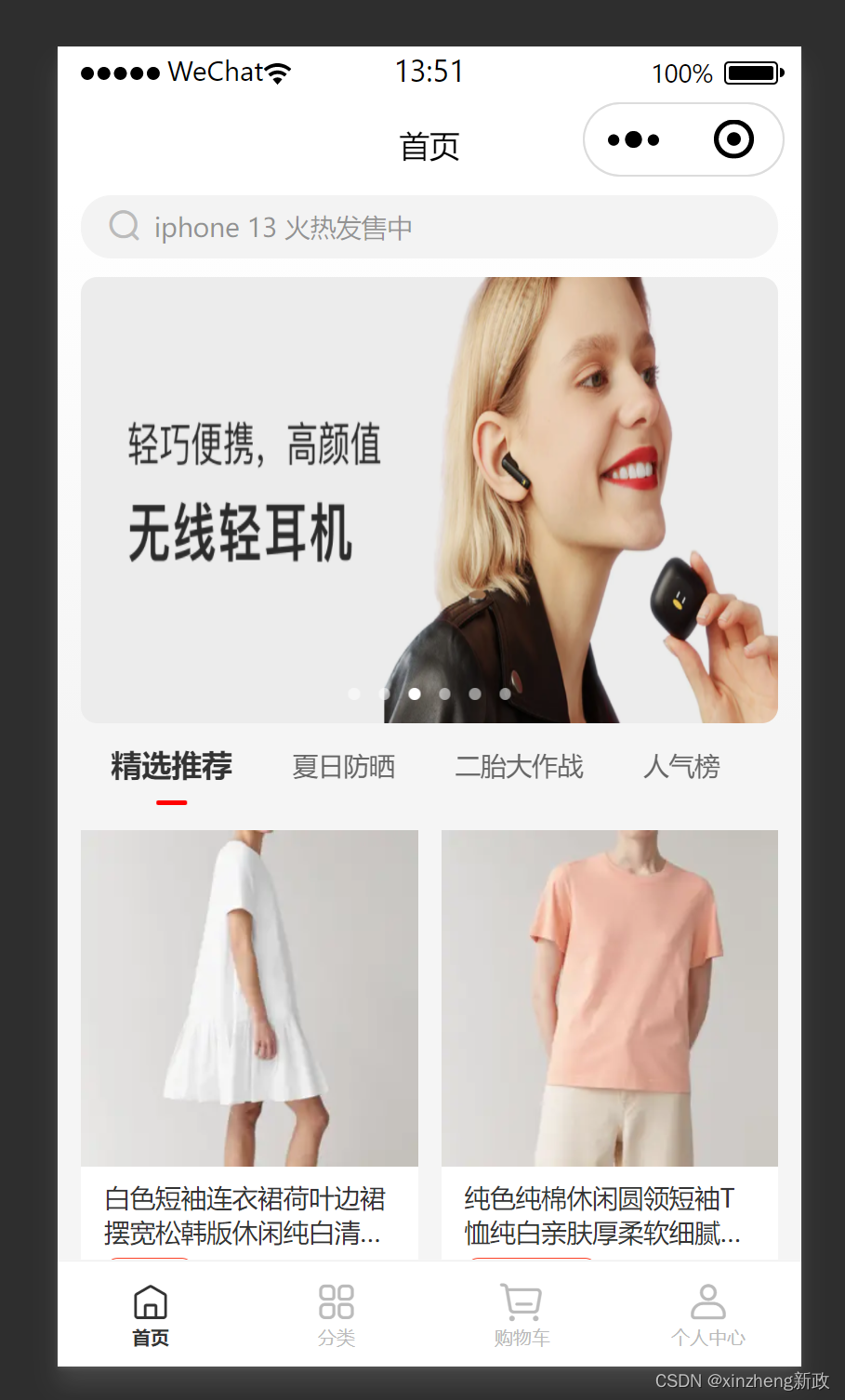
pages/goods/search/home.wxml首页功能设定

1. loading入场
2. 下拉刷新
3. 搜索栏
4. 分类切换
5. 商品列表
6. 规格弹层
7. 加载更多
<view style="text-align: center; color: #b9b9b9" wx:if="{{pageLoading}}"><t-loading theme="circular" size="40rpx" text="加载中..." inherit-color />
</view>
<view class="home-page-header"><view class="search" bind:tap="navToSearchPage"><t-searcht-class-input="t-search__input"t-class-input-container="t-search__input-container"placeholder="iphone 13 火热发售中"leftIcon=""disabled><t-icon slot="left-icon" prefix="wr" name="search" size="40rpx" color="#bbb" /></t-search></view><view class="swiper-wrap"><t-swiperwx:if="{{imgSrcs.length > 0}}"current="{{current}}"autoplay="{{autoplay}}"duration="{{duration}}"interval="{{interval}}"navigation="{{navigation}}"imageProps="{{swiperImageProps}}"list="{{imgSrcs}}"bind:click="navToActivityDetail"/></view>
</view>
<view class="home-page-container"><view class="home-page-tabs"><t-tabst-class="t-tabs"t-class-active="tabs-external__active"t-class-item="tabs-external__item"defaultValue="{{0}}"space-evenly="{{false}}"bind:change="tabChangeHandle"><t-tab-panelwx:for="{{tabList}}"wx:for-index="index"wx:key="index"label="{{item.text}}"value="{{item.key}}"/></t-tabs></view><goods-listwr-class="goods-list-container"goodsList="{{goodsList}}"bind:click="goodListClickHandle"bind:addcart="goodListAddCartHandle"/><load-more list-is-empty="{{!goodsList.length}}" status="{{goodsListLoadStatus}}" bind:retry="onReTry" /><t-toast id="t-toast" />
</view>
1 <view class="search" bind:tap="navToSearchPage"> 中:的作用是什么
在小程序中,<view> 是一个基本的组件,用于在页面中创建一个视图容器。它类似于HTML中的<div>元素,可以用来包裹其他小程序组件或者作为布局的容器。
在你提到的代码中,class="search" 是给<view>元素添加了一个名为"search"的CSS类。通过CSS类,你可以对该元素进行样式的设置,例如修改背景颜色、字体大小等。
而 bind:tap="navToSearchPage" 是给<view>元素绑定了一个点击事件,当用户点击该元素时,会触发名为"navToSearchPage"的事件处理函数。你可以在对应的页面或组件中定义该事件处理函数,并在函数中编写相应的逻辑代码。
通常情况下,“navToSearchPage” 事件会与一个函数绑定,当用户点击元素时,该函数会被调用执行相应的逻辑。这样可以实现在用户点击某个元素时,跳转到搜索页面的功能。
在小程序中,tap 事件是最常用的触摸事件之一,它可以用于绑定在按钮、图片、文字等元素上。当用户点击这些元素时,就会触发 tap 事件。
拓展一下,除了 tap 事件外,小程序还支持其他触摸事件,如 longpress(长按)、touchstart(手指触摸开始)、touchmove(手指触摸移动)等。这些事件可以根据具体需求进行绑定和使用,以实现更多交互效果。
