目录
一、jQuery
1.概述
2.原生js与jQuery对比
3.特点
4.使用
(1)入口函数
(2)语法
(3)jQuery选择器
5.方法
(1)获取属性值:
(2)删除属性
(3)操作HTML元素及其内容
(4)操作CSS
(5)尺寸方法
6.DOM操作
(1)DOM遍历
(2)删除元素
7.事件处理
(1)常见事件
(2)on()方法绑定事件
(3)off()解除事件绑定
8.事件对象
9.显示/隐藏
10.淡入/淡出
11.上/下滑动
12.动画
(1)多个属性动画
(2)中止动画
(3)动画队列
(4)动画的callback回调
13.练习
(1)创建待办事项清单列表
(2)下拉式菜单
一、jQuery
1.概述
jQuery是一个快速,小巧,功能丰富的JavaScript库。
jQuery 使HTML文档遍历和操作,事件处理和动画等操作变得更加简单。
jQuery的所有功能都是通过JavaScript访问的,因此掌握JavaScript对于理解,构建和调试代码至关重要。
2.原生js与jQuery对比
var el = document.getElementById("start");
el.innerHTML = "出发吧,骚年!";$("#start").html("出发吧,骚年!");jQuery的另一个巨大优势是您不必担心浏览器支持,您的代码将在所有主流浏览器中运行完全相同,包括Internet Explorer 6!
3.特点
-
轻量级
-
强大的选择器
-
出色的DOM操作的封装
-
可靠的事件处理机制
-
完善的Ajax
-
不污染顶级变量
-
出色的浏览器兼容性
-
链式操作方式
-
隐式迭代
-
行为层与结构层的分离
-
丰富的插件支持
-
完善的文档
-
开源
4.使用
可以从www.jquery.com下载jQuery库的副本,之后本地引用,或者从CDN (内容分发网络)(如BootCDN或百度CDN)中引用。
jQuery通过CDN在线引用地址(各个版本都有):jquery (v3.7.1) - jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>(1)入口函数
在使用HTML文档之前等待HTML文档的DOM节点准备就绪后执行是一种很好的做法。为此,我们使用 document(文档) 对象的 ready 事件:
$(document).ready(function() {// 在这写 jQuery 代码//类似于原生js的window.onload
});$ 用于访问jQuery。 从这里开始,代码访问document对象,并定义了当 document 的 ready 事件触发时要调用的函数。 这样可以防止任何jQuery代码在文档加载完成之前运行。
我们有一个方便的快捷方式, 等价于上面的代码:
$(function() {// 在这写 jQuery 代码
});意思是:一旦dom结构渲染完毕即可执行内部代码。
jQuery入口函数与window.onload的区别:
执行时机不同: Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。 jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
(2)语法
jQuery用于选择(查找)HTML元素并对选取的元素执行某些"操作"(actions)。
$("selector").action()-
"$",美元符号定义 jQuery
-
选择符(selector)"查询"和"查找" HTML 元素
-
jQuery 的 action() 执行对元素的操作
$("p").hide() // 隐藏所有<p>元素
$(".demo").hide() // 隐藏所有 class="demo" 元素
$("#demo").hide() // 隐藏 id="demo" 的元素(3)jQuery选择器
选择器允许您对元素组或单个元素进行操作。
$("div") // 选择所有<div>元素
$("#test") // 选择id="test"的元素
$(".menu") //选择class="menu"的所有元素jQuery 通过选择器允许您对 DOM 元素组或单个 DOM 节点进行操作,如下:
$("div.menu") // 选取所有 class="meue" 的 <div> 元素。
$("p:first") // 第一个<p>元素
$("h1, p") // 所有<h1>和所有<p>元素
$("div p") // 所有<div>元素后代的<p>元素
$("*") // DOM的所有元素
$("ul li:first") //选取第一个 <ul> 元素的第一个 <li> 元素
5.方法
(1)获取属性值:
attr()用于获取属性的值。
//attribute:规定要获取其值的属性。
返回属性的值:$(selector).attr(attribute)attr() 方法还用于设置属性值,则为匹配元素设置一个或多个属性/值对。
设置属性和值:
$(selector).attr(attribute,value)-
attribute:规定属性的名称。
-
value:规定属性的值。
(2)删除属性
removeAttr() 从HTML元素中删除属性。
//attribute:必需。规定要移除的一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称。
$(selector).removeAttr(attribute)(3)操作HTML元素及其内容
-
text()- 设置或返回所选元素的文本内容
$(selector).text()-
