提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、案例地址
- 二、分析流程
- 三、逆向参数
- 四、webSocket 交互位置
- 总结
前言
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
一、案例地址
aHR0cHM6Ly9kYi5zeGF1LmVkdS5jbi90emdnLmh0bQ==
二、分析流程
-
查找标题,打开f12控制台,但是进入了debugger,追栈发现是通过构造函数执行debugger,但是去除debugger后查找不到标题。

0?1:function(){return !0}["constructor"]("debugger")["call"]["action"]// hook构造函数去掉debugger (function () {let constructorCache = Function.prototype.constructor;Function.prototype.constructor = function (string) {if (string === "debugger") {// console.log("Hook constructor debugger!");return function () {};}return constructorCache(string);}; })(); -
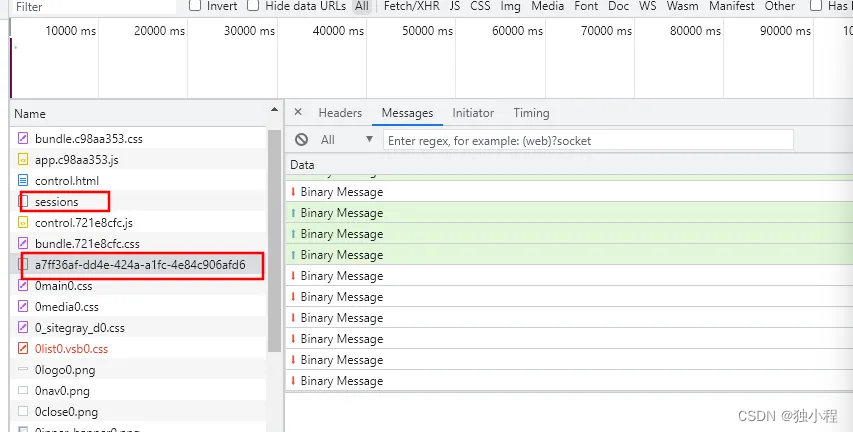
查看浏览器发送的请求,有一个响应内容加密的session链接,但是不太像,通过翻页发现有一个 wss链接,保持会话进行传输数据,但是传输数据的内容是二进制,翻页的话,这里也会有变化,所以定位这里应该就是加密的位置

-
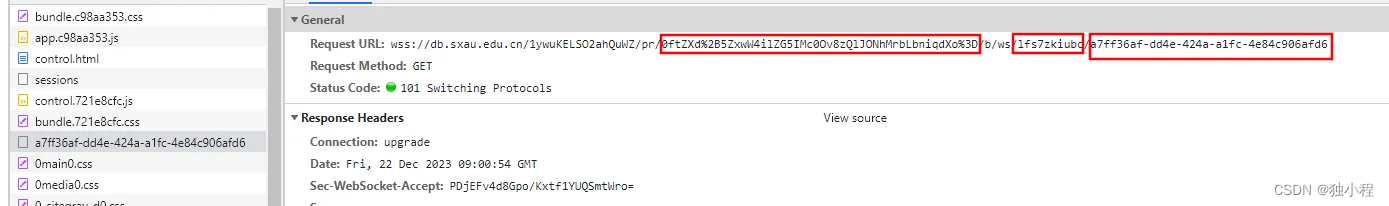
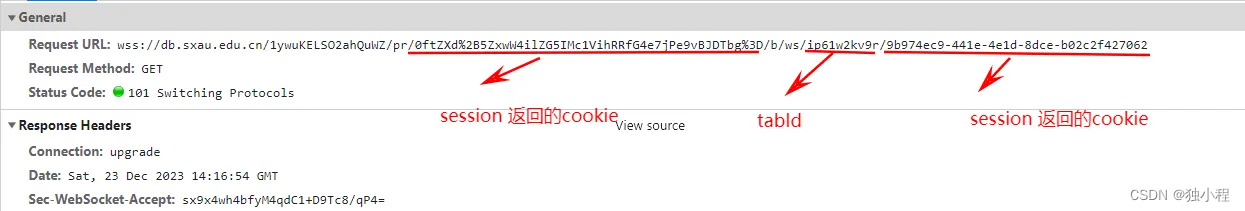
分析wss请求,有三个参数会一直发生变化

