offset系列
HTMLElement.offsetTop - Web API 接口参考 | MDN

一文读懂offsetHeight/offsetLeft/offsetTop/offsetWidth/offsetParent_heightoffset-CSDN博客
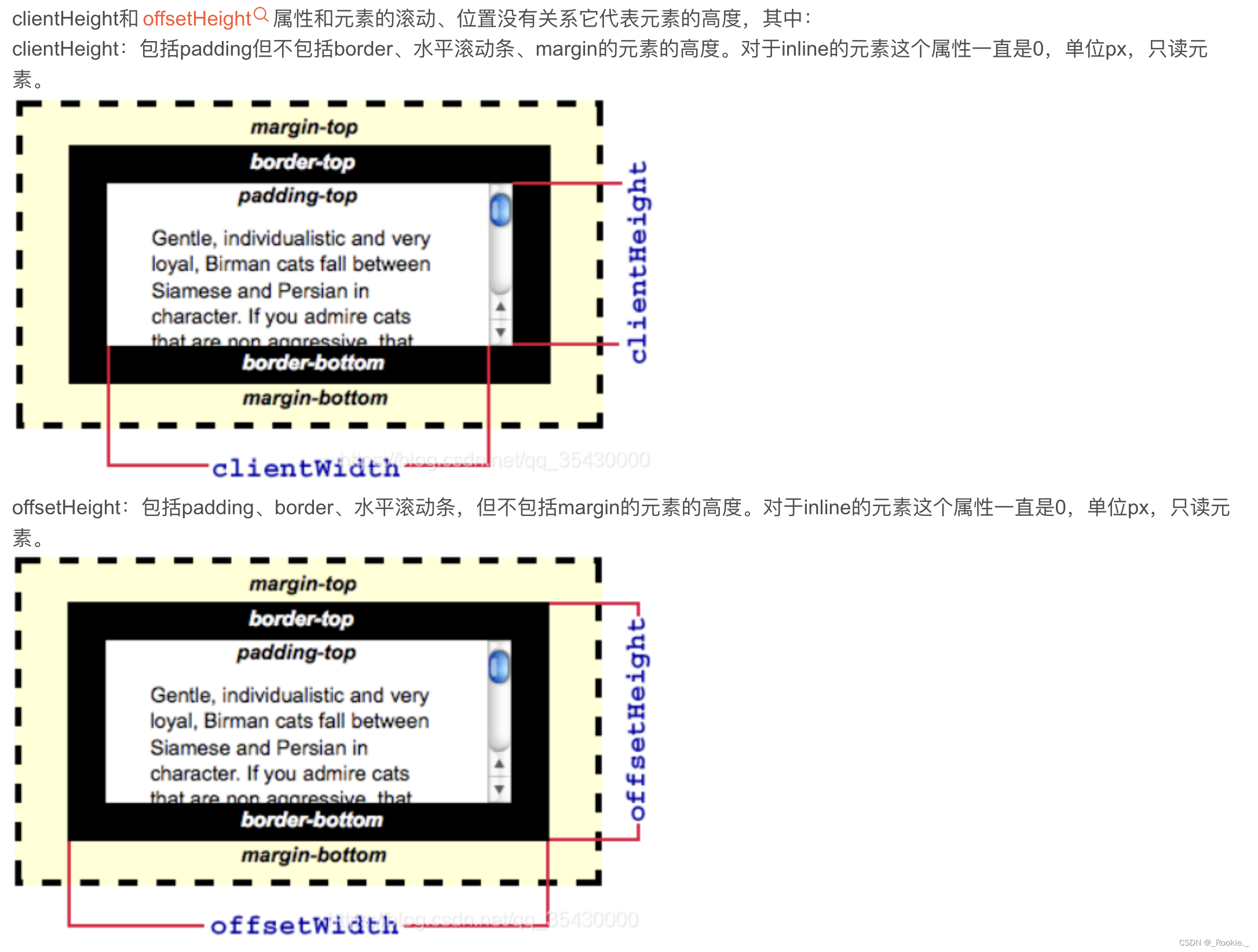
client系列
搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop-CSDN博客
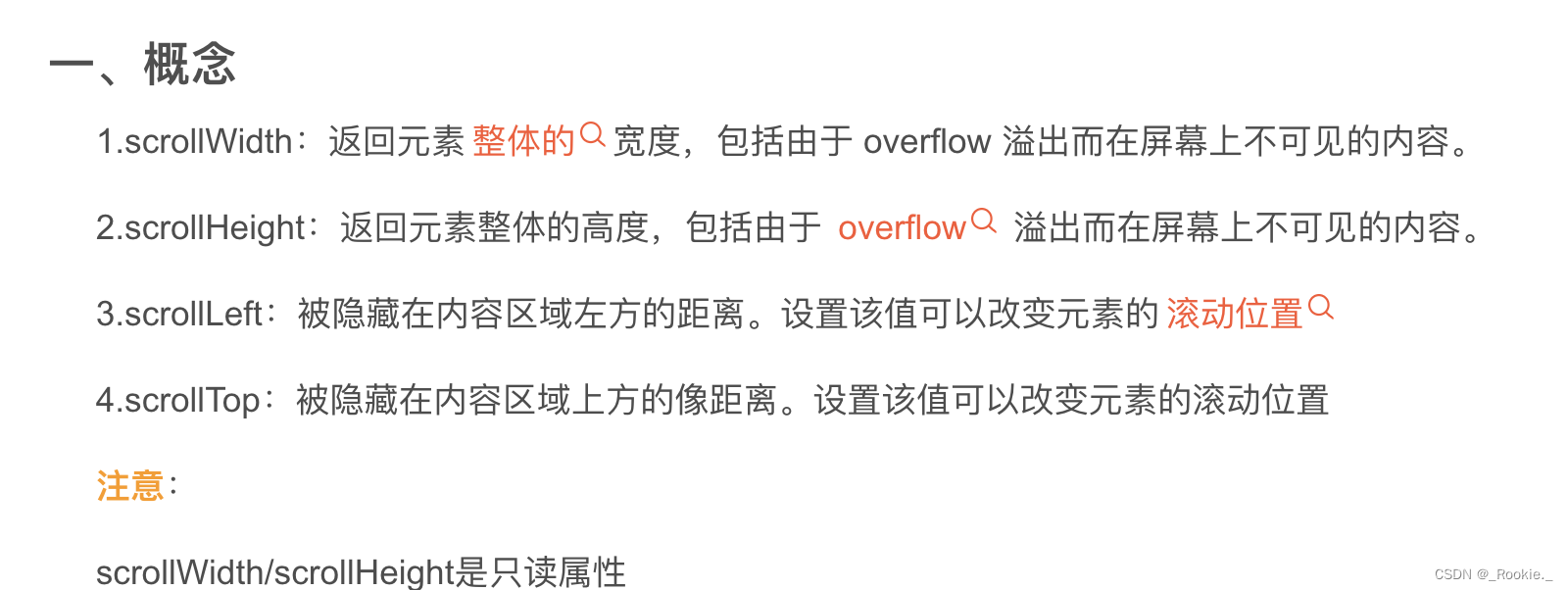
scroll系列

