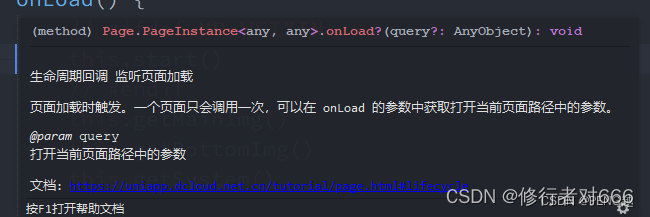
阅读uni的文档大致可得通过 onLoad与 onShow()的形参都能获取页面传递的参数,例如在开发时鼠标移动到方法上可以看到此方法的简短介绍

实际这里说的是打开当前页面的参数,在小程序端的时候测试并无问题,但是发行到H5时首页加载会造成参数获取不到的问题。如果是子页面,其他页面跳转的话,在H5中是没问题的。
在H5首页中获取参数,例如抖音的联调等业务,可以直接用原生window进行获取
const queryString = window.location.search
const searchParams = new URLSearchParams(queryString);
const clickid = searchParams.get('clickid');
uni.setStorageSync("clickid", clickid)









![P10095 [ROIR 2023 Day 1] 斐波那契乘积](http://pic.xiahunao.cn/P10095 [ROIR 2023 Day 1] 斐波那契乘积)







)