-
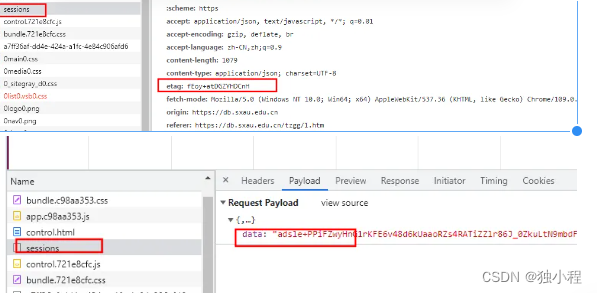
这三个参数来自 session 请求中的 set-cookie,所以需要先解决 session 请求,session请求中需要扣 1. headers 参数中的 etag 2. 请求参数中的 data

三、逆向参数
-
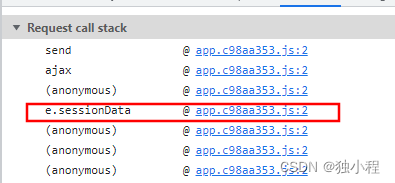
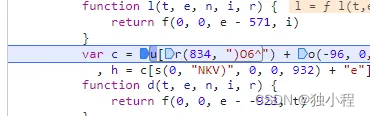
追栈,在 e.sessionData 那点进去,打上断点,然后调试就到了data生成的位置


-
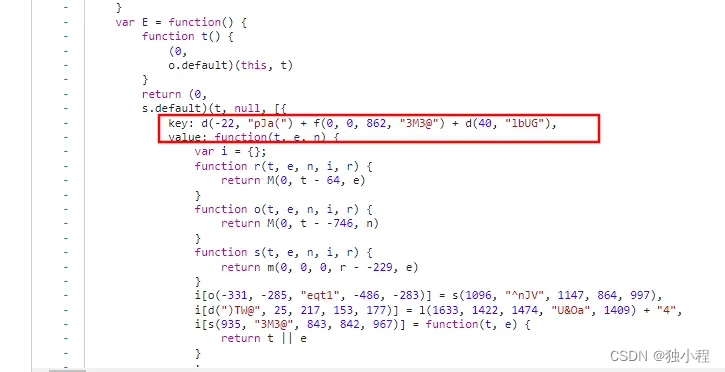
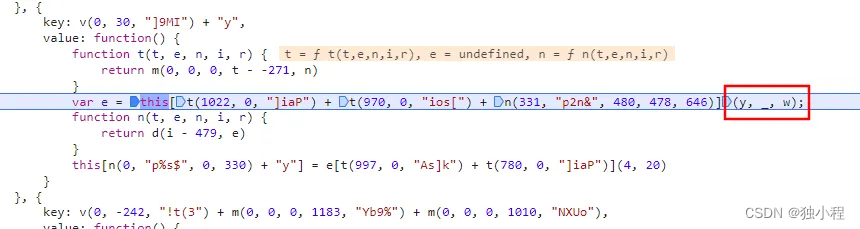
可以发现是调用了 E 函数, 观察 E 函数,它是包含了许多key, value,; key是函数名, value是函数体,s.default里进行的定义;
-
追栈发现调用 E 的上一栈来自 n(755) , 通过加载器的方式抠出来,发现会卡住,不知道什么原因,所以E 拿出来单独扣
-
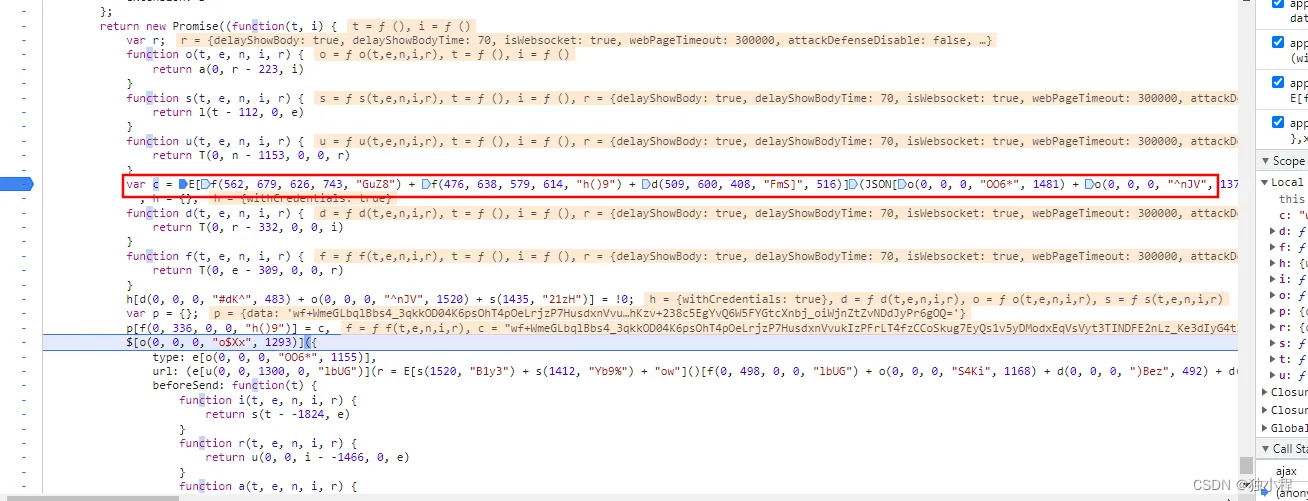
E是一个大的加密函数, 抠出来后 补充下 s.default , 缺啥补啥, 补完后调用发现执行是空,页面上完成这一步去调用也是空,所以应该是还需要经历一些步骤



