通常用于可以禁止用户复制或者在复制的内容后面添加版权信息等
- 一、代码
- 二、展示
- 1、访问粘贴板的内容
- 2、替换复制内容
- 3、在复制内容的后面添加版权信息
- 4、监听粘贴事件
一、代码
<body><div class="demo">不可以被复制</div><div class="dema">可以被复制</div><div class="autoAdd">复制后会自动加上版权信息</div><textarea style="height: 20vh;width: 30vw;"></textarea><div contenteditable></div><script>const res = document.querySelector('.demo')const autoAdd = document.querySelector('.autoAdd')// 将复制的内容替换res.addEventListener('copy', e=>{e.preventDefault()navigator.clipboard.writeText('不允许复制,交钱!')console.log(navigator.clipboard.readText());})// 添加额外内容autoAdd.addEventListener('copy', e=> {navigator.clipboard.writeText(autoAdd.innerHTML + ' + 版权信息')console.log(navigator.clipboard.readText());})// 查看粘贴板的内容的提示navigator.clipboard.readText().then((text) => {console.log(text);})// 还可以监听粘贴事件document.addEventListener('paste', (e)=>{console.log(e);})</script>
</body>
二、展示
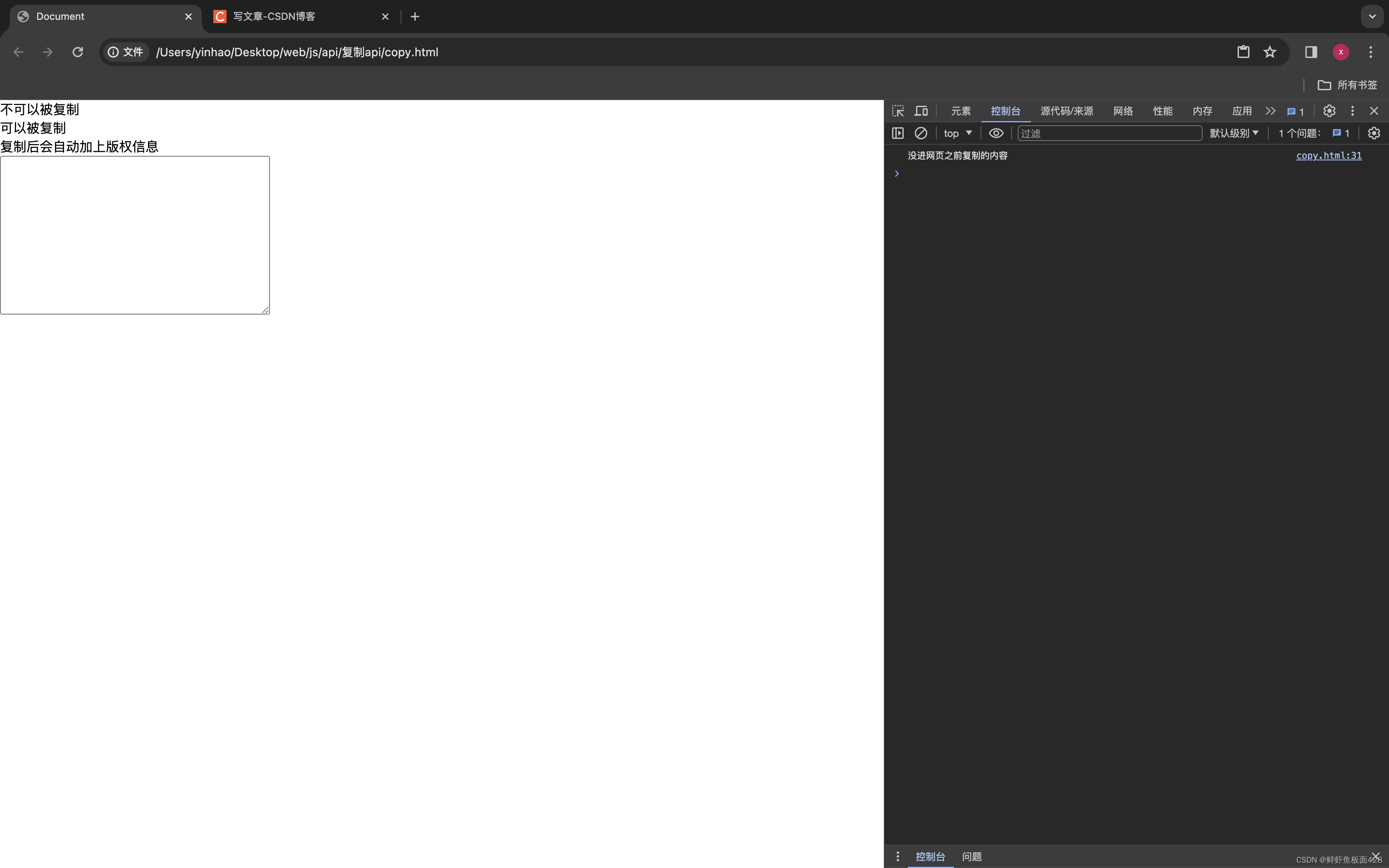
1、访问粘贴板的内容
可以用于超链接携带自己的参数访问


