今天的更新内容主要是了解为什么选择这个网站搭建方案,以及一些前置软件的安装。
Why Hexo?
首先我们了解一下几种简单的网站框架搭建方案,看看对于搭建简历网站的需求哪个更合适。
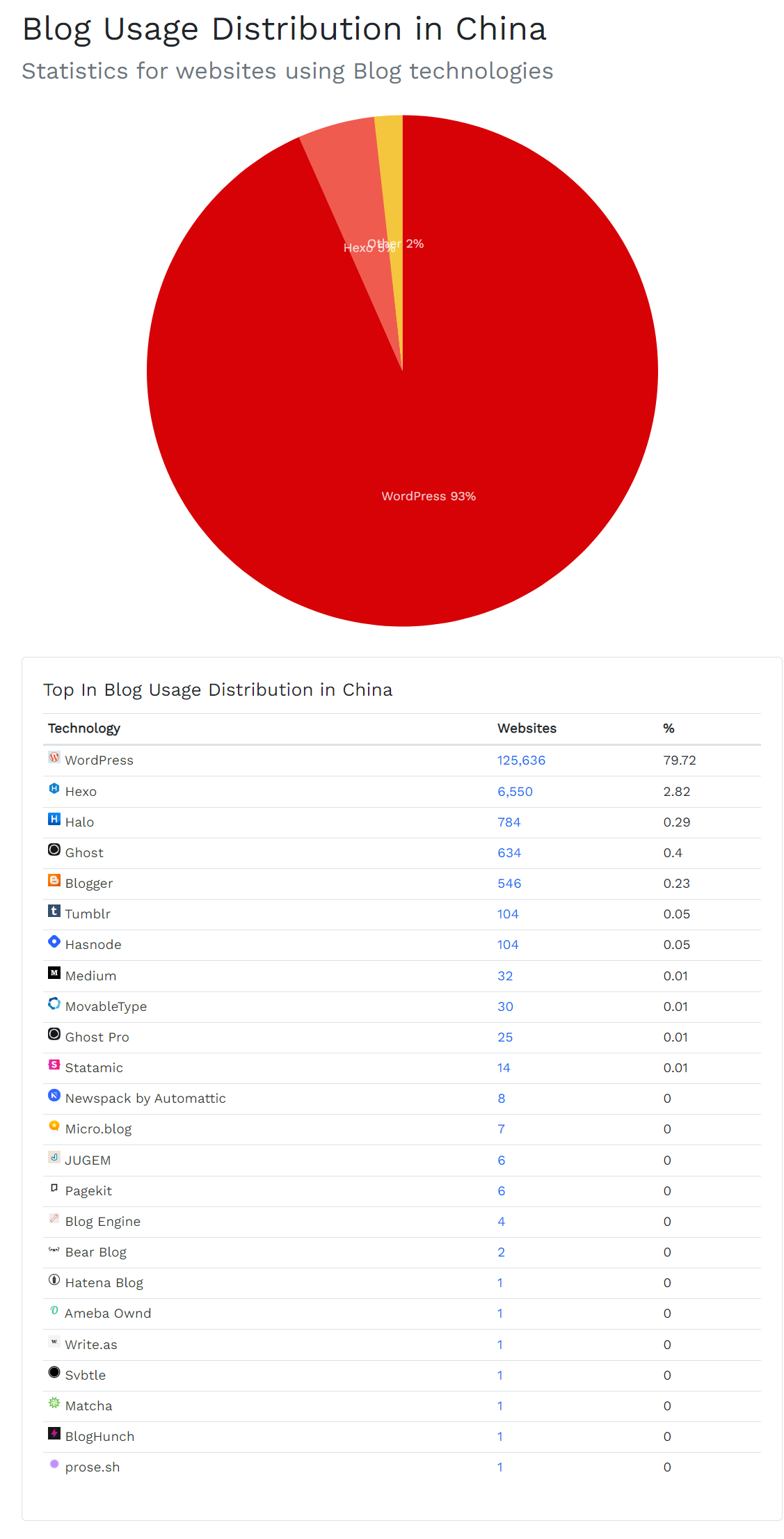
在 BuiltWith(网站技术分析工具)上我们可以了解到截止到2024年1月14日,中国博客网站的框架使用情况为:

