一、 husky
安装
pnpm install -D husky
生成husky 配置文件
如果文件中有.git文件,那么直接执行
npx husky-init
如果没有,那么先执行git init
结果:
PS F:\company_project\demo\youlahoutaijiexi\vite-project> git init
Initialized empty Git repository in F:/company_project/demo/youlahoutaijiexi/vite-project/.git/
PS F:\company_project\demo\youlahoutaijiexi\vite-project> npx husky-init
husky-init updating package.json"husky install" command already exists in prepare script, skipping.
husky - Git hooks installed
husky - created .husky/pre-commitplease review changes in package.json
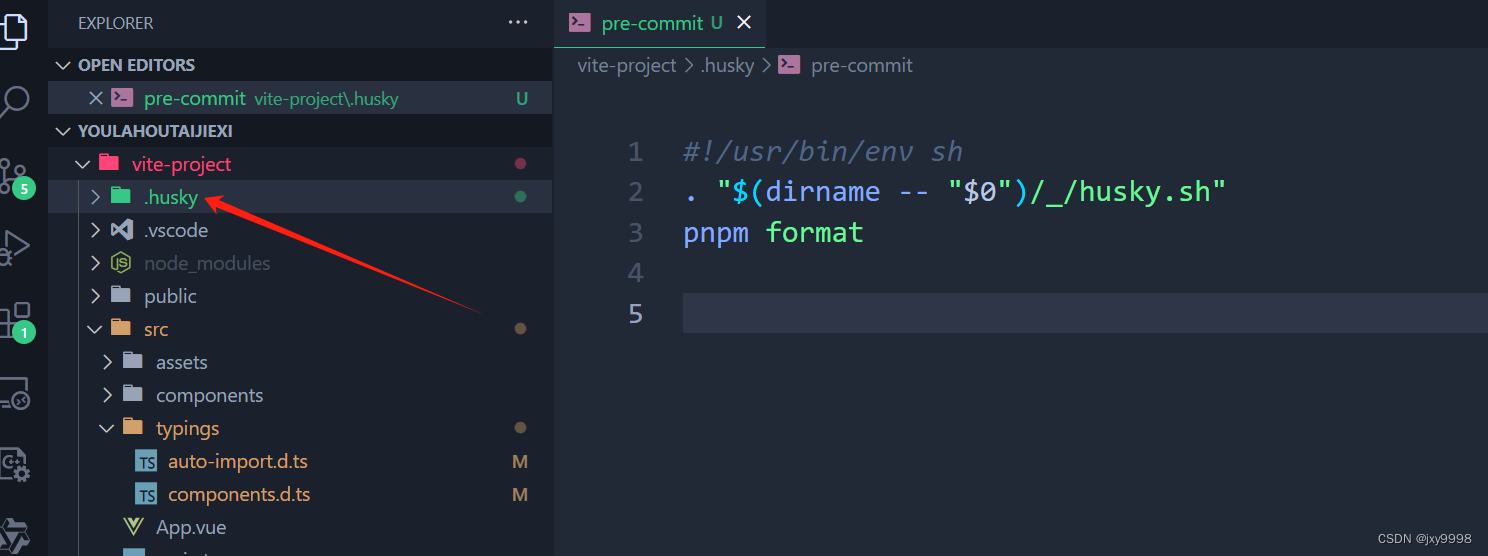
执行完成以后,在根目录下生成一个.husky 目录。

