js中的原型
- 一.原型
- 二.constructor 属性
- 三.对象原型
- 四.原型继承
- 五.原型链
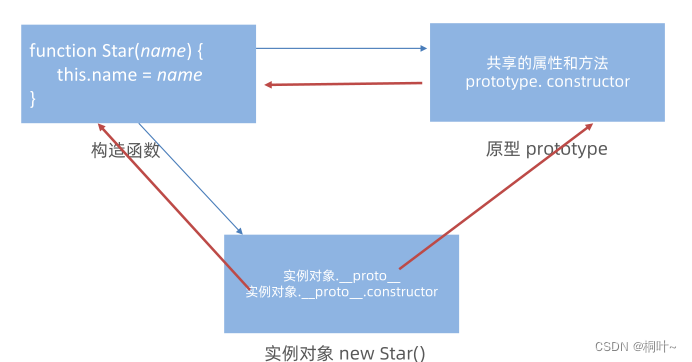
一.原型
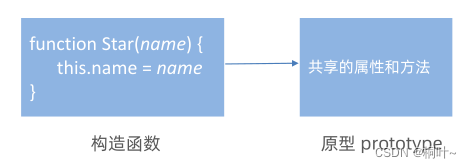
构造函数通过原型分配的函数是所有实例化对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
构造函数和原型对象中的this 都指向实例化的对象


二.constructor 属性
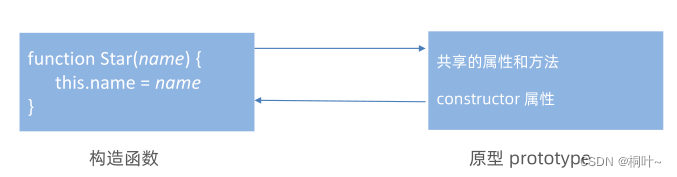
每个原型对象里面都有个constructor 属性

该属性值指向创造该原型对象的构造函数
使用场景:
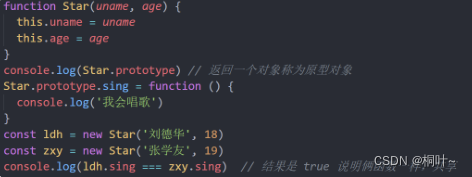
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值
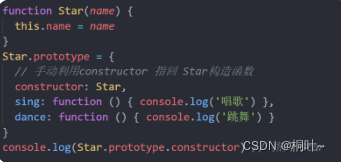
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
示例:


三.对象原型
对象都会有一个属性__proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype原型对象的属性和方法,就是因为有对象原型的存在。

注意:
__proto__ 是JS非标准属性
[[prototype]]和__proto__意义相同
用来表明当前实例对象指向哪个原型对象prototype
__proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
四.原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
例子:
让男人和女人都能继承人类的一些属性和方法
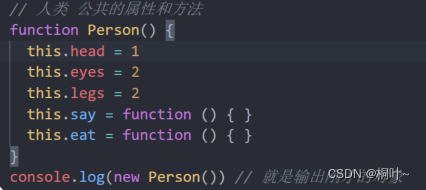
把男人女人公共的属性和方法抽取出来 People
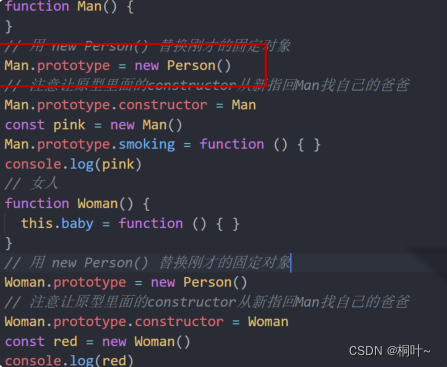
然后赋值给Man的原型对象,可以共享这些属性和方法
注意让constructor指回Man这个构造函数

问题:
如果我们给男人添加了一个吸烟的方法,发现女人自动也添加这个方法
因为Man和Woman的构造方法的原型对象中都有person这个对象,而且是同一个,并不是两个不同内存的person对象,所以我们给Man的原型中的person中添加方法,也会影响到Woman的构造方法,也会自动添加上在Man中的原型的person中添加的方法
解决:
利用构造函数
new 每次都会创建一个新的对象


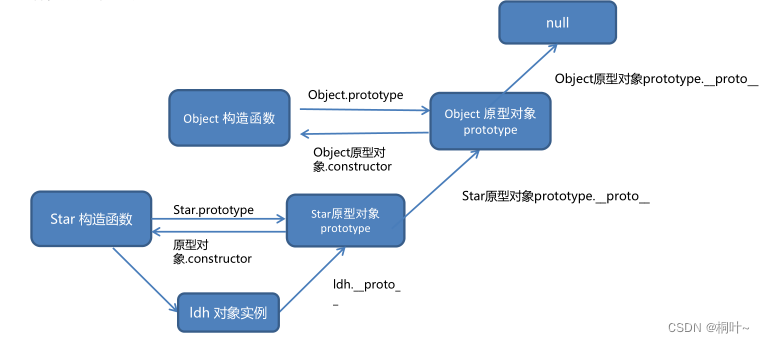
五.原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链

原型链就是一种查找规则
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
方法 vs 运算符%)




![[LVGL]:MACOS下使用LVGL模拟器](http://pic.xiahunao.cn/[LVGL]:MACOS下使用LVGL模拟器)





与三角测量)

 random_score的使用)





