目 录
摘 要 I
Abstract II
引 言 1
1 相关技术 3
1.1 MVC 3
1.2 ThinkPHP 3
1.3 MySQL数据库 3
1.4 uni-app 4
1.5 本章小结 4
2 系统分析 5
2.1 功能需求 5
2.2 用例分析 7
2.3 非功能需求 8
2.4 本章小结 8
3 系统设计 9
3.1 系统总体设计 9
3.2 系统详细设计 10
3.3 本章小结 16
4 系统的实现 17
4.1 开发环境 17
4.2 开发规范 17
4.3 数据库实现 17
4.4 核心功能实现 18
4.5 本章小结 22
5 系统测试 23
5.1 测试目的 23
5.2 测试计划 23
5.3 测试用例 23
5.4 本章小结 24
结 论 25
致 谢 26
参考文献 27
附录 源程序清单 29
摘 要
随着智能手机的日益兴起以及人民的生活水平的提高,使生活、工作都趋于智能化。如今大部分的餐厅都还在使用人工点餐以及人工管理的方式经营,就造成了工作忙、赚钱少的现状。针对这一现状开发了基于PHP的餐厅管理系统APP设计与实现。此餐厅管理系统完成了对餐厅管理的网络化、简便化,该系统下有两个子系统分别是点餐子系统、餐厅管理APP子系统。点餐子系统主要有点餐、查看商家信息等功能,餐厅管理APP子系统主要功能有订单管理、菜单管理、数据管理、店铺信息管理等几个模块。
此餐厅管理系统主要包括后端对数据库的搭建和对数据处理以及前端开发,此系统采用PHP语言搭建ThinkPHP5作为服务端开发框架,MySQL数据库作为后端数据库。对于前端开发要求界面做到使用方便快捷,功能齐全,易操作。此系统使用uni-app前端框架实现页面间的交互和美化、以及对服务端的接口调用实现前后端分离。
本餐厅管理系统的适应性较强、扩展性较好。经过具体的编码实现和系统测试,餐厅管理系统中各模块均已成功实现,可以满足大部分餐厅管理者使用。
关键词:餐厅管理系统; 扫码点餐; MySQL; ThinkPHP5.0
Abstract
With the rise of smart phones and the improvement of people’s living standards, life and work tend to be intelligent. Today, most restaurants are still in the use of manual food and manual management of the way of operation, resulting in busy work, less money. In view of this situation, the APP design and implementation of restaurant management system based on PHP are developed. This restaurant management system has completed the networking and simplification of the restaurant management. There are two subsystems under this system, namely the ordering subsystem and the restaurant management APP subsystem. The main functions of the ordering subsystem are scanning code ordering, ordering, etc. The main functions of the restaurant management APP subsystem are order management, menu management, data management, store information management and other modules.
This restaurant management system mainly includes the back-end database construction and data processing and front-end development. This system uses PHP language to build ThinkPHP5 as the server-side development framework, and the MySQL database as the back-end database. For front-end development, the interface needs to be easy to use, complete, and easy to operate. This system uses the uni-app front-end framework to realize the interaction and beautification of the pages, and the interface call to the server to achieve the separation of the front and back ends.
The restaurant management system has strong adaptability and good scalability. After specific coding implementation and system testing, each module in the restaurant management system has been successfully implemented, which can satisfy most restaurant managers.
Keywords: restaurant management system; code order; MySQL; ThinkPHP5.0
引 言
随着餐饮业的不断发展[1],近年来餐饮业的管理也随着时代的变化逐步趋近电子化。传统的用手来抄写菜单的点餐方式很多年来一直被使用,在街边的餐馆内也经常可以看见。点餐之后需要服务员将菜单送到厨房,在结账之前有需要加菜的地方还需要跑到厨房写在菜单上。点菜环节过多,导致出错率极高,漏单,结错账的可能性极大。为了使餐饮业实现管理的自动化、人性化,专门针对餐饮企业的点餐、管理业务而开发了餐厅管理系统APP。
本文的主要工作是[2]为了阐述“基于PHP的餐厅管理系统的设计与实现”,分为五章内容阐述,结构如下:
第1章是相关技术分析,本章介绍项目中使用的相关技术,项目采用MVC模式对项目进行前后端分离开发,此项目的后台核心技术是ThinkPHP5框架技术,数据库使用MySQL数据库,前端使用uni-app开发,使用了UCharts高性能跨全端图表分析店铺数据信息。
第2章是对餐厅管理系统进行系统分析,主要讲需求分析,需求分析内容包括功能需求,用于表述餐厅管理系统的需求的功能有哪些;用例分析,用于将功能需求中提出的功能用用例图的方式进行组织和表述,使功能需求看起来更有组织性,更条理化;非功能需求,分析关于界面的要求,系统结构组织的要求,可维护性和可扩展性的要求,系统运行实时性的要求等等。
第3章是餐厅管理系统的系统设计,“包括系统总体设计和系统详细设计两部分。其中系统总体设计主要”[3]介绍了本系统的整体架构图以及本系统的功能结构图。系统详细设计主要介绍了顾客实体关系图、商家实体关系图、数据库设计以及功能设计。
第4章是餐厅管理系统的系统实现,主要介绍[4]的内容包括开发环境的介绍、开发规范的介绍、数据库实现以及核心功能实现的介绍。展示了系统主要功能实时接收订单功能实现、菜单管理的分类修改功能实现和数据管理的折线图显示实现的页面和主要逻辑代码。
第5章是系统测试,内容包括测试目的、测试计划、测试用例三个方面。以主要功能实时接收订单功能、分类修改功能和折线图显示功能为例,详细介绍测试过程,得出测试结果。
结论,对此餐厅管理系统的总体研究进行总结。说明完成情况,对系统进行评价。并说明了系统存在的缺陷与不足以及它存在的价值和能给使用者带来什么好处。
1 相关技术
1.1 MVC
“MVC模式指将一个应用的输入、处理、输出流程按照model、view、controller的方式进行分离,分为3个层。(1)视图(view)层:即用户交互视图。(2)模型(model)层:即业务流程/状态的处理以及业务规则的制定。(3)控制(controller)层:即从用户接收请求,将model与view匹配在一起,共同完成用户的请求。”[5]
MVC模式分为三层非常适合本餐厅管理系统所使用的前后端分离开发。MVC[6]模式可以做到在不同的编译器使用不同的语言开发同一个项目。视图层用来做前端的可视化页面,模型层用来处理数据库的数据,控制层来处理视图层的请求并返回数据库的数据。
1.2 ThinkPHP
ThinkPHP是一个开源轻量级的PHP开发框架[7]。本餐厅管理系统的后端接口开发使用的就是ThinkPHP5.0,ThinkPHP在搭建项目时只需要下载框架文件,将文件放入所要开发的项目中即可使用。使用非常方便快捷,轻便、高效性是它的特点。它不断地更新,给开发者们带来更加高效的开发环境。
ThinkPHP5.0版本是ThinkPHP[8]中的一个版本,经过多年的开发与进步,对比于ThinkPHP3.0有很大的区别,它彻底颠覆了原来的架构思想,使用起来更加高效,是新项目的首选。其中对数据库的时间查询是本餐厅管理系统需要的重要功能,非常适合本餐厅管理系统项目的开发,所以选择ThinkPHP5.0为本系统后端开发框架。
1.3 MySQL数据库
MySQL安装简单、部署迅速相对于Oracle这样大型的数据库安装更快,适合大批量的快速部署。在如今的互联网市场上使用广泛,几乎大部分互联网公司都使用MySQL数据库。MySQL适合多种语言,但在PHP中的使用是最普遍的。为了配合本餐厅管理系统后台使用的ThinkPHP框架,又因为其体积小、速度快,尤其是开源[9]型,不需要支付额外费用,成本低,所以本项目决定采用MySQL作为存储数据库。同时也可以使用在中小型规模应用中。
1.4 uni-app
uni-app是一个基于Vue.js开发的前端框架[10],其特点是可以通过一套源码开发出应用在很多平台上的应用,使开发效率更高。如果开发者想在不同平台开发出同样的应用,不用把每个平台的开发语言都学习一遍,只需要学会uni-app一种即可达到同样的效果。如果不是多平台开发,作为单平台的应用程序开发框架也是一个很好的选择。
使用uni-app开发项目还可以使项目后期的维护更加方便,即使本次开发是按照APP的配置开发,在很久以后也可以做到只对代码以及配置进行简单的修改即可在各种平台使用。为了考虑项目的可维护性本餐厅管理系统使用uni-app作为前端开发框架进行开发。同时使用了支持uni-app的UCharts高性能跨全端图表来分析店铺数据信息。
1.5 本章小结
本章主要介绍了餐厅管理系统项目所应用到的MVC模式、uni-app、ThinkPHP5框架、MySQ数据库等相关技术介绍。并深入学习项目中所用到的技术,为餐厅管理系统项目的实现打下良好的基础。
2 系统分析
2.1 功能需求
本餐厅管理系统共分为小程序端点餐系统和APP端管理系统两个端,其中小程序客户端有扫码点餐模块、查看商家信息模块。APP商家管理端分为登录注册模块、订单管理模块[11]、菜单管理模块、数据管理模块、店铺信息管理模块五大功能模块。其中订单管理模块包括未接单、已接单、已完成三部分。菜单管理模块包括分类管理和分类下的菜品管理两部分。数据管理模块还包括客流量数据管理和收入支出管理两部分。店铺信息管理包括优惠券管理、wifi管理、店铺资料管理、记事本、轮播图管理等五个部分。
小程序查看商家信息:顾客可以通过小程序查看商家基本信息。如果在店内可通过扫描二维码[12]进入首页查看店铺名称、店铺地址、联系电话、WiFi名称、WiFi密码等信息。如果不在店内可通过搜索小程序查找。
小程序点餐模块:顾客通过扫描二维码或者搜索小程序方式进入小程序,点击小程序首页的开始点餐按钮,进入选择就餐方式页选择就餐方式,可以选择是否是预约点餐,是否打包,选择后进入自助点餐页选择分类下的菜品,选好菜品后点击选好了进入结算中心,结算中心可根据顾客所选择的就餐方式填相关信息,点击提交后商家就可接收到订单。
订单管理:是餐厅管理系统的核心功能之一。登录APP后的首页就是订单管理页,当顾客下单后APP端就会实时更新数据,并给出提示音,在未接单选项下查看订单信息,点击接单按钮接单,点击取消订单按钮取消订单。上完菜并结完账后在已接单下点击按钮完成上菜并在已完成选项中查看已完成订单。
菜单管理:是餐厅管理系统的核心功能之一。用于管理小程序端的菜单。用户登录APP后点击底部菜单管理选项进入菜单分类管理页,点击加号填写相关信息点击提交添加菜单分类。添加完成后可以点击相对应的分类盒子,就可以进入菜单菜品管理页,点击添加新菜填入菜品名称,菜品价格,菜品描述以及菜品图片点击提交即可添加菜品。添加完菜品后点击菜品盒子查看所添加的菜品信息,如需修改可以修改对应字段点击修改按钮更新数据,如需删除菜品,则点击删除按钮删除菜品。修改菜品信息只能相对应分类下的菜品。在分类管理页长按已存在的分类即可删除对应的分类。
数据管理:是餐厅管理系统的核心功能之一。用于查看本周收入、支出、利润数据图以及当日的支出客流量等数据。登录APP后点击下方数据管理,默认显示当前日期所在周的收入、支出、利润数据折线图,当日的客流量以及当日总收入。点击日期可选择想要查找的日期选择后可根据选择的日期更改页面上对应的数据即查找的日期所在周的收入、支出、利润折线图,查找日期的客流量及总收入。
客流量管理:通过数据管理页的当日客流量数据框进入页面,默认显示数据管理页所选择的日期时间的客流量数据,可以对客流量数据进行增加修改操作。下方是选择日期的客流量饼状图可以更加直观的观察当日总订单数量、当日退单数、当日成交单数、当日线下单数量等。
收入支出管理:通过数据管理页的当日总收入数据框进入页面,默认显示数据管理页所选择的日期时间的日收入管理信息、日支出管理信息、日收支对比图、当前日所在月固定支出信息。可以对日收入管理的其他收入进行增加修改操作,对日支出管理的采购项进行增加操作,对每月固定支出可进行增加修改操作。
店铺资料管理:登录APP后点击我的页面,可查看店铺的绑定邮箱、店铺名称、店铺logo等信息。点击编辑按钮进入店铺资料管理页,默认显示店铺已经添加的信息,输入要修改的信息包括店铺名称、店铺联系方式、营业时间、店铺地址、详细地址等信息点击提交修改店铺信息。
优惠券管理:登录APP后点击我的页面,点击优惠券管理按钮进入优惠券管理页,默认显示已经存在的优惠券,长按可选择删除对应优惠券,也可输入满多少元减多少元的信息再添加优惠。
WI-FI管理:登录APP后点击我的页面,点击WI-FI管理进入WI-FI管理页面,若数据库存在WI-FI数据默认显示已存在的数据并且可以修改名称和密码提交修改WI-FI信息,若没有则输入WI-FI名称及WI-FI秘密插入WI-FI信息。
记事本功能:登录APP后点击我的页面,点击记事本按钮进入记事本页面,默认显示已经存在的笔记,长按可选择删除对应笔记,也可输入想要记住的笔记信息再添加笔记。
2.2 用例分析
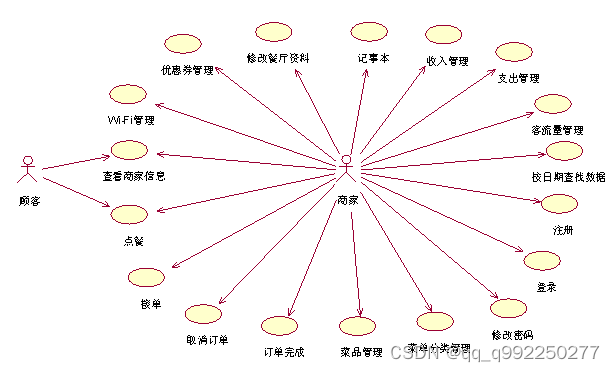
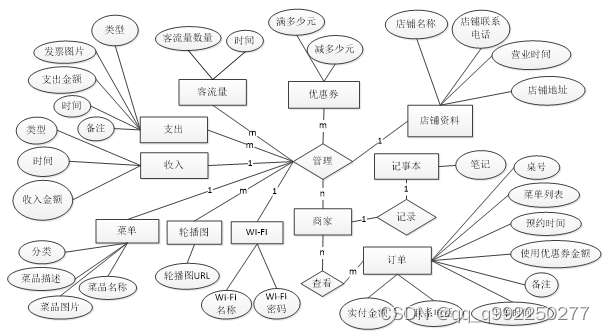
用例分析是从用例模型到分析模型的过程,是需求与设计之间的桥梁[13]。餐厅管理系统项目分为顾客和商家两个角色,顾客有查看店铺资料、点餐的功能。商家有登录、注册、修改密码、WI-FI管理、优惠券管理、修改餐厅资料、记事本、收入管理、支出管理、客流量管理、按日期查找数据、菜单分类管理、菜品管理、订单管理等功能。其中点餐、订单管理、收入管理、支出管理、菜品管理是本系统的核心功能。餐厅管理系统总用例图如图2.1所示。

