一 PWM介绍
pwm全名(Pulse Width Modulation):脉冲宽度调制
在具有惯性的系统中,可以通过对一系列脉冲的宽度进行调制,来等效地获得所需要的模拟参量,常应用于电机控速等领域。PWM一定程度上是数字到模拟的桥梁。
1.1基本原理:
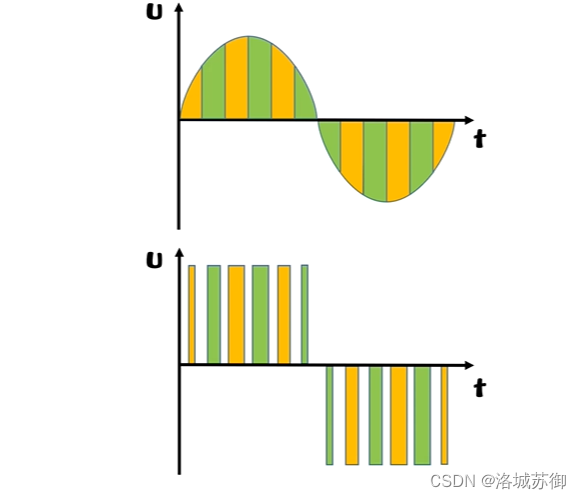
面积等效原理:在冲量相同,形状不同的窄带波,加在具有惯性的环节上,出现的效果基本是相同的。

解释:简单来说,PWM的根本原理图就是对于上面这张图的应用,如果说他们的电压和输出时间相等,我们可以把模拟信号也就是正弦波,等化为相同的方波信号。所以说我们可以通过调节数字信号也就是说方波信号,或者说是离散信号来控制模拟信号设备。本质上这上面划分的面积是大概相等的,所以我们可以调节方波来改变模拟信号的功率输出。
1.2常见概念解释:
1.2.1占空比就是指:在一定周期内,高电平所占整个周期的比例。
1.2.2分辨率 :占空比变化步距。
1.3常见问题:
1.3.1怎么产生pwm信号?
一般来说可以通过软件和硬件来实现。
软件上,首先通过定时器产生一个固定的周期时间,在51我们可以通过设置一个compare比较值来比较控制是否输出高低电平。在32基本定时器或者高级定时器当中我们可以通过配置输出比较通道输出PWM信号。
硬件上,通过在单片机外部连接几个电路、电容等元件来实现对PWM的控制。具体来讲,就是通过与硬件电路连接的比较器和计数器等元件,生成固定的PWM信号,然后再将PWM信号输出到某个器件(比如电机、LED灯)上。与软件实现相比,硬件实现的PWM控制精度更高、可靠性更强,应用领域也更广。
1.3.2怎么消除噪声干扰?
采用滤波器:在PWM信号的输出端或负载的输入端加设LC低通平衡滤波器。这样可以有效地减少尖峰干扰,并改善噪声状况。对于特定应用,可能需要组合使用多种滤波器。
1.3.3PWM的应用?
多应用于电机控制等领域,简单的可以有呼吸灯,电机调速。
二 ADC介绍:
2.1 ADC简介:
模数转换器(Analog-to-Digital Converter):ADC可以将引脚上连续变化的模拟电压转换为内存中存储的数字变量,建立模拟电路到数字电路的桥梁。

