方案一,未试验成功,但配置过程值得记录一下
通过配置configmap,然后在ingress的deployment里引用configmap实现。
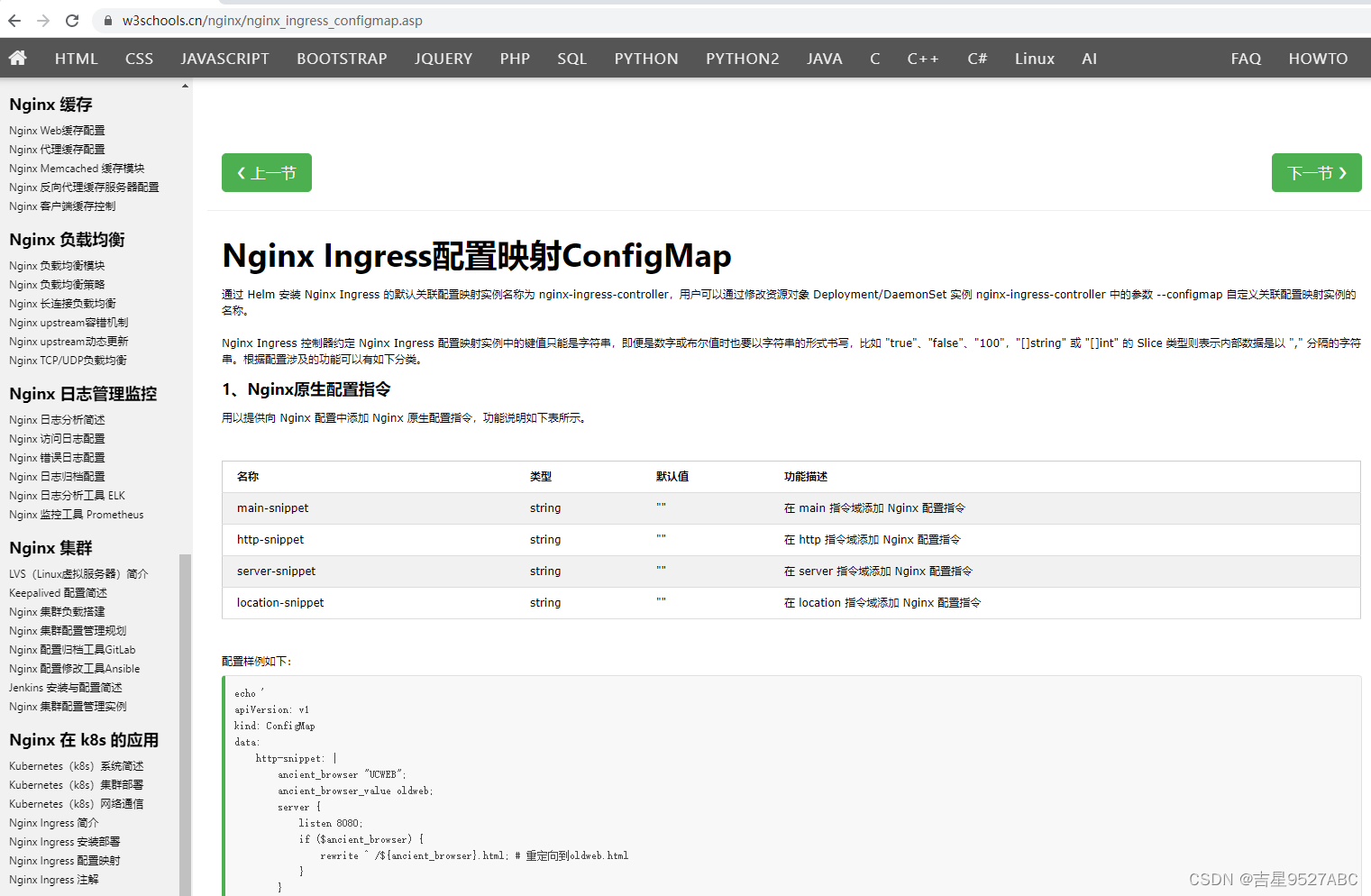
参考文章

