node:internal/fs/sync:78
return binding.openSync(
^
Error: ENOENT: no such file or directory, open 'D:\前端的学习之路\项目\codeHub\keys\private_key.pem'
at Object.open (node:internal/fs/sync:78:18)
at Object.openSync (node:fs:565:17)
at Object.readFileSync (node:fs:445:35)
.........................
注意: ./ 相对路径与node程序的启动目录有关 ,解决办法:从根目录开始


不想用启动目录,可以使用path模块,绝对路径拼接
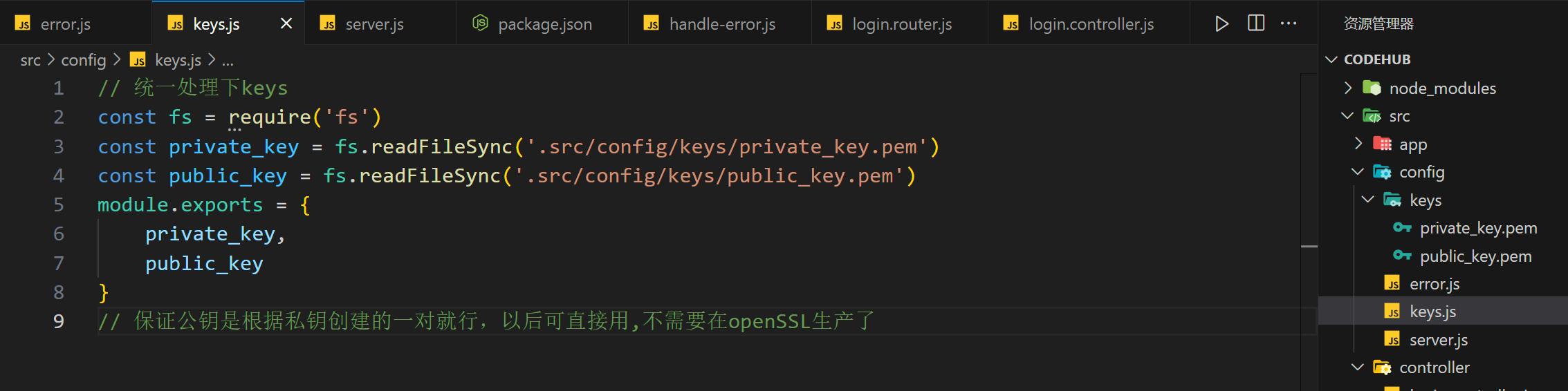
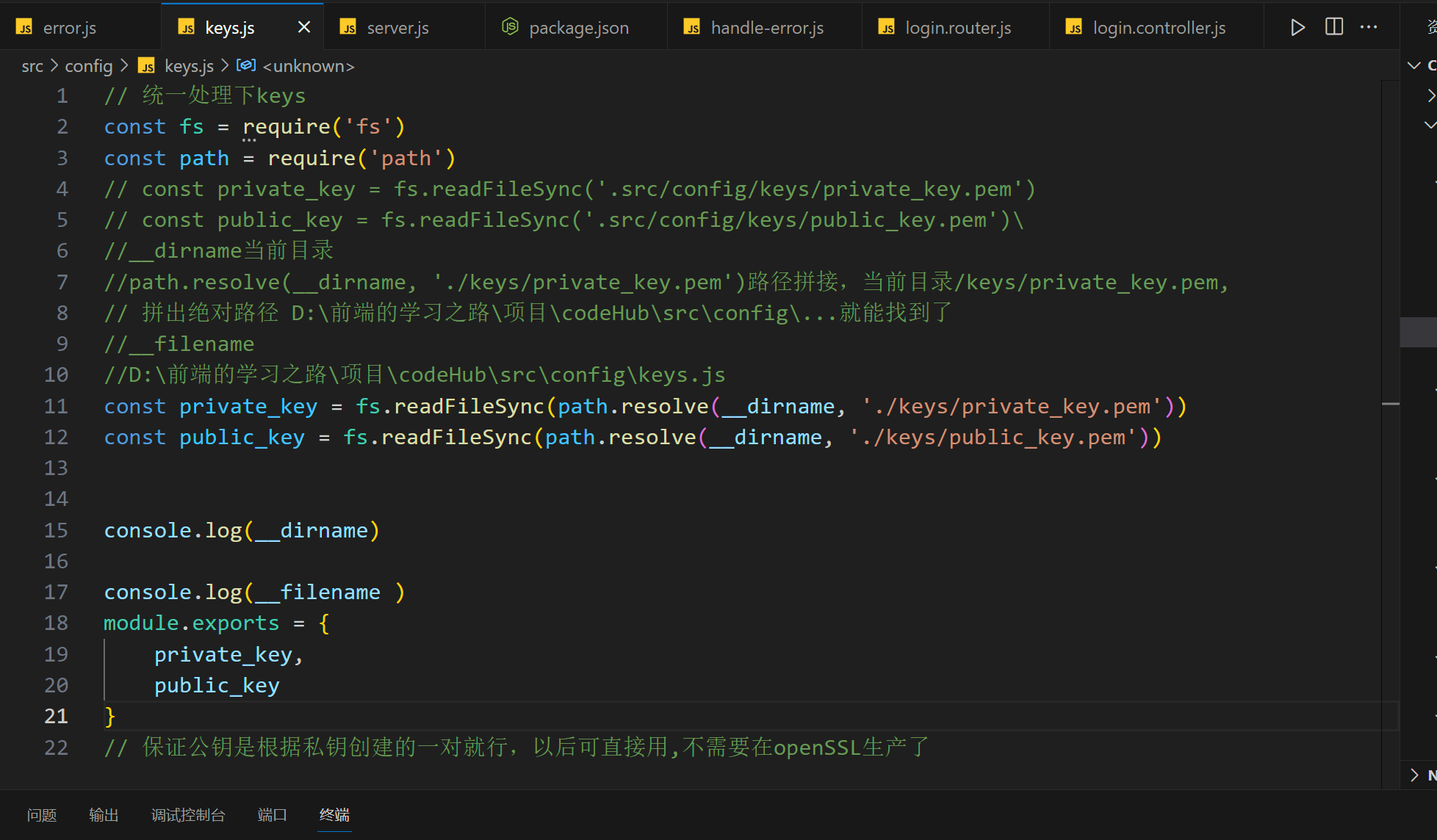
// 统一处理下keys
const fs = require('fs')
const path = require('path')
// const private_key = fs.readFileSync('.src/config/keys/private_key.pem')
// const public_key = fs.readFileSync('.src/config/keys/public_key.pem')\
//__dirname当前目录
//path.resolve(__dirname, './keys/private_key.pem')路径拼接,当前目录/keys/private_key.pem,
// 拼出绝对路径 D:\前端的学习之路\项目\codeHub\src\config\...就能找到了
//__filename
//D:\前端的学习之路\项目\codeHub\src\config\keys.js
const private_key = fs.readFileSync(path.resolve(__dirname, './keys/private_key.pem'))
const public_key = fs.readFileSync(path.resolve(__dirname, './keys/public_key.pem'))console.log(__dirname)console.log(__filename )
module.exports = {private_key,public_key
}
// 保证公钥是根据私钥创建的一对就行,以后可直接用,不需要在openSSL生产了










)


)

——MRTK基础知识及配置文件配置(中))



![Linux基础命令[16]-head](http://pic.xiahunao.cn/Linux基础命令[16]-head)