图2.1 餐厅管理系统总用例图
核心用例详细描述:
(1)接单
用户:商家
前提条件:登录手机APP、顾客或商家完成下单流程。
异常:登录失败,填写订单信息有误。
用例描述:顾客下单后,商家端实时接收订单信息给出提示音,点击接单按钮接单或点击取消订单按钮退单。
(2)收入支出管理
用户:商家
前提条件:登录手机APP。
异常:登录失败。
用例描述:默认计算出当日扫码点餐的收入金额和已存在采购项列表和本月固定支出,需要商家手动输入当日其他收入金额点击提交管理收入,若有新的采购项需要商家添加新采购项记录采购支出,若固定支出有变动可修改固定支出金额。
(3)菜品管理
用户:商家
前提条件:登录手机APP,完成菜单分类流程。
异常:登录失败,无菜单分类。
用例描述:点击菜单分类进入菜品管理,对菜品进行增加、修改、删除、查询操作。
2.3 非功能需求
当今社会,一个好的管理系统已经不满足于它的实用性、全面性,还有重要的是美观性、易用性、交互性。界面美观大方可以给用户更加舒适的体验,让用户在工作之余、吃饭之余看到软件时可以心情愉悦。易用性是指用户在操作系统时能很快理解系统所要传达给用户的用途,并且轻松学会使用本系统。
餐厅管理系统的界面简单大方,商家端主要以蓝色为主色调,使人看到APP是可以给人带来一种平静、稳定、和谐轻松愉快的心情,不会使工作人员看到这个APP感到压抑。小程序端使用绿色为主色调,绿色可以很好的保护眼睛,缓解眼部疲劳,让顾客再使用本系统时虽然看着手机点餐,但也不会给眼睛带来负担。餐厅管理系统的界面非常简单,用户不用过多思考,随便用手点一点就可以操作,若有需要长摁的地方需要在界面上给与提示。
2.4 本章小结
本章是系统分析部分,主要包含了项目的功能需求、用例分析以及非功能需求。使用用例分析方法,对系统参与者相关的用例进行了分析,并对几个核心功能进行了详细分析。以便后面的系统实现以及测试使用。
3 系统设计
3.1 系统总体设计
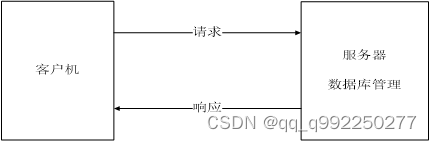
餐厅管理系统是基于APP和小程序开发的,所以本系统采用了C/S两层架构。顾客和商家都在客户机[14]设备上进行操作,通过HTTP协议发起业务请求;服务器端接收客户机的所有请求进行处理将结果返回给客户机。基本架构以及流程如图3.1所示。

