上一章:HTML5、CSS3面试题(一)
哪些是块级元素那些是行内元素,各有什么特点 ?(必会)
行内元素: a、span、b、img、strong、input、select、lable、em、button、textarea 、selecting
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote、form
行内、块级元素区别
1、块级元素会独占一行,其宽度自动填满其父元素宽度行内元素不会独占一行,相邻的行
内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化
2、一般情况下,块级元素可以设置 width,height 属性,行内元素设置 width, height 无效
(注意:块级元素即使设置了宽度,仍然是独占一行的)
3、块级元素可以设置 margin 和 padding 行内元素的水平方向的
padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的
padding-top,padding-bottom,margin-top,margin-bottom 都不会产生边距效果。(水平方向有效,
竖直方向无效
CSS 中选择器的优先级以及 CSS 权重如何计算?(必会)
!Important>行内样式>ID 选择器>类选择器>标签>通配符>继承>浏览器默认属性
权重
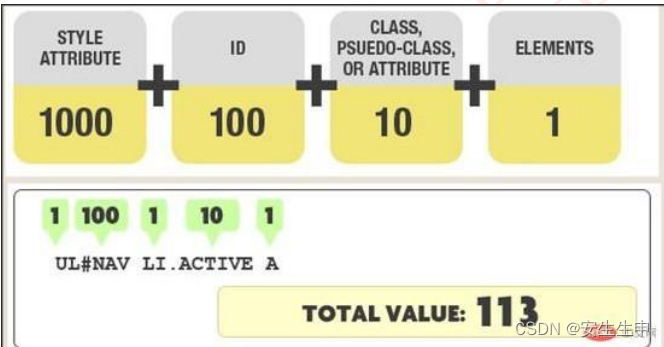
CSS 权重是由四个数值决定,看一张图比较好解释:

第一等:内联样式,如:style="color:red;",权值为 1000.(该方法会造成 css 难以管理,
所以不推荐使用)
第二等:ID 选择器,如:#header,权值为 0100
第三等:类、伪类、属性选择器如:.bar, 权值为 0010
第四等:标签、伪元素选择器,如:div ::first-line 权值为 0001
最后把这些值加起来,再就是当前元素的权重了
其他:
无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。
(ie6 支持上有些 bug)
通配符,子选择器,相邻选择器等。如*,>,+, 权值为 0000.
继承的样式没有权值
CSS 权重计算方式
计算选择符中的 ID 选择器的数量(=a)
计算选择符中类、属性和伪类选择器的数量(=b)
第 34 页 共 348 页 计算选择符中标签和伪元素选择器的数量(=c)
忽略全局选择器
在分别计算 a、b、c 的值后,按顺序连接 abc 三个数字组成一个新的数字,改值即为所计算的选
择符的权重。如果两个选择符的计算权重值相同,则采取“就近原则”。
示例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
12、CSS 选择器有哪些?哪些属性可以继承?(必会)
CSS 选择器:
1、id 选择器( # myid)
2、类选择器(.myclassname)
3、标签选择器(div, h1, p)
4、相邻选择器(h1 + p)
5、子选择器(ul > li)
6、后代选择器(li a)
7、通配符选择器( * )
8、属性选择器(a[rel = "external"])
9、伪类选择器(a:hover, li:nth-child)

继承问题:
可继承的样式: font-size font-family color, UL LI DL DD DT;
不可继承的样式:border padding margin width height ;
HTML5 的离线存储怎么使用,工作原理是什么?(必会)
在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用
户机器上的缓存文件
原理: HTML5 的离线存储是基于一个新建的.appcache 文件的缓存机制(不是存储技术),
通过这个文件上的解析清单离线存储资源,这些资源就会像 cookie 一样被存储了下来。之
后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
如何使用:
1、页面头部像下面一样加入一个 manifest 的属性;
2、在 cache.manifest 文件的编写离线存储的资源;
3、在离线状态时,操作 window.applicationCache 进行需求实现
说说你对语义化的理解?列举 5 个语义化的标签?(必 会)
1、去掉或样式丢失的时候能让页面呈现清晰的结构:HTML 本身是没有表现的,我们看到
例如<h1>是粗体,字体大小 2em,加粗;<strong>是加粗的,不要认为这是 HTML
的表现,这些其实 HTML 默认的 CSS 样式在起作用,所以去掉或样式丢失的时候能让
页面呈现清晰的结构不是语义化的 HTML 结构的优点,但是浏览器都有有默认样式,默
认样式的目的也是为了更好的表达 HTML 的语义,可以说浏览器的默认样式和语义化的 HTML 结
构是不可分割的
2、屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页
3、PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备
对 CSS 的支持较弱)
4、有利于 SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于
标签来确定上下文和各个关键字的权重
5、便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循 W3C 标
准的团队都遵循这个标准,可以减少差异化
常见的语义化标签
<header>元素描述了文档的头部区域标签定义导航链接的部分
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其
他部分
<article> 标签定义独立的内容
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏)
<footer> 元素描述了文档的底部区域
列举 5 个以上的 H5 事件?(必会)
H5 事件
onblur:当失去焦点时运行脚本
onchange:当元素改变时运行脚本
onclick:当单击鼠标时运行脚本
ondrop:当被拖动元素正在被拖放时运行脚本
onended:当媒体已抵达结尾时运行脚本
onerror:当在元素加载期间发生错误时运行脚本
onfocus:当获得焦点时运行脚本
oninput:当元素获得用户输入时运行脚本
onkeydown:当按下按键时运行脚本(还没松开时就触发)
onkeypress:当按下按键时运行脚本(还没松开时就触发)
onkeyup:当松开按键时运行脚本(松开时即触发)
onload:当加载时运行脚本
onmousedown: 当按下鼠标按钮时运行脚本
onmousemove:当鼠标指针移动时运行脚本
onmouseout:当鼠标指针移出元素时运行脚本
onmouseover:当鼠标指针移至元素之上时运行脚本
onmouseup:当松开鼠标按钮时运行脚本
CSS 单位中 px、em 和 rem 的区别?(必会)
1、px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一
个虚拟长度单位,是计算机系统的数字化图像长度单位
2、em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字
体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大
小,因此并不是一个固定的值
3、rem 是 CSS3 新增的一个相对单位(root em,根 em),使用 rem 为元素设定字
体大小时,仍然是相对大小,但相对的只是 HTML 根元素
4、区别:
IE 无法调整那些使用 px 作为单位的字体大小,而 em 和 rem 可以缩放,rem
相对的只是 HTML 根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通
过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐
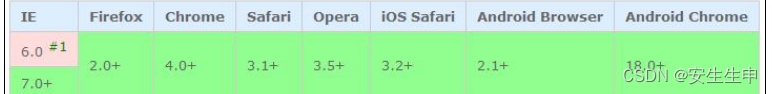
层复合的连锁反应。目前,除了 IE8 及更早版本外,所有浏览器均已支持 rem



