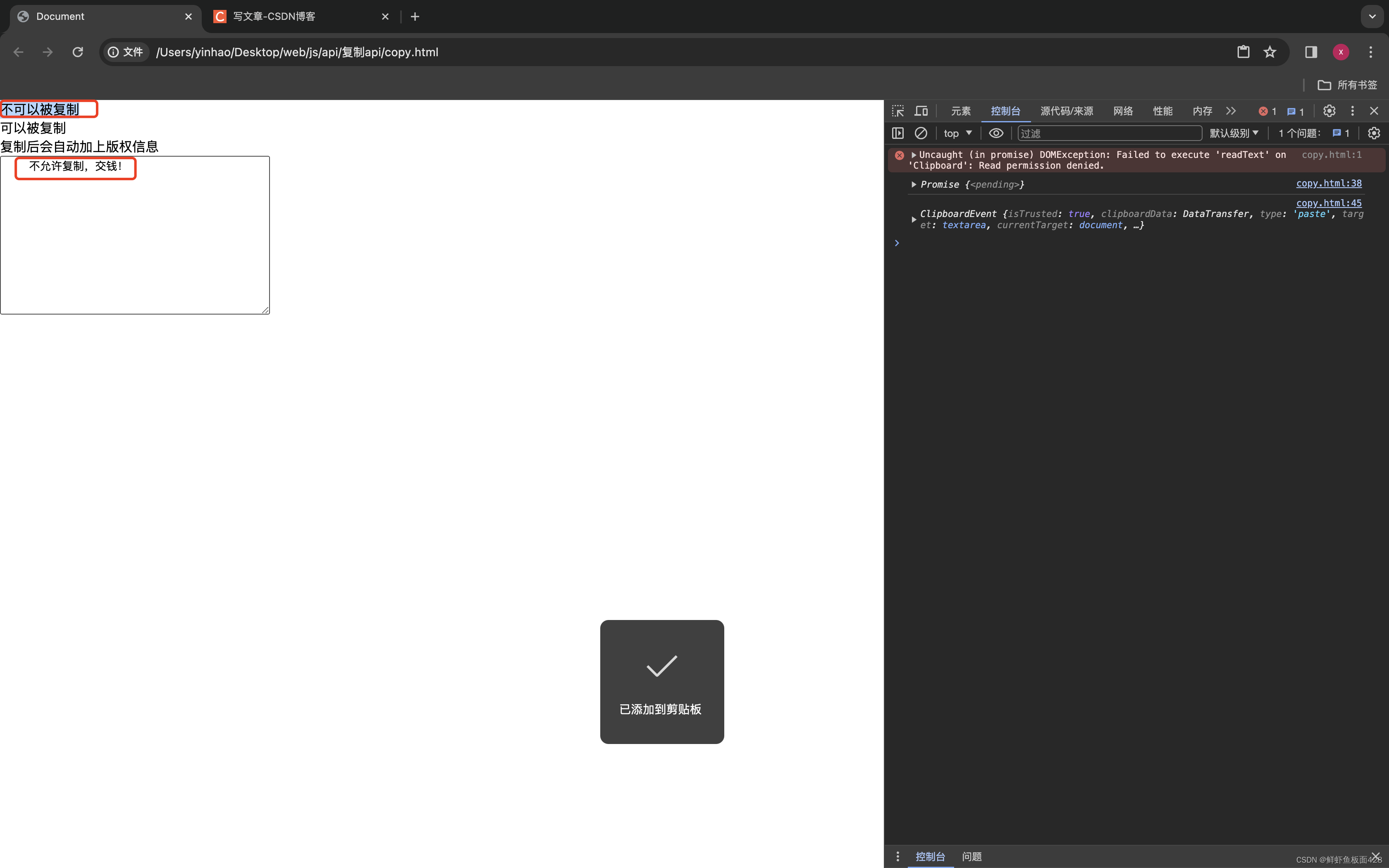
2、替换复制内容

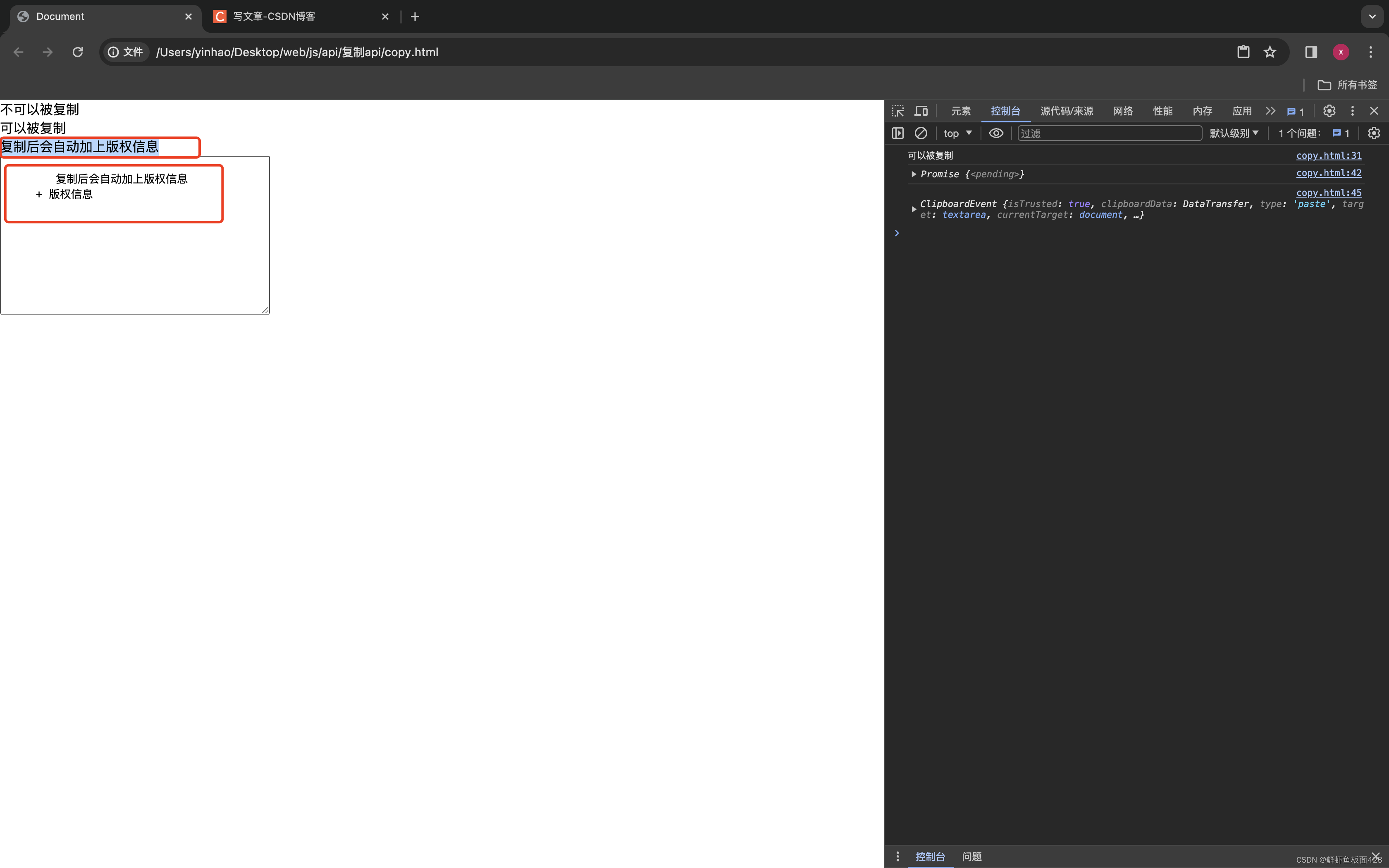
3、在复制内容的后面添加版权信息