图3.1 餐厅管理系统整体架构图
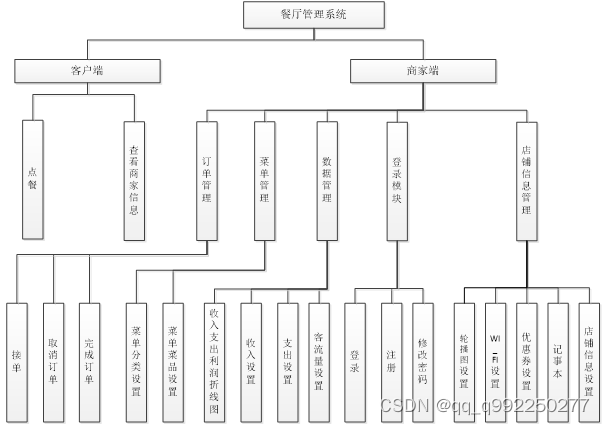
餐厅管理系统主要是提供给商家端使用,商家通过APP发送数据到后台。包括订单管理、菜单管理、数据管理、店铺信息管理等。详细的项目功能结构图如图3.2所示。

图3.2 餐厅管理系统功能结构图
3.2 系统详细设计
3. 2. 1 数据库设计
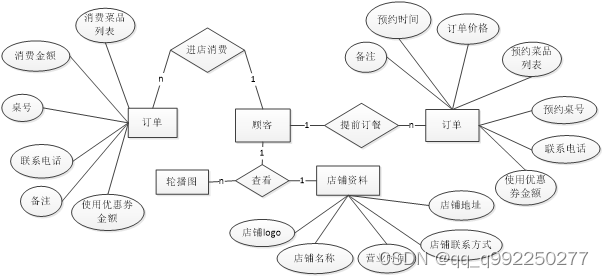
根据需求分析以及餐厅管理系统的需求,对项目数据库进行了设计,可得到一个映射信息数据需求概念的实体关系图模型,设计绘制出的顾客实体关系图如图3.3所示,商家实体关系图如图3.4所示。