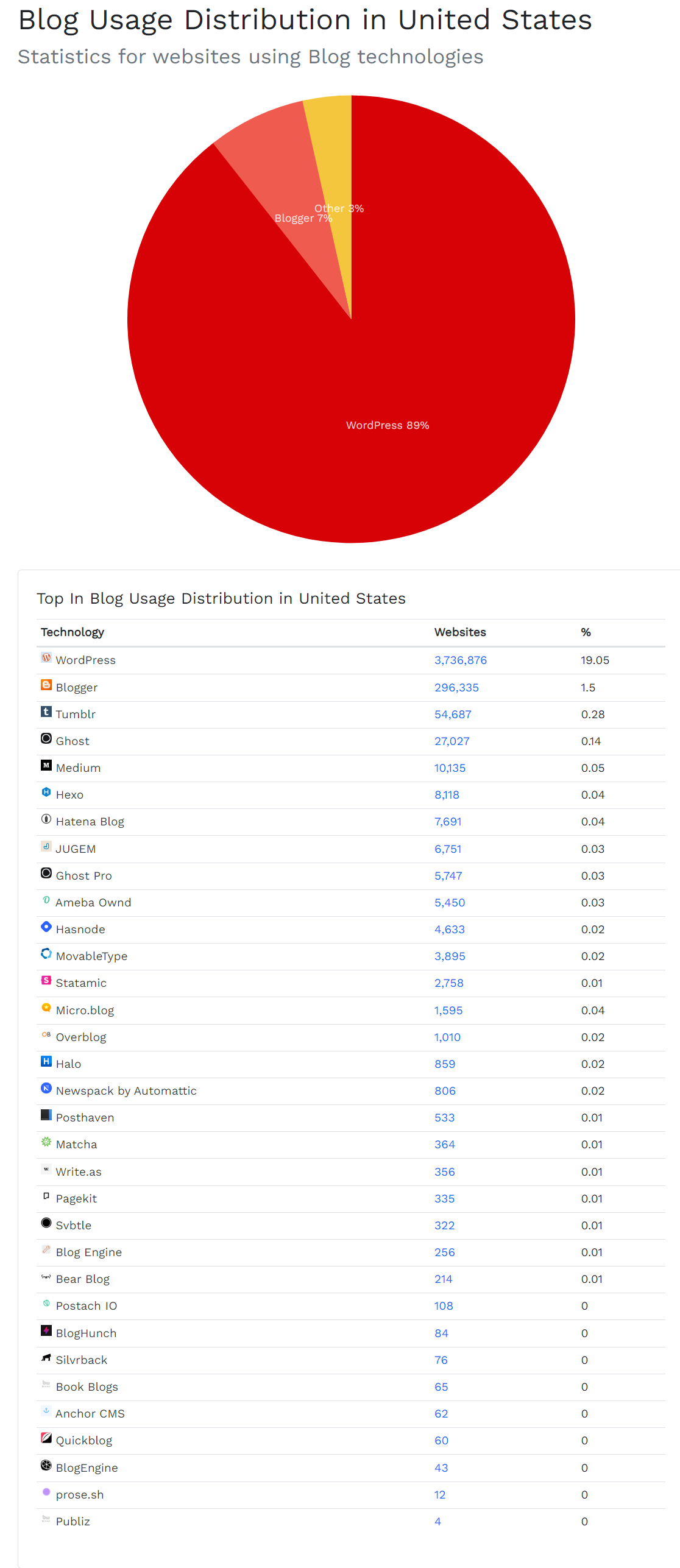
而美国使用情况为:

中国使用率最高的是 WordPress, Hexo, Halo, Ghost, Blogger。
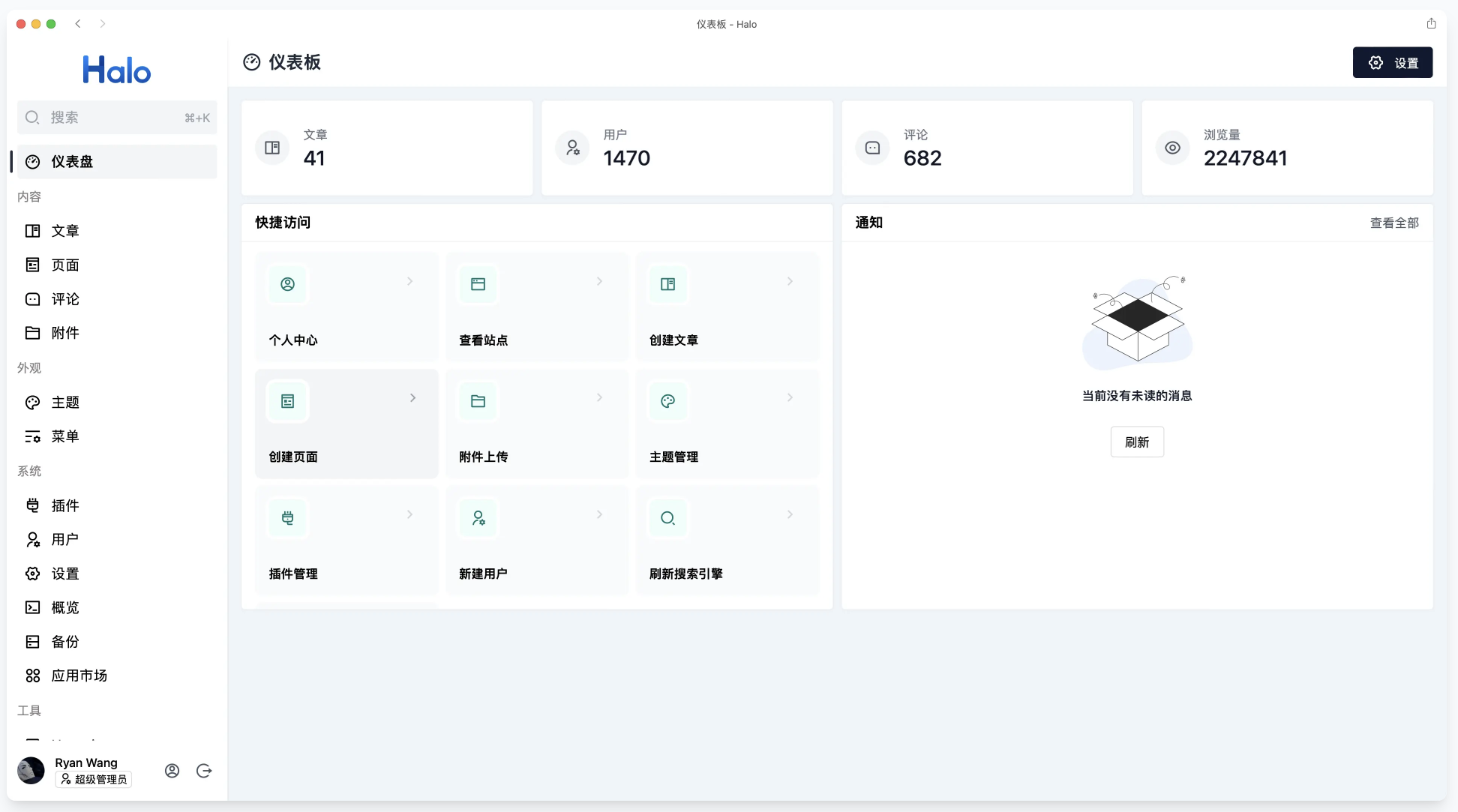
首先排除 WordPress, Halo, Ghost 的原因在于杀鸡焉用牛刀。我只是想写一个简单的静态简历网站而已,放几张图写点文字就完事了。有什么其他具体需求基本都通过超链接跳转到别的网站去了。比如摄影作品集、博客网站等,不需要内容管理系统。而且 Hexo 可以直接部署到 github 上,省去配置服务器步骤,速度也比较快。

