宝塔面板配置网站通过ip地址+端口,页面刷新无效。nginx反向代理后端端口。添加/xxx文件然后再访问项目。
一般来说vue项目build打包以后
如果 直接发布服务器 并且不使用后端接口。 是不需要配置nginx的。
假设我vue部署好了。我的ip是106.66.66.66.
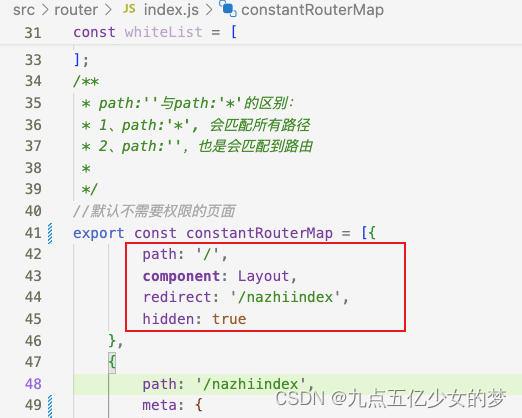
但是我页面里面

当我在浏览器里面输入106.66.66.66的时候。是自动加上/nazhiindex的。
当我第一次输入106.66.66.66,他会自动加上106.66.66.66/nazhiindex。页面没有问题。
但是!但是!但是!
我如果刷新106.66.66.66/nazhiindex他就会报错,白屏不显示东西。
新开一个浏览器也是这个问题。包括我直接输入106.66.66.66/nazhiindex也是白屏不显示。
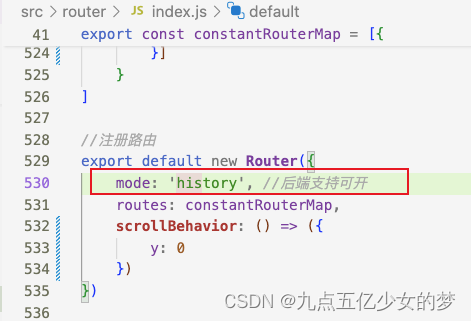
解决方法:

