为什么需要使用异步?
- 减少等待时间:异步编程允许程序在等待某些操作(如网络请求或文件读取)完成时继续执行其他任务,而不是空等,这样可以显著减少等待时间。
- 提高响应速度:由于JavaScript是单线程的,同步代码可能会阻塞后续代码的执行,导致整个程序暂停等待。通过使用异步编程,可以避免这种阻塞,从而提高程序的响应速度。
- 提升性能:异步编程可以更有效地利用系统资源,因为它允许同时处理多个任务。这样不仅提高了程序的性能,也提升了用户体验。
- 避免界面卡顿:在前端开发中,如果长时间运行的任务阻塞了主线程,会导致用户界面无法响应用户操作,造成卡顿现象。异步编程可以将耗时任务放在后台运行,确保用户界面保持流畅。
- 支持并发操作:异步编程使得同时发起多个网络请求或同时处理多个I/O操作成为可能,这在现代Web应用中是非常常见的需求。
- 代码组织清晰:使用异步编程模式,如Promises和async/await,可以使代码更加模块化和易于理解,错误处理也更加直观。
- 适应现代Web API:现代浏览器提供的许多Web API都是基于异步编程设计的,如Fetch API、Web Workers等,使用异步编程可以更好地与这些API协同工作。
异步 vs 同步 的区别
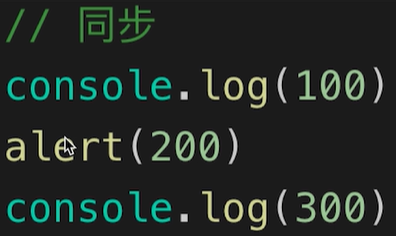
- 同步会阻塞代码执行

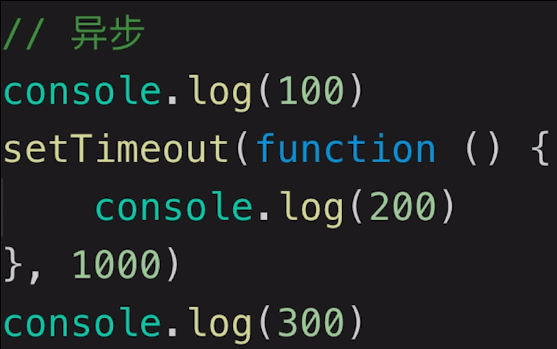
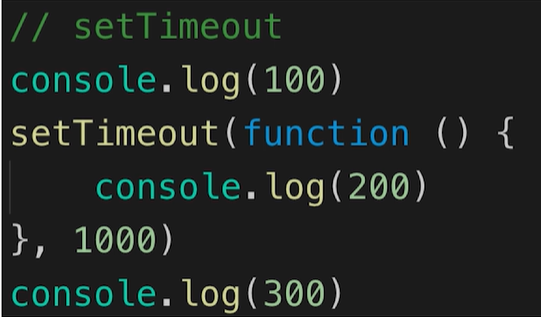
alert 会阻塞代码的执行,直到用户点击 alert 弹窗的确定按钮,才会打印 300 - 异步不会阻塞代码执行

异步的应用场景
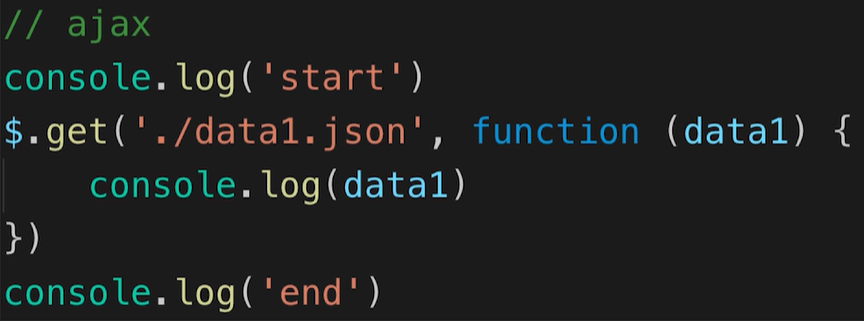
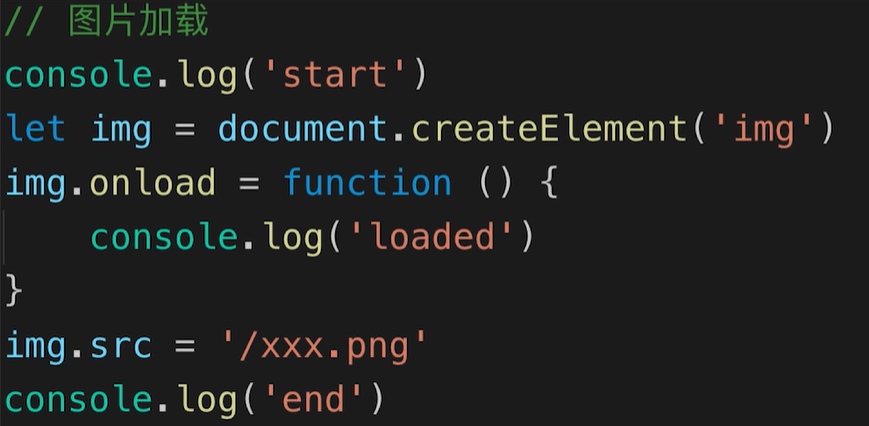
- 网络请求,如 ajax 图片加载