相比于同样可以简单建立博客的 Blogger,Hexo 的主题、个性化等更加丰富,因此我可以使用其他开发者制作的主题来将其定制为个人简历而不必只是博客平台。
不过后续我想尝试 WordPress,也许会出一个新教程呢hh。
How Hexo?
那么我先简单列举一下搭建 Hexo 主页所需以及注意事项:
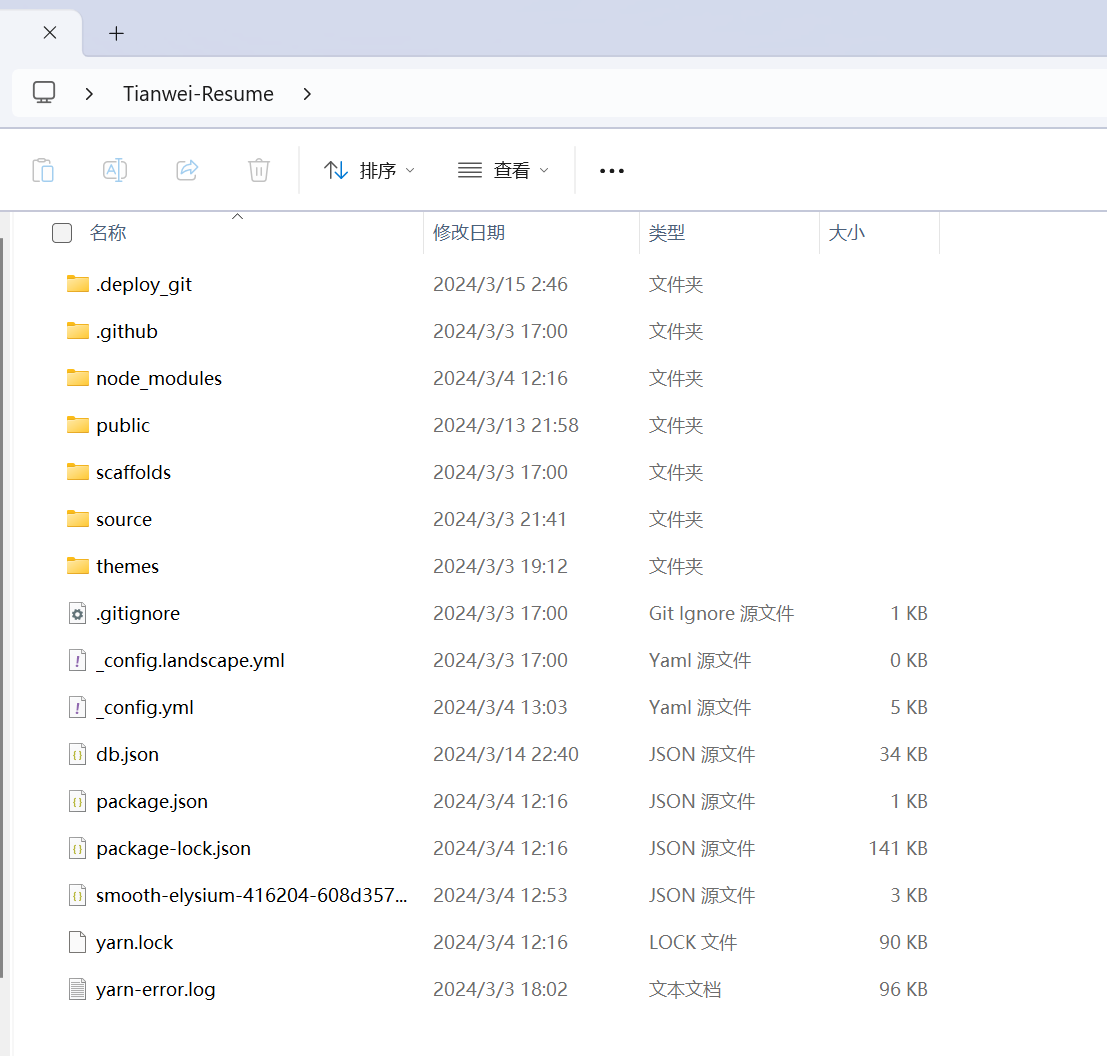
- 在我自己的电脑上,配置 git, Nodejs 与 hexo(服务器亦可)。我的网站内容全部存在一个电脑上的一个文件夹里,每次要修改时需要修改文件夹内容后运行命令,hexo 自动部署到 github pages 上。**这个文件夹一定要保管好,一旦丢失无法找回。**你可以把文件夹内容保存到云端,比如 git、google,如果电脑迁移或其他原因找不到文件夹的时候拷贝下来。我的解决办法是上传到百度网盘里(),笨但有效,救了我两次命了。

- 一个 github 仓库,我们将网站部署到那个仓库中。
- 域名(可选)。默认的 hexo 网页链接为:https://YourGithubName.github.io ,用域名映射到它的好处在于方便查找记忆。
没了,就这些需求。虽然 hexo 进行博客写作需要 markdown 技能以及图床配置,但是我们这个简历的实现并不需要。我们基本只需要修改几个配置文件或者替换文件夹里的图片即可。
全局环境搭建
我搭建 hexo 网站教程是看这位大佬的博客学习的: 搭建个人博客网站教程-01:目录 | 拿破仑940911 (oceanwang.top)。

首先我们安装必要的前置软件:git,nodejs 与 hexo.
hexo 用于生成静态网站;
Nodejs 用于构建网站;
git 用于版本管理以及托管构建后的网站到 github pages 上。
这三个全局软件我就不特别详细地给大家展开如何安装了,因为我不想细化到那种程度,重点还是在于网站搭建上的哈哈。而且这些安装的教程已经非常成熟了,我也未必能讲的更全面更好。大家只需要上网搜索如 “git windows 安装” 即可获取。


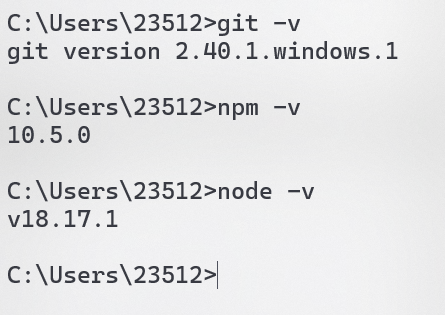
安装 git 与 nodejs 后在命令行检查是否安装成功,然后再进行 hexo 安装:


三者 -v 查看版本信息都可以查到,则说明安装成功。


学习笔记(更新中))
)
- 总结与思考)


)






)

倍数问题、温度转换、输入半径得周长和面积)