html() - 设置或返回所选元素的内容(包括 HTML 标记)
$(selector).html()-
val()- 设置或返回表单字段的值
html() 和 text() 方法可以用于包含内容的所有HTML元素。
亦可以使用 html() 和 text() 方法来更改HTML元素的内容。
$("#test").text("hello!");注意:
如果你设置的内容包含HTML标记,则应使用 html() 方法而不是 text()。
html()方法用于获取所选元素的内容 (inner HTML),包括HTML标记。
如果该方法未设置参数,则返回被选元素的当前内容。
当使用该方法返回一个值时,它会返回第一个匹配元素的内容。
val()方法允许获取和设置表单字段的值:例如: 文本框(input),下拉列表(select) 等。
元素的值是通过 value 属性设置的。 如果该方法未设置参数,则返回被选元素的当前值。
类似地,你可以在val()方法传入参数来设置该字段的值。
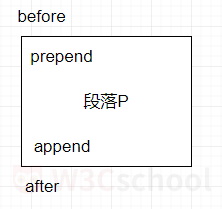
添加新内容而不删除现有内容的方法:
-
append() - 在被选元素的结尾插入内容
-
prepend() - 在被选元素的开头插入内容
-
after() - 在被选元素之后插入内容
-
before()- 在被选元素之前插入内容

以上方法还可以用于添加新创建的元素
$(function() {//创建一个新的<p>元素,其中包含文本Hi,并将其分配给一个名为txt的变量。var txt = $("<p></p>").text("Hi");//在#demo段落之后插入新创建的<p>元素。$("#demo").after(txt);
});可以通过使用逗号分隔来指定多个元素作为 before(),after(),append(),prepend()方法的参数
(4)操作CSS
添加CSS:
addClass() 方法为选定的元素添加一个或多个类。
$(selector).addClass(classname1 classname2...)该方法不会移除已存在的 class 属性,仅仅添加一个或多个类名到 class 属性。
删除CSS
removeClass() 方法从被选元素移除一个或多个类。
如果没有规定参数,则该方法将从被选元素中删除所有类。
使用方式同添加
切换CSS
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。
如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
$(selector).toggleClass(classname)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<style>
.red { color:red; font-weight: bold;
}
</style>
</head>
<body>
<p>一些文本</p>
<button>切换类</button>
<script>
$(function() {$("button").click(function() {$("p").toggleClass("red");});
});
</script>
</body>
</html>CSS()方法
与 html() 方法类似,可以使用 css() 方法来获取和设置被选元素的一个或多个样式属性。
该方法返回第一个匹配元素的指定 CSS 属性值。
//设置 CSS 属性和值
//property : 规定 CSS 属性名称,比如 "color"、"font-weight" 等等。
//value: 规定 CSS 属性的值,比如 "red"、"bold" 等等。
$(selector).css(property,value)css() 方法可以使用JSON语法设置多个CSS属性。
css({"property":"value","property":"value",...});$("p").css({"color": "red", "font-size": "200%"});键名可以使用驼峰命名
(5)尺寸方法
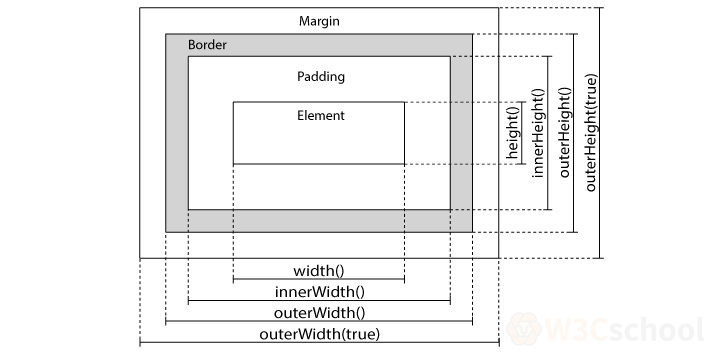
jQuery 提供多个处理尺寸的重要方法:
-
width()方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
-
height()方法设置或返回元素的高度(不包括内边距、边框或外边距)。
-
innerWidth()方法返回元素的宽度(包括内边距)。
-
innerHeight()方法返回元素的高度(包括内边距)。
-
outerWidth()方法返回元素的宽度(包括内边距和边框)。
-
outerHeight()方法返回元素的高度(包括内边距和边框)。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<style>
div {width: 300px;height: 100px;padding: 10px;margin: 20px;border: 3px solid blue;background-color: red;color: white;
}
</style>
</head>
<body>
<div></div>
<script>