图3.3 顾客实体关系图

图3.4 商家实体关系图
数据库设计是MVC设计模式的Model层的实现,是整个餐厅管理系统的数据核心层[15]。本餐厅管理系统的数据库设计选择了MySQL数据库,MySQL数据库体型小、占有资源少、存储速度快搭配PHP系统后台,组成一个高效的开发环境。
本餐厅管理系统的数据库表主要包括商家用户表、优惠券管理表、图片表、收入表、支出表、菜单分类表、菜品表、记事本表、线下单数表、订单表、订单详情表、店铺基本信息表、轮播图表、wifi表。主要数据表详情如表3.1所示。
表3.1 数据库列表
序号 表名 描述
1 manage_user 商家用户表
2 coupon_manage 优惠券管理表
3 restaurant_data 店铺基本信息表
4 income 收入表
5 spending 支出表
6 menu_classify 菜单分类表
7 menu 菜品表
8 offline_num 线下单数表
9 order 订单表
10 order_detail 订单详情表
商家用户表(manage_user)是用来存储商家的登录注册信息的,其中信息包括商家用户名、用户密码、注册邮箱、用户唯一标识token等。商家用户表以商家编号作为主键。表内商家用户名、用户密码、注册邮箱、用户唯一标识token均不能为空,对邮箱和用户唯一标识[16]token进行唯一约束如表3.2所示。
表3.2 商家用户表
列名 数据类型 约束条件 描述
Id INT(10) PRIMARY KEY 商家编号
user_name VARCHAR(45) NOT NULL 用户名
user_psd VARCHAR(45) NOT NULL 密码
user_email VARCHAR(45) NOT NULL 注册邮箱
token VARCHAR(45) NOT NULL 用户唯一标识
优惠券管理表(coupon_manage)主要用来存储优惠券信息,在优惠券管理表中包括了优惠券编号、优惠券满多少元、优惠券减多少元等信息。优惠券管理表以优惠券编号作为唯一自增长主键约束。优惠券管理表内的优惠券编号、优惠券满多少元、优惠券减多少元等信息均不能为空,如表3.3所示。
表3.3 优惠券管理表
列名 数据类型 约束条件 描述
idcoupon_manage INT(11) PRIMARY KEY 优惠券编号
full INT(11) NOT NULL 优惠券满多少元
minus INT(11) NOT NULL 优惠券减多少元
店铺基本信息表(restaurant_data)用来存储店铺的信息,信息包括店铺信息编号、店铺logo、店铺联系方式、店铺名称、营业时间、店铺地址省、店铺地址市、店铺地址区、店铺详细地址等。以店铺信息编号作为主键。表内店铺信息编号、店铺logo、店铺联系方式、店铺名称、营业时间、店铺地址省、店铺地址市、店铺地址区、店铺详细地址等信息均不能为空,具体如表3.4所示。
表3.4 店铺基本信息表
列名 数据类型 约束条件 描述
id INT(11) PRIMARY KEY 店铺信息编号
logo VARCHAR(45) NOT NULL 店铺logo
phone VARCHAR(45) NOT NULL 店铺联系方式
name VARCHAR(45) NOT NULL 店铺名称
time VARCHAR(45) NOT NULL 营业时间
adr_province VARCHAR(45) NOT NULL 店铺地址省
adr_city VARCHAR(45) NOT NULL 店铺地址市
adr_area VARCHAR(45) NOT NULL 店铺地址区
adr_detail VARCHAR(45) NOT NULL 店铺详细地址
收入表(income)用来存储收入的数据,信息包括收入编号、收入金额、时间和收入类型等。收入表以收入编号作为唯一主键约束。表内括收入编号、收入金额、时间和收入类型等字段均不能为空,如表3.5所示。
表3.5 收入表
列名 数据类型 约束条件 描述
id INT(11) PRIMARY KEY 编号
money VARCHAR(45) NOT NULL 收入金额
time VARCHAR(45) NOT NULL 时间
type VARCHAR(45) NOT NULL 收入类型
支出表(spending)是用来存储支出的数据信息,表内信息包括支出编号、支出金额、支出人token、支出时间、支出类型、支出备注、发票图片。该表以支出编号为自增长作为唯一主键约束。表内支出编号、支出金额、支出人唯一标识token、指出时间、支出类型、支出备注字段均不能为空,如表3.6所示。
表3.6 支出表
列名 数据类型 约束条件 描述
id INT(11) PRIMARY KEY 编号
money VARCHAR(45) NOT NULL 支出金额
token VARCHAR(45) NOT NULL 支出人token
time CHAR(10) NOT NULL 支出时间
type VARCHAR(45) NOT NULL 支出类型
note VARCHAR(255) NOT NULL 支出备注
img TEXT NULL 发票图片
菜单分类表(menu_classify)用来存储菜单分类的信息,信息包括分类编号、分类名称、用户唯一标识token。该表以分类编号为主键。表内分类编号、分类名称、用户唯一标识token等信息均不能为空。如表3.7所示。
表3.7 菜单分类表
列名 数据类型 约束条件 描述
id INT(11) PRIMARY KEY 编号
classify_name VARCHAR(45) NOT NULL 主题
token VARCHAR(45) NOT NULL 内容
菜品表(menu)用来存储所有菜品的信息[17],信息包括菜品编号、菜品名称、菜品价格、菜品备注、菜品所属分类、用户唯一标识token、菜品个数。该表以菜品编号为主键。表内菜品编号、菜品名称、菜品价格、菜品备注、菜品所属分类、用户唯一标识token、菜品个数不能为空,如表3.8所示。
表3.8 菜品表
列名 数据类型 约束条件 描述
idmenu INT(11) PRIMARY KEY 编号
menu_name VARCHAR(45) NOT NULL 菜品名称
menu_price INT(11) NOT NULL 菜品价格
remark VARCHAR(45) NOT NULL 菜品备注
menu_classifyid INT(11) NOT NULL 菜品所属分类
token VARCHAR(45) NOT NULL 用户唯一标识
num INT(11) NOT NULL 菜品个数
线下单数表(offline_num)用来存储线下单数信息,信息包括线下单数编号、线下单数量、线下单数量所属的时间。该表以线下单数编号为主键。表内的线下单数编号、线下单数量、线下单数量所属的时间均不能为空,如表3.9所示。
表3.9 线下单数表
列名 数据类型 约束条件 描述
id INT(11) PRIMARY KEY 编号
num VARCHAR(45) NOT NULL 线下单数量
time VARCHAR(45) NOT NULL 线下单数量所属的时间
订单表(order)用来存储所有订单的信息,信息包括订单编号、桌号、下单时间、联系电话、预约时间、点餐方式、就餐方式、是否使用优惠、使用优惠金额、总钱数、订单状态、结算金额、订单备注等字段。以订单编号为主键,表内订单编号、桌号、下单时间、联系电话、预约时间、点餐方式、就餐方式、是否使用优惠、使用优惠金额、总钱数、订单状态、结算金额均不能为空,如表3.10所示。
表3.10 订单表
列名 数据类型 约束条件 描述
order_id INT(11) PRIMARY KEY 编号
table_num VARCHAR(45) NOT NULL 桌号
time CHAR(10) NOT NULL 下单时间
phone VARCHAR(45) NOT NULL 联系电话
表3.10(续表)
order_time CHAR(10) NOT NULL 预约时间
order_way1 INT(11) NOT NULL 点餐方式
order_way2 INT(11) NOT NULL 就餐方式
discount_or_not INT(11) NOT NULL 是否使用优惠
coupon_money VARCHAR(45) NOT NULL 使用优惠金额
total_money VARCHAR(45) NOT NULL 总钱数
status VARCHAR(45) NOT NULL 订单状态
final_price VARCHAR(45) NOT NULL 结算金额
order_remark VARCHAR(45) 订单备注
订单详情表(order_detail)用来存储订单里的菜单列表信息,信息包括订单详情信息编号、订单编号、菜品编号、菜品名称、菜品单价、菜品数量等字段。该表以订单详情信息编号为主键。表内订单详情信息编号、订单编号[18]、菜品编号[19]、菜品名称、菜品单价、菜品数量[20]均不能为空,如表3.11所示。
表3.11 订单详情表
列名 数据类型 约束条件 描述
id INT(11) PRIMARY KEY 详情编号
idmenu INT(11) NOT NULL 菜品编号
dish_num INT(11) NOT NULL 菜品数量
order_id VARCHAR(45) NOT NULL 订单编号
menu_name VARCHAR(45) NOT NULL 菜品名称
menu_price VARCHAR(45) NOT NULL 菜品单价
3. 2. 2 功能设计
本系统的核心功能为订单管理的实时接收订单、菜单管理的分类修改以及数据管理的折线图显示。在介绍核心功能的同时也要了解在什么对象之间的交互,在什么时间以什么样的顺序传递什么样的信息返回哪些数据,因此也需要介绍每个功能的时序图是什么样的。以下介绍为本系统的核心功能设计。
订单管理的实时接收订单功能,完成商家登录APP进入首页可查询到订单数据,当有新增订单时给出提示音并更新数据。
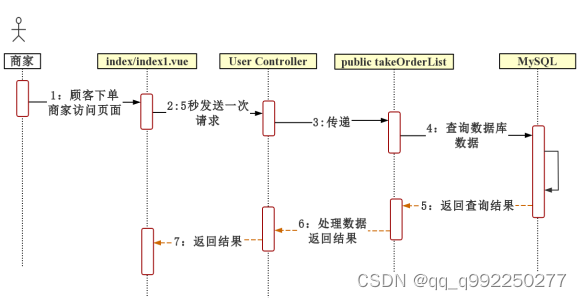
订单管理的实时接收订单功能描述,首先商家进入接单界面,即restaurant项目下的index/index1.vue页面,用户在restaurant-order下的index/settleaccounts.vue下单。页面会使用uni.request把请求的操作发送给后台,后台的User Controller会接收操作数据。User Controller传递给takeOrderList方法,然后通过MySQL语句查询数据,最后将查询结果逐步返回给接单页面并给出提示音。订单管理的实时接收订单功能的时序图如图3.5所示。

图3.5 订单管理的实时接收订单功能时序图
菜单管理的分类修改功能,商家登录餐厅管理系统APP,进入首页后,点击菜单管理,即可进入分类管理界面,长按已经添加的分类,选择修改分类,输入要修改的分类名称即可修改分类。
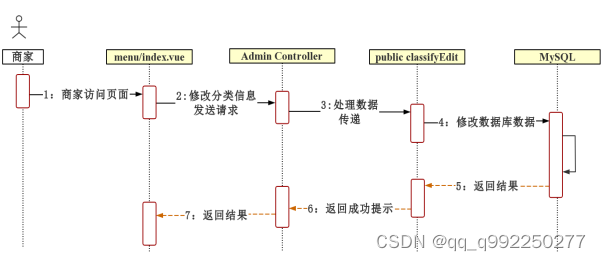
菜单管理的分类修改功能描述,首先商家进入菜单管理界面,即restaurant项目下的menu/index.vue页面,按照要求在修改弹窗输入要修改的分类名称,点击修改按钮,页面会使用uni.request把请求的操作发送给后台,后台的Admin Controller会接收操作数据。Admin Controller传递给classifyEdit方法,然后通过MySQL语句更新数据,最后将成功结果逐步返回给分类管理页面提示修改成功。菜单管理的分类修改功能的时序图如图3.6所示。