mode: 'history',
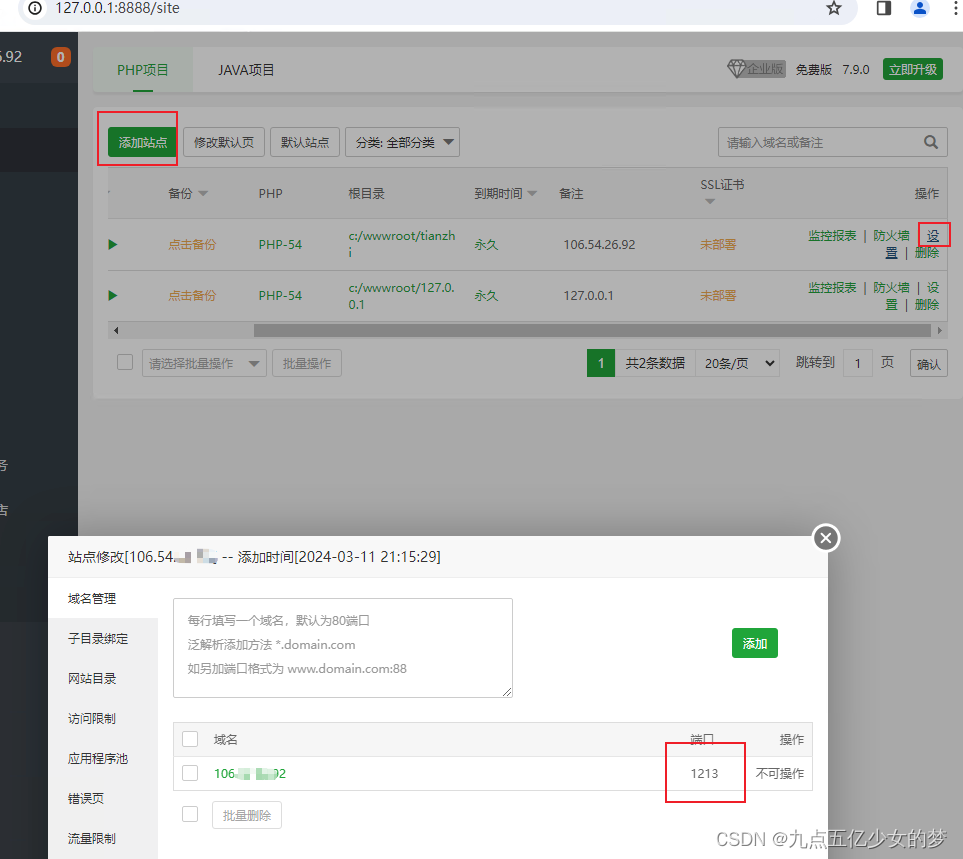
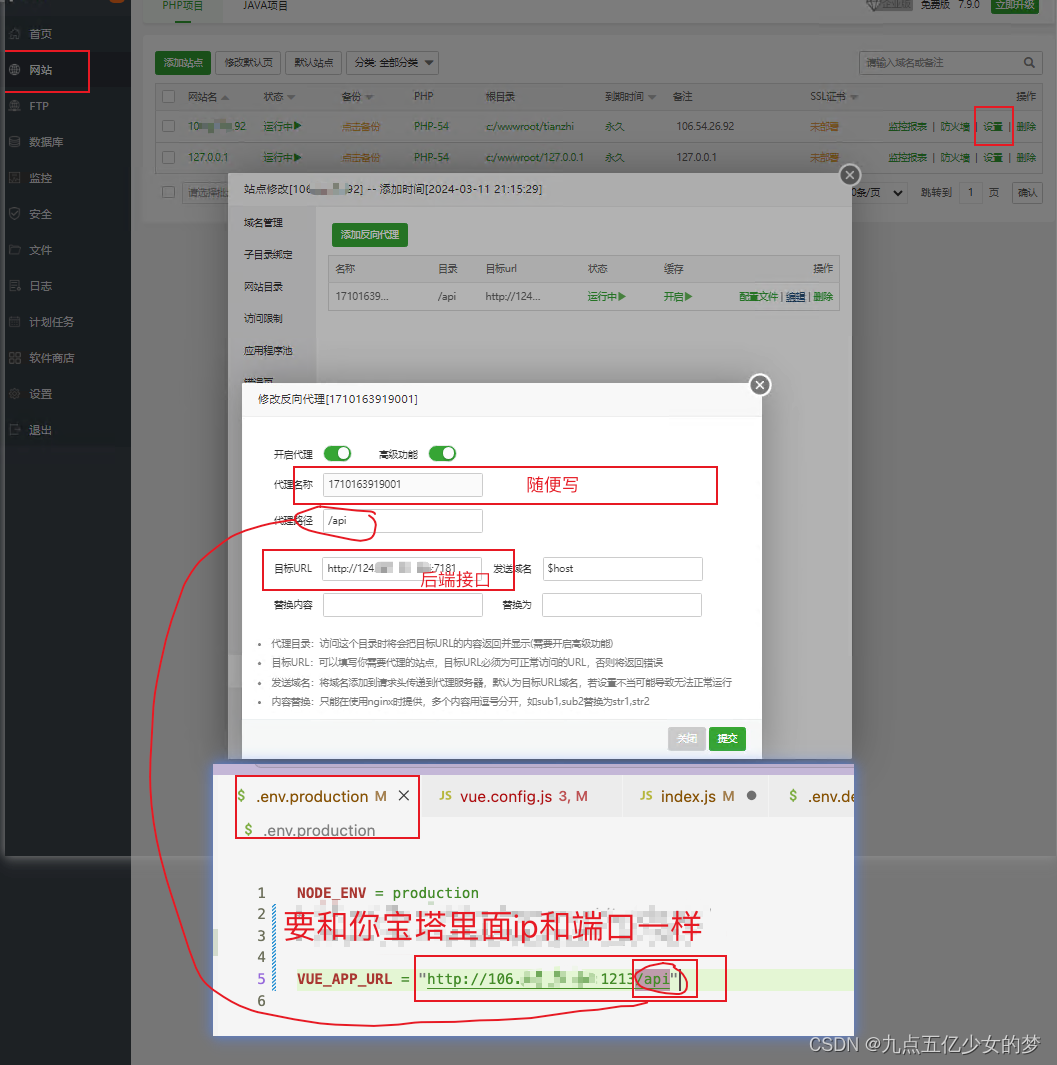
如何通过宝塔配置ip+端口。我把重要代码贴出来。

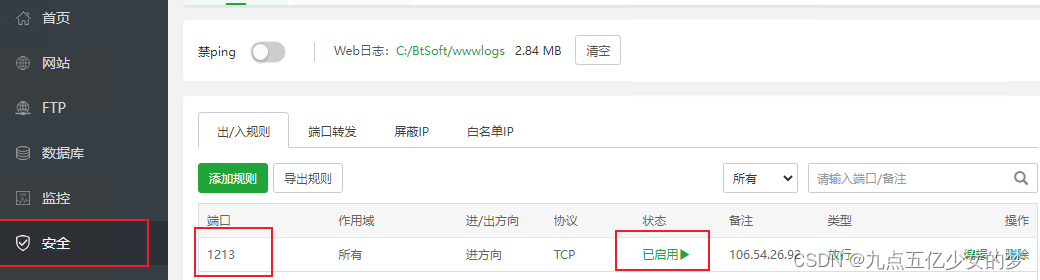
假设!假设!假设!假设! 你是腾讯服务器,你腾讯服务器里面的1213端口也要开启。
宝塔里面的1213要开启,你腾讯服务器1213也要开启。不然白屏!白屏!白屏!