wx.navigateTo(Object object) | 微信开放文档
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
bind:submit="handleSubmit"是一种在前端开发中常见的绑定事件的方式。它通常用于表单提交时触发相应的处理函数。具体来说,"bind:submit"表示将一个名为"handleSubmit"的函数与表单的提交事件进行绑定。
当用户在表单中点击提交按钮或按下回车键时,绑定的"handleSubmit"函数将被调用。这个函数可以执行一些逻辑,比如验证表单数据、发送请求等。通过这种方式,我们可以实现对表单提交事件的自定义处理。
bind 在 小程序中
在小程序中,bind是一个用于事件绑定的关键字。通过bind可以将某个事件与对应的处理函数进行绑定,当该事件触发时,绑定的处理函数将被调用。
在小程序中,可以使用bind关键字来绑定各种事件,例如bindtap、bindinput、bindchange等。这些事件可以对应不同的组件,比如按钮的点击事件、输入框的输入事件、选择器的值改变事件等。
使用bind关键字进行事件绑定的语法如下: <view bindtap=“handleTap”></view>
其中,bindtap表示要绑定的事件名称,handleTap是对应的处理函数。当用户点击了该view组件时,handleTap函数将被调用。
需要注意的是,bind关键字绑定的事件是非捕获型事件,即事件从子节点向父节点冒泡触发。如果需要使用捕获型事件,可以使用catch关键字进行绑定。
<t-swiper>
<t-swiper>是一个小程序组件,用于实现轮播图功能。它具有以下属性和事件:
- wx:if=“{{imgSrcs.length > 0}}”: 用于判断是否有图片数据,如果有则显示轮播图组件。
- current=“{{current}}”: 当前显示的图片索引。
- autoplay=“{{autoplay}}”: 是否自动播放轮播图。
- duration=“{{duration}}”: 图片切换动画的时长。
- interval=“{{interval}}”: 图片切换的时间间隔。
- navigation=“{{navigation}}”: 是否显示导航指示器。
- imageProps=“{{swiperImageProps}}”: 图片的额外属性,可以用于设置图片的样式等。
- list=“{{imgSrcs}}”: 轮播图的图片列表,可以是一个数组,每个元素代表一张图片的路径。
- bind:click=“navToActivityDetail”: 点击轮播图时触发的事件,可以在事件处理函数中进行跳转到详情页等操作。
swiper | 微信开放文档
<t-swiper> 自定义组件
微信小程序自定义组件(超详细)-CSDN博客
在页面xxx.json UsingComponent中注册,是以键值对的形式,前面的键就是我们创建的组件标签名,后面是url路径
pages/home/home.json
{"navigationBarTitleText": "首页","onReachBottomDistance": 10,"backgroundTextStyle": "light","enablePullDownRefresh": true,"usingComponents": {"t-search": "tdesign-miniprogram/search/search","t-loading": "tdesign-miniprogram/loading/loading","t-swiper": "tdesign-miniprogram/swiper/swiper","t-swiper-nav": "tdesign-miniprogram/swiper-nav/swiper-nav","t-image": "/components/webp-image/index","t-icon": "tdesign-miniprogram/icon/icon","t-toast": "tdesign-miniprogram/toast/toast","t-tabs": "tdesign-miniprogram/tabs/tabs","t-tab-panel": "tdesign-miniprogram/tab-panel/tab-panel","goods-list": "/components/goods-list/index","load-more": "/components/load-more/index"}
}miniprogram_npm/tdesign-miniprogram/swiper/swiper
pages/home/home.wxss