图3.6 菜单管理的分类修改功能时序图
数据管理的折线图显示功能,商家登录餐厅管理系统APP,进入首页后,点击数据管理,即可进入数据管理界面查看折线图。
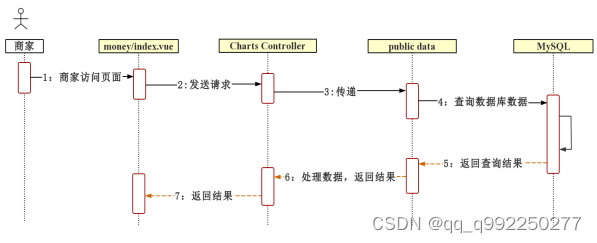
数据管理的折线图显示功能描述,首先商家进入数据管理界面,即restaurant项目下的money/index.vue页面,页面会使用uni.request把请求的请求发送给后台,后台的Charts Controller会接收操作数据。Charts Controller传递给data方法,然后通过MySQL语句查询数据,将查询结果经过处理逐步返回给数据管理页面显示出折线图。数据管理的折线图显示功能的时序图如图3.7所示。

图3.7 数据管理的折线图显示功能时序图
3.3 本章小结
本章主要介绍了餐厅管理系统的系统设计,其中包含了总体设计和详细设计,在详细设计中介绍了数据库的设计以及主要功能设计。通过本章介绍了餐厅管理系统的整体架构,使用实体关系图更加清楚明了的展示出了项目的功能需求,以及系统处理方式,详细介绍了数据表结构。
4 系统的实现
4.1 开发环境
餐厅管理系统的操作系统为Windows 10家庭中文版 64-bit操作系统[21],开发环境的CPU为Intel® Core™ i7-6700HQ CPU @ 2.60GHz 2.59 GHz,内存为8G。开发环境为Visual Studio Code、HBuilderX,使用了ThinkPHP5.0框架技术以及uniapp前端框架技术。使用MySQL[22]数据库进行数据存储操作,使用PHP[23]语言编写项目后台源代码。通过Tomcat服务器对项目部署。
4.2 开发规范
确保源码具有可维护性,使大部分开发人员经过研究后可以直观的看懂所写代码,具有一定规律性,有一定的注释。命名使用英文翻译,不可使用中文拼音命名,缩进以四个空格为单位,当多个地方使用同一个函数时应放在公共文件中封装起来使用。
本餐厅管理系统ThinkPHP5.0所写的项目接口源码全部在项目的index模块下,控制器命名规范使用驼峰法,数据库字段使用小写字母加下划线命名规则。公共函数写在应用目录下的common.php文件下。每个.php文件内的接口一定是相同模块或具有相同特性,使开发者容易找到。
本餐厅管理系统的前端uni-app项目文件分为两个,一个用来运行小程序端,另一个用来运行APP端。项目文件中的common文件夹为公共文件。pages文件夹为页面代码文件。页面文件遵循Vue单文件组件(SFC)规范。每个.vue文件包含三种类型的顶级语言块:
①最多包含一个模板模块
②最多包含一个脚本模块
③可以包含一个或多个样式模块,包含css、sass、less等多种封装模式。
4.3 数据库实现
根据数据库部分设计可知,餐厅管理系统共使用商家用户表、优惠券管理表、图片表、收入表、支出表、菜单分类表、菜品表、记事本表、线下单数表、订单表、订单详情表、店铺基本信息表、轮播图表、wifi表等15张数据表。如图4.1所示。

图4.1 餐厅管理系统数据表
4.4 核心功能实现
商家打开手机APP首先看到的是登录注册页面;如图4.2所示。

图4.2 餐厅管理系统登录页面
4. 4. 1 实时接收订单功能实现
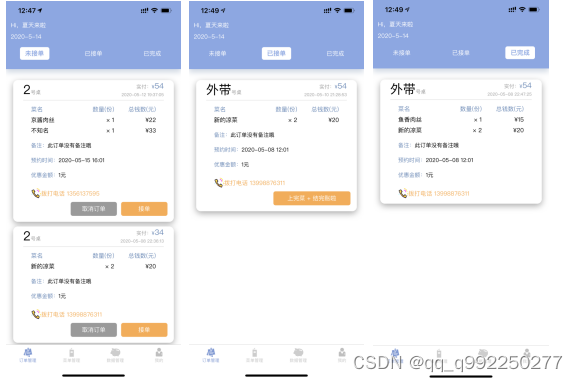
登录餐厅管理系统APP进入首页,也是订单管理页,在图的上方展示了餐厅管理系统商家端的3个导航按钮,分别为未接单、已接单、已完成,点击按钮会自动展示出对应的内容,如图4.3所示。

图4.3 餐厅管理系统订单管理页面
主要代码如下:
let _this = this;
let interval = setInterval(() => {
uni.request({
url: _this.$common.baseUrl + ‘user/takeOrderList’,
data: ‘’,
header: {
‘Content-Type’: ‘application/x-www-form-urlencoded’,
},
sslVerify: false,
method: ‘POST’,
success: (response) => {
const result = response.data
if (result.status == 200) {
result.data = result.data.reverse();
this.list = result.data;
this.list1 = result.data;
this.list2 = result.data;
this.list3 = result.data;
} else {
_this.showToast(result.msg);
}
},
fail: (error) => {
if (error && error.response) {
showError(error.response);
}
},
});
}, 5000);
4. 4. 2 菜单管理的分类修改功能实现
商家点击首页底部的菜单管理页面进入分类管理页,长按要修改的分类按钮,修改分类提交,即可修改信息,修改后提示修改成功并更新数据。实现效果如图4.4所示。

图4.4 菜单管理的分类修改功能实现效果
主要代码如下:
// 商户修改分类
Public function classifyEdit()
{
$input = input(‘’);
$data = [‘classify_name’ => $input[‘classify_name’]];
Db::name(‘menu_classify’)
->where(array(‘id’ => $input[‘id’], ‘token’ => i n p u t [ ′ t o k e n ′ ] ) ) − > u p d a t e ( input['token'])) ->update( input[′token′]))−>update(data);
$retVal = ajaxdatas(‘200’, ', ‘修改成功!’);
Return $retVal;
}
4. 4. 3 数据管理的折线图显示实现
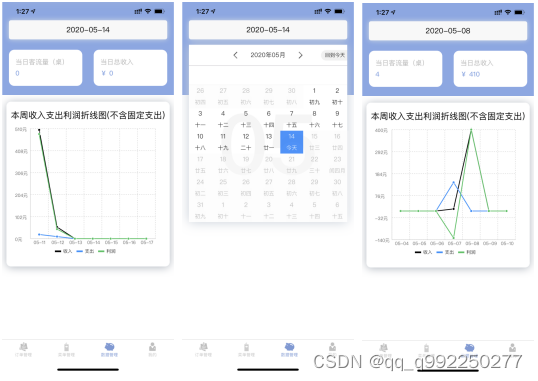
商家点击首页底部的数据管理页面进入数据管理页,默认显示当天所在周数据折线图,若想查看其它日期数据,选择想要查看的数据所在日期即可查看其它日期折线图。实现效果如图4.5所示。