修改pre-commit 中的内容:
npm run lint:lint-staged
在package.json 中插入:
"lint-staged": {"*.{js,ts}": ["eslint --fix","prettier --write"],"*.{cjs,json}": ["prettier --write"],"*.{vue,html}": ["eslint --fix","prettier --write","stylelint --fix"],"*.{scss,css}": ["stylelint --fix","prettier --write"],"*.md": ["prettier --write"]},
二、配置commitlint
安装commitlint
pnpm add @commitlint/config-conventional @commitlint/cli -D
新建commitlint 配置文件
module.exports = {// 继承的规则extends: ["@commitlint/config-conventional"],// 自定义规则rules: {// @see https://commitlint.js.org/#/reference-rules// 提交类型枚举,git提交type必须是以下类型"type-enum": [2,"always",["feat", // 新增功能"fix", // 修复缺陷"docs", // 文档变更"style", // 代码格式(不影响功能,例如空格、分号等格式修正)"refactor", // 代码重构(不包括 bug 修复、功能新增)"perf", // 性能优化"test", // 添加疏漏测试或已有测试改动"build", // 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)"ci", // 修改 CI 配置、脚本"revert", // 回滚 commit"chore", // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)],],"subject-case": [0], // subject大小写不做校验},prompt: {messages: {type: "选择你要提交的类型 :",scope: "选择一个提交范围(可选):",customScope: "请输入自定义的提交范围 :",subject: "填写简短精炼的变更描述 :\n",body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',footerPrefixesSelect: "选择关联issue前缀(可选):",customFooterPrefix: "输入自定义issue前缀 :",footer: "列举关联issue (可选) 例如: #31, #I3244 :\n",generatingByAI: "正在通过 AI 生成你的提交简短描述...",generatedSelectByAI: "选择一个 AI 生成的简短描述:",confirmCommit: "是否提交或修改commit ?",},// prettier-ignoretypes: [{ value: "feat", name: "特性: ✨ 新增功能", emoji: ":sparkles:" },{ value: "fix", name: "修复: 🐛 修复缺陷", emoji: ":bug:" },{ value: "docs", name: "文档: 📝 文档变更", emoji: ":memo:" },{ value: "style", name: "格式: 🌈 代码格式(不影响功能,例如空格、分号等格式修正)", emoji: ":lipstick:" },{ value: "refactor", name: "重构: 🔄 代码重构(不包括 bug 修复、功能新增)", emoji: ":recycle:" },{ value: "perf", name: "性能: 🚀 性能优化", emoji: ":zap:" },{ value: "test", name: "测试: 🧪 添加疏漏测试或已有测试改动", emoji: ":white_check_mark:"},{ value: "build", name: "构建: 📦️ 构建流程、外部依赖变更(如升级 npm 包、修改 vite 配置等)", emoji: ":package:"},{ value: "ci", name: "集成: ⚙️ 修改 CI 配置、脚本", emoji: ":ferris_wheel:"},{ value: "revert", name: "回退: ↩️ 回滚 commit",emoji: ":rewind:"},{ value: "chore", name: "其他: 🛠️ 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)", emoji: ":hammer:"},],useEmoji: true,emojiAlign: "center",useAI: false,aiNumber: 1,themeColorCode: "",scopes: [],allowCustomScopes: true,allowEmptyScopes: true,customScopesAlign: "bottom",customScopesAlias: "custom",emptyScopesAlias: "empty",upperCaseSubject: false,markBreakingChangeMode: false,allowBreakingChanges: ["feat", "fix"],breaklineNumber: 100,breaklineChar: "|",skipQuestions: [],issuePrefixes: [{ value: "closed", name: "closed: ISSUES has been processed" },],customIssuePrefixAlign: "top",emptyIssuePrefixAlias: "skip",customIssuePrefixAlias: "custom",allowCustomIssuePrefix: true,allowEmptyIssuePrefix: true,confirmColorize: true,maxHeaderLength: Infinity,maxSubjectLength: Infinity,minSubjectLength: 0,scopeOverrides: undefined,defaultBody: "",defaultIssues: "",defaultScope: "",defaultSubject: "",},
};和husky 搭配使用
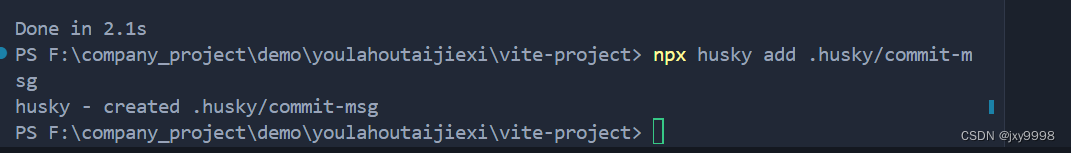
npx husky add .husky/commit-msg

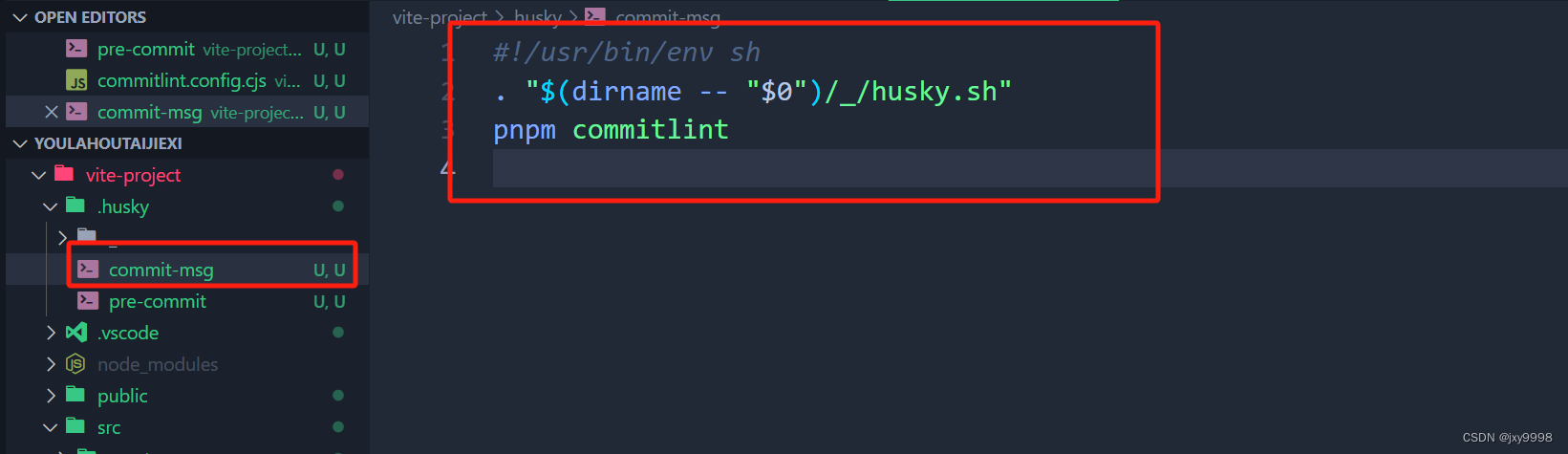
会在目录下生成:

在commit-msg 中日填入如下命令:
npx --no-install commitlint --edit $1



 - dtb格式)
)

)
)
: flinkSQL 顶层 API ——实时数据流转化为SQL表的操作)




的算法与源代码)





