系统管理、考试管理等功能,进行相应操作,如图5-8所示。

图5-8管理员功能界面图
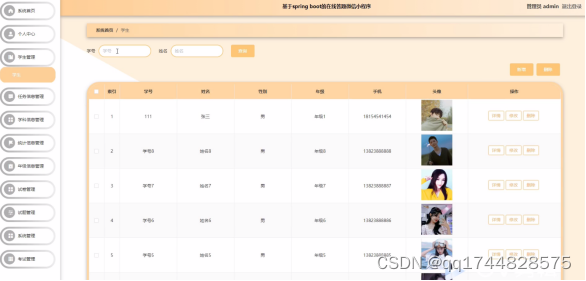
管理员点击学生管理,在学生管理页面对学号、姓名、性别、年龄、手机、头像等信息,进行查询,新增或删除学生信息等操作。如图5-9所示:

图5-9学生管理界面
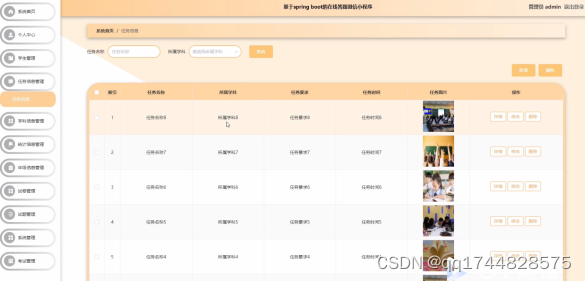
管理员点击任务信息管理,在任务信息管理页面对任务名称、所属学科、任务要求、任务时间、任务图片等信息,进行查询,新增或删除任务信息等操作。如图5-10所示:

图5-10任务信息管理界面
管理员点击学科信息管理,在学科信息管理页面对学科信息等信息,进行查询或新增、删除学科信息等操作。如图5-11所示:

图5-11学科信息管理界面
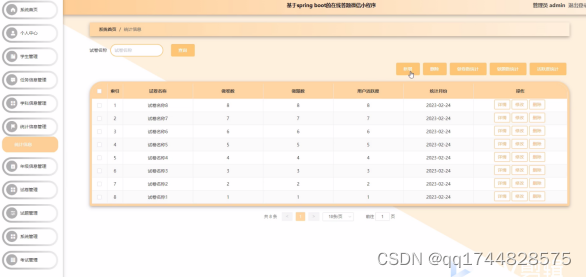
管理员点击统计信息管理,在统计信息管理页面对试卷名称、做卷数、做题数、用户活跃度、统计月份等信息,进行查询或删除统计信息等操作。如图5-12所示:

图5-12统计信息管理界面
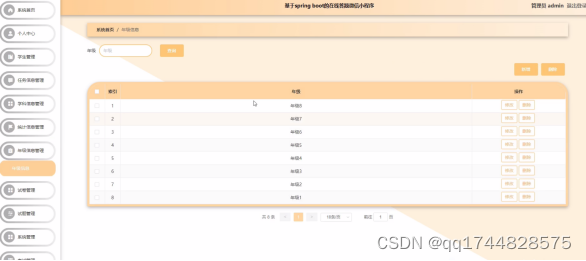
管理员点击年级信息管理,在年级信息管理页面对年级信息等信息,进行查询或删除年级信息等操作。如图5-13所示:

图5-13年级信息管理界面
管理员点击试卷管理,在试卷管理页面对试卷名称、考试时长、试卷状态等信息,进行查询或删除试卷等操作。如图5-14所示:

