1. 设置浏览器自动打开
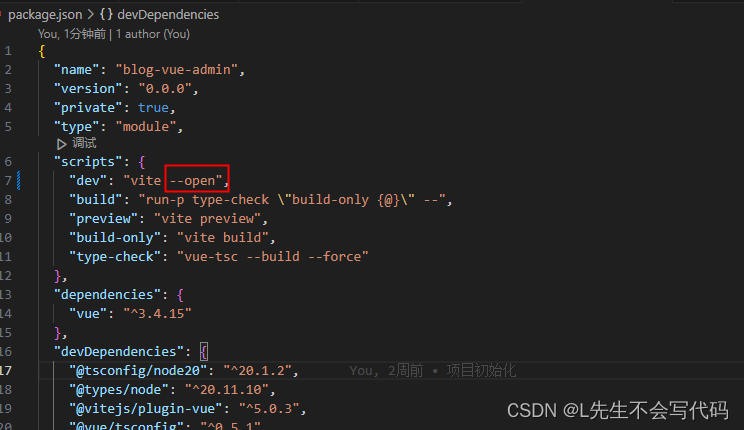
在package.json 中设置
dev: vite --open

2.给src文件夹配置别名
在vite.config.ts配置文件中添加以下内容

3. 如果2中有红色波浪线的问题
***安装一个文件包***npm install @types/node
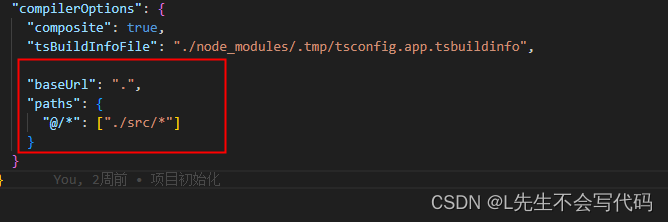
3. 在tsconfig.json配置文件中,找到配置项compilerOption添加配置,让IDE可以对路径进行智能提示

4. 报错:Internal server error: Preprocessor dependency “sass” not found. Did you install it? Try npm install -D sass.
安装saas
npm install sass









)








)
