一、配置目录结构
1、使用npm生成package.json,我创建了一个nodejs_network 文件夹,cd到这个文件夹下,执行:
npm init -y

其中-y的含义是yes的意思,在init的时候省去了敲回车的步骤,如此就生成了默认的package.json文件
如上图所示,version -- 版本 ,description -- 描述, keywords --- 关键词
author --- 名字+邮箱 , license --- 授权 , main -- 入口文件
2、创建一个js文件--- appjs 用来处理请求逻辑, 一个文件夹bin,里面创建一个js文件,我这里命名base.js作为入口。
其中 app.js文件中创建一个serverHandlder,用来处理服务器业务逻辑
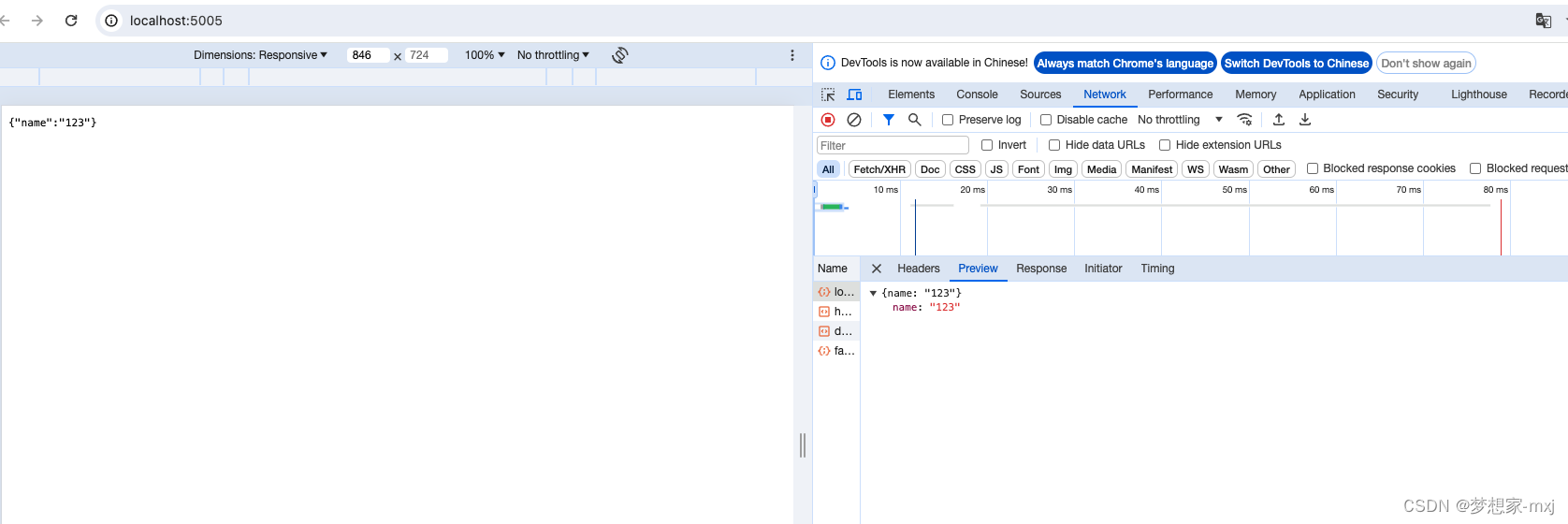
const serverHandler = (req,res) => { //处理逻辑 业务代码res.setHeader('Content-Type', 'application/json');const responseData = {"name":"123"};res.end(JSON.stringify(responseData));
}
module.exports = serverHandler; //导出 serverHandler在base.js中导入serverHandler
const http = require('http');
const serverHandler = require('../app.js');
const PORT = 5005; //端口
const server = http.createServer(serverHandler);
server.listen(PORT, () => {console.log('server is running at port ',PORT);
})二 、安装nodemon
nodemon 是一种工具,可在检测到目录中的文件更改时通过自动重新启动节点应用程序来帮助开发基于 node.js 的应用程序。
- 自动重新启动应用程序。
- 检测要监视的默认文件扩展名。
- 默认支持 node,但易于运行任何可执行文件,如 python、ruby、make 等。
- 忽略特定的文件或目录。
- 监视特定目录。
- 使用服务器应用程序或一次性运行实用程序和 REPL。
- 可通过 Node require 语句编写脚本。
- 开源,在 github 上可用。
nodemon一般在开发中使用,最大的长处是watch功能,一旦文件发生变化,会自动重启进程。
终端执行
npm install nodemon -D
在package.json文件中修改入口
{"name": "nodejs_network","version": "1.0.0","description": "","main": "bin/base.js", //入口目录"scripts": {"test": "nodemon bin/base.js"},"keywords": [],"author": "","license": "ISC","devDependencies": {"nodemon": "^3.1.0"}
}在scripts 里编辑 nodemon bin/base.js
开始调试
npm run test
浏览器访问http://localhost:5005/

这样,我们就完成了开发环境的搭建。

|深入理解PostgreSQL数据库如何使用psql中的变量)



)
-增强的小区ID定位)
)



)



、LeetCode 416.分割等和子集)



