分享6款非常不错的项目动画特效 其中有three.js特效、canvas特效、CSS动画、SVG特效等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的
CSS33D海盗船动画
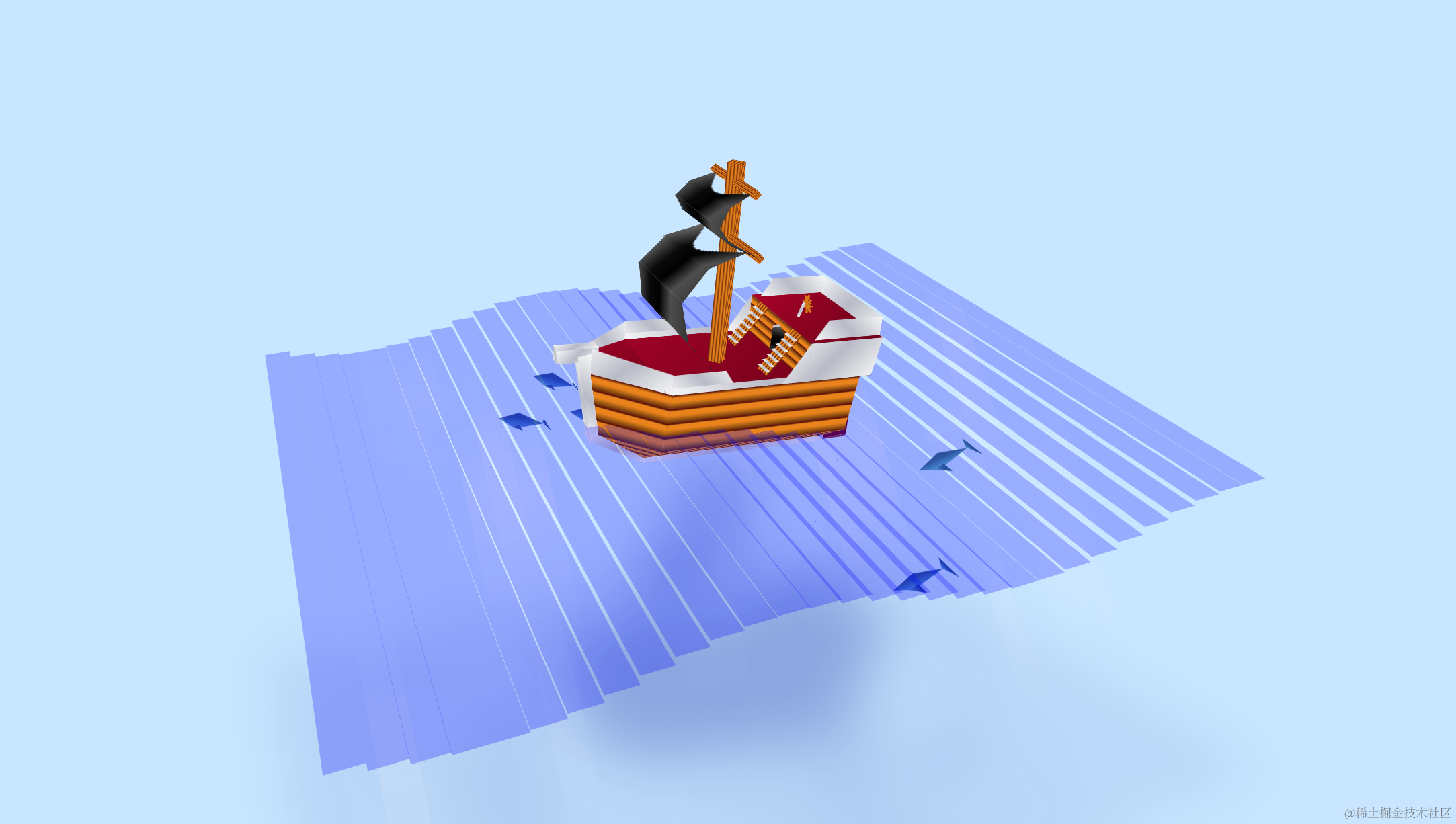
基于纯CSS3的3D海盗船动画,该动画分两部分,一个是用CSS3绘制的海盗船外观,船帆还会迎风抖动,还有一个便是海面,船只在海面上迎风前行,非常逼真。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