page {box-sizing: border-box;padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx);
}.t-tabs.t-tabs--top .t-tabs__scroll {border-bottom: none !important;
}.home-page-header {background: linear-gradient(#fff, #f5f5f5);
}.home-page-container {background: #f5f5f5;
}.home-page-container,
.home-page-header {display: block;padding: 0 24rpx;
}.home-page-header .t-search__input-container {border-radius: 32rpx !important;height: 64rpx !important;
}.home-page-header .t-search__input {font-size: 28rpx !important;color: rgb(116, 116, 116) !important;
}.home-page-header .swiper-wrap {margin-top: 20rpx;
}.home-page-header .t-image__swiper {width: 100%;height: 300rpx;border-radius: 10rpx;
}.home-page-container .t-tabs {background: #f5f5f5 !important;
}.home-page-container .t-tabs .t-tabs-nav {background-color: transparent;line-height: 80rpx;font-size: 28rpx;color: #333;
}.home-page-container .t-tabs .t-tabs-scroll {border: none !important;
}/* 半个字 */
.home-page-container .tab.order-nav .order-nav-item.scroll-width {min-width: 165rpx;
}
.home-page-container .tab .order-nav-item.active {color: #fa550f !important;
}.home-page-container .tab .bottom-line {border-radius: 4rpx;
}.home-page-container .tab .order-nav-item.active .bottom-line {background-color: #fa550f !important;
}.home-page-container .tabs-external__item {/* color: #666 !important; */font-size: 28rpx;
}.home-page-container .tabs-external__active {color: #333333 !important;font-size: 32rpx;
}.home-page-container .tabs-external__track {/* background-color: #fa4126 !important; */height: 6rpx !important;border-radius: 4rpx !important;width: 48rpx !important;
}.t-tabs.t-tabs--top .t-tabs__item,
.t-tabs.t-tabs--bottom .t-tabs__item {height: 86rpx !important;
}.home-page-container .goods-list-container {background: #f5f5f5 !important;margin-top: 16rpx;
}.home-page-tabs {--td-tab-nav-bg-color: transparent;--td-tab-border-color: transparent;--td-tab-item-color: #666;--td-tab-track-color: red;
}
问题1: margin-top:20rpx;
margin-top: 20rpx; 是一种CSS样式属性,用于设置元素的上边距(即元素与其上方元素之间的距离)。其中,rpx是一种相对单位,表示相对于屏幕宽度的1/750。具体来说,20rpx表示元素的上边距为屏幕宽度的1/750乘以20。
问题2: box-sizing: border-box;
