一、数组的创建与访问
见:JS-04-javaScript数据类型和变量
JavaScript的Array可以包含任意数据类型,并通过索引来访问每个元素。
要取得Array的长度,直接访问length属性:
let arr = [1, 2, 3.14, 'Hello', null, true];
console.log(arr.length); // 6Array可以通过索引把对应的元素修改为新的值,因此,对Array的索引进行赋值会直接修改这个Array!!!
let arr = ['A', 'B', 'C'];
arr[1] = 99;
console.log(arr); // arr现在变为['A', 99, 'C']
console.log(arr[1]); // 99二、改变数组的长度
1、直接给Array的length赋一个新的值会导致Array大小的变化:
let arr = ['A', 'B', 'C'];
console.log(arr.length); // 3// 调整数组大小:
arr.length = 6;
console.log(arr); // arr变为['A', 'B', 'C', undefined, undefined, undefined]// 调整数组大小:
arr.length = 2;
console.log(arr); // arr变为['A', 'B']不建议直接修改数组的大小!
2、如果通过索引赋值时,索引超过了范围,同样会引起Array大小的变化
let arr = ['A', 'B', 'C'];// 索引超出范围会导致数组大小自动调整:
arr[5] = 'x';
console.log(arr); // arr变为['A', 'B', 'C', undefined, undefined, 'x']不建议,访问索引时要确保索引不会越界。
大多数其他编程语言不允许直接改变数组的大小,越界访问索引会报错。然而,JavaScript的Array却不会有任何错误。
三、数组的相关操作
3-1、indexOf搜索一个指定的元素的位置
var arr = [10, 20, '30', 'xyz'];
arr.indexOf(10); // 元素10的索引为0
arr.indexOf(20); // 元素20的索引为1
arr.indexOf(30); // 元素30没有找到,返回-1
arr.indexOf('30'); // 元素'30'的索引为23-2、slice截取Array的部分元素,然后返回一个新的Array
slice()就是对应String的substring()版本
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引3: ['A', 'B', 'C']
arr.slice(3); // 从索引3开始到结束: ['D', 'E', 'F', 'G']注意到slice()的起止参数包括开始索引,不包括结束索引。
如果不给slice()传递任何参数,它就会从头到尾截取所有元素。利用这一点,我们可以很容易地复制一个Array:
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];var aCopy = arr.slice();
aCopy; // ['A', 'B', 'C', 'D', 'E', 'F', 'G']aCopy === arr; // false3-3、push和pop
push()向Array的末尾添加若干元素,pop()则把Array的最后一个元素删除掉:
var arr = [1, 2];
arr.push('A', 'B'); // 返回Array新的长度: 4
arr; // [1, 2, 'A', 'B']arr.pop(); // pop()返回'B'
arr; // [1, 2, 'A']arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次
arr; // []arr.pop(); // 空数组继续pop不会报错,而是返回undefined
arr; // []3-4、unshift和shift
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:
var arr = [1, 2];
arr.unshift('A', 'B'); // 返回Array新的长度: 4
arr; // ['A', 'B', 1, 2]arr.shift(); // 'A'
arr; // ['B', 1, 2]arr.shift(); arr.shift(); arr.shift(); // 连续shift 3次
arr; // []arr.shift(); // 空数组继续shift不会报错,而是返回undefined
arr; // []3-5、数组的排序
1、sort()方法
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:
var arr = ['B', 'C', 'A'];
arr.sort();
arr; // ['A', 'B', 'C']2、reverse()方法
reverse()把整个Array的元素给调个个,也就是反转:
var arr = ['one', 'two', 'three'];
arr.reverse();
arr; // ['three', 'two', 'one']3、splice()方法
将数组按照我们自己指定的顺序排序。
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
var arr = ['Microsoft', 'Apple', 'Yahoo', 'AOL', 'Excite', 'Oracle'];// 只删除,不添加:arr.splice(2, 2);console.log(arr); // ['Microsoft', 'Apple', 'Excite', 'Oracle']// 只添加,不删除:arr.splice(2, 0, 'Google', 'Facebook'); // 返回[],因为没有删除任何元素console.log(arr); // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Excite', 'Oracle']// 从索引2开始删除3个元素,然后再添加两个元素:arr.splice(2, 3, 'Google', 'Facebook'); // 返回删除的元素 ['Microsoft', 'Apple', 'Oracle']console.log(arr); // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']3-6、concat连接两个Array
var arr = ['A', 'B', 'C'];
var added = arr.concat([1, 2, 3]);
added; // ['A', 'B', 'C', 1, 2, 3]
arr; // ['A', 'B', 'C']【注意】:
concat()方法并没有修改当前Array,而是返回了一个新的Array。
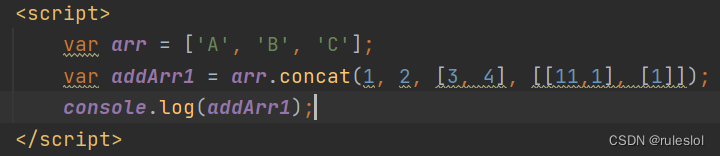
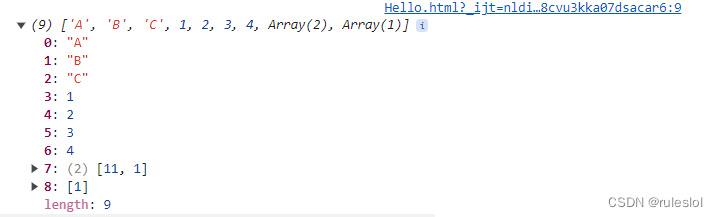
实际上,concat()方法可以接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里:
var arr = ['A', 'B', 'C'];
arr.concat(1, 2, [3, 4]); // ['A', 'B', 'C', 1, 2, 3, 4]只能拆开一维数组:


3-7、join用指定元素连接数组并返回字符串
join()方法把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串:
var arr = ['A', 'B', 'C', 1, 2, 3];
arr.join('-'); // 'A-B-C-1-2-3'如果Array的元素不是字符串,将自动转换为字符串后再连接。
四、多维数组
数组的某个元素又是一个Array,则可以形成多维数组,例如:
var arr = [[1, 2, 3], [400, 500, 600], '-'];// 通过索引取到500这个值
var x = arr[1][1];






)

——AVLTree模拟实现)






用法详解)

)
