一、介绍
如果要实现应用级的,或者多个页面的状态数据共享,就需要用到应用级别的状态管理的概念。
- LocalStorage:页面级UI状态存储,通常用于UIAbility内、页面间的状态共享。
- AppStorage:特殊的单例LocalStorage对象,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储;
- PersistentStorage:持久化存储UI状态,通常和AppStorage配合使用,选择AppStorage存储的数据写入磁盘,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同;
二、LocalStorage:页面级UI状态存储
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。
LocalStorage根据与@Component装饰的组件的同步类型不同,提供了两个装饰器:
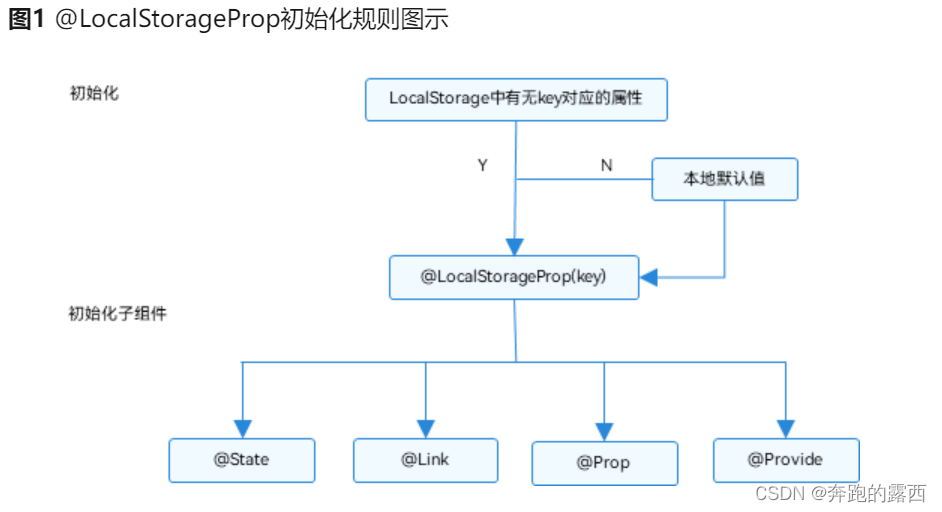
✍@LocalStorageProp装饰的变量和与LocalStorage中给定属性建立单向同步关系。

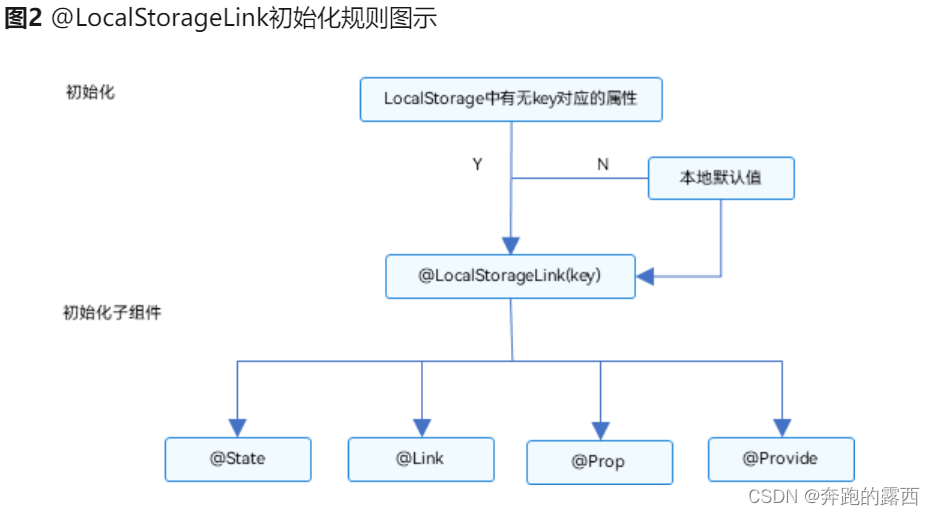
✍@LocalStorageLink装饰的变量和在@Component中创建与LocalStorage中给定属性建立双向同步关系。

2.1、从应用逻辑使用LocalStorage
let storage = new LocalStorage({ 'PropA': 47 }); // 创建新实例并使用给定对象初始化let propA = storage.get('PropA') // propA == 47
let link1 = storage.link('PropA'); // link1.get() == 47
let link2 = storage.link('PropA'); // link2.get() == 47
let prop = storage.prop('PropA'); // prop.get() = 47link1.set(48); // two-way sync: link1.get() == link2.get() == prop.get() == 48
prop.set(1); // one-way sync: prop.get()=1; but link1.get() == link2.get() == 48
link1.set(49); // two-way sync: link1.get() == link2.get() == prop.get() == 492.2、从UI内部使用LocalStorage
2.2.1、使用步骤:
①使用构造函数创建LocalStorage实例storage;
②使用@Entry装饰器将storage添加到LocalStoragePage顶层组件中;
③建立数据同步
@LocalStorageLink绑定LocalStorage对给定的属性,建立双向数据同步。