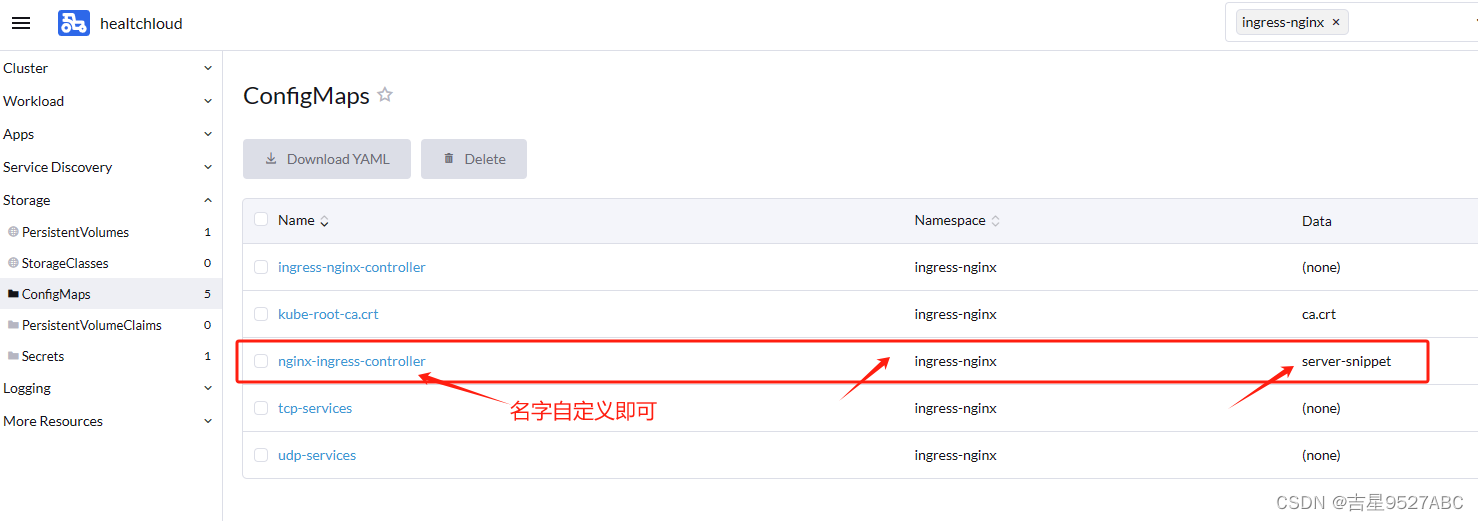
创建configmap
apiVersion: v1
kind: ConfigMap
metadata:name: nginx-ingress-controllerannotations:{}
# key: stringcreationTimestamp: '2024-03-12T01:53:01Z'labels:{}
# key: stringnamespace: ingress-nginxresourceVersion: '101812971'uid: afe0261e-848a-4af3-a3fd-e0260dd226fdfields:- nginx-ingress-controller- 1- 89m
data:server-snippet: >use-gzip: truegzip-level: 5gzip-types: "application/xml+rss application/atom+xml application/javascriptapplication/x-javascript application/json applica-tion/rss+xmlapplication/vnd.ms-fontobject application/x-font-ttfapplication/x-web-app-manifest+json application/xhtml+xml application/xmlfont/opentype image/svg+xml image/x-icon text/css text/javascript text/plaintext/x-com-ponent"