box-sizing: border-box; 是CSS中的一个属性,用于设置元素的盒模型。当设置为border-box时,元素的宽度和高度包括了边框和内边距,而不会受到内容区域的影响。
具体来说,当设置为border-box时,元素的总宽度和高度等于设置的宽度和高度加上边框和内边距的宽度。这样可以更方便地控制元素的尺寸,特别是在使用百分比或者响应式布局时非常有用。
举个例子,如果一个元素的宽度设置为200px,边框宽度为2px,内边距为10px,那么元素的实际宽度将会是200px,而不是将内容区域的宽度加上边框和内边距。
问题3: padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx);
padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx) 是一种CSS样式属性,用于设置元素的底部内边距。它的计算方式是将环境变量 safe-area-inset-bottom 的值与 96rpx 相加。
safe-area-inset-bottom 是一个环境变量,用于表示设备屏幕底部的安全区域的大小。在一些全面屏手机上,屏幕底部可能存在一些特殊的区域,例如虚拟导航栏或手势操作区域,为了避免内容被遮挡,可以使用 safe-area-inset-bottom 来获取这个安全区域的大小。
96rpx 是一个相对单位,表示相对于屏幕宽度的像素值。在小程序开发中,可以使用 rpx 单位来实现屏幕适配,其中 1rpx 约等于屏幕宽度的 1/750。
综合起来,padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx) 的作用是在元素的底部设置一个内边距,这个内边距的大小由设备的安全区域和 96rpx 决定。
问题4: padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx); 中 calc 是什么意思 env 是什么意思
在CSS中,padding-bottom属性用于设置元素的底部内距。而padding-bottom属性值中的calc()函数是用来进行数学计算的。
calc()函数可以在CSS中进行简单的数学计算,它接受一个表达式作为参数,并返回计算结果。在这个表达式中,可以使用加法、减法、乘法和除法等基本运算符。
env()函数是CSS中的一个函数,用于获取环境变量的值。在这个例子中,env(safe-area-inset-bottom)表示获取名为safe-area-inset-bottom的环境变量的值。
综合起来,padding-bottom: calc(env(safe-area-inset-bottom) + 96rpx) 的意思是设置元素的底部内边距为safe-area-inset-bottom环境变量的值加上96rpx。这样可以根据环境变量的不同,在不同设备上动态调整元素的底部内边距。
问题5: rpx 是什么英文的缩写
"rpx"是CSS中的一个单位,它是相对像素(Relative Pixel)的缩写。rpx单位主要用于微信小程序开发中,用于适配不同屏幕尺寸的设备。在不同的设备上,1rpx会根据屏幕宽度进行换算,以保证在不同设备上显示的大小基本一致。
问题6: border-bottom: none !important;
border-bottom: none !important; 是一种CSS样式规则,用于设置元素的底部边框为无边框,并且使用!important关键字来强制覆盖其他可能存在的样式设置。
具体解释如下:
- border-bottom: none; 表示将元素的底部边框设置为无边框,即没有边框线。
- !important 是一个CSS优先级的标记,用于强制覆盖其他可能存在的样式设置。当多个样式规则同时应用于同一个元素时,使用!important可以确保该样式规则具有最高的优先级。
问题7: display: block;
display v n 展览 陈列 显示 显示方式
display: block; 是CSS中的一个属性,用于设置元素显示方式为块级元素。块级元素会独占一行,并且默认情况下会撑满父容器的宽度。
块级元素的特点包括:
- 独占一行:每个块级元素都会从新的一行开始显示,相邻的块级元素会分别显示在不同的行上。
- 默认宽度为父容器宽度:块级元素的宽度默认会自动填充满父容器的宽度,除非显式设置了宽度。
- 可以设置宽度和高度:块级元素可以通过设置宽度和高度来调整其尺寸。
- 可以设置内外边距:块级元素可以通过设置内外边距来调整与其他元素之间的间距。
- 可以包含其他块级元素和内联元素:块级元素可以包含其他块级元素和内联元素。
问题8: --td-tab-nav-bg-color: transparent;
transparent 美/trænsˈpærənt/ adj.