$(function() {var txt = "";txt += "width: " + $("div").width() + " ";txt += "height: " + $("div").height() + "<br/>";txt += "innerWidth: " + $("div").innerWidth() + " ";txt += "innerHeight: " + $("div").innerHeight() + "<br/>";txt += "outerWidth: " + $("div").outerWidth() + " ";txt += "outerHeight: " + $("div").outerHeight();$("div").html(txt);
});
</script>
</body>
</html>6.DOM操作
(1)DOM遍历
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
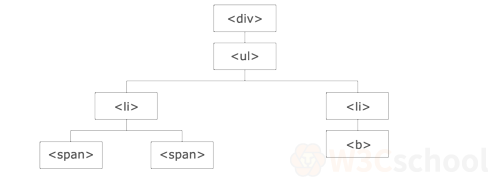
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
-
< div> 元素是 < ul> 的父元素,同时是其中所有内容的祖先。
-
< ul> 元素是 < li> 元素的父元素,同时是 < div> 的子元素
-
左边的 < li> 元素是 < span> 的父元素,< ul> 的子元素,同时是 < div> 的后代。
-
< span> 元素是 < li> 的子元素,同时是 < ul> 和 < div> 的后代。
-
两个 < li> 元素是同胞(拥有相同的父元素)。
-
右边的 < li> 元素是 < b> 的父元素,< ul> 的子元素,同时是 < div> 的后代。
-
< b> 元素是右边的 < li> 的子元素,同时是 < ul> 和 < div> 的后代。
最常用的遍历方法如下:
向上遍历 DOM 树:
-
parent()方法返回被选元素的直接父元素。
-
parents()方法返回被选元素的所有祖先元素。
向下遍历 DOM 树
-
children()方法返回被选元素的所有直接子元素。
-
find()方法返回被选元素的后代元素
DOM 树进行水平遍历:
-
siblings()方法返回被选元素的所有同胞元素。
-
next()方法返回被选元素的下一个同胞元素。
-
nextAll()方法返回被选元素的下面的所有同胞元素。
-
prev()方法返回被选元素的上一个同胞元素
-
prevAll()方法返回被选元素的上面的所有同胞元素。
//返回属于<div>后代的所有<span>元素
$("div").find("span")eq()方法:
eq() 方法返回被选元素中带有指定索引号的元素。
//选择第三个div元素
$("div").eq(2);索引号从0开始,所以第一个元素的索引号为0。
(2)删除元素
-
remove() - 删除被选元素(及其子元素)
-
empty() - 从被选元素中删除子元素
remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
还可以在多个选定元素上使用remove()方法,例如$("p").remove()将删除所有段落。
7.事件处理
js原生
var x = document.getElementById("demo");
x.onclick = function () {document.body.innerHTML = Date();
}jQuery:
$("#demo").click(function() {$("body").html(Date());
});(1)常见事件
鼠标事件:
-
click:单击时发生。
-
dblclick:双击元素时触发。
-
mouseenter:当鼠标指针进入所选元素时触发。
-
mouseleave:鼠标指针离开所选元素时触发。
-
mouseover:当鼠标指针在所选元素上方悬停时触发。
键盘事件:
-
keydown:当按下键盘按键时会触发。
-
keyup:当键盘按键被释放时会触发。
-
keypress:当按钮按下并抬起同一个按键。
表单事件:
-
submit:提交表单时触发。
-
change:当表单元素的值发生改变时触发。
-
focus:当表单元素获得焦点时触发。
-
blur:当表单元素失去焦点时触发。
文件事件:
-
ready:当DOM加载完成以后触发。
-
resize:当浏览器窗口大小改变时触发。
-
scroll:当用户在指定的元素中滚动滚动条时触发。
(2)on()方法绑定事件
on() 方法在被选元素及子元素上添加一个或多个事件处理程序
//事件名称作为第一个参数传递给on()方法。 第二个参数是处理函数。
$("p").on("click", function() {alert("触发了p段落的点击事件");
});on()方法用于将相同的处理函数绑定到多个事件中的时候很有用。 你可以使用空格分隔多个事件名称, 例如 你可以为点击和dblclick事件使用相同的事件处理程序。
(3)off()解除事件绑定
off()方法来删除事件处理程序
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
$("div").on("click", function() { alert('Hi there!');
});
$("div").off("click");如需移除指定的事件处理程序,当事件处理程序被添加时,选择器字符串必须匹配 on() 方法传递的参数。
8.事件对象
jQuery事件对象,下面使用event代替:
每个事件处理函数都可以接收一个事件对象,其中包含与该事件相关的属性和方法:
-
event.type:获取事件的类型
-
event.pageX和event.pageY:获取鼠标当前相对于页面的坐标(X和Y坐标)
