https://github.com/sxei/chrome-plugin-demo 参考资料
需求:
1、对于一串文本,提取其中的urls并打开这些url。
2、提取浏览器所有tabs的url和title

例如:
// https://www.cnblogs.com/kelelipeng/p/17129941.html
// https://www.ruanyifeng.com/blog/2019/09/curl-reference.html
// https://ruanyifeng.com/blog/2011/09/curl.html
// Curl命令的data, data-ascii, data-binary, data-raw和data-urlencode选项详解 https://blog.csdn.net/taiyangdao/article/details/77020762
//-d可以指定json格式数据 https://www.cnblogs.com/kelelipeng/p/17129941.html
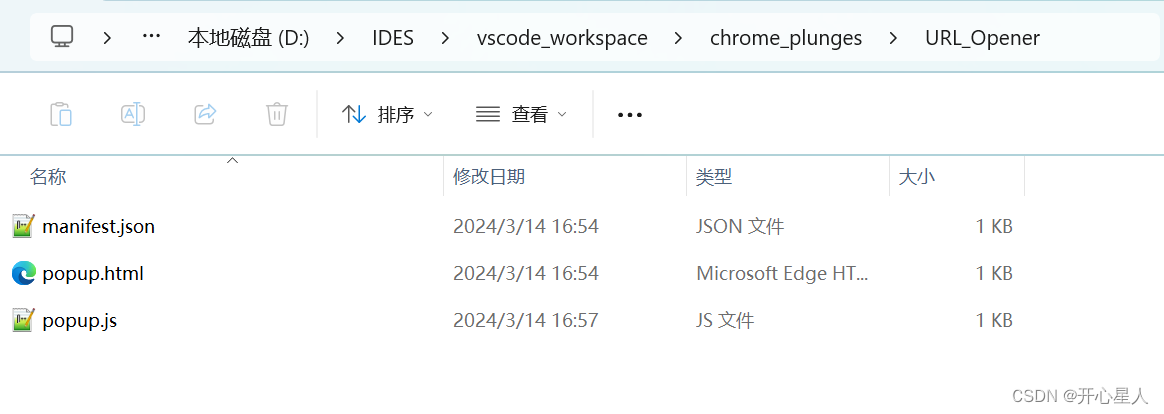
项目结构