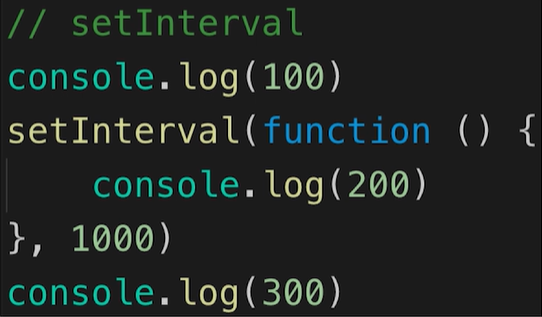
- 定时任务,如 setTimeout,setInterval


异步是怎么实现的?
- 通过回调函数实现
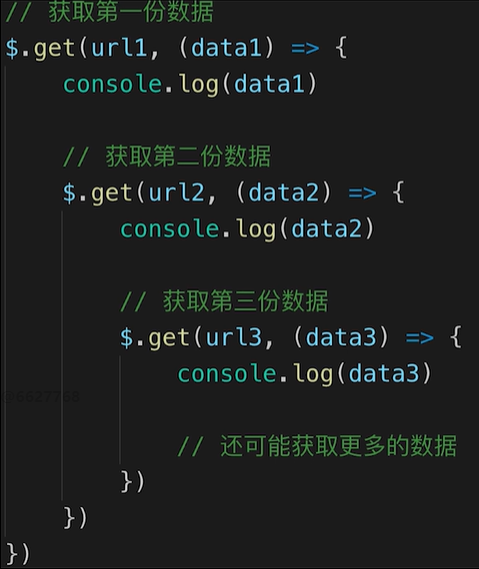
但回调函数实现异步的方式,容易形成 回调地狱

- 代码层层嵌套,难以阅读和维护。
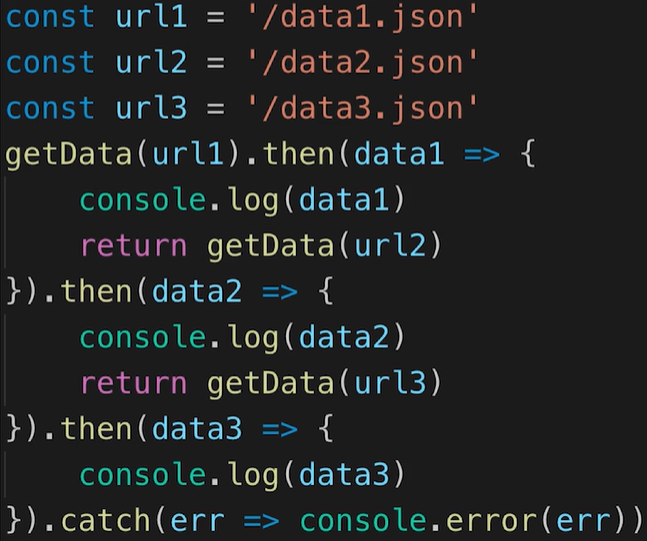
为了解决回调地狱的问题,诞生了 Promise
Promise
将只能嵌套的回调函数,变成了可串联的,更易阅读和维护!


- 避免了嵌套
更多详见 js【详解】Promise

)



)
的学习理解)


)


求解机器人栅格地图最短路径规划(提供MATLAB代码))






)