-
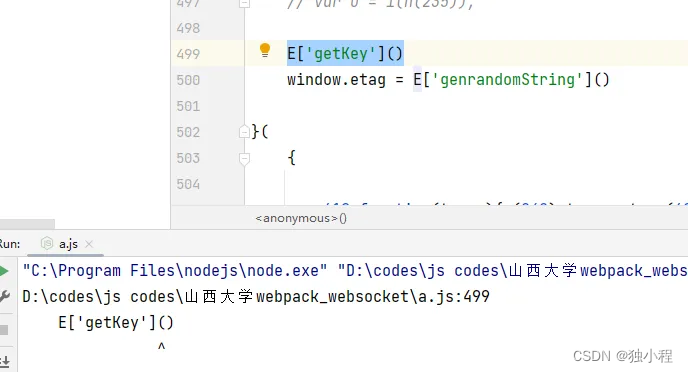
全部抠出来后进行调试(生成data那里的一堆加密函数返回的值就是 getKey),发现报错了

-
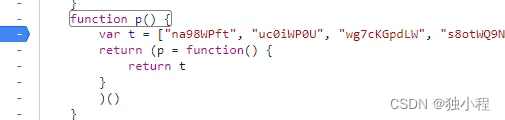
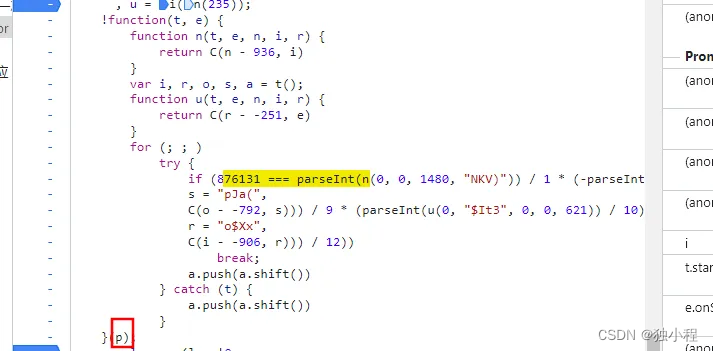
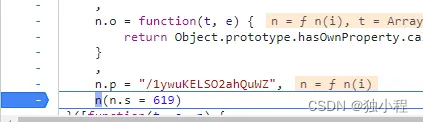
因为 p() 函数里的数组进行了移位,所以把移位的函数找到即可,并且这个操作要放在 E 函数执行的上方