@LocalStorageProp绑定LocalStorage对给定的属性,建立单向数据同步
2.2.2、@LocalStorageProp和LocalStorage建立单向同步的场景
// 创建新实例并使用给定对象初始化
let storage = new LocalStorage({ name:'Tom' });
// 使LocalStorage可从@Component组件访问
@Entry(storage)
@Component
struct LocalStoragePage {// @LocalStorageProp变量装饰器与LocalStorage中的'name'属性建立单向绑定@LocalStorageProp('name') myName:string = ''build() {Row() {Column() {Text(this.myName).fontSize(50).fontWeight(FontWeight.Bold)//点击按钮后,只改变当前组件显示的myName,不会同步到LocalStorage中Button('更改名字').onClick(()=>{this.myName = 'jack'})//子组件ChildChild()}.width('100%')}.height('100%')}
}@Component
struct Child {// @LocalStorageProp变量装饰器与LocalStorage中的'name'属性建立单向绑定@LocalStorageProp('name') myName:string = ''build() {Row(){//当父组件改变时,子组件不会改变,myName显示 'Tom'Text(`Child-${this.myName}`).fontSize(30)}}
}说明:
在上面的示例中, LocalStoragePage组件和Child组件分别在本地创建了与storage的'name'对应属性的单向同步的数据,可以看到:
- LocalStoragePage中对this.myName的修改,只会在LocalStoragePage中生效,并没有同步回storage;
- Child组件中,Text绑定的myName 依旧显示 'Tom'。
2.2.3、@LocalStorageLink和LocalStorage双向同步的场景
// 创建新实例并使用给定对象初始化
let storage = new LocalStorage({ name:'Tom' });
// 使LocalStorage可从@Component组件访问
@Entry(storage)
@Component
struct LocalStoragePage {// @LocalStorageLink变量装饰器与LocalStorage中的'name'属性建立双向绑定@LocalStorageLink('name') myName:string = ''build() {Row() {Column() {Text(this.myName).fontSize(50).fontWeight(FontWeight.Bold)//点击按钮后,当前组件显示的myName,会同步到LocalStorage中Button('更改名字').onClick(()=>{this.myName = 'jack'})//子组件ChildChild()}.width('100%')}.height('100%')}