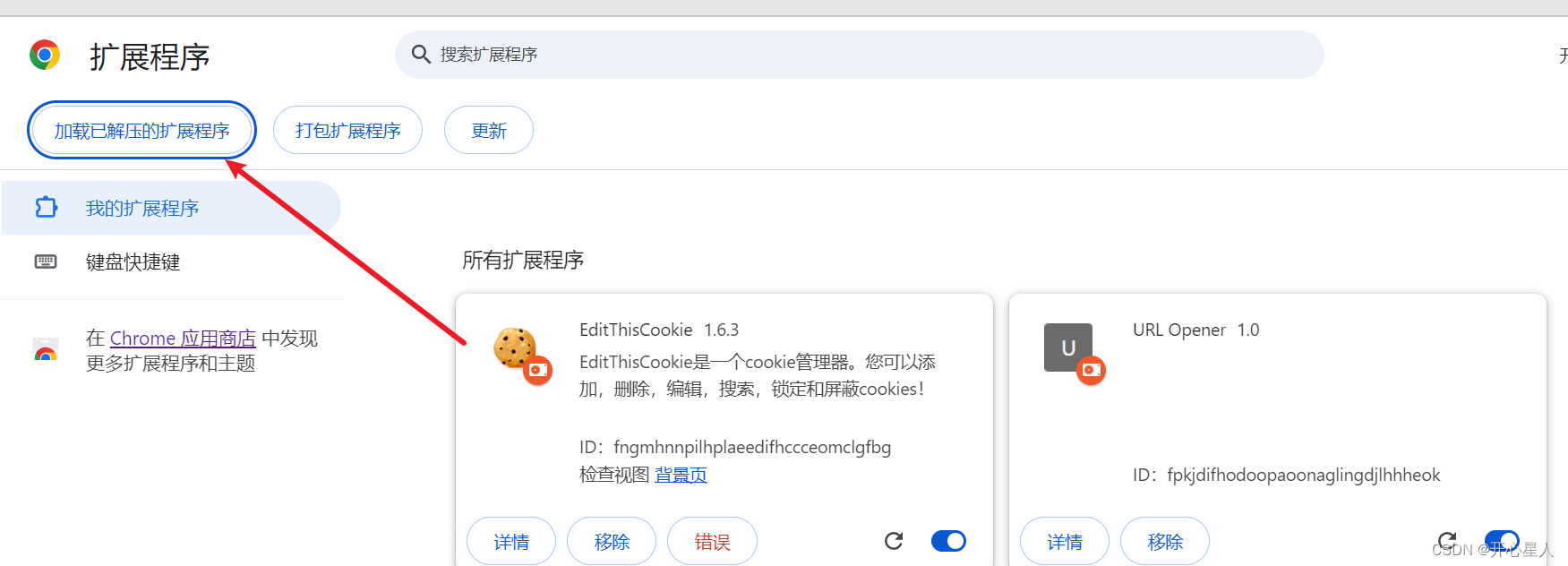
选中项目文件夹即可。
popup.js
document.getElementById('open-urls').onclick = function() {const userInput = document.getElementById('user-input').value;// 使用正则表达式提取URLconst regex = /(https?:\/\/[^\s]+)/g;const urls = userInput.match(regex);for (const url of urls) {chrome.tabs.create({url: url});}
};document.getElementById('collect-tabs-info').onclick = function() {chrome.tabs.query({}, function(tabs) {const tabsInfo = tabs.map(tab => `${tab.url},${tab.title}`);const tabsInfoText = tabsInfo.join('\n');navigator.clipboard.writeText(tabsInfoText).then(function() {alert('extract urls success');}, function(err) {console.error('extract urls fail', err);});});
};
popup.html
<!DOCTYPE html>
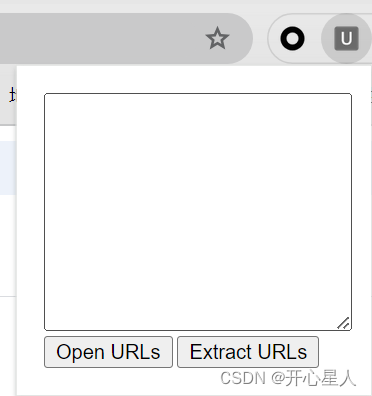
<html><head><title>URL Opener</title><style>body {width: 200px;padding: 10px;}</style></head><body><textarea id="user-input" rows="10" style="width: 100%;"></textarea><button id="open-urls">Open URLs</button><button id="collect-tabs-info">Extract URLs</button><script src="popup.js"></script></body>
</html>
manifest.json
{"manifest_version": 3,"name": "URL Opener","version": "1.0","action": {"default_popup": "popup.html"},"permissions": ["tabs"]
}
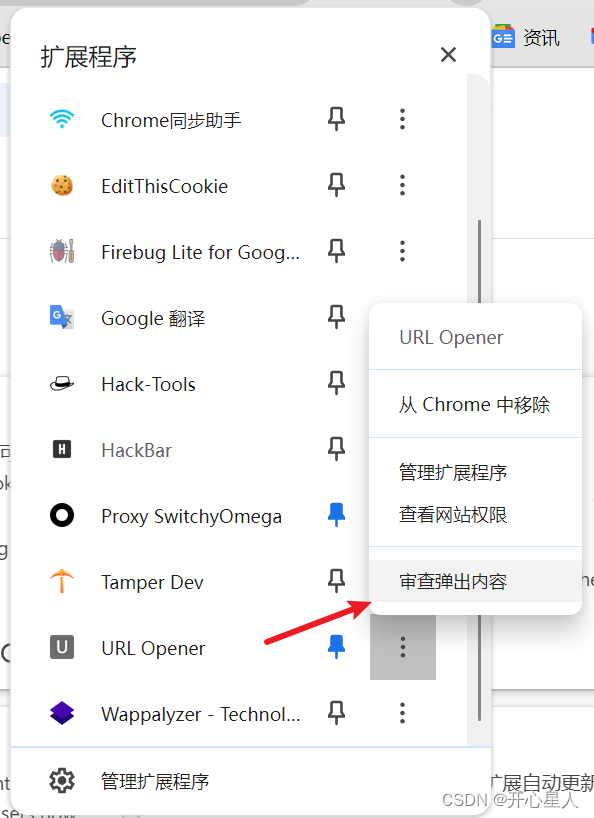
调试:

配合一些console的使用即可

实战)






——Java套接字(TCP协议))




)