透明的,清澈的;(过程、活动或组织)透明的,公开的;明显的,一目了然的;(谎言或借口)易识破的;(思想、情感、动机)易被人所知的;(计算机)(过程、界面)透明的;(物理)可穿透的,(热、电磁波)可通过的
–td-tab-nav-bg-color: transparent; 是一种CSS样式属性,用于选项卡导航栏的背景颜色为透明。通过设置该属性,可以使选项卡导航栏的背景透明,从而实现更加灵活和自定义的界面效果。
pages/goods/search/index.wxml
<view class="search-page"><t-searcht-class-input-container="t-class__input-container"t-class-input="t-search__input"value="{{searchValue}}"leftIcon=""placeholder="iPhone12pro"bind:submit="handleSubmit"focus><t-icon slot="left-icon" prefix="wr" name="search" size="40rpx" color="#bbb" /></t-search><view class="search-wrap"><view class="history-wrap"><view class="search-header"><text class="search-title">历史搜索</text><text class="search-clear" bind:tap="handleClearHistory">清除</text></view><view class="search-content"><viewclass="search-item"hover-class="hover-history-item"wx:for="{{historyWords}}"bind:tap="handleHistoryTap"bindlongpress="deleteCurr"data-index="{{index}}"wx:key="*this">{{item}}</view></view></view><view class="popular-wrap"><view class="search-header"><text class="search-title">热门搜索</text></view><view class="search-content"><viewclass="search-item"hover-class="hover-history-item"wx:for="{{popularWords}}"bind:tap="handleHistoryTap"data-index="{{index}}"wx:key="*this">{{item}}</view></view></view></view><t-dialogvisible="{{dialogShow}}"content="{{dialog.message}}"bindconfirm="confirm"bind:close="close"confirm-btn="确定"cancel-btn="{{dialog.showCancelButton ? '取消' : null}}"t-class-confirm="dialog__button-confirm"t-class-cancel="dialog__button-cancel"/>
</view>
问题1: focus的作用
<t-searcht-class-input-container="t-class__input-container"t-class-input="t-search__input"value="{{searchValue}}"leftIcon=""placeholder="iPhone12pro"bind:submit="handleSubmit"focus>在给定的代码中,focus属性的作用是将输入框设置为自动获取焦点。当页面加载完成后,输入框会自动获得焦点,用户可以直接开始输入内容,而无需手动点击输入框。这可以提高用户的使用体验,特别是在需要频繁输入内容的情况下。
services/home/home.js
/** 获取首页数据 */
function mockFetchHome() {const { delay } = require('../_utils/delay');const { genSwiperImageList } = require('../../model/swiper');return delay().then(() => {return {swiper: genSwiperImageList(),tabList: [{text: '精选推荐',key: 0,},{text: '夏日防晒',key: 1,},{text: '二胎大作战',key: 2,},{text: '人气榜',key: 3,},{text: '好评榜',key: 4,},{text: 'RTX 30',key: 5,},{text: '手机也疯狂',key: 6,},],activityImg: `${cdnBase}/activity/banner.png`,};});