}@Component
struct Child {// @LocalStorageLink变量装饰器与LocalStorage中的'name'属性建立双向绑定@LocalStorageLink('name') myName:string = ''build() {Row(){//当父组件改变时,子组件也会改变,myName显示 'jack'Text(`Child-${this.myName}`).fontSize(30)}}
}说明:
在上面的示例中, LocalStoragePage组件和Child组件分别在本地创建了与storage的'name'对应属性的双向同步的数据,可以看到:
- LocalStoragePage中对this.myName的修改,会同步到storage中
- 父组件发生变化后,Child组件中,Text绑定的myName 也会改变为 'jack'。
拓展:
数据双向同步时,在父组件点击按钮通过this.myName进行名字的修改,还有一种写法是直接通过storage的set方法来改变name的值,如下写法:
点击按钮后,storage中的name值由'Tom'更改为'rose',父子组件中都发生了改变
//点击按钮后,当前组件显示的myName,会同步到LocalStorage中Button('更改名字').onClick(()=>{// this.myName = 'jack'storage.set('name','rose')})2.3、将LocalStorage实例从UIAbility共享到一个或多个视图
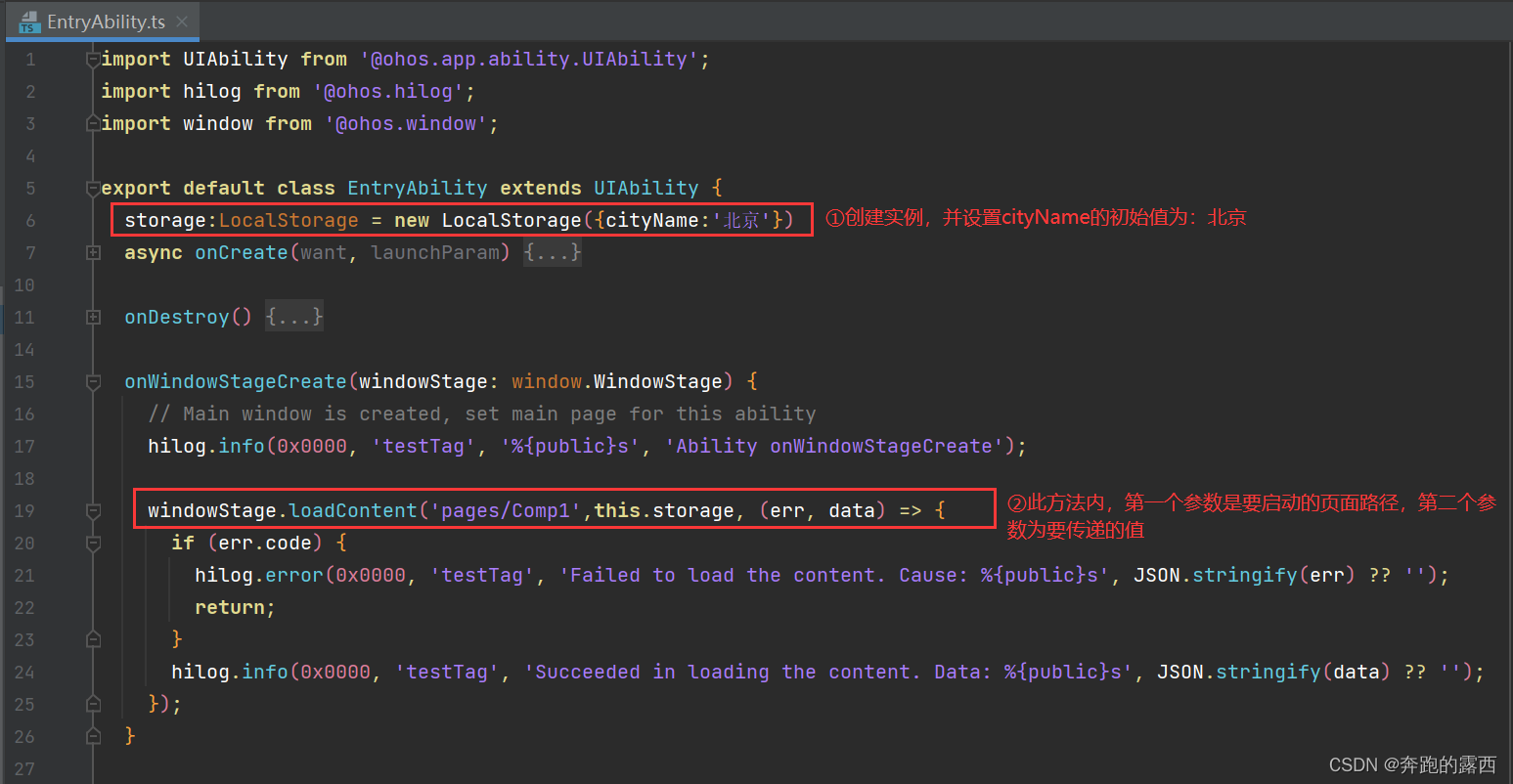
2.3.1、使用步骤
① 在所属UIAbility中创建LocalStorage实例,并调用windowStage.loadContent。

②创建2个UI页面,在UI页面通过GetShared接口获取在通过loadContent共享的LocalStorage实例
备注:LocalStorage.GetShared只在模拟器或者实机上才有效,不能在Preview预览器中使用。
// Comp1.etsimport router from '@ohos.router'
// 通过getShared接口获取stage共享的LocalStorage实例
let storage = LocalStorage.GetShared()
@Entry(storage)
@Component
struct Comp1 {@LocalStorageLink('cityName') cityName:string = ''build() {Row() {Column() {Text('Comp1'+'-'+this.cityName).fontSize(30).fontWeight(FontWeight.Bold)Button('去Comp1').onClick(()=>{router.pushUrl({url:'pages/Comp2'})})}.width('100%')}.height('100%')}