图5-14试卷管理界面
5.3 小结
本章介绍了在线答题微信小程序的各个模块和实现功能,注册和功能展示,对模块下的关键功能进行了介绍,并通过截图展示了实现效果,每个模块的编写都以用户为中心,方便用户为原则设计的。
6 系统测试
6.1软件测试的定义
在软件测试的过程之中,为了保证软件测试的各项工作能够安全有序地进行,就要对整个测试过程进行有效的干预或管理[12]。
我们要清楚的是,无论从理论上,还是从经验上,我们都无法发现软件系统中的所有错误,一个软件系统必定存在着缺陷,软件测试必然有一定的局限性。
6.2 系统测试的目的
任何人系统开发中也不能保证没有一点错误,在开发的过程中错误是不可避免的,所以在发现错误时要及时改正,不能让错误一直存在,否则会引发系统崩溃等不可小觑的后果,所以才需要系统测试来在一定程度上避免这些问题的发生。在测试中发现错误并及时改正才会让系统长久稳定的运行,虽然这是耗时耗力的,但为了系统能够长期使用,系统测试这一步骤也是十分重要的[13]。
为实现系统中各个模块的功能,系统测试是必须的,这样才能判定系统是否能准确的实现预想的功能。在正式使用系统前必要的步骤就是针对系统进行测试,确保系统的准确性,以供使用。
6.3 系统测试方法
在测试中发现问题一定要立马寻找解决办法,不要妄图通过偶然的概率对错误不管不问,只有认真测试解决问题,才能保证在线答题微信小程序的质量,可以极大的缩短开发的时间。
测试时不要一错再错,同样的错误一起解决,这样才能提高系统的稳定性和安全性。
6.4注册、登录模块测试
(1)注册用户时输入两次不同的密码,如果不通过为测试通过。注册用户时输入不符合规范的姓名,如果出现提示为测试通过。注册用户时输入非纯数字的学号,如果出现提示为测试通过。
(2)登录用户时输入多次不同的用户名、密码,如果不通过为测试通过。登录用户时输入的用户名不正确,如果出现提示为测试通过。
6.5小结
本章采用的是动态测试和黑盒测试方法进行测试,查看程序在运行过程中发现可能的错误操作,用测试用例来检测应用的稳定性,安全性。并在测试过程严格按照测试标准进行测试,保证在线答题微信小程序能够安全运行,减少差错[14]。
结 论
本次论文介绍了开发一款基于springboot的在线答题微信小程序的全部过程,该系统运用了微信开发者、MySQL数据库存储数据、Eclipse开发工具、搭建出了一款简洁方便的在线答题微信小程序,于是看来我对整个软件的开发过程有了更全面的理解,其中也包括了整个操作过程。我对于微信小程序的前后端如何协调进行了深层次的了解。同时,通过使用不同的编程语言,也加深了我对不同的知识和学习方法的了解。
从论文选题到具体每一步功能的实施,我都遇到了一个又一个的难点问题。因为我只是接触到编程的一点点皮毛知识,没有深入了解过,更没有能力去发展一个大型的系统。刚开始的时候,我对此一无所知。我在意识到自己现有的能力和基础之后,我通过书籍和网络查找相关的信息来补充自己的不足,去学习更多的知识。在有了一个比较完善的理论架构后,我就有了一个比较明确的目标,然后我开始寻找和在线答题微信小程序相关的话题,找出一些基础的架构,并着手进行编写代码。在实际的编程过程中,我花了大量的时间来处理各种不同的逻辑问题。在编写该程序的过程中,我也遇到了很多以前从未遇到的BUG。我用了百度,请教老师,和同学商量等方法,也在网上请教了专业人士,让自己可以更好的明白自身问题并解决问题。
参考文献
[1] 王兆媛. 基于JAVA语言的在线答题微信小程序的设计与实现[D]. 吉林大学2019.
[2] 刘红梅. 基于 UML 的在线答题微信小程序建模[J]. 计算机与现代化,2019.
[3] 肖旻, 陈行. 基于JAVA语言编程特点及应用之探讨[J]. 电脑知识与技术, 2019(34):8177-8178.
[4] 郑岚. JAVA访问MySQL数据库[J]. 电脑编程技巧与维护, 2020(6):59-61.
[5] 刘班.基于JAVA快速开发Web应用[J].电脑知识与技术,2020,5(07):1616-1618.
[6] 周文豪.数字图书馆以及RFID在世界图书馆中的应用状况[J].中国电子商情(RFID技术与应用),2019(03):65-70.
[7] MARTELLI A, RAVENSCROFT A, ASCHER D. JAVA cookbook[M]. CA:O’Reilly Media. Inc, 2019.
[8] 徐鑫. 中小型图书馆在线答题微信小程序设计与实现[D].郑州大学,2021.
[9] 马卫.基JAVA的在线答题微信小程序的设计与实现[J].电脑知识与技术,2020, 08(18):4310-4311.
[10] 曹玉良. 软件开发项目中的需求分析探讨[J]. 科技展望, 2019, 27(3).
[11] 周仁平. 教育技术学术博客研究[J]. 软件导刊(教育技术), 2019(6):88-90.
[12] Li Z. Design and Implementation of the Software Testing Management System Based on JAVA[J]. Applied Mechanics & Materials, 2020, 525:707-710.
[13] MOORE D, WILLIAM B R. Professional JAVA frameworks:Web 2.0 programming with JAVA and Turbogears[M].USA:Wiley Publishing, Inc. 2019
[14] 于园园. 软件测试技术与测试管理研究[J]. 江苏科技信息, 2020(7):66-68.
[15] 朱晓敏. 软件测试的相关技术应用研究[J].电子测试,2019(1):122-123.
致 谢
在如此特殊时间里,我能顺利将毕业设计和论文完成,这都要归功于xxx老师的无私的帮助,悉心的教导。为我指引方向,解答疑惑,每个问题都能得到专业的解释,让我在解惑的同时又能对语言和框架的理解更加深入。
通过这次毕业设计,我了解了怎样将理论联系到实际,收获到了许多书本上不曾有过的知识,也将知识融入自己的设计中进行了努力,拥有了成就感。
我也发觉了规划计划和查阅资料的重要性,规划计划让你每一步都有明确的目标,按照计划走能少走很多弯路,省去很多不必要的麻烦。JAVA是一门发展迅速,改动较大的语言,就需要在网络上不断寻找新的文章,合适的版本和技术逐渐完善程序,解决各种各样的小问题。
以上,毕业设计磨练了我的开发技术和理论知识,这为我以后的道路打下了坚实的基础,这段经历也会成为我人生中宝贵的财富。
最后,我要再次感谢xxx老师对我的帮助,和同学们在我设计过程中提出的意见和建议。





))



——南向接口)



)


遇到的BUG)
)

