本文章属于学习笔记,在https://www.freecodecamp.org/chinese/learn/2022/responsive-web-design/中练习
四、HTML表单
CSS
1、vh单位表示视口高度,等于视口高度的1%。这使得它相对于视口高度。height:100vh;
2、设置 body 的默认 margin 为 0 来重置一些浏览器的默认设置,从而去掉水平滚动条。
3、background-color 设置为 #1b1b32,使背景更护眼。 然后相应的把 color 设置为 #f5f6f7,让文字显示出来。
4、method 属性指定了如何将表单数据发送到 action 属性中指定的 URL。 表单数据可以通过 GET 请求作为 URL 参数发送(method=“get”)或通过 POST 请求作为请求正文中的数据发送(method=“post”)。
<form action='https://register-demo.freecodecamp.org' method="post"></form>
5、rem 单位代表根 em,与 html 元素的字体大小有关。label 元素默认是行内元素,它们出现在其标签文本的同一行,使得文本难以阅读。 给 label 元素添加 display: block,并设置其 margin 为 0.5rem 0,来使其显示在不同的行,并且行之间有一定的距离。margin:0.5rem 0;
6、email 类型只允许包含 @ 以及域名中包含 . 的电子邮件。<input id="email" type="email"/> password 类型会屏蔽输入,如果网站没有启用 HTTPS 会警告。<input id="new-password" type="password" />
7、一些 type 属性值含有内置表单验证。 例如, type="email" 要求该值是一个有效的电子邮件地址。
给密码 input 元素添加自定义验证,新增 minlength 属性设置其值为 8。 这样密码少于 8 个字符的时候会阻止提交。<input id="new-password" type="password" minlength="8" required /></label>
8、在 type="password" 内可以使用 pattern 属性来使用正则表达式来校验密码。
给密码 input 元素添加 pattern 属性,要求输入匹配 [a-z0-5]{8,}。
<input id="new-password" type="password" pattern="[a-z0-5]{8,}" required />
9、两个输入添加required将向用户传递错误的信息。要解决这个问题,您可以通过在第二个字段集中的标签元素之前添加一个带有文本Account类型(required)的图例元素来提供所需的上下文。然后将checked属性添加到Personal输入,以确保提交的表单中包含所需的数据。
<legend>Account type (required)</legend>
<label><input type="radio" name="account-type" checked /> Personal</label>
10、类型为 file 的 input 可以实现允许用户上传个人资料图片 <label><input type="file">Upload a profile picture:</label>
11、input 并设置其 type 为 number, min 属性最小值, max 属性最大值<input type="number" min="13" max="120" >
12、使用 select 元素给表单添加一个下拉列表很方便。 select 元素是包含一组 option 元素的容器,option 元素就是下拉列表的内容。 每一个元素都需要一个结束标签。
13、提交带有选择菜单的表单向服务端发送的信息 value 并不是预期的。 因此,每一个 option 需要指定一个 value 属性。 如果没有指定,向服务器默认提交的是 option 内的文本。
<option value="">(select one)</option><option value="1">freeCodeCamp News</option><option value="2">freeCodeCamp YouTube Channel</option><option value="3">freeCodeCamp Forum</option><option value="4">Other</option>
14、textarea 元素和 text 类型的 input 类似,区别是 textarea 有一些额外的好处,比如可以方便地添加更多的文本以及设置默认显示的行数和列宽。
添加 rows (行)和 cols(列) 属性,来指定它的初始大小。placeholder 接受一个文本值,在用户开始键入之前显示以提示用户<textarea id ="bio" rows="3" cols="30" placeholder="I like coding on the beach..."></textarea>
15、选择 fieldset,设置其 border-bottom 为 3px solid #3b3b4f,来给它们添加一些间距。 border-bottom:3px solid #3b3b4f;
16、可以使用 last-of-type CSS 伪类选择特定类型的最后一个元素p:last-of-type { }
17、 width :unset。 这会清除之前设置的 input 元素的 width: 100% 规则。
18、同行里过于高了,设置其 vertical-align: middle 来修复这一点
19、_属性_选择器,它根据给定的属性值选择元素。input[type="submit"]{ display:block; width:60%; }
styles.css
body {width: 100%;height: 100vh;margin: 0;background-color: #1b1b32;color: #f5f6f7;font-family: Tahoma;font-size: 16px;
}h1, p {margin: 1em auto;text-align: center;
}form {width: 60vw;max-width: 500px;min-width: 300px;margin: 0 auto;padding-bottom: 2em;