-
event.preventDefault()方法: 阻止默认行为
-
event.stopPropagation()方法: 阻止事件冒泡。
-
event.which: 获取在鼠标单击时,单击的是鼠标的哪个键
-
event.data 数据绑定事件时传入的任何数据。
-
event.currentTarget: 在事件冒泡过程中的当前DOM元素
-
event.result: 包含由被指定事件触发的事件处理器返回的最后一个值。
//处理<a>元素上的click事件,并阻止打开href属性中提供的链接
$("a").click(function(event) {alert(event.pageX);event.preventDefault();
});还可以使用trigger()方法以编程方式触发事件。
trigger() 方法触发被选元素的指定事件类型。
$("div").click(function() {alert("点击了div!");
});
$("div").trigger("click");注意:
trigger()方法不能用来模仿本机浏览器事件,比如点击一个文件文本框。 只能处理jQuery事件系统中的事件。
9.显示/隐藏
通过 jQuery,可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,toggle()方法用于在隐藏和显示元素之间切换。
hide / show / toggle方法可以带一个速度参数,以毫秒为单位指定动画速度。
hide / show / toggle 方法还有第二个可选参数可选,这是一个在动画完成后执行回调的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
</head>
<body>
<p>点击我能切换显示div中的内容哟!</p>
<div>我是div中的内容</div>
<script>
$(function() {$("p").click(function() {$("div").toggle(500);});
});
</script>
</body>
</html>10.淡入/淡出
与 hide / show 方法类似,jQuery提供了 fadeIn / fadeOut 方法,它将一个元素淡入和淡出显示。
和 toggle() 方法在隐藏和显示之间切换一样,fadeToggle()方法可以在淡入淡出中进行切换。
和toggle()一样,fadeToggle()也具有两个可选参数:速度和回调函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
</head>
<body>
<p>点击我能淡入淡出显示div中的内容哟!</p>
<div>我是div中的内容</div>
<script>
$(function() {$("p").click(function() {$("div").fadeToggle(1000);});
});
</script>
</body>
</html>用于淡入/淡出的另一种方法是fadeTo(),它将淡入/淡出到给定的不透明度(0和1之间的值)。 例如:$("div").fadeTo(1500,0.7);
11.上/下滑动
slideUp() 和 slideDown() 方法用于在元素上创建滑动效果。
再次,类似于以前的切换方法,slideToggle() 方法提供在滑动效果之间切换,一样也有两个可选参数:速度和回调函数。
$(function() {$("p").click(function() {$("div").slideToggle(500);});
});12.动画
jQuery animate() 方法用于创建自定义动画。
//params--必需,定义形成动画的 CSS 属性。属性定义为JSON格式的参数("key":"value")
//speed--规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒
//callback --动画完成后所执行的函数名称
$(selector).animate({params},speed,callback);$("div").click(function() {$("div").animate({width: '250px'}, 1000);
});要在动画完成之前停止动画,jQuery提供了stop()方法
注意:
请注意提供CSS参数的JSON格式。 在处理CSS属性时,JSON语法也被用于以前的模块。
你可以使用上述语法对任何CSS属性进行动画处理,但有一个重要的事情要记住:当与animate() 方法一起使用时,所有属性名称都必须是camel-cased(camelCase是写复合词或短语的做法, 每个单词或缩写以大写字母开头,第一个单词以小写形式显示)。 您将需要编写paddingLeft而不是padding-left,marginRight,而不是margin-right等等。
(1)多个属性动画
多个属性可以通过用逗号分隔来同时动画化。
$("div").animate({width: '250px',height: '250px'
}, 1000);也可以定义相对值(该值相对于元素的当前值)。 通过将 += 或 -= 放在值的前面完成:
$("div").animate({width: '+=250px',height: '+=250px'
}, 1000);(2)中止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