}/** 获取首页数据 */
export function fetchHome() {if (config.useMock) {return mockFetchHome();}return new Promise((resolve) => {resolve('real api');});
}
这段代码是一个JavaScript模块,它导入了config和cdnBase变量,并且定义了一个名为fetchHome的函数。该函数根据config.useMock的值来判断是否使用模拟数据。如果config.useMock为true,则调用mockFetchHome函数返回模拟数据;如果为false,则返回一个Promise对象,该Promise对象在解析时返回字符串’real api’。
问题1: Promise对象 是什么
Promise对象是JavaScript中用于处理异步操作的一种机制。它代表了一个尚未完成但最终会完成的操作,并可以获取其结果或错误信息。
JavaScript Promise | 菜鸟教程
Promise对象有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。当一个Promise对象处于pending状态时,可以通过调用resolve函数将其状态改变为fulfilled,表示操作成功完成;或者通过调用reject函数将其状态改变为rejected,表示操作失败。
Promise对象可以通过链式调用的方式处理多个异步操作。通过调用then方法,可以指定在Promise对象状态变为fulfilled时执行的回调函数;通过调用catch方法,可以指定在Promise对象状态变为rejected时执行的回调函数。
Promise对象的优点在于可以避免回调地狱(callback hell)的问题,使异步代码更加清晰和易于理解。
问题2: return new Promise((resolve) => {resolve('real api');}); 中各符号的作用分别是什么。
在这段代码中,符号的含义如下:
return:表示将一个值返回给调用者。在这里,它将返回一个Promise对象。new:表示创建一个新的对象实例。在这里,它创建了一个Promise对象的实例。Promise:表示一个异步操作的结果。它可以是一个成功的值或一个失败的原因。(resolve) => {...}:表示一个回调函数,它接收一个参数resolve。在这里,它是Promise构造函数的参数,用于解决(或完成)Promise并返回结果。
../_utils/delay
export function delay(ms = 200) {return new Promise((resolve) => setTimeout(resolve, ms));
}
这是一个用于延迟执行的函数。它使用了Promise和setTimeout来实现延迟。函数的参数ms表示延迟的毫秒数,默认为200毫秒。在延迟结束后,Promise会被解析(resolve)。
问题1: export 的作用是什么
在JavaScript中,export关键字用于将函数、变量、类或模块等内容导出,使其可以在其他文件中使用。在给定的代码中,export用于导出一个名为delay的函数。
通过使用export关键字,我们可以将delay函数暴露给其他文件,以便在其他地方使用它。这样,其他文件就可以通过导入该模块来访问和调用delay函数。
../../model/swiper
const images = ['https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png','https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png','https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png','https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png','https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png','https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png',
];export function genSwiperImageList() {return images;
}问题1: genSwiperImageList 是什么样的函数?