}fieldset {border: none;padding: 2rem 0;border-bottom: 3px solid #3b3b4f;
}fieldset:last-of-type {border-bottom: none;
}label {display: block;margin: 0.5rem 0;
}input,
textarea,
select {margin: 10px 0 0 0;width: 100%;min-height: 2em;
}input, textarea {background-color: #0a0a23;border: 1px solid #0a0a23;color: #ffffff;
}.inline {width: unset;margin: 0 0.5em 0 0;vertical-align: middle;
}input[type="submit"] {display: block;width: 60%;margin: 1em auto;height: 2em;font-size: 1.1rem;background-color: #3b3b4f;border-color: white;min-width: 300px;
}input[type="file"] {padding: 1px 2px;
}.inline{display: inline;
}a{color:#dfdfe2;
}
<!DOCTYPE html>
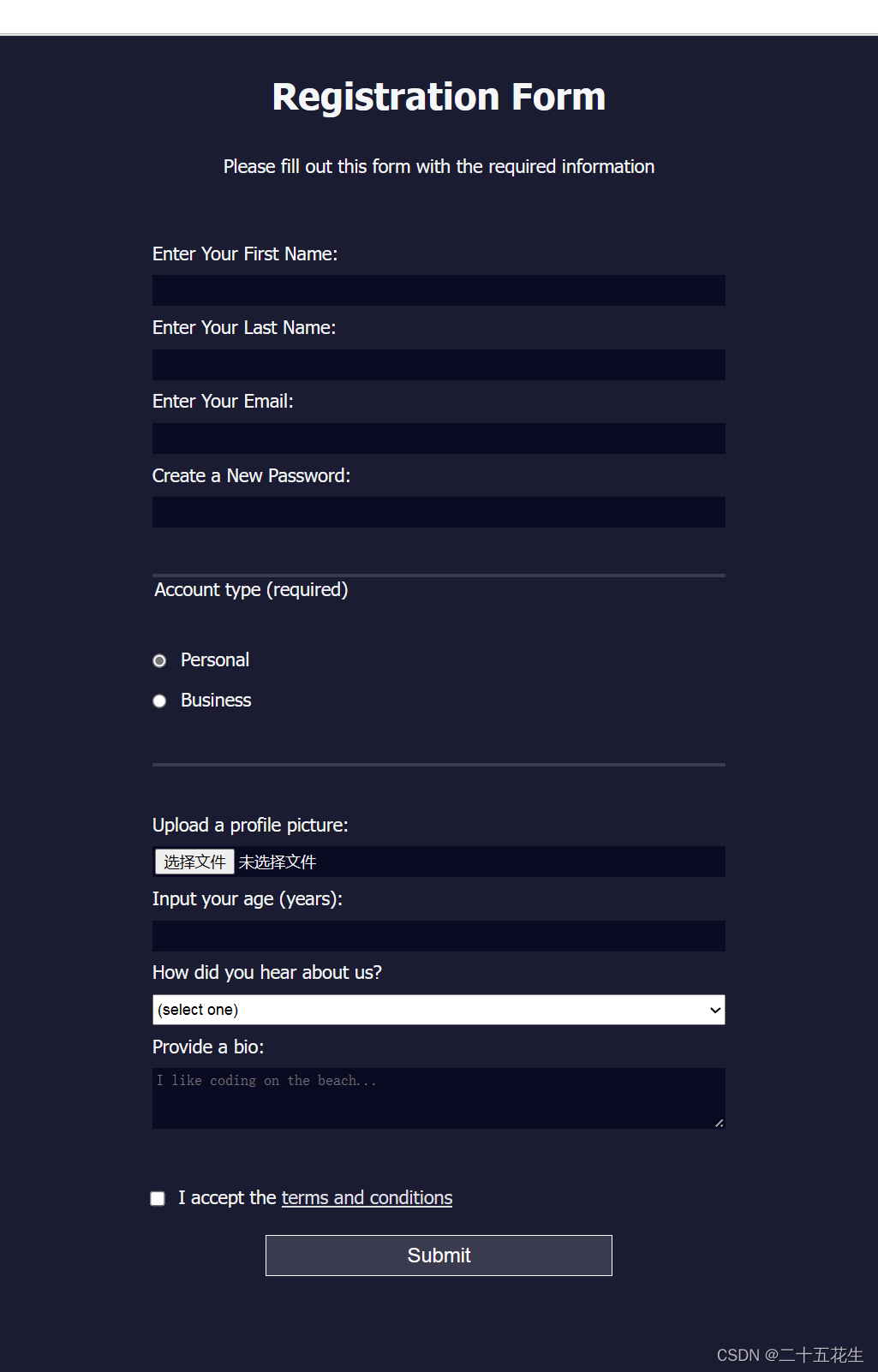
<html lang="en"><head><meta charset="UTF-8"><title>Registration Form</title><link rel="stylesheet" href="styles.css" /></head><body><h1>Registration Form</h1><p>Please fill out this form with the required information</p><form method="post" action='https://register-demo.freecodecamp.org'><fieldset><label for="first-name">Enter Your First Name: <input id="first-name" name="first-name" type="text" required /></label><label for="last-name">Enter Your Last Name: <input id="last-name" name="last-name" type="text" required /></label><label for="email">Enter Your Email: <input id="email" name="email" type="email" required /></label><label for="new-password">Create a New Password: <input id="new-password" name="new-password" type="password" pattern="[a-z0-5]{8,}" required /></label></fieldset><fieldset><legend>Account type (required)</legend><label for="personal-account"><input id="personal-account" type="radio" name="account-type" class="inline" checked /> Personal</label><label for="business-account"><input id="business-account" type="radio" name="account-type" class="inline" /> Business</label></fieldset><fieldset><label for="profile-picture">Upload a profile picture: <input id="profile-picture" type="file" name="file" /></label><label for="age">Input your age (years): <input id="age" type="number" name="age" min="13" max="120" /></label><label for="referrer">How did you hear about us?<select id="referrer" name="referrer"><option value="">(select one)</option><option value="1">freeCodeCamp News</option><option value="2">freeCodeCamp YouTube Channel</option><option value="3">freeCodeCamp Forum</option><option value="4">Other</option></select></label><label for="bio">Provide a bio:<textarea id="bio" name="bio" rows="3" cols="30" placeholder="I like coding on the beach..."></textarea></label></fieldset><label for="terms-and-conditions"><input class="inline" id="terms-and-conditions" type="checkbox" required name="terms-and-conditions" /> I accept the <a href="https://www.freecodecamp.org/news/terms-of-service/">terms and conditions</a></label><input type="submit" value="Submit" /></form></body>
</html>

使用学习网站

:语音识别)
)
)

:将格式化字符串输出到数组中)




)








|fastsam模型)