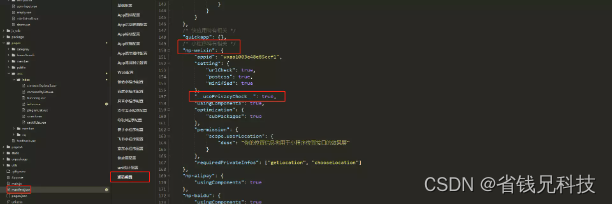
1,在manifest.json文件中的mp-weixin 节点下,添加:"__usePrivacyCheck__": true

2,在需要的页面配置隐私保护弹窗,或者直接写到首页也可以
<uni-popup ref="popusAuthorization" type="center" :maskClick="false">
<view class="contentview">
<view class="title">隐私保护指引</view>
<view class="des" @click="openPrivacyContract">
在使用当前小程序服务之前,请仔细阅读<text style="color: #07c160;">{{privacyContractName}}</text>。如你同意{{privacyContractName}},请点击“同意”开始使用。
</view>
<view class="btns">
<button class="item reject" @click="exitMiniProgram">拒绝</button>
<button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</uni-popup>

在下方data中定义:privacyContractName:''
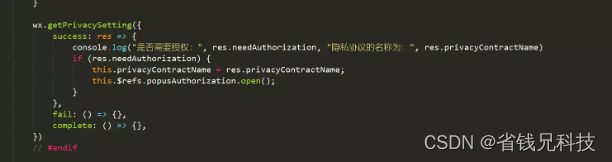
3,在页面的onLoad中,添加查询是否需要授权的检测(小程序中用即可,其他端不需要)
// #ifdef MP-WEIXIN
wx.getPrivacySetting({
success: res => {
console.log("是否需要授权:", res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)
if (res.needAuthorization) {
this.privacyContractName = res.privacyContractName;
this.$refs.popusAuthorization.open();
}
},
fail: () => {},
complete: () => {},
})
// #endif

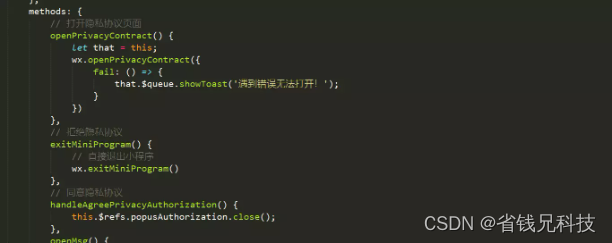
4,然后在methods中添加对应的方法
// 打开隐私协议页面
openPrivacyContract() {
let that = this;
wx.openPrivacyContract({
fail: () => {
that.$queue.showToast('遇到错误无法打开!');
}
})
},
// 拒绝隐私协议
exitMiniProgram() {
// 直接退出小程序
wx.exitMiniProgram()
},
// 同意隐私协议
handleAgreePrivacyAuthorization() {
this.$refs.popusAuthorization.close();
},

下方是弹框的样式,有需要直接拷贝即可
.privacy {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .5);
z-index: 9999999;
display: flex;
align-items: center;
justify-content: center;
}
.contentview {
width: 632rpx;
padding: 48rpx;
box-sizing: border-box;
background: #fff;
border-radius: 16rpx;
}
.contentview .title {
text-align: center;
color: #333;
font-weight: bold;
font-size: 32rpx;
}
.contentview .des {
font-size: 26rpx;
color: #666;
margin-top: 40rpx;
text-align: justify;
line-height: 1.6;
}
.contentview .des .link {
color: #07c160;
text-decoration: underline;
}
button::after {
border: none;
}
.btns {
margin-top: 48rpx;
display: flex;
}
.btns .item {
justify-content: space-between;
width: 244rpx;
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
border-radius: 16rpx;
box-sizing: border-box;
border: none;
}
.btns .reject {
background: #f4f4f5;
color: #909399;
}
.btns .agree {
background: #07c160;
color: #fff;
}







系列教程(二) 客户端负载均衡Ribbon)
Redis 7 第10讲 单线程 与 多线程 入门篇)









”的解决办法)