-
然后又补充了几个变量的值

-
报错 u 找不到, 找到位置,发现是个加载器进来的函数,这个通过扣webpack的方式扣就可以

-
从加载器开始的那个函数那打断点,因为好多东西是一开始加载进去的

-
然后进到加载器后,在hook加载器, 然后再 u 结束的位置打上断点

-
拿出来后 替换下 ’ == ’ , \ = \ , 放在加载器中就可以调用了
var i = n(548); var u = i(n(235)); -
再根据报错补充几个变量值就可以成功调用了
E['getKey']() window.etag = E['genrandomString']()
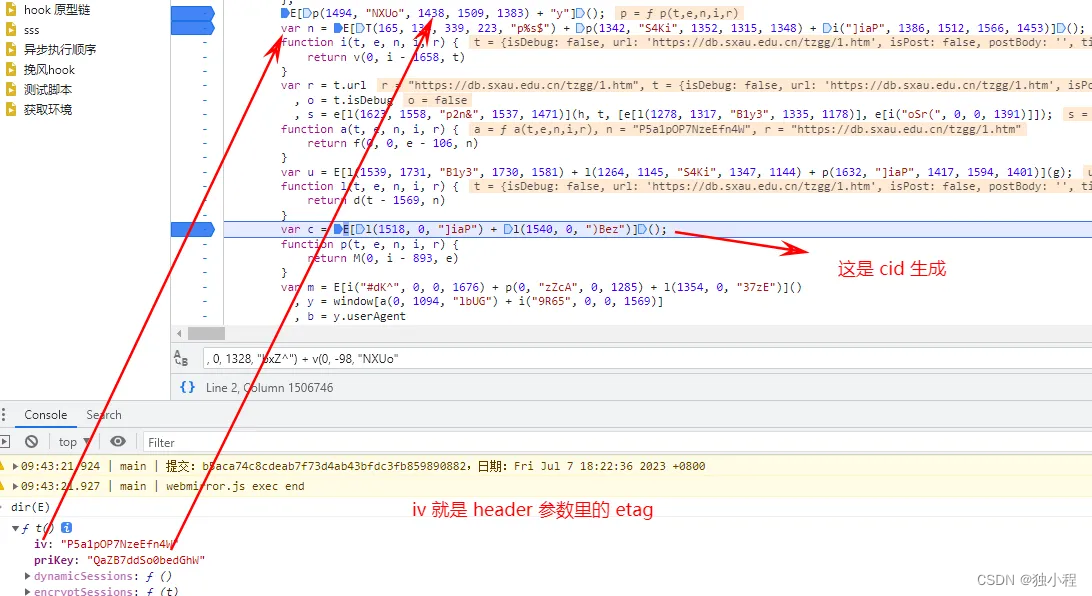
- etag参数扣取, etag就是上面的 genrandomString 生成的, 就是 E 函数中的 iv值
- tabId 生成,加密的参数中还有个 tabId, 这个直接搜索就可以搜索到, 是每次随机生成的, 并且这个 tabId 也是 wss链接中的参数,也是 wss 向服务器发送信息中的参数
四、webSocket 交互位置
- wss链接组成参数

- 服务器客户端信息交互的位置,可以参考这个 https://juejin.cn/post/7038882823780417544

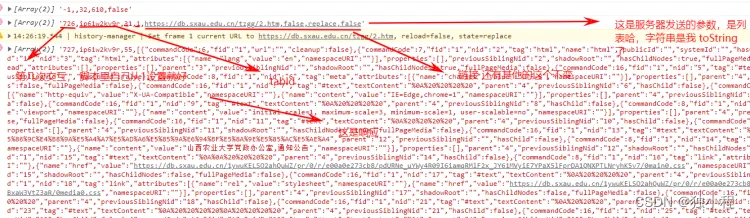
- 翻页查看断点日志信息

总结
还不完整,websocket交互这里还有点问题,下次补全



)








|fastsam模型)

)


:分布式ID生成方法)