图4.5 数据管理的折线图显示实现效果
主要代码如下:
// 需要先获取图表数据再调用折线图
chars(time) {
new Promise((resolve, reject) => {// 异步
this.$common.data({//获取图表数据
begin_time: time
}, res => {
let result = res.data;
_self.charList = result;
resolve(1);
});
}).then((res) => {
_self.cWidth = uni.upx2px(650);//折线图大小
_self.cHeight = uni.upx2px(600);
_self.getServerData(); // 调用折线图
var animation = uni.createAnimation({// 初始化一个动画
transformOrigin: “50% 50%”,
duration: 1000,
timingFunction: “ease”,
})
_self.animation = animation
});
},
getServerData() {
uni.request({
url: ‘https://www.ucharts.cn/data.json’,
data: {},
success: function(res) {
let LineA = {categories: [],series: []};
LineA.categories = res.data.data.LineA.categories;
LineA.series = res.data.data.LineA.series;
LineA = {
categories: _self.charList.categories,
series: [{
name: ‘收入’,
data: _self.charList.series.income_data,
color: ‘#000000’
}, {
name: ‘支出’,
data: _self.charList.series.spend_data
}, {
name: ‘利润’,
data: _self.charList.series.profit_data
}]
}
_self.showLineA(“canvasLineA”, LineA);
},fail: () => {_self.tips = “网络错误”},});
}
4.5 本章小结
本章介绍餐厅管理系统部分实现,介绍项目的核心功能,并且截图展示,介绍了项目的开发环境Visual Studio Code、HBuilderX,开发规范,开发所使用的技术。并且详细介绍了系统的核心功能。
5 系统测试
5.1 测试目的
测试是项目中必不可少的一个环节,是对用户负责的一个表现,开发中的开发者不能很好地发现一些隐性的bug,所以需要测试是为了发现更多存在的缺陷,然后进行修正更改。
5.2 测试计划
功能测试也就是黑盒测试[24]。在本餐厅管理系统的测试计划[25]中,按照项目需求测试了系统中的所有功能,要求可以流畅运行,没有报错提示。计划以核心功能:实时接收订单功能、菜单管理的分类修改功能、数据管理的折线图显示功能为例,如表5.1所示。
表5.1 测试计划安排表
功能 测试内容 完成标准
实时接收订单 通过APP前端界面,测试主题信息查询功能,是否可以正常的进行。 可以正常的进行实时接收订单功能,不会提示错误。
分类修改 通过APP前端界面,测试菜单管理的分类修改功能是否可以正常的进行。 可以正常输入修改条件,提交时条件不能为空,不提示错误。
折线图显示 通过APP前端界面,测试折线图显示功能是否可以正常的进行。 可以正常查看,并且选择日期后没有异常。
5.3 测试用例
5. 3. 1 实时接收订单功能测试
商家登录餐厅管理系统,进入首页后,进入小程序下单,下单成功后可以看到APP的订单管理页数据更新并有“您有新的订单,请及时处理”的提示音。测试实时接收订单功能[26]的结果如表5.2所示。
表5.2 实时接收订单功能测试表
编号 测试方法 预期结果 实际结果
1 在小程序下单。 在APP的订单管理页数据更新并有“您有新的订单,请及时处理”的提示音。 数据更新也有“您有新的订单,请及时处理”的提示音。
2 点击接单。 提示已接单,并且点击所在列表转移到已接单列表中。 提示已接单,并且点击所在列表转移到已接单列表中。
3 点击取消订单。 提示订单已取消并更新数据。 提示订单已取消并更新数据。
5. 3. 2 分类修改功能测试
商家点击首页底部的菜单管理页面进入分类管理页,长按要修改的分类按钮,修改分类提交,即可修改信息,修改后提示修改成功并更新数据。若修改数据为空则提示不能为空。测试查询主题功能结果如表5.3所示。
表5.3 分类修改功能测试表
编号 测试方法 预期结果 实际结果
1 让修改内容为空,点击修改。 提示修改内容不能为空。 提示修改内容不能为空。
2 让修改内容为修改后的内容,点击修改。 修改成功! 提示修改成功!
5. 3. 3 折线图显示功能测试
进入数据管理页之后可以看到默认的当前时间数据,并核对数据库,数据是否正确。选择指定日期,再次查看是否显示指定日期的数据。测试查询团游功能结果如表5.4所示。
表5.4 折线图显示功能测试表
编号 测试方法 预期结果 实际结果
1 点击数据管理 核对数据库数据。 正确。
2 更改日期。 页面没有异常。 无异常。
3 更改日期。 数据更改为指定日期数据。 正确。
5.4 本章小结
本章主要对餐厅管理系统进行测试操作,制定测试计划,完成实时接收订单功能、菜单管理的分类修改功能、数据管理的折线图显示功能的测试,得到项目的测试结果,以保证整个系统的流畅的运行。
结 论
管理工作是餐厅经营的重要组成部分,其准确快速的执行对于餐厅的管理有重要的意义。为此,本文针对餐厅管理的迫切需求,设计并实现了餐厅管理系统。本文首先分析了餐厅管理系统的开发背景及意义,然后分析了构建餐厅管理系统所需要解决的一些问题,最后对餐厅管理系统的设计及实现方法进行了详细的说明和探讨。本文所开发的餐厅管理系统已经具备基本的功能,可以初步满足餐厅管理对于餐厅管理的业务需求。
本文系统在设计与实现的过程中充分考虑了可扩展性、可维护性等要求,具有代码格式统一、代码重用性强的特点,所采用的uniapp技术保证了系统具有可扩展到全平台使用的优势。实际应用效果说明了本系统设计的简洁性、易用性。
本系统的设计与实现有效的提高了餐厅的数据管理以及减少了使用成本,增强了工作效率,对于其他的大型餐厅管理系统具有广泛的借鉴意义和参考价值。由于微信支付、登录等功能需要商业支持,本文系统还存在一定的不足。比如点餐模块存在不能查看订单详情、不能支付等细节问题,这是将来需要进一步完善的工作。
致 谢
经过三个月以来的努力学习、从对ThinkPHP5.0的不认识,到现在的熟悉,我做了很大的努力去完成本餐厅管理系统,终于完美落幕了。我相信这段时间将使我的技术向前迈进一大步,为我的职业生涯做铺垫。在研究学习的生活中,我得到同学、同事、朋友的帮助,大家在忙于工作,忙于自己的毕业设计的同时,还能抽出空余时间倾听我的问题,并提出解决方法。使得我的设计可以顺利完成。
本文是在导师高丽、聂菲的悉心教导下完成的,虽然有繁忙的工作,却也能抽出时间,用老师多年的经验帮助我纠错改正,一次又一次的把关。她认真负责的态度给了我很大的感触,使我能够克服重重困难,在今后的生活中也会认真对待每一件事。同时也感谢实习指导教师的传授,他在工作的过程中教会了我很多以前没有接触过的思想以及技术,使得我能够顺利的完成此餐厅管理系统的设计与实现。
最后,感谢百忙之中参与论文评阅和答辩的各位专家与老师!
参考文献
[1] 可可. 魅惑空间之秀色餐厅[J]. 商业文化,2009(10):88-89
[2] 吕忠文. 基于PHP的医院管理信息系统的设计与实现[D]. 吉林大学,2014
[3] 宋伊文. 电力公司纪检工作办公系统的设计与实现[D]. 西安电子科技大学,2017
[4] 薛冰. 营口供电公司安全监督与管理系统设计与实现[D]. 大连理工大学,2018
[5] 陈旭创,潘远文,王肖文,程捷. 基于MVC模式的Web医疗设备租赁系统应用[J]. 医疗装备,2020,33(01):24-27
[6] Jun Ke Chen. The Design of Online Education Platform and its Operation Mechanism Based on MVC[J]. Applied Mechanics and Materials,2014,3634
[7] 郭柏乔. 基于ThinkPHP框架的高校自主招生网上报名系统设计与实现[J]. 广州城市职业学院学报,2014,8(02):66-69
[8] Liu Ye,Sun Zhiyong, Chen JiaHui. A Film Criticism Website Based on “ThinkPHP”[J]. International Journal of Advanced Pervasive and Ubiquitous Computing (IJAPUC),2017,9(1)
[9] 蔡鹏,冯小亮,王干,朱泽民. 开源电子商务系统的比较分析[J]. 信息与电脑(理论版),2014(01):38-39
[10] 陈思,冷雪. 微信小程序开发方式对比[J]. 电子制作,2020(02):52-53+22
[11] 侯远峰. 基于Android智能手机的体育馆预定系统的研究[D]. 华中科技大学,2017
[12] 范国婷,任乐琦,周灵辉,王妮. 基于微信小程序的二维码点餐系统设计研究[J]. 赤峰学院学报(自然科学版),2019,35(12):59-62
[13] 陈小明. 基于Android的餐厅点菜与管理系统的设计与实现[D]. 湖南大学,2015
[14] 胡胜文,梁玉新,郭瑞锋,李伶,何强,陈满瑜,李淑慧,徐祖敏. 基于C/S结构的放疗信息系统研发[J]. 中国数字医学,2020,15(03):63-65
[15] 朱希鹏. 连锁餐厅智能管理系统的设计与实现[D]. 北京交通大学,2016
[16] 池博溁. 基于Android的葡萄酒交易平台[D]. 华南理工大学,2016
[17] 吴艳玲. 基于ASP.Net的网上订餐系统设计与实现[D]. 吉林大学,2012
[18] 张伟钰. 自出版平台运营管理系统的设计与实现[D]. 华中科技大学,2017
[19] 陈禹航. 网上订餐系统的设计实现[J]. 电脑知识与技术,2014,10(21):5136-5140+5142
[20] 谢舒文. 基于ASP.NET的网上订餐管理系统的设计与实现[D]. 厦门大学,2017
[21] 冯静菊. 风电场维修三维可视化管理系统的设计与实现[D]. 华北电力大学(北京),2018
[22] Sheldon, Robert. Integrate MySQL and SQL Server[J]. SQL Server Magazine,2008,10(11)
[23] Ahmad A. Saifan,Mahmoud Bani Ata. Mutation Testing for Evaluating PHP Web Applications[J]. International Journal of Software Innovation (IJSI),2019,7(4)
[24] 范海燕. 动态软件测试中的白盒测试和黑盒测试探讨[J]. 南方农机,2018,49(18):76
[25] 淡海英.软件项目中系统测试概述[J]. 工业仪表与自动化装置,2014(06):15-16+42
[26] 郝立峰. 电商平台增值税电子发票开具系统设计与实现[D]. 哈尔滨工业大学,2017
附录 源程序清单
// restaurant=>page=>index=>index1.vue订单管理前端部分代码
Hi,{{shopkeeper}}
{{currentTime}}
<view v-for=“(item,index) in tabList” :key=“index” :class=“item.class” @click=“tab(index)”>
{{item.text}}
{{item.time}}
{{item.table_num == -1 ? ‘外带’ : item.table_num}}
菜名
数量(份)
总钱数(元)
{{a.menu_name}}
× {{a.dish_num}}
¥{{a.menu_price}}
<view class=“phone” @click=“call(item.phone)”>

