1 事件流
捕获阶段:从父到子
冒泡阶段:从子到父
1.1 事件捕获
<body>
<div class="fa"><div class="son"></div>
</div>
<script>const fa=document.querySelector('.fa');const son=document.querySelector('.son');// 事件捕获,从父到子;冒泡阶段:从子到父// 事件冒泡:默认,当一个元素触发事件,会依次调用父级元素的同级事件,比如'click'
document.addEventListener('click',function(){
alert('我是yeye')
},true)
fa.addEventListener('click',function(){
alert('我是father')
},true)
son.addEventListener('click',function(){
alert('我是son')
},true)
</script>
<!-- 结果:yeye->father->son -->
</body>1.2 事件冒泡
<body>
<div class="fa"><div class="son"></div>
</div>
<script>const fa=document.querySelector('.fa');const son=document.querySelector('.son');// 事件冒泡:默认,当一个元素触发事件,会依次调用父级元素的同级事件,比如'click'
document.addEventListener('click',function(){
alert('我是yeye')
})
fa.addEventListener('click',function(){
alert('我是father')
})
son.addEventListener('click',function(){
alert('我是son')
})
</script>
//结果:son->father->yeye1.3 阻止冒泡
son.addEventListener('click',function(e){
alert('我是son')
e.stopPropagation()
})
<!-- 结果:只有son的alert -->1.4 阻止捕获
// 在yeye身上加,而不是在son的身上加
document.addEventListener('click',function(e){
alert('我是yeye')
e.stopPropagation()
},true)1.5 解绑事件
<body>
<button>提交</button>
<script>
const btn=document.querySelector('button')
btn.onclick=function(){}
// L0事件移除解绑
btn.onclick=null
function fn(){}
// 绑定事件
btn.addEventListener('click',fn)
// 解绑事件
// L2事件移除解绑
btn.removeEventListener('click',fn)
</script>
</body>1.5 鼠标经过事件

1.6 两种注册事件区别

2 事件委托
2.1 事件委托
<body>
<ul><li>1111111111</li><li>2222222222</li><li>3333333333</li><span>66666666</span>
</ul>
<script>// 子元素没有绑定事件,但是冒泡到了父元素身上,点li跳出警告11
const ul=document.querySelector('ul')
ul.addEventListener('click',function(e){alert('11')// console.dir()可以显示一个对象所有的属性和方法// e.target是我们点击的那个对象console.dir(e.target)// 只点击li才有效果if(e.target.tagName==='LI'){e.target.style.color='red'}
})
</script>2.2 Tab栏切换(用事件委托)
<body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:; " data-id="0">精选</a></li><li><a href="javascript:;" data-id="1">美食</a></li><li><a href="javascript:;" data-id="2">百货</a></li><li><a href="javascript:;" data-id="3">个护</a></li><li><a href="javascript:;" data-id="4">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./image/tab00.png" alt="" /></div><div class="item"><img src="./image/tab01.png" alt="" /></div><div class="item"><img src="./image/tab02.png" alt="" /></div><div class="item"><img src="./image/tab03.png" alt="" /></div><div class="item"><img src="./image/tab04.png" alt="" /></div></div></div>
<script>const ul=document.querySelector('ul')const items=document.querySelectorAll('.item')ul.addEventListener('click',function(e){document.querySelector('.tab-nav .active').classList.remove('active')e.target.classList.add('active')// 下面大盒子模块// i是字符串型,'1'+1为'11'const i=+e.target.dataset.iddocument.querySelector('.tab-content .active').classList.remove('active')//document.querySelector(`.tab-content .item:nth-child(${ i + 1 })`).classList.add('active')// 第二种方法items[i].classList.add('active')
})
</script>
</body>3 其他事件
3.1 阻止元素默认跳转
<a href="#">跳转</a>
</ul>
<script>
const a=document.querySelector('a')
a.addEventListener('click',function(e){// 不让你跳转e.preventDefault()
})
</script>3.2 页面加载事件
<head><meta charset="UTF-8"><script>// 当页面所有资源执行完毕,再去执行回调函数window.addEventListener('load',function(){const a=document.querySelector('a')a.addEventListener('click',function(e){e.preventDefault()})})// 当图片资源执行完毕,再去执行回调函数img.addEventListener('load',function(){const a=document.querySelector('a')a.addEventListener('click',function(e){e.preventDefault()})})// 给document加,当HTML文档被完全加载和解析执行完成(不等样式、图片加载完),再去执行回调函数document.addEventListener('DOMContentLoaded',function(){const a=document.querySelector('a')a.addEventListener('click',function(e){e.preventDefault()})})</script>
</head>3.3 元素滚动事件