秒懂scrollWidth/scrollHeight/scrollLeft/scrollTop(详解)-CSDN博客
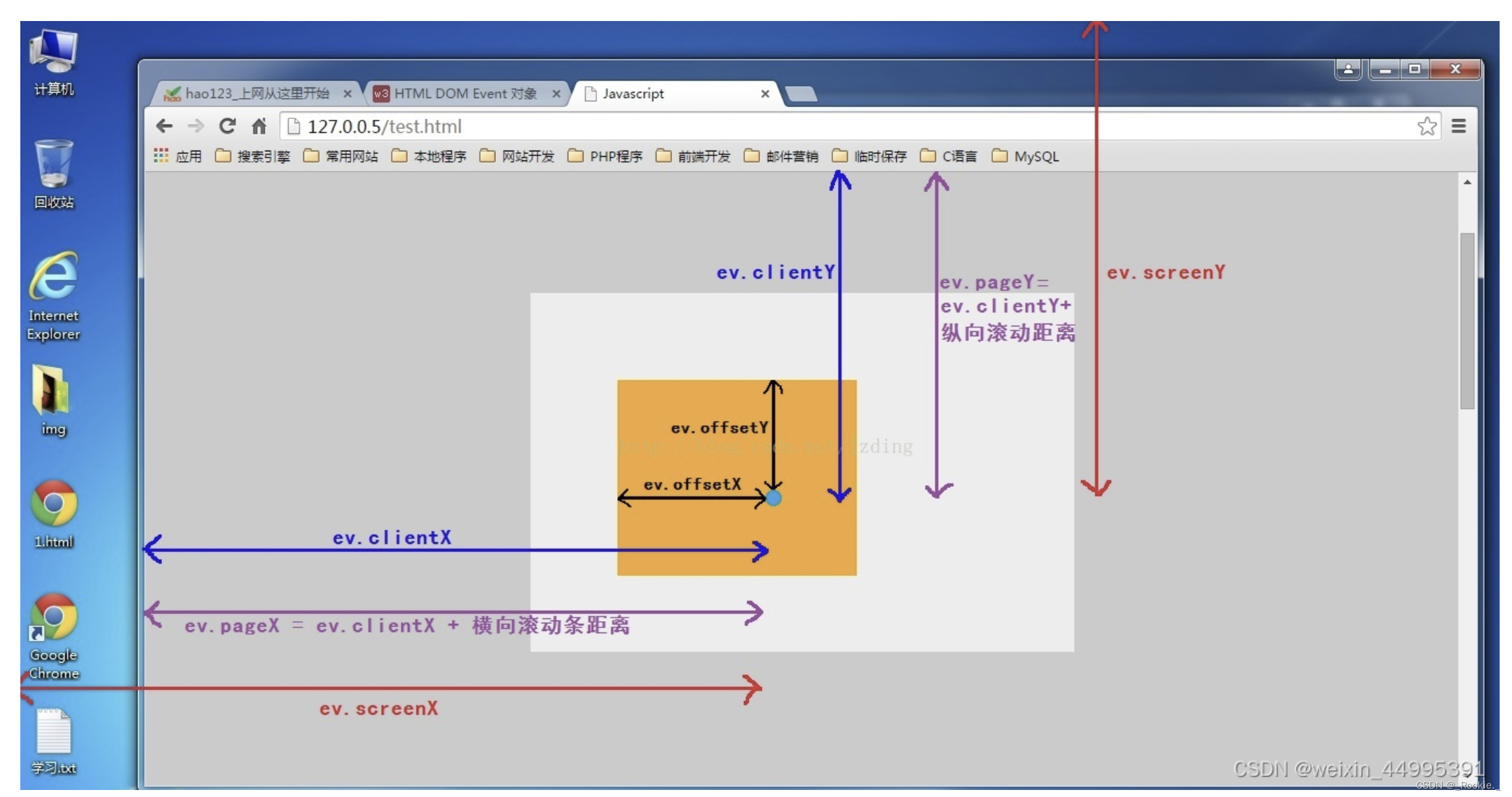
X - y 系列
什么?你还不知道offsetX、offsetY和clientX、clientY和pageX、pageY和screenX、screenY的区别,进来唠唠_offsetx offsety-CSDN博客

clientWidth / Height (content+padding) / x (与pageX区别是否有滚动条) / y / Top (边框宽度) /left (边框)
Element.clientTop - Web API 接口参考 | MDN
OffsetLeft / Height (content+padding+boder)/ X (元素边界) / Y (元素边界) / top (最近定位) / left (最近定位)
scrollTop / Height /
Element.getBoundingClientRect() - Web API 接口参考 | MDN
getBoundingClientRect()
{
x , y ,left,right, botton, top, width, height
}

)






)

倍数问题、温度转换、输入半径得周长和面积)