<button type=“primary” class=“cancel” style=“background-color: #9a9a9a;” @click=“cancelOrder(item.order_id)”>取消订单
<button type=“primary” class=“cancel” @click=“takeOrder(item.order_id)”>接单
{{item.time}}
{{item.table_num == -1 ? ‘外带’ : item.table_num}}
菜名
数量(份)
总钱数(元)
{{a.menu_name}}
× {{a.dish_num}}
¥{{a.menu_price}}
<view class=“phone” @click=“call(item.phone)”>

<button type=“primary” class=“cancel” style=“width: 50%;” @click=“finish(item.order_id)”>上完菜 + 结完账啦
{{item.time}}
{{item.table_num == -1 ? ‘外带’ : item.table_num}}
菜名
数量(份)
总钱数(元)
{{a.menu_name}}
× {{a.dish_num}}
¥{{a.menu_price}}
<view class=“phone” @click=“call(item.phone)”>

// 后端部分代码
// 接单列表
public function takeOrderList()
{
// $data = getRequest();
o r d e r = D b : : n a m e ( ′ o r d e r ′ ) − > s e l e c t ( ) ; i f ( e m p t y ( order = Db::name('order')->select(); if (empty( order=Db::name(′order′)−>select();if(empty(order)) {
KaTeX parse error: Expected 'EOF', got '}' at position 48: …无订单'); }̲ foreac…order as $key => KaTeX parse error: Expected '}', got 'EOF' at end of input: … if (order[$key][‘order_time’] != ‘NOW’) { //预约时间
o r d e r [ order[ order[key][‘order_time’] = date(‘Y-m-d H:i’, o r d e r [ order[ order[key][‘order_time’]);
}
o r d e r [ order[ order[key][‘time’] = date(‘Y-m-d H:i:s’, o r d e r [ order[ order[key][‘time’]);
$order_detail = Db::name(‘order_detail’)->where(‘order_id’, $value[‘order_id’])->select();
o r d e r [ order[ order[key][‘order_detail’] = $order_detail;
}
// die();
$retVal = ajaxdatas('200', $order, '查询订单成功!');return $retVal;
}
// 取消订单
public function cancelOrder()
{$data = getRequest();Db::name('order')->where('order_id', $data['order_id'])->update(['status' => 4]);$retVal = ajaxdatas('200', '', '取消订单成功!');return $retVal;
}
// 接单
public function takeOrder()
{$data = getRequest();Db::name('order')->where('order_id', $data['order_id'])->update(['status' => 2]);$retVal = ajaxdatas('200', '', '已接单!');return $retVal;
}
//finishOrder订单完成
public function finishOrder()
{$data = getRequest();Db::name('order')->where('order_id', $data['order_id'])->update(['status' => 3]);$retVal = ajaxdatas('200', '', '订单已完成!');return $retVal;
}
// restaurant=>page=>menu=>index.vue菜单分类管理前端部分代码
分类管理
<view class=“classify” @click=“open”>