//stopAll 可选,规定是否应该清除动画队列。默认是false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
//goToEnd --规定是否立即完成当前动画。默认是 false。
$(selector).stop(stopAll,goToEnd);默认地,stop() 会清除在被选元素上指定的当前动画。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#panel, #flip {padding: 5px;text-align: center;background-color: #e5eecc;border: solid 1px #c3c3c3;}
#panel {padding: 50px;display: none;}</style>
</head>
<body><button id="stop">停止滑动</button><div id="flip">点我向下滑动面板</div><div id="panel">Hello world!</div>
</body>
<script src="js/jquery-3.7.1.min.js"></script>
<script>$(document).ready(function () {$("#flip").click(function () {$("#panel").slideDown(5000);});$("#stop").click(function () {$("#panel").stop();});});
</script>
</html>
(3)动画队列
默认情况下,jQuery带有动画的队列功能。
这意味着如果你写了多个animate(),则jQuery会为这些方法创建一个“内部”队列。然后逐个运行动画。
var div = $("div");
div.animate({opacity: 1});
div.animate({height: '+=100px', width: '+=100px', top: '+=100px'}, 500);
div.animate({height: '-=100px', width: '-=100px', left: '+=100px'}, 500);
div.animate({height: '+=100px', width: '+=100px', top: '-=100px'}, 500);
div.animate({height: '-=100px', width: '-=100px', left: '-=100px'}, 500);
div.animate({opacity: 0.5});要操纵元素的位置,你需要将元素的CSS位置属性设置为 relative,fixed 或 absolute。
animate() 方法,就像 hide / show / fade / slide 方法一样,可以使用可选的回调函数作为其参数,该参数在当前效果完成后执行。
(4)动画的callback回调
Callback 函数在当前动画 100% 完成之后执行。
许多 jQuery 函数涉及动画。这些函数也许会将 speed 或 duration 作为可选参数。
$("p").hide("slow")speed 或 duration 参数可以设置许多不同的值,比如 "slow", "fast", "normal" 或毫秒。
13.练习
(1)创建待办事项清单列表
“待办事项”列表可以将新项目添加到列表中,也可以删除现有项目。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>我的To-Do列表</h1><input type="text" placeholder="新项目"/><button id="add">添加</button><ol id="mylist"></ol>
</body>
<script src="js/jquery-3.7.1.min.js"></script>
<script>$(function() {$("#add").on("click", function() {var val = $("input").val();if(val !== '') {var elem = $("<li></li>").text(val);$(elem).append("<button class='rem'>X</button>");$("#mylist").append(elem);$("input").val("");$(".rem").on("click", function() {$(this).parent().remove();});}});});
</script>
</html>
(2)下拉式菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#submenu {display: none;}</style>
</head>
<body>
<div class="menu"><div id="item">下拉菜单</div><div id="submenu" ><a href="#">选项1</a><a href="#">选项2</a><a href="#">选项3</a></div>
</div>
</body>
<script src="js/jquery-3.7.1.min.js"></script>
<script>$("#item").click(function () {$("#submenu").slideToggle(500);});
</script>
</html>













)