<body>
<script>// 可以读取,可以赋值window.addEventListener('scroll',function () {// document.documentElement获取html元素console.log(document.documentElement.scrollTop)})
</script>
</body>注意不能少这句:
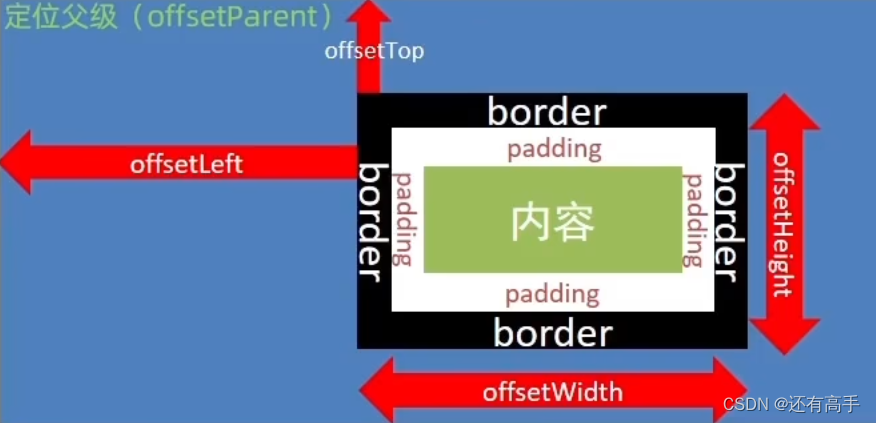
<meta name="viewport" content="width=device-width, initial-scale=1.0">3.4 页面尺寸
getBoundingClientRect():
<body><div></div><script>const div=document.querySelector('div')// 返回元素的大小和距离视口的位置console.log(div.getBoundingClientRect());</script>

3.4 案例
3.4.1 仿新浪固定头部
.header {
//修改top: -80px;
}
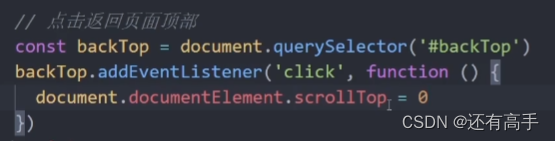
<script>const sk=document.querySelector('.sk')const header=document.querySelector('.header')window.addEventListener('scroll',function(){const n=document.documentElement.scrollTop// if(n>=sk.offsetTop)// {// header.style.top=0// }else{// header.style.top='-81px'// }header.style.top=n>=sk.offsetTop?0:'-80px'})</script>3.4.2 blibli点击小滑块移动效果

<script>const list = document.querySelector('.tabs-list')const line = document.querySelector('.line')list.addEventListener('click', function (e) {if (e.target.tagName === 'A') {//translatex设置对象沿X轴平移line.style.transform = `translateX(${e.target.offsetLeft}px)`}})</script>过渡效果:
.suspension .channel-menu .tabs .tabs-list .line {transition: all 0.5s;
}3.4.3 电梯导航
APIs-day3-114-综合案例-电梯导航案例上集_哔哩哔哩_bilibili
见资源包源码
4 日期对象
日期对象作用:获取系统时间
4.1 实例化
<script>const n1=new Date()console.log(n1);const n2=new Date('2030-6-6')console.log(n2);</script>4.2 日期对象方法
效果:
![]()
<body><div></div><script>// 获得现在的时间年月日时分秒const div=document.querySelector('div')const n1=new Date()function fn(){const n=new Date()let h=n.getHours()let m=n.getMinutes()let s=n.getSeconds()h=h<10?'0'+h:hm=m<10?'0'+m:ms=s<10?'0'+s:s// getMonth()取值0-11return `现在的时间是${n.getFullYear()}年:${n.getMonth()+1}月${n.getDate()}日:${h}:${m}:${s}`}div.innerHTML=fn()setInterval(() => {div.innerHTML=fn()}, 1000);2024/3/10 11:20:44//得到日期对象div.innerHTML=n1.toLocaleString()//2024/3/10 11:20:44div.innerHTML=n1.toLocaleDateString()//2024/3/10div.innerHTML=n1.toLocaleTimeString()//11:21:48</script>
</body>4.3 时间戳
从1970.1.1到某个时间的毫秒数
将来的时间戳-现在的时间戳=剩余时间毫秒数
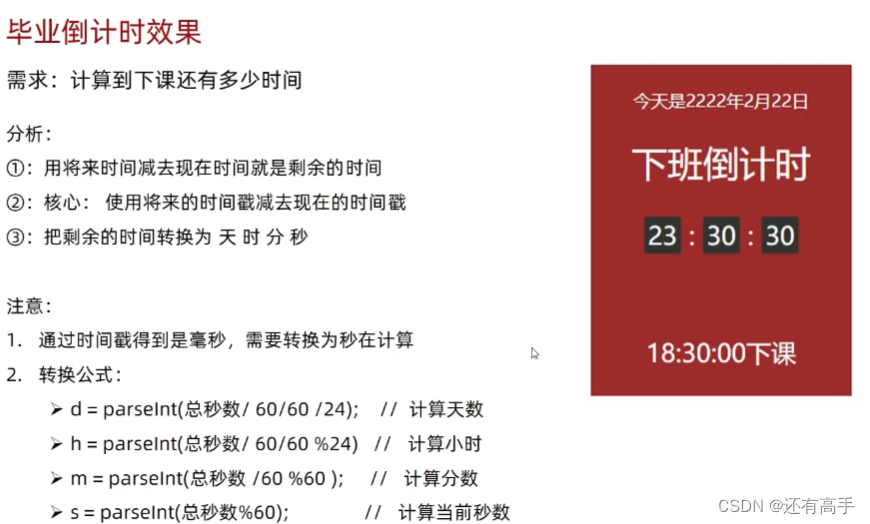
<script>const date=new Date()// 获取时间戳第一种方法console.log(date.getTime())// 获取时间戳第二种方法// new Date()本来是字符型,+''变为数字型console.log(+new Date());// 获取时间戳第三种方法,不需要实例化console.log(Date.now());const arr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六']// getDay()返回的是0-6,如果今天是星期天,那就返回0console.log(arr[date.getDay()]);</script>4.4 毕业倒计时案例