Canvas 五彩发光喷泉动画
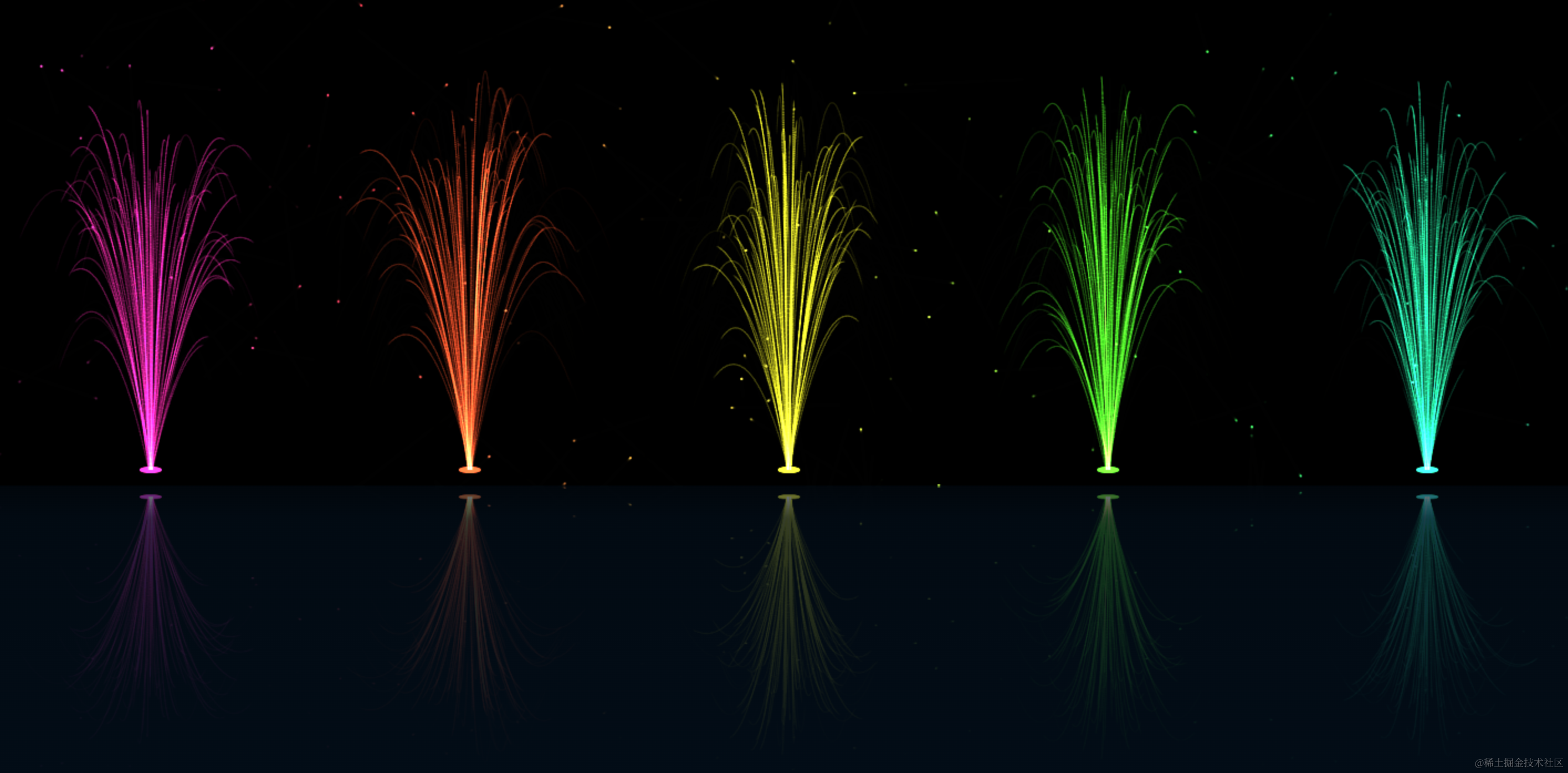
基于Canvas实现的,它是一个五彩的发光喷泉动画特效。页面上一共有5个喷泉柱子,并且每个柱子都有在水面上的倒影,喷射出五彩斑斓的喷泉,同喷泉的颜色会随机变化,非常炫酷。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

CSS3炫酷阴影发光文字特效组合
一款非常炫酷的HTML5/CSS3阴影文字特效,一共有9组不同的样式,这9组文字中,除了有不同的字体外,每一组的文字阴影和文字放光颜色都不同,看起来都十分漂亮。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