}// Comp2.etsimport router from '@ohos.router'
// 通过getShared接口获取stage共享的LocalStorage实例
let storage = LocalStorage.GetShared()
@Entry(storage)
@Component
struct Comp2 {@State message:string = 'Comp2'@LocalStorageLink('cityName') cityName:string = ''build() {Row() {Column() {Text(this.message).fontSize(30).fontWeight(FontWeight.Bold)Button('返回Comp1').onClick(()=>{this.cityName = '深圳'router.back()})}.width('100%')}.height('100%')}
}说明:
以上分别为Comp1页面与Comp2页面
Comp1页面通过getShared接口获取stage共享的LocalStorage实例,使用Text展示cityName初始值为'北京',并跳转至Comp2页面
Comp2页面也通过getShared接口获取stage共享的LocalStorage实例,在返回Comp1页面前,先将cityName值更改为'深圳',所以返回到Comp1页面时,呈现的cityName值已更改为'深圳'了
三、AppStorage:应用全局的UI状态存储
AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。
AppStorage是在应用启动的时候会被创建的单例。它的目的是为了提供应用状态数据的中心存储,这些状态数据在应用级别都是可访问的。AppStorage将在应用运行过程保留其属性。属性通过唯一的键字符串值访问。
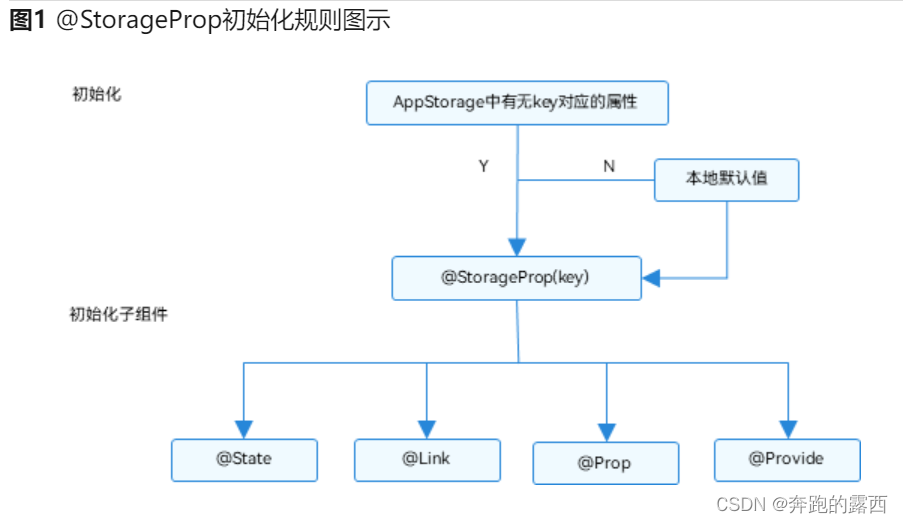
✍@StorageProp(key)是和AppStorage中key对应的属性建立单向数据同步

✍@StorageLink(key)是和AppStorage中key对应的属性建立双向数据同步

3.1、从应用逻辑使用AppStorage
AppStorage.SetOrCreate('PropA', 47);let propA: number = AppStorage.Get('PropA') // propA in AppStorage == 47, propA in LocalStorage == 17
var link1: SubscribedAbstractProperty<number> = AppStorage.Link('PropA'); // link1.get() == 47