如何通过宝塔面板使用nagin反向代理?
如何通过宝塔面板使用nagin反向代理?
如何通过宝塔面板使用nagin反向代理?

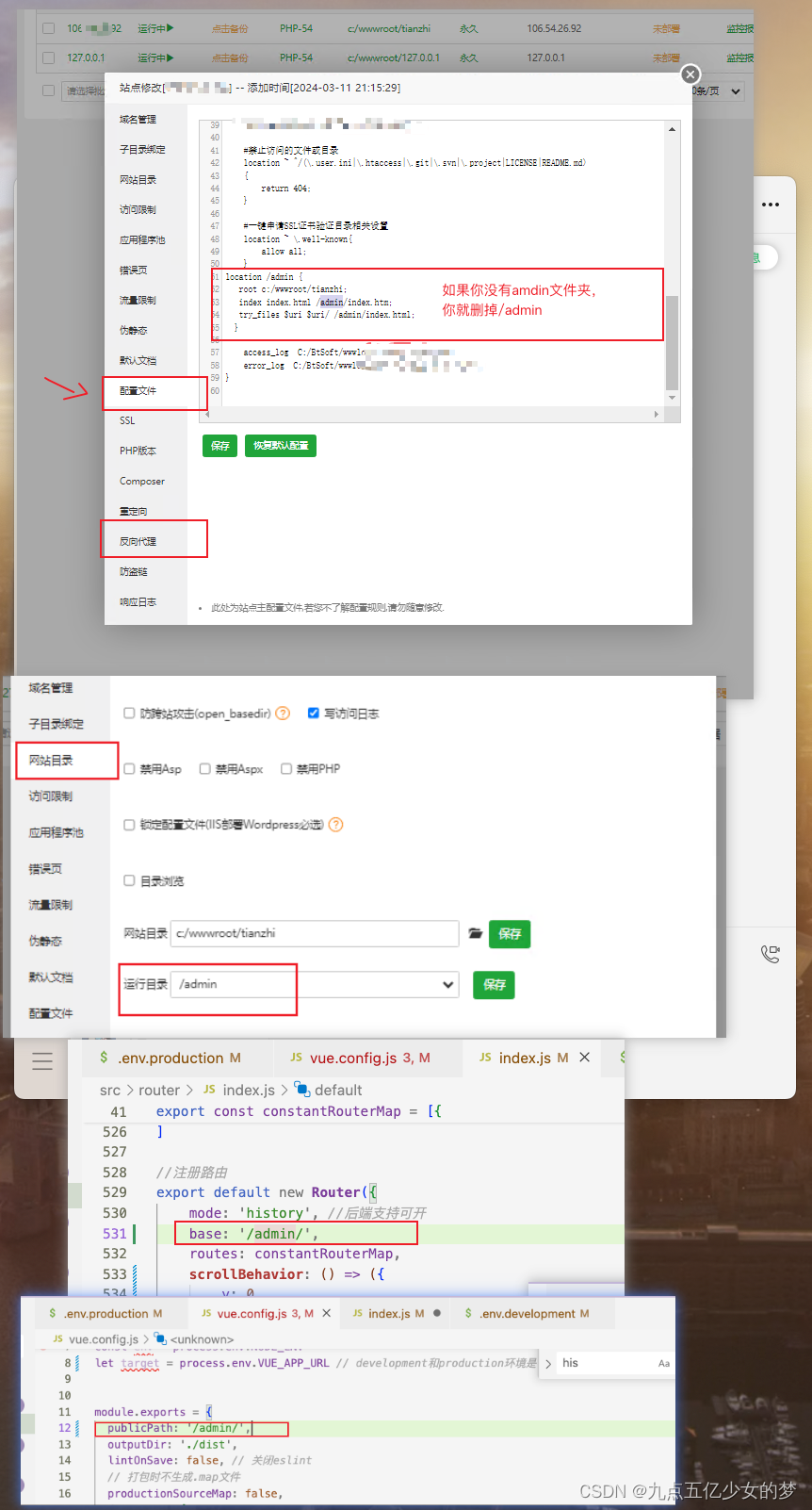
我代码里面有/admin。如果你没有/admin就这样写
location / {root c:/wwwroot/tianzhi;index index.html /index.htm;try_files $uri $uri/ /index.html;}
如果你/admin,vue中build打包文件就要添加/admin文件夹,admin文件夹,admin文件夹


差不多就这样。关键代码都贴出来了。
如果还是有问题,通过微信公众号《虚鲲教我打篮球》底部留言。




的房屋租赁系统)
)





)


的题解)
:客户端接口(一)之 libpq - C 库)