<view class=“classify” v-for=“(item,index) in list” :key=“index” @click=“nav(item.id)” @longtap=“longtap(item.id)”>
{{item.first}}
<button type=“primary” class=“ok” @click=“addclass()”>提交
<button type=“warn” class=“ok” @click=“editclass()”>修改
// 后端部分代码
// 商户添加分类
public function classifyInsert()
{
$input = input(‘’);
$data = [
‘classify_name’ => $input[‘classify_name’],
‘token’ => i n p u t [ ′ t o k e n ′ ] , ] ; D b : : n a m e ( ′ m e n u c l a s s i f y ′ ) − > i n s e r t ( input['token'], ]; Db::name('menu_classify')->insert( input[′token′],];Db::name(′menuclassify′)−>insert(data);
$retVal = ajaxdatas(‘200’, ‘’, ‘添加成功!’);
return $retVal;
}
// 商户修改分类
public function classifyEdit()
{
$input = input(‘’);
$data = [
‘classify_name’ => $input[‘classify_name’],
];
Db::name(‘menu_classify’)
->where(array(‘id’ => $input[‘id’], ‘token’ => i n p u t [ ′ t o k e n ′ ] ) ) − > u p d a t e ( input['token'])) ->update( input[′token′]))−>update(data);
$retVal = ajaxdatas(‘200’, ‘’, ‘修改成功!’);
return $retVal;
}
// 商户删除分类
public function classifyDel()
{
$input = input(‘’);
Db::name(‘menu_classify’)
->where(array(‘id’ => $input[‘id’], ‘token’ => $input[‘token’]))
->delete();
$retVal = ajaxdatas(‘200’, ‘’, ‘删除成功!’);
return $retVal;
}
// 分类列表
public function classifyList()
{
$input = input(‘’);
L i s t = D b : : n a m e ( ′ m e n u c l a s s i f y ′ ) − > w h e r e ( ′ t o k e n ′ , List = Db::name('menu_classify')->where('token', List=Db::name(′menuclassify′)−>where(′token′,input[‘token’])->select();
return ajaxdatas(‘200’,
[
‘List’ => $List,
], ‘’);
}
// restaurant=>page=>money=>index.vue数据管理前端部分代码
<button :style=“indexSearchBar” @click=“open”>{{currentTime}}
<uni-calendar class=“calendar” :style=“{top: top}” ref=“calendar” :insert=“true” :lunar=“true” :start-date=“‘2019-3-2’”
:end-date=“‘2019-5-20’” @change=“change”>
<view class=“order” @click=“nav(1)”>
当日客流量(桌)
{{volume}}
<view class=“order” @click=“nav(2)”>
当日总收入
¥ {{income}}
本周收入支出利润折线图(不含固定支出)
<canvas canvas-id=“canvasLineA” id=“canvasLineA” class=“charts” @touchstart=“touchLineA”>
// 后端部分代码
//数据首页收入支出利润折线图
public function data()
{
$data = getRequest();
$begin_time = $data[‘begin_time’];
n e w b e g i n t i m e = s t r t o t i m e ( new_begin_time = strtotime( newbegintime=strtotime(begin_time); // 日期转换成时间戳
// 获得日期所在周的周一至周日
$week_Monday_time = strtotime(date(‘Y-m-d’, strtotime(“this week Monday”, $new_begin_time)));
$week_Tuesday_time = strtotime(date(‘Y-m-d’, strtotime(“+1 day”, $week_Monday_time)));
$week_Wednesday_time = strtotime(date(‘Y-m-d’, strtotime(“+2 day”, $week_Monday_time)));
$week_Thursday_time = strtotime(date(‘Y-m-d’, strtotime(“+3 day”, $week_Monday_time)));
$week_Friday_time = strtotime(date(‘Y-m-d’, strtotime(“+4 day”, $week_Monday_time)));
$week_Saturday_time = strtotime(date(‘Y-m-d’, strtotime(“+5 day”, $week_Monday_time)));
w e e k s u n d a y t i m e = s t r t o t i m e ( d a t e ( ′ Y − m − d ′ , s t r t o t i m e ( " t h i s w e e k s u n d a y " , week_sunday_time = strtotime(date('Y-m-d', strtotime("this week sunday", weeksundaytime=strtotime(date(′Y−m−d′,strtotime("thisweeksunday",new_begin_time)));
$Monday_time = date('m-d', $week_Monday_time);$Tuesday_time = date('m-d', $week_Tuesday_time);$Wednesday_time = date('m-d', $week_Wednesday_time);$Thursday_time = date('m-d', $week_Thursday_time);$Friday_time = date('m-d', $week_Friday_time);$Saturday_time = date('m-d', $week_Saturday_time);$sunday_time = date('m-d', $week_sunday_time);// 时间范围列表$categories = [$Monday_time, $Tuesday_time, $Wednesday_time,
$Thursday_time, $Friday_time, $Saturday_time, $sunday_time];
$week_data_time = db('income')->whereTime('time', 'between', [$week_Monday_time, $week_sunday_time])->select();// 收入$count1 = 0;$count2 = 0;$count3 = 0;$count4 = 0;$count5 = 0;$count6 = 0;$count7 = 0;foreach ($week_data_time as $week_v) {if ($week_v['time'] <= $week_Tuesday_time) {$count1 = $count1 + $week_v['money'];} elseif ($week_v['time'] <= $week_Wednesday_time) {$count2 = $count2 + $week_v['money'];} elseif ($week_v['time'] <= $week_Thursday_time) {$count3 = $count3 + $week_v['money'];} elseif ($week_v['time'] <= $week_Friday_time) {$count4 = $count4 + $week_v['money'];} elseif ($week_v['time'] <= $week_Saturday_time) {$count5 = $count5 + $week_v['money'];} elseif ($week_v['time'] <= $week_sunday_time) {$count6 = $count6 + $week_v['money'];} else {$count7 = $count7 + $week_v['money'];}}$income_data = [$count1,$count2,$count3,$count4,$count5,$count6,$count7];$spending_data_time = db('spending')->where('type',2)->whereTime('time', 'between', [$week_Monday_time, $week_sunday_time])->select();// 支出$spend1 = 0;$spend2 = 0;$spend3 = 0;$spend4 = 0;$spend5 = 0;$spend6 = 0;$spend7 = 0;foreach ($spending_data_time as $week_v) {if ($week_v['time'] <= $week_Tuesday_time) {$spend1 += $week_v['money'];} elseif ($week_v['time'] <= $week_Wednesday_time) {$spend2 += $week_v['money'];} elseif ($week_v['time'] <= $week_Thursday_time) {$spend3 += $week_v['money'];} elseif ($week_v['time'] <= $week_Friday_time) {$spend4 += $week_v['money'];} elseif ($week_v['time'] <= $week_Saturday_time) {$spend5 += $week_v['money'];} elseif ($week_v['time'] <= $week_sunday_time) {$spend6 += $week_v['money'];} else {$spend7 += $week_v['money'];}}$spend_data = [$spend1,$spend2,$spend3,$spend4,$spend5,$spend6,$spend7];$prifit_data = [$count1 - $spend1,$count2 - $spend2,$count3 - $spend3,$count4 - $spend4,$count5 - $spend5,$count6 - $spend6,$count7 - $spend7];return ajaxdatas('200',['categories' => $categories,'series' => ['income_data' => $income_data, 'spend_data' => $spend_data,
‘profit_data’ => $prifit_data],
],
‘’
);
}
//客流量和总收入数据
public function personNum()
{
$data = getRequest();
$begin_time = $data[‘begin_time’];
e n d t i m e = d a t e ( ′ Y − m − d ′ , s t r t o t i m e ( " end_time = date('Y-m-d', strtotime(" endtime=date(′Y−m−d′,strtotime("begin_time+1day")); //一天后
c o u n t 1 = D b : : n a m e ( ′ o r d e r ′ ) − > w h e r e T i m e ( ′ t i m e ′ , ′ b e t w e e n ′ , [ count1 = Db::name('order')->whereTime('time', 'between', [ count1=Db::name(′order′)−>whereTime(′time′,′between′,[begin_time, $end_time])->count();
// 线下单
c o u n t o f f l i n e = D b : : n a m e ( ′ o f f l i n e n u m ′ ) − > w h e r e T i m e ( ′ t i m e ′ , ′ b e t w e e n ′ , [ count_offline = Db::name('offline_num') ->whereTime('time', 'between', [ countoffline=Db::name(′offlinenum′)−>whereTime(′time′,′between′,[begin_time, e n d t i m e ] ) − > s e l e c t ( ) ; / / d u m p ( end_time]) ->select(); // dump( endtime])−>select();//dump(count_offline[0]);
// die();
if (empty($count_offline)) {$count_offline = 0;} else {$count_offline = $count_offline[0]['num'];}$income = Db::name('income')->whereTime('time', 'between', [$begin_time, $end_time])->select();$money = 0;foreach ($income as $key => $value) {$money += $value['money'];}// var_dump($income1);// echo($money);// die();$res = ['volume' => $count1 + $count_offline, //这一天内订单数量'income' => $money //这一天内的收入 ];return ajaxdatas('200', $res, '');
}

水仙花数、素数问题、斐波那契数列问题、回文数问题、求阶乘、一元二次方程的解、统计字符个数)

