# key: string
__clone: true
#binaryData:
# key: string
#immutable: boolean
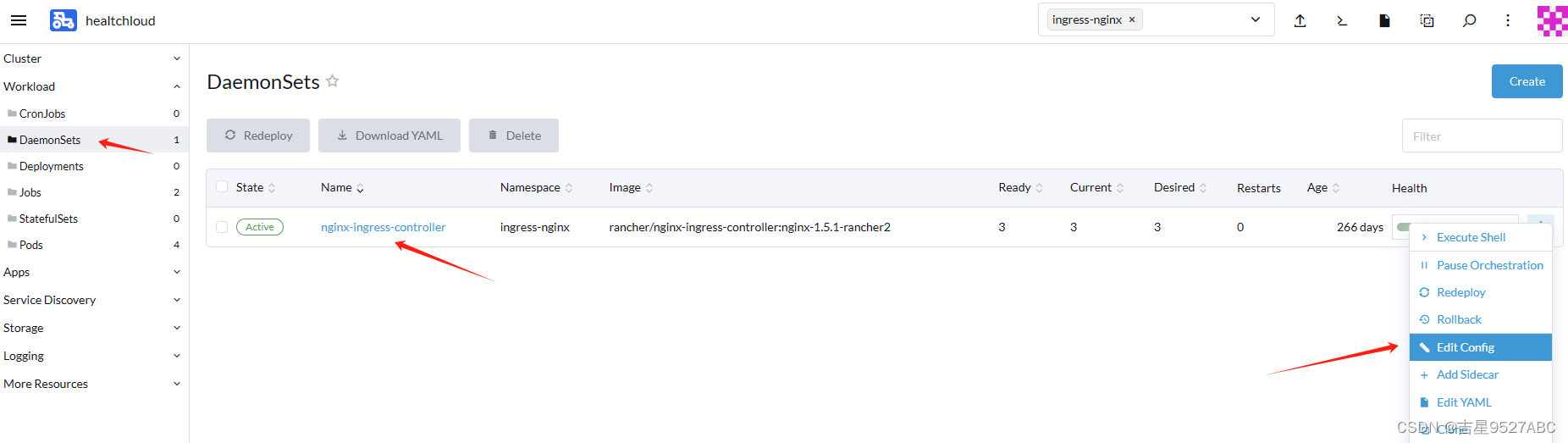
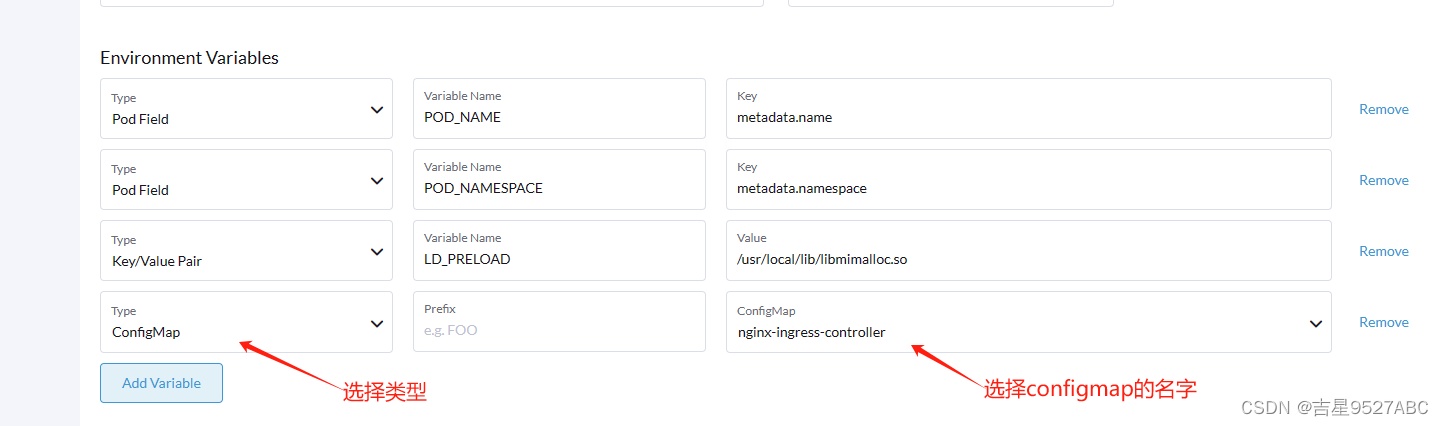
在ingress的定义里,引用configmap

在环境变量里

配置后,通过观察浏览器里的输出,response并没有gzip,js文件的大小也没变。试验失败。
方案二,试验成功了
在发布前端的docker里的nginx里写gzip配置
直接写gzip配置即可
server {listen 80 default_server;#listen [::]:80;server_tokens off;server_name _;client_max_body_size 0;underscores_in_headers on;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;#gzip_http_version 1.0;gzip_comp_level 2;gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;gzip_vary off;gzip_disable "MSIE [1-6]\.";


)







)







C:Rudolf and the Ugly String)