var link2: SubscribedAbstractProperty<number> = AppStorage.Link('PropA'); // link2.get() == 47
var prop: SubscribedAbstractProperty<number> = AppStorage.Prop('PropA'); // prop.get() == 47link1.set(48); // two-way sync: link1.get() == link2.get() == prop.get() == 48
prop.set(1); // one-way sync: prop.get() == 1; but link1.get() == link2.get() == 48
link1.set(49); // two-way sync: link1.get() == link2.get() == prop.get() == 49AppStorage.Get('PropA') // == 49
link1.get() // == 49
link2.get() // == 49
prop.get() // == 493.2、从UI内部使用AppStorage
@StorageLink变量装饰器与AppStorage配合使用,此装饰器使用AppStorage中的属性创建双向数据同步。
AppStorage.SetOrCreate('money', 50);@Entry
@Component
struct AppStoragePage {@StorageLink('money') storLink: number = 1;build() {Row() {Column() {Text(`AppStorage ${this.storLink}`).fontSize(30).onClick(() => this.storLink += 1)}.width('100%')}.height('100%')}
}四、PersistentStorage:持久化存储UI状态
LocalStorage和AppStorage都是运行时的内存,但是在应用退出再次启动后,依然能保存选定的结果,那便需要用到PersistentStorage
PersistentStorage是应用程序中的可选单例对象。此对象的作用是持久化存储选定的AppStorage属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。
PersistentStorage允许的类型和值有:
- number, string, boolean, enum 等简单类型。
- 可以被JSON.stringify()和JSON.parse()重构的对象。例如Date, Map, Set等内置类型则不支持,以及对象的属性方法不支持持久化。
注意:
①PersistentStorage的持久化变量最好是小于2kb的数据,不要大量的数据持久化,因为PersistentStorage写入磁盘的操作是同步的,大量的数据本地化读写会同步在UI线程中执行,影响UI渲染性能。如果开发者需要存储大量的数据,建议使用数据库api。