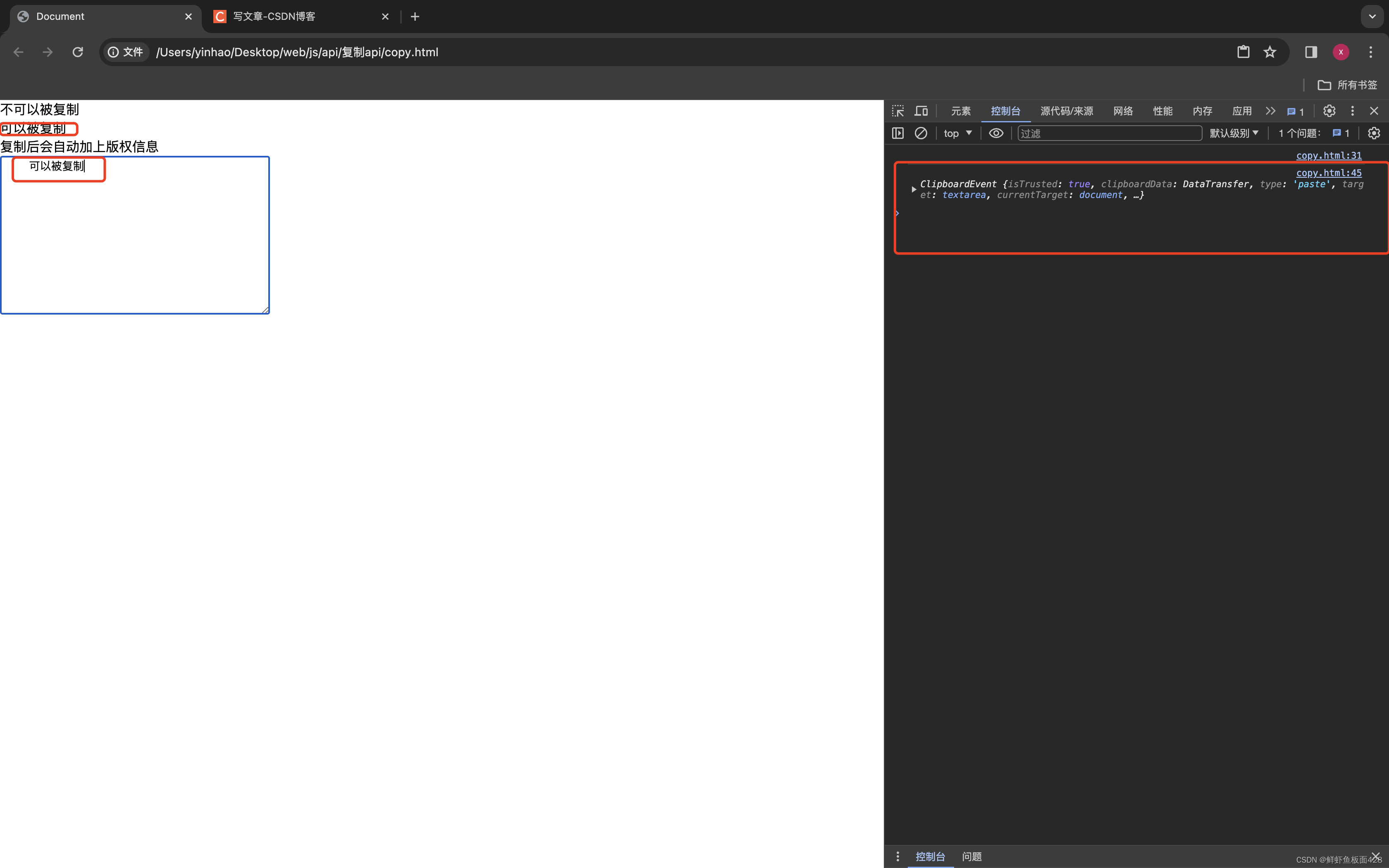
4、监听粘贴事件

:华为【共四面】)






)

)



![ConnectionResetError: [WinError 10054] 远程主机强迫关闭了一个现有的连接。](http://pic.xiahunao.cn/ConnectionResetError: [WinError 10054] 远程主机强迫关闭了一个现有的连接。)