这是一个JavaScript函数,名为genSwiperImageList,它的作用是生成一个轮播图的图片列表。函数内部使用了一个变量images来存储图片列表,并通过return语句将其返回。
小程序中的app.js
在小程序中,app.js是整个小程序的入口文件,它负责全局的初始化和配置。下面是对app.js的简要介绍:
-
注册小程序:在app.js中,我们需要调用
App()函数来注册小程序,并传入一个对象作为参数。这个对象包含了小程序的生命周期函数、全局数据和全局方法等。 -
生命周期函数:app.js中定义了一些生命周期函数,用于在小程序的不同阶段执行相应的操作。常见的生命周期函数包括
onLaunch(小程序初始化时执行)、onShow(小程序启动或从后台进入前台时执行)和onHide(小程序从前台进入后台时执行)等。 -
全局数据和方法:在app.js中,我们可以定义全局的数据和方法,这些数据和方法可以在小程序的所有页面中使用。通过在
App()函数的参数对象中定义globalData属性,我们可以创建全局数据。而通过在App()函数的参数对象中定义其他方法,我们可以创建全局方法。 -
全局配置:在app.js中,我们可以进行一些全局配置,例如设置小程序的窗口样式、配置网络请求等。通过在
App()函数的参数对象中定义window属性,我们可以设置小程序的窗口样式。而通过在App()函数的参数对象中定义onLaunch生命周期函数中调用wx.request()等方法,我们可以进行网络请求的配置。
import updateManager from './common/updateManager';App({onLaunch: function () {},onShow: function () {updateManager();},
});
小程序中的app.json
在小程序开发中,app.json是小程序的全局配置文件,用于配置小程序的全局属性和页面路径等信息。下面是app.json的一些常用配置项:
-
“pages”:配置小程序的页面路径列表,可以在这里定义小程序的所有页面。例如:“pages”:[“pages/index/index”, “pages/detail/detail”]。
-
“window”:配置小程序的窗口表现,包括窗口背景色、导航栏样式等。例如:“window”:{“navigationBarBackgroundColor”: “#ffffff”,“navigationBarTextStyle”: “black”}。
-
“tabBar”:配置小程序的底部导航栏,可以在这里定义底部导航栏的样式和页面路径。例如:“tabBar”:{“list”:[{“pagePath”:“pages/index/index”,“text”:“首页”},{“pagePath”:“pages/mine/mine”,“text”:“我的”}]}。
-
“networkTimeout”:配置小程序的网络超时时间,可以设置请求超时时间和下载文件超时时间。例如:“networkTimeout”:{“request”: 5000,“downloadFile”: 10000}。
-
“debug”:配置小程序是否开启调试模式,默认为false。开启调试模式后,可以在开发者工具中查看详细的日志信息。
{"pages": ["pages/home/home","pages/usercenter/index","pages/usercenter/person-info/index","pages/usercenter/address/list/index","pages/usercenter/address/edit/index","pages/goods/list/index","pages/goods/details/index","pages/goods/category/index","pages/goods/search/index","pages/goods/result/index","pages/cart/index","pages/order/order-confirm/index","pages/order/receipt/index","pages/order/pay-result/index","pages/order/order-list/index","pages/order/order-detail/index","pages/goods/comments/index","pages/order/apply-service/index","pages/order/after-service-list/index","pages/order/after-service-detail/index","pages/goods/comments/create/index","pages/coupon/coupon-list/index","pages/coupon/coupon-detail/index","pages/coupon/coupon-activity-goods/index","pages/promotion-detail/index","pages/order/fill-tracking-no/index","pages/order/delivery-detail/index","pages/order/invoice/index","pages/usercenter/name-edit/index"],"tabBar": {"custom": true,"color": "#666666","selectedColor": "#FF5F15","backgroundColor": "#ffffff","borderStyle": "black","list": [{"pagePath": "pages/home/home","text": "首页"},{"pagePath": "pages/goods/category/index","text": "分类"},{"pagePath": "pages/cart/index","text": "购物车"},{"pagePath": "pages/usercenter/index","text": "我的"}]},"requiredPrivateInfos": ["chooseAddress"],"lazyCodeLoading": "requiredComponents","usingComponents": {},"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"sitemapLocation": "sitemap.json","permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}}
}
用法详解)

)




——二叉搜索树)

)






![[嵌入式AI从0开始到入土]16_ffmpeg_ascend编译安装及性能测试](http://pic.xiahunao.cn/[嵌入式AI从0开始到入土]16_ffmpeg_ascend编译安装及性能测试)


![[CUDA] 使用thrust::sort()函数排序](http://pic.xiahunao.cn/[CUDA] 使用thrust::sort()函数排序)