②PersistentStorage只能在UI页面内使用,否则将无法持久化数据。

示例:
PersistentStorage.PersistProp('highScore', '0');4.1、使用场景
从AppStorage中访问PersistentStorage初始化的属性
1、初始化PersistentStorage:
PersistentStorage.PersistProp('money', 50);2、在AppStorage获取对应属性:
AppStorage.Get('money'); // returns 50或在组件内部定义:
@StorageLink('money') money:number = 10;完整代码如下:
PersistentStorage.PersistProp('money',50)@Entry
@Component
struct PersistentStoragePage {@State message: string = 'Hello PersistentStoragePage'@StorageLink('money') money:number = 10build() {Row() {Column({space:10}) {Text(this.message).fontSize(30)// 应用退出时会保存当前结果。重新启动后,会显示上一次的保存结果Text(`money:${this.money}`).fontSize(30).fontWeight(FontWeight.Bold).onClick(()=>{this.money += 1})}.width('100%')}.height('100%')}
}说明:
点击money所增加的数字,应用退出时会保存当前结果。重新启动页面,会显示上一次的保存结果
当前持久化存储在API9模拟器上暂不支持。
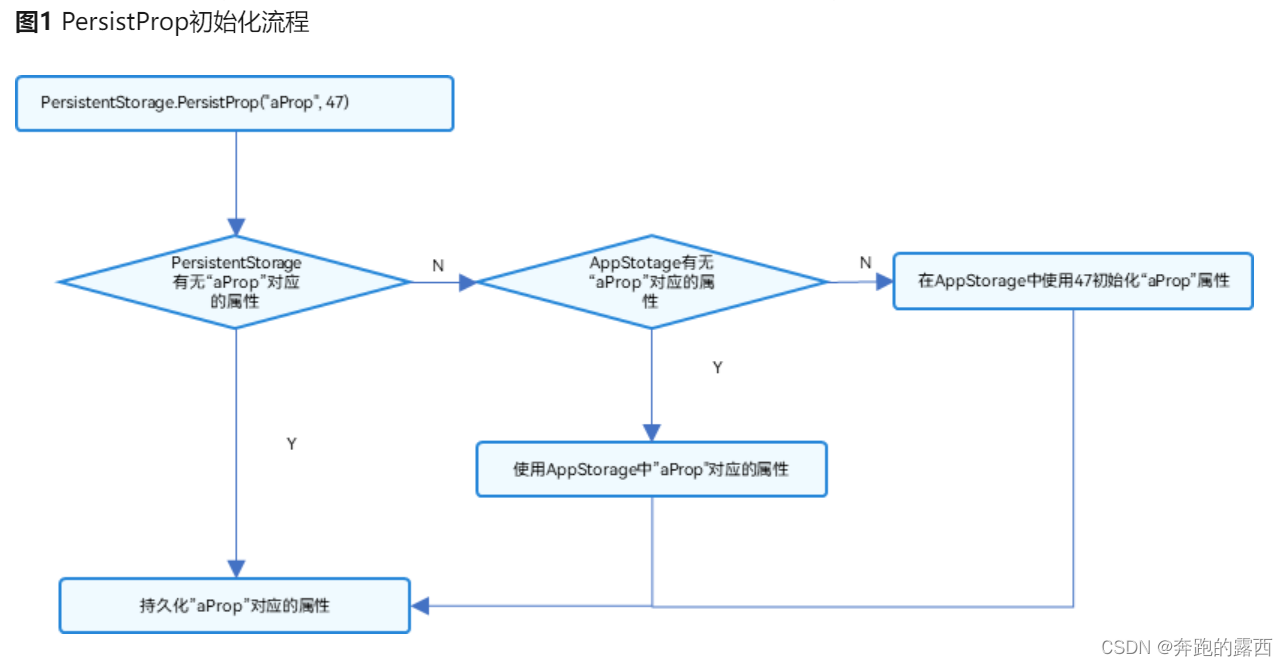
4.2、PersistentStorage与AppStorage访问顺序
正确顺序为:AppStorage需在 PersistentStorage之后访问
需要先判断是否需要覆盖上一次保存在PersistentStorage中的值,如果需要覆盖,再调用AppStorage的接口进行修改,如果不需要覆盖,则不调用AppStorage的接口。
PersistentStorage.PersistProp('aProp', 48);
if (AppStorage.Get('aProp') > 50) {// 如果PersistentStorage存储的值超过50,设置为47AppStorage.SetOrCreate('aProp',47);
}最后:👏👏😊😊😊👍👍
)
)






![[BUUCTF]-PWN:starctf_2019_babyshell解析(汇编\x00开头绕过+shellcode)](http://pic.xiahunao.cn/[BUUCTF]-PWN:starctf_2019_babyshell解析(汇编\x00开头绕过+shellcode))
:没什么特长的摩西凭啥能当上领袖?)




)