3D粒子动画特效
这套演示使用three.js和easing探索三维粒子动画。这些演示中的所有粒子和形状都是由三个基本的几何体/材质/网格组成,如球体,线条和盒子。以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

SVG木柴燃烧火焰动画
基于SVG的火焰燃烧动画,这款火焰动画是木柴燃烧时的动画效果,就像篝火晚会中的柴火一样。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

SVG自定义单选框按钮美化插件
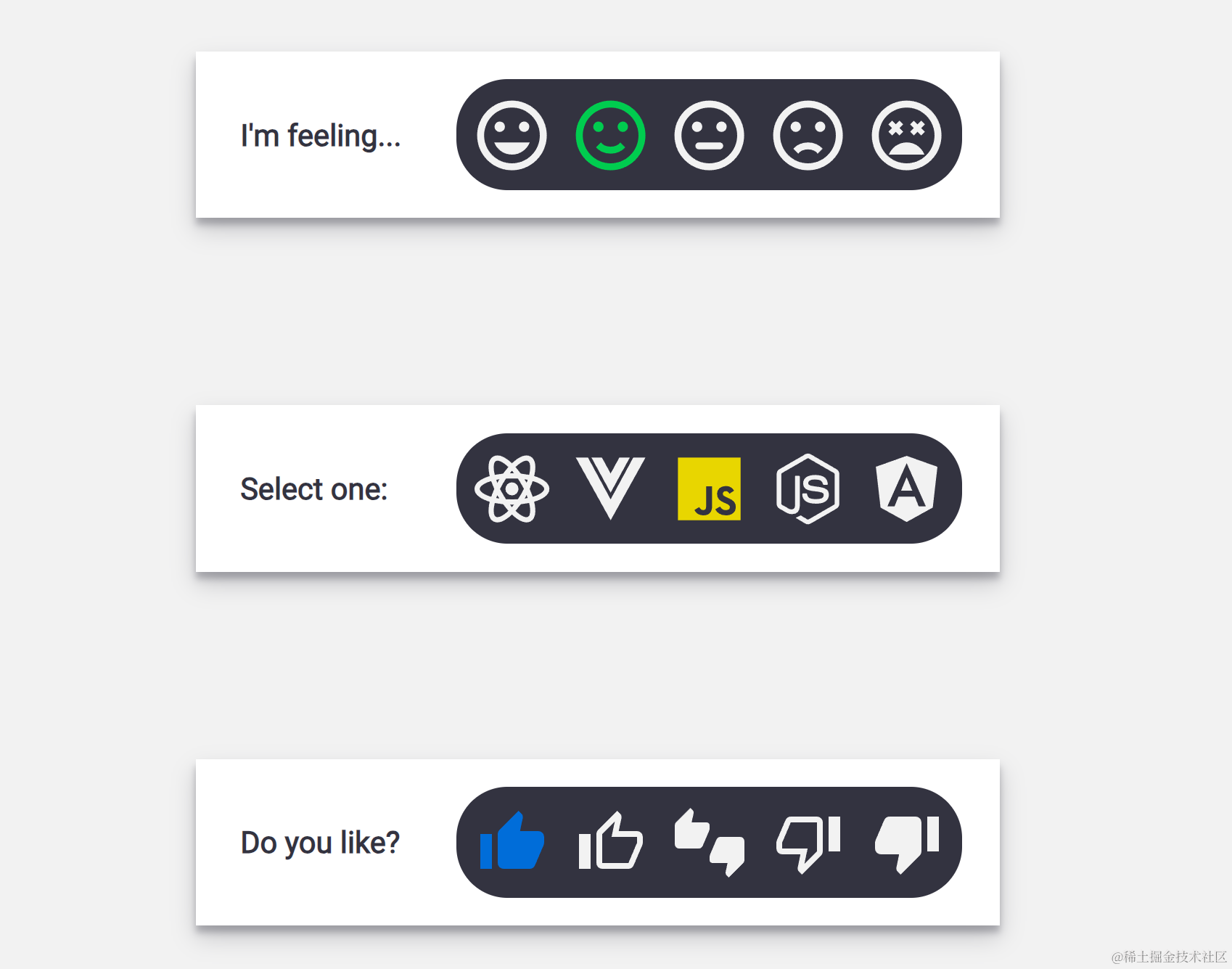
基于SVG的自定义单选框按钮美化插件,它非常适合做一些精美的评分插件。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路
)


