我们常常把各种传感器的模拟信号电压,通过ADC转化为数字信号量,通过单片机显示处理等等。
2.2.1 工作原理:
采样:采样阶段是将时间上连续变化的模拟信号转化为时间上离散变化的信号。这一过程是通过采样保持电路完成的,该电路在特定的时间间隔内对输入信号进行取样。采样的频率决定了转换后数字信号的分辨率和能够表示的模拟信号的频率范围。
保持:在采样阶段,ADC会将采样得到的结果储存起来,直到下一次采样。这个过程称为保持,它的目的是在量化阶段之前稳定信号,确保每次采样的准确性。
量化:量化是将采样后的模拟信号映射为一组离散的数值,通常使用二进制表示。
编码:编码则是将量化后的数值转换为数字形式的输出。在量化过程中,ADC会比较采样值与一组预定的阈值,每个阈值对应于数字输出的一位。如果采样值高于某个阈值,则相应的位会被设置为1;如果采样值低于阈值,则相应的位会被设置为0。
对于不同的ADC他们的具体实现不同,但本质上原理相同,离不开四个步骤(采样,保持,量化,编码)
2.2.2 ADC常见的类型:
在单片机领域内通常由,由并联比较型号,和逐次逼近型。
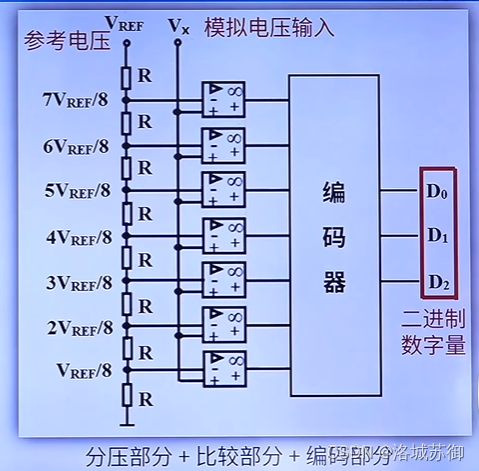
并联比较型号:

主要分为:分压部分+比较部分+编码部分
我们通过把模拟电压和参考电压进行输入对比,当对应的输入电压和参考电压相同时,比较器输出1否则输出0,最后编码器进行编码输出二进制数字量。
优点:转换速度快。
缺点:需要很多电阻,以及比较器占据很多硬件资源,对应成本较高,其次分辨率往往很低。
逐次逼近型(单片机常用):

简单简述一下逐次逼近型的工作原理,以上是我从百度搜索的一张简单原理图。
主要分为:控制电路+数码寄存器+D/A转换器+电压比较器;
首先我们需要,把VREF对应也就ADC的参考电压,我们把它保持,通过数码寄存器,不断产生一个
二进制数字量,通过D/A把二进制数字量转化为模拟电压,和输入的模拟电压,不断比较,
不断比较,是得我们不断逼近这个输入的模拟电压值,直到大致相同,输出到输出缓冲器,对应也就是一种数据寄存器。我们就可以读取数字寄存器DR,并且根据测量范围,进行一定比例的缩放运算,得到输入的模拟电压。
优点:硬件成本较低;
缺点:需要不断调节,不断逼近输入的模拟电压值,转换速度较慢。
(其次对于时钟和控制,在之前有讲过);
2.3 ADC常见概念理解:
分辨率:表示ADC能辨别的最小模拟量,用二进制数字表示。
(这个分辨率通常用二进制位数来表示,它决定了转换器所能分辨的输入模拟信号的最小增量。常见的有8,10,12,16。对于stm32来说是12位ADC)。
采样时间:STM32 ADC的总转换时间为: TCONV = 采样时间 + 12.5个ADC周期,也可以说是转换时间。
转换时间:表示完成一次A/D转换所需要的时间,转换时间越短,采样率越高。
精度:最小刻度基础上叠加各种误差的参数,进度受ADC性能,温度,和气压等影响;
2.4 ADC改进:
2.4.1如何改进精度?
可以采用更加准确的参考电压;
可以通过采用位数更高的ADC;
可以开启ADC后的延时采样与过采样,在开启ADC后,延时一段时间再进行采样可以排除初始阶段的电压波动。而过采样,即采样频率高于信号最高频率的两倍,也可以提高采样精度。通过尽可能快地采样数据并求平均,可以进一步减少噪声和误差。
2.4.2如何改变分辨率?
可以通过软件操作数据结果进行一定的移位操作,来改变分辨率,一般可以用于降低。
2.4.3防止噪声干扰?
在硬件方面上,采用滤波器(加电容),过滤噪声干扰。
在软件方面,主要采取的措施包括:过采样:通过提高采样率,多次采样并平均数据,可以提高数据稳定性,减弱噪声,从而提高ADC的精度。

)



之分支命令)










学习笔记(更新中))
)
- 总结与思考)