<script>function getime(){const n=+new Date()const f=+new Date('2024-8-1 00:00:00')// 转换为秒数const t=(f-n)/1000let h=parseInt(t/60/60%24)h=h<10?'0'+h:hlet m=parseInt(t/60%60)m=m<10?'0'+m:mlet s=parseInt(t%60)s=s<10?'0'+s:sdocument.querySelector('#hour').innerHTML=hdocument.querySelector('#minutes').innerHTML=mdocument.querySelector('#sceond').innerHTML=s}getime()setInterval(getime,1000)</script>5 节点操作
DOM树每一个内容都是一个节点
节点类型:元素节点、属性节点、文本节点
5.1 查找节点
5.1.1 查找父节点
<body><div class="box"><div class="box1">1</div></div><div class="box"><div class="box1">2</div></div><div class="box"><div class="box1">3</div></div><script>const n=document.querySelectorAll('.box1')for(let i=0;i<n.length;i++){n[i].addEventListener('click',function(){// display='none'消除盒子所占地方,从第一个开始关,下一个就顶上来// this.parentNode父节点查找this.parentNode.style.display='none'})}</script>
</body>效果:点击一个,这一个就没有了
5.1.2 查找子节点
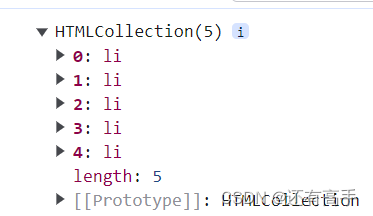
<body><ul><li><span>123</span></li><li></li><li></li><li></li><li></li></ul><script>const ul=document.querySelector('ul')console.log(ul.children);//得到的是伪数组,仅获得所有元素节点</script>
</body>
5.1.3 查找兄弟节点
<body><ul><li><span>123</span></li><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>const li3=document.querySelector('ul li:nth-child(3)')console.log(li3.previousElementSibling);//上一个兄弟console.log(li3.nextElementSibling);//下一个兄弟</script>
</body> 
5.2 增加节点
5.2.1 增加节点
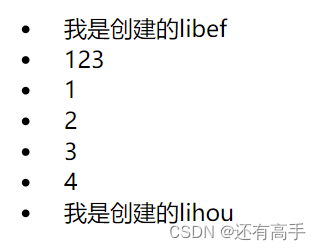
<body><ul><li><span>123</span></li><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>const ul=document.querySelector('ul')// 创建节点const lihou=document.createElement('li')lihou.innerHTML='我是创建的lihou'// 增加节点,插入到这个父元素的最后ul.appendChild(lihou)// 增加节点,插入到这个父元素指定位置之前const libef=document.createElement('li')libef.innerHTML='我是创建的libef'ul.insertBefore(libef,ul.children[0])</script>
</body>
5.2.2克隆节点
<body><ul><li><span>123</span></li><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>const ul=document.querySelector('ul')// cloneNode(true)深克隆表示ul.children[0]里面有什么东西全拿过来;(),(false)浅克隆只克隆标签ul.appendChild(ul.children[0].cloneNode())</script>
</body> 
5.3 删除节点
<body><ul><li><span>123</span></li><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>const ul=document.querySelector('ul')// 没有父子关系删除不成功ul.removeChild(ul.children[0])</script>
</body> 
6 swiper插件
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
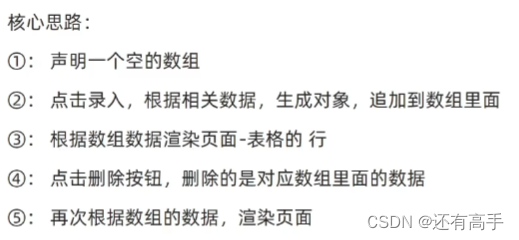
7 学生信息表案例


APIs-day4-124-今日综合案例-学生信息表上集_哔哩哔哩_bilibili
代码见资源




—— 认识OpenCV、安装OpenCV)




接近性和可分离性)
ArkTS起源及UI框架)











水仙花数、素数问题、斐波那契数列问题、回文数问题、求阶乘、一元二次方程的解、统计字符